жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
phpRE+Composer+PhpStorm+Laravelе®үиЈ…дёҺй…ҚзҪ®
既然дәәз”ҹиӢҰзҹӯпјҢжҲ‘们иҝҳжҳҜе°ҪйҮҸдёҚиҰҒжөӘиҙ№еӨ§е®¶зҡ„е®қиҙөж—¶е…үгҖӮдҪ еҸҜиғҪдҪ“йӘҢдәҶвҖңи‘—еҗҚзҡ„WordPressдә”еҲҶй’ҹе»әз«ҷвҖқпјҢдёӢйқўдҪ еҚіе°ҶдҪ“йӘҢеҲ°зҡ„жҳҜд»ҺжІЎжңүжҗӯе»әPHPиҝҗиЎҢејҖеҸ‘зҺҜеўғphpREзҡ„е№ІеҮҖи®Ўз®—жңәдёҠпјҲеҪ“然жҗӯе»әдәҶд№ҹж— еҰЁпјүвҖң5еҲҶй’ҹдёҖй”®е®үиЈ…еҲӣе»әLaravelйЎ№зӣ®вҖқгҖӮе…ҲеңЁе®ҳзҪ‘дёӢиҪҪphpREе®Ңж•ҙдёҖй”®е®үиЈ…еҢ…phpRE_setup.exeпјҢеҶҚвҖңдёӢдёҖжӯҘдёӢдёҖжӯҘеӮ»з“ңе®үиЈ…вҖқжҲҗеҠҹеҗҺпјҢеңЁжөҸи§ҲеҷЁең°еқҖж Ҹиҫ“е…Ҙжң¬ең°иҷҡжӢҹдё»жңәе°ұи§ҒеҲ°вҖңLaravelж¬ўиҝҺз•ҢйқўвҖқдәҶгҖӮ
жҺҘдёӢжқҘдёәдҪ жҸӯејҖвҖң5еҲҶй’ҹдёҖй”®е®үиЈ…еҲӣе»әLaravelйЎ№зӣ®вҖқзҡ„зҘһз§ҳйқўзәұвҖҰвҖҰ
е®үиЈ…LaravelйЎ№зӣ®ејҖеҸ‘иҝҗиЎҢзҺҜеўғж–№жі•жӯҘйӘӨпјҲиҰҒзӮ№пјүпјҡ
дёҖжӯҘдёӢиҪҪе®үиЈ…phpREвҶ’дәҢжӯҘзј–иҫ‘PATHзҺҜеўғеҸҳйҮҸи®ҫзҪ®еҘҪдёӨдёӘе…ЁеұҖжҗңзҙўи·Ҝеҫ„вҶ’дёүжӯҘеҲқе§ӢеҢ–PhpStormдёҺComposerlеӢҫжҗӯй…ҚзҪ®вҶ’еӣӣжӯҘе®үиЈ…LaravelжҸ’件е’ҢLaravel IDE helper
phpREе®Ңж•ҙзүҲ(жңҖж–°зүҲеҘ—йӨҗ)дёӢиҪҪphpRE_setup.exe
гҖҗејҖе§ӢеүҚи®ҫзҪ®дёҺеҸҳжӣҙгҖ‘
еҝ…йЎ»зЎ®дҝқphpе…ЁеұҖе®үиЈ…пјҢдәӢе…Ҳе°Ҷ
d:\phpRE\php;d:\phpRE\php\ext;
и·Ҝеҫ„ж”ҫзҪ®дәҺж“ҚдҪңзі»з»ҹзҺҜеўғеҸҳйҮҸ PATH йҮҢпјҢ Composer.pharдҫқиө–еҢ…е·Із»ҸеңЁd:\phpRE\phpеӯҗзӣ®еҪ•дёӢпјҢиҝҷж ·Composer жү§иЎҢж–Ү件е°ұдјҡеңЁдҪ зҡ„зі»з»ҹдёӯе…ЁеұҖеә”з”ЁдәҶпјҢе…ҲжқҘж•ҙдёӘе‘Ҫд»ӨзҺ©дёҖжҠҠ
composer config -g repo.packagist composer https://packagist.phpcomposer.com
еҲҮжҚўеӣҪеҶ…жңҚеҠЎеҷЁпјҢдёҖеҲҮеҮҶеӨҮе°ұз»ӘпјҒзӯүеҲӣе»әе®ҢlaravelйЎ№зӣ®пјҢиҜ•дёҖдёӢе‘Ҫд»Ө composer install жқҘдҪ“йӘҢй»‘еұҸдёҠйЈһдёҖиҲ¬зҡ„зҝ»ж»ҡйҖҹеәҰ
жӣҙж–°Composerпјҡv1.6.3
composer self-update
гҖҗе®үиЈ…laravelйЎ№зӣ®rkгҖ‘
жғ…жңүзӢ¬й’ҹзҡ„жңҖзҺ°д»ЈжңҖдјҳйӣ…зҡ„е‘Ҫд»Өе®үиЈ…ж–№жі•пјҡеңЁd:\phpRE\wwwдёӯжү§иЎҢиҝҷдёӘе‘Ҫд»Ө
composer global require "laravel/installer=~2.0"
дҪҝз”ЁзӢ¬з«Ӣе®үиЈ…е‘Ҫд»Өдјҡз”ҹжҲҗlaravel.batжҹҘзңӢдёҖдёӢзЎ®дҝқlaravel.batжүҖеңЁзӣ®еҪ•жҳҜеҗҰеңЁC:\Users\и®Ўз®—жңәеҗҚ\AppData\Roaming\Composer\vendor\bin\дёӯпјҢеҶҚжҠҠ C:\Users\и®Ўз®—жңәеҗҚ\AppData\Roaming\Composer\vendor\bin;пјҲвҖңи®Ўз®—жңәеҗҚвҖқиҰҒдҝ®ж”№жҲҗиҮӘе·ұе®үиЈ…йЎ№зӣ®зҡ„и®Ўз®—жңәеҗҚпјү и·Ҝеҫ„ж”ҫзҪ®дәҺж“ҚдҪңзі»з»ҹзҺҜеўғеҸҳйҮҸ PATH йҮҢпјҢ иҝҷж · laravel жү§иЎҢж–Ү件е°ұдјҡеңЁдҪ зҡ„ж“ҚдҪңзі»з»ҹдёӯиў«е…ЁеұҖеә”з”ЁпјҢеҗҰеҲҷе°ҶдёҚиғҪи°ғз”Ёlaravelе‘Ҫд»ӨжҲ–е®үиЈ…йЎ№зӣ®йңҖиҰҒзҡ„еҢ…пјҢд№ҹж— жі•дҪҝз”ЁPhpStormеҢ…з®ЎзҗҶеҷЁжқҘж–№дҫҝжӣҙж–°жҲ–еҲ йҷӨйЎ№зӣ®дёӯзҡ„еҢ…гҖӮ
[з»ҶиҠӮеҶіе®ҡжҲҗиҙҘ] иҜ·жіЁж„Ҹпјҡй—®йўҳжқҘдәҶпјҢеңЁиҝҷдёӘе…ій”®и·Ҝеҫ„дёӯеҰӮжһңжүҫдёҚеҲ°Composer\vendorиҜ·еңЁдёҠдёҖзә§зӣ®еҪ•Composerдёӯжү§иЎҢе‘Ҫд»ӨComposer installе®үиЈ…пјӣеҰӮжһңжүҫдёҚеҲ°Composer\vendor\binиҜ·еңЁдёҠдёҖзә§зӣ®еҪ•Composer\vendorдёӯжү§иЎҢе‘Ҫд»Өcomposer global require вҖңlaravel/installer=~2.0вҖіе®үиЈ…пјҢеҝ…йЎ»зЎ®дҝқlaravel.batж–Ү件еңЁComposer\vendor\binзӣ®еҪ•дёӯжүҚиғҪеҫҖдёӢиө°гҖӮ
зҺ°еңЁе°ұе…ҲжқҘзј–иҫ‘PATHзі»з»ҹзҺҜеўғеҸҳйҮҸпјҢWin10е»әи®®з”ЁвҖңж–°е»әвҶ’жөҸи§ҲвҖқеҝ«жҚ·жі•жқҘзј–иҫ‘пјҡ
жҺҘдёӢжқҘпјҢе°ұеҸҜд»ҘйҖҡиҝҮеҰӮдёӢе‘Ҫд»Өе®үиЈ…ж–°зҡ„Laravelеә”з”ЁдәҶпјҢжҜ”еҰӮжҲ‘们иҝҳжҳҜеҲӣе»әдёҖдёӘеҗҚдёәrkзҡ„йЎ№зӣ®пјҲLaravelе®һдҫӢеҢ–еҲӣе»әдёҖдёӘйЎ№зӣ®rkпјүпјҡlaravel new rk
дҪҝз”Ёиҝҷз§Қж–№жі•еҲӣе»әLaravelеә”з”ЁиҰҒжҜ”зӣҙжҺҘдҪҝз”ЁComposerе®үиЈ…иҰҒеҝ«еҫ—еӨҡпјҢ并дёҖж¬ЎжҖ§з”ҹжҲҗе®ҳж–№жңҖж–°зүҲжң¬laravel жЎҶжһ¶еҸҠдҫқиө–еҢ…пјҢз”Ёlaravel new rkе®һдҫӢеҢ–еҲӣе»әйЎ№зӣ®rkеҗҺпјҢејҖеҸ‘иҝҮзЁӢдёӯдҝ®ж”№иҮӘе®ҡд№үй…ҚзҪ®еҶ…е®№composer.jsonпјҢеҶҚз”Ёcomposr updateжҢүиҮӘе®ҡд№үй…ҚзҪ®еҶ…е®№жӣҙж–°пјҢжҜ”ж–№иҜҙпјҡеҚҮзә§жҲ–йҷҚзә§laravelзүҲжң¬пјҢж·»еҠ Laravel IDE helperеҢ…зӯүзӯү(з«ҘйһӢ们зҺ©дёҚжқҘComposerдёҚжҖ•еҫ—пјҢеҸҜз”Ёcomposer list жҳҫзӨәе‘Ҫд»ӨеҲ—иЎЁж…ўж…ўжқҘеӯҰзқҖзҺ©пјҢе…ҲжӯҘеӯҗиҝҲе°ҸзӮ№пјҢжӯҘеӯҗеӨ§дәҶдјҡжүҜзқҖиӣӢ)гҖӮ йҷӨдәҶз”Ёе‘Ҫд»Өcomposr updateжӣҙж–°еӨ–пјҢиҝҳеҸҜд»Ҙз”ЁPhpStormеҢ…з®ЎзҗҶеҷЁGUIеҸӢеҘҪз”ЁжҲ·з•ҢйқўжқҘж–№дҫҝжӣҙж–°жҲ–еҲ йҷӨеҪ“еүҚйЎ№зӣ®дёӯзҡ„еҢ…пјҡ

еҰӮжһңйқһиҰҒжҢҮе®ҡзүҲжң¬зҡ„иҜқиҝҳжҳҜз”Ёе®ҳж–№жҺЁиҚҗзҡ„дёӢйқўиҝҷдёӘеӨҡеҠҹиғҪе®үиЈ…ж–№жі•зӣёеҜ№ж–№дҫҝдёҖдәӣгҖӮе…·дҪ“ж“ҚдҪңжӯҘйӘӨжҳҜе…ҲеңЁwww\дёӯз”Ёе‘Ҫд»ӨеҲӣе»әlaravelйЎ№зӣ®пјҢ然еҗҺеңЁејҖеҸ‘иҝҮзЁӢдёӯжҢүйЎ№зӣ®е®һйҷ…йңҖиҰҒжқҘдҝ®ж”№й…ҚзҪ®еҶ…е®№пјҢеҶҚз”Ёе‘Ҫд»Өcomposer update
жҢүиҮӘе®ҡд№үй…ҚзҪ®ж–Ү件composer.jsonжӣҙж–°vendor第дёүж–№еә”з”ЁжҲ–еҢ…гҖӮ
жү§иЎҢе‘Ҫд»ӨеҲӣе»әйЎ№зӣ®rk
composer create-project laravel/laravel=5.5 rk --prefer-dist
еә”з”ЁеҜҶй’Ҙ
дёәзЎ®дҝқйЎ№зӣ®е®үе…Ёиө·и§ҒпјҢжҜҸж¬Ўе®үиЈ…LaravelйЎ№зӣ®йғҪдјҡиҮӘеҠЁз»ҷеҮәеҜҶй’ҘпјҢеҫ…ејҖеҸ‘е®ҢжҲҗдёҠзәҝж—¶еҶҚйҮҚиЈ…з”ҹжҲҗж–°зҡ„еҜҶй’ҘеҚіеҸҜгҖӮеӣ жӯӨпјҢе®үиЈ… Laravel йЎ№зӣ®д№ӢеҗҺпјҢдёӢдёҖ件еә”иҜҘеҒҡзҡ„дәӢе°ұжҳҜе°Ҷеә”з”ЁзЁӢеәҸзҡ„еҜҶй’Ҙи®ҫзҪ®дёәйҡҸжңәеӯ—з¬ҰдёІгҖӮйҖҡеёёжқҘиҜҙпјҢиҝҷдёӘеӯ—з¬ҰдёІй•ҝеәҰдёә 32 дёӘеӯ—з¬ҰгҖӮеҜҶй’ҘеҸҜд»ҘеңЁ .env зҺҜеўғж–Ү件дёӯи®ҫзҪ®гҖӮеүҚжҸҗжҳҜдҪ иҰҒе°Ҷ .env.example ж–Ү件йҮҚе‘ҪеҗҚдёә .envгҖӮеҰӮжһңеә”з”ЁзЁӢеәҸеҜҶй’ҘжІЎжңүиў«и®ҫзҪ®пјҢе°ұдёҚиғҪзЎ®дҝқдҪ зҡ„з”ЁжҲ·дјҡиҜқе’Ңе…¶е®ғеҠ еҜҶж•°жҚ®зҡ„е®үе…ЁпјҒ
зҘһеҘҮзҡ„вҖңLaravelдёҖй”®е®үиЈ…еҢ…вҖқ
LaravelеёҰжңүдёҖдёӘеҗҚдёәArtisanзҡ„дјҳз§Җзҡ„е‘Ҫд»ӨиЎҢе·Ҙе…·пјҢеҸҜд»Ҙз”Ёе®ғжқҘз”ҹжҲҗжЎҶжһ¶д»Јз Ғе’Ңж•°жҚ®еә“жһ¶жһ„пјҢArtisanиғҪеӨҹеӨ„зҗҶд»Һж•°жҚ®еә“жһ¶жһ„иҝҒ移еҲ°иө„жәҗе’Ңй…ҚзҪ®з®ЎзҗҶзҡ„дёҖеҲҮдәӢжғ…гҖӮе®үиЈ…laravelйЎ№зӣ®еҸҰзұ»зҺ©жі•е°ұжҳҜзӣҙжҺҘдҪҝз”ЁдёҖдёӘзҺ°жҲҗзҡ„гҖҒе·Іе®үиЈ…еҘҪдҫқиө–зҡ„е®ҳж–№LaravelеҢ…пјҢеңЁиҝҷйҮҢејәи°ғзҡ„жҳҜпјҢжӯӨе®үиЈ…еҢ…йқһеҗҢдёҖиҲ¬зҡ„жҷ®йҖҡе®үиЈ…еҢ…пјҢ笔иҖ…з”ЁеҝғиүҜиӢҰпјҢдёәз«ҘйһӢ们编еҶҷеҘҪдәҶphpRE_setup.exeдёҖй”®е®үиЈ…зЁӢеәҸпјҢд№ҹеҸҜеҪ“еҒҡвҖңLaravelдёҖй”®е®үиЈ…еҢ…вҖқжқҘдҪҝз”ЁпјҢphpRE_setup.exeзЁӢеәҸйў„иЈ…дәҶComposer1.6.3дҫқиө–еҢ…еҸҠз”ЁLaravel5.5зЁіе®ҡзүҲеҲ¶дҪңзҡ„rkзәҜеҮҖйЎ№зӣ®пјҢдёӢиҪҪphpRE_setup.exeзЁӢеәҸзӣҙжҺҘе®үиЈ…еҗҺпјҢеңЁd:\phpRE\www\rkдёӯжү§иЎҢе‘Ҫд»Ө
php artisan key:generate
йҮҚж–°з”ҹжҲҗеә”з”ЁAPP_KEYеҠ еҜҶпјҲйў„иЈ…LaravelеҢ…еңЁеҲ¶дҪңж—¶е·ІиҮӘеҠЁеҠ еҜҶпјҢдҪҝз”Ёж—¶еҶҚйҮҚж–°еҠ еҜҶеҚіеҸҜпјүгҖӮ
еҗҜеҠЁLaravelйЎ№зӣ®
дҪҝз”Ёжң¬ең°иҷҡжӢҹдё»жңәзӣ®еҪ•rkдёӢзҡ„publicзӣ®еҪ•зӯ–з•ҘпјҢеҸҜд»ҘйқһеёёеҘҪзҡ„дҝқжҠӨжәҗд»Јз ҒдёҚиў«и®ҝй—®пјҢиҝҷжӯЈжҳҜLaravelеӣўйҳҹжҸҗеҮәжӣҙе®үе…ЁжӣҙеҗҲзҗҶзҡ„ж–№ејҸгҖӮphpREиҝҗиЎҢзҺҜеўғе·ІеңЁd:\phpRE\www\rk\publicдёӢеҲӣе»әйЎ№зӣ®е…ҘеҸЈж–Ү件index.phpпјҢеҸӘйңҖеңЁең°еқҖж Ҹиҫ“е…ҘиҷҡжӢҹдё»жңәеҹҹеҗҚе°ұеҸҜд»ҘдёҺLaravelи§ҒйқўдәҶпјҢдёҖй”®е®үиЈ…е°ұжҳҜиҝҷд№Ҳз®ҖеҚ•пјҒеҸӘйңҖвҖңдёӢиҪҪвҶ’е®үиЈ…вҖқдёӨе°ҸжӯҘе°ұдёҖеҲҮOK!
гҖҗPhpStormеҜ№laravelзҡ„ж”ҜжҢҒгҖ‘
жҺҘдёӢжқҘзҷ»еңәзҡ„IDEжҳҜPhpStormе®ҳзҪ‘дёӢиҪҪе®үиЈ…жҝҖжҙ»гҖҒжұүеҢ–гҖҒй…ҚиүІпјҢеңЁPhpStormдёӯеҲқе§ӢеҢ–Composerе®үиЈ…й…ҚзҪ®еҘҪеҗҺпјҢеҶҚе®үиЈ…LaravelжҸ’件еҸҠLaravel IDE Helper并и°ғиҜ•ејҖеҸ‘зҺҜеўғгҖӮ
PhpStormжҝҖжҙ»ж–№жі•
1.еңЁжіЁеҶҢз Ғе®ҳзҪ‘дёӢиҺ·еҫ—жңҖж–°зүҲIntelliJ IDEA жіЁеҶҢз Ғ2018е№ҙ10жңҲ14ж—ҘеӨұж•Ҳ
2.License serverйҖүйЎ№дёӯиҫ“е…Ҙпјҡ https://jetlicense.nss.im/
йҖҡиҝҮжҝҖжҙ»жңҚеҠЎеҷЁжҝҖжҙ»
PhpStormжұүеҢ–ж–№жі•
1.дҪ•жңұеҝ…еҚҡе®ўе®ҳзҪ‘дёӢиҪҪPhpStormжңҖж–°зүҲжұүеҢ–еҢ…
2.е°Ҷresources_cn.jarж–Ү件еӨҚеҲ¶еӣһC:\Program Files\JetBrains\PhpStorm\libзӣ®еҪ•йҮҚеҗҜеҚіеҸҜпјҢдҪҝз”ЁиҝҮзЁӢдёӯеҰӮжһңеҸ‘зҺ°йғЁд»ҪеҠҹиғҪејӮеёёжғ…еҶөпјҢиҜ·еҚёиҪҪйҮҚиЈ…еӣһйқһжұүеҢ–еҺҹзүҲ
PhpStormй…ҚиүІж–№жЎҲ
1.дҪ•жңұеҝ…еҚҡе®ўе®ҳзҪ‘дёӢиҪҪPhpStormй…ҚзҪ®ж–Ү件пјҢжҸҗдҫӣй»‘иүІзҷҪиүІдёӨиүІи°ғй…ҚиүІж–№жЎҲпјҢзҷҪиүІдјҳйӣ…пјҢй»‘иүІй«ҳеӨ§дёҠгҖӮдёӢиҪҪй“ҫжҺҘпјҡй»‘иүІж–№жЎҲ
зҷҪиүІж–№жЎҲй…ҚиүІ
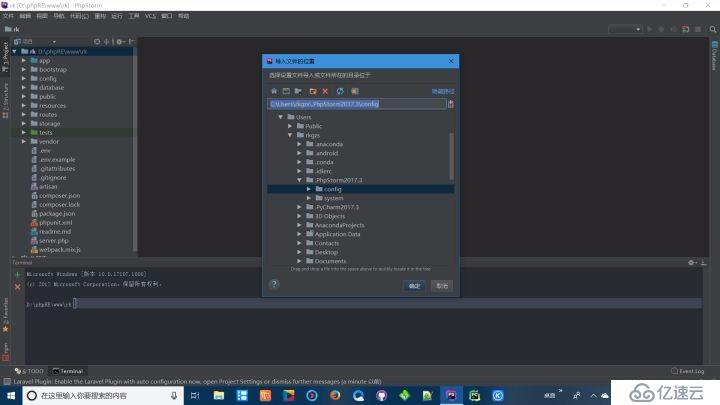
2.еҜје…Ҙй…ҚиүІж–№жЎҲsettings.jarпјҲе»әи®®е…ҲжҠҠе·ІдёӢиҪҪзҡ„й…ҚзҪ®ж–Ү件settings.jarеӯҳж”ҫеңЁC:\з”ЁжҲ·\вҖҰвҖҰPhpStorm\configй…ҚзҪ®зӣ®еҪ•дёӯпјҢ然еҗҺзӣҙжҺҘвҖңеҜје…Ҙи®ҫзҪ®вҖқйҮҚеҗҜдҪҝз”ЁеҜје…Ҙзҡ„й…ҚиүІеҸҠеӯ—дҪ“пјү

[ жҸҗзӨә ]з«ҘйһӢ们е«ҢиӢұж–ҮзүҲдёҚд№ жғҜзҡ„иҜқпјҢеҸҜдёӢиҪҪе®үиЈ…жұүеҢ–еҢ…пјҢдҪҶжұүеҢ–еҗҺдёҚиғҪдҝқиҜҒPhpStormзҡ„зЁіе®ҡжҖ§пјҢе…¶е®һпјҢеёёз”ЁиҸңеҚ•жІЎеҮ дёӘеҚ•иҜҚпјҢи®°зқҖи®°зқҖе°ұзҶҹдәҶпјҢе»әи®®дёҚжұүеҢ–пјҢиҝҳжҳҜдҪҝз”ЁеҺҹзүҲзҡ„еҘҪпјӣзЁӢеәҸе‘ҳеҫҲдёҚзҲҪзҡ„дёҖ件дәӢе°ұжҳҜй•ҝж—¶й—ҙзӣҜзқҖеұҸ幕еӨӘжҚҹдјӨзңјзқӣпјҢдёәдәҶдҝқжҠӨз«ҘйһӢ们вҖңеҝғзҒөзҡ„зӘ—жҲ·вҖқпјҢе»әи®®дёӢиҪҪе®үиЈ…вҖңз»Ҹе…ёй»‘вҖқй…ҚиүІж–№жЎҲпјҢж—ўй«ҳз«ҜгҖҒеӨ§ж°”гҖҒдёҠжЎЈж¬ЎпјҢеҸҲеұ•зӨәдәҶPhpStormеҸӢеҘҪз•ҢйқўйЈҺж јпјҢ既然用дёҠдәҶй«ҳйҖјж јзҡ„LaravelжЎҶжһ¶пјҢIDEзј–иҫ‘еҷЁд№ҹз»ҷе®ғеј„еҫ—йҖјж јй«ҳзӮ№гҖӮеҪ“然дҪ иҰҒйҖүвҖңдә®зҷҪжё…зҲҪвҖқй…ҚиүІд№ҹдёҚдјҡиҫ“з»ҷвҖңз»Ҹе…ёй»‘вҖқй…ҚиүІпјҢиҗқеҚңзҷҪиҸңпјҢеҗ„жңүжүҖзҲұпјҢйҡҸдҫҝйҖүгҖӮйҮҚиҰҒзҡ„жҳҜиҖҒдҪ•жҲ‘е·Із»Ҹз»ҷз«ҘйһӢ们еҮҶеӨҮеҘҪдәҶпјҢзӮ№еҮ»й“ҫжҺҘе°ұеҸҜд»ҘдёӢиҪҪдҪҝз”ЁдәҶгҖӮ
Laravel Composerж”ҜжҢҒ
Ctrl + Alt + S жҗңзҙўcomposer
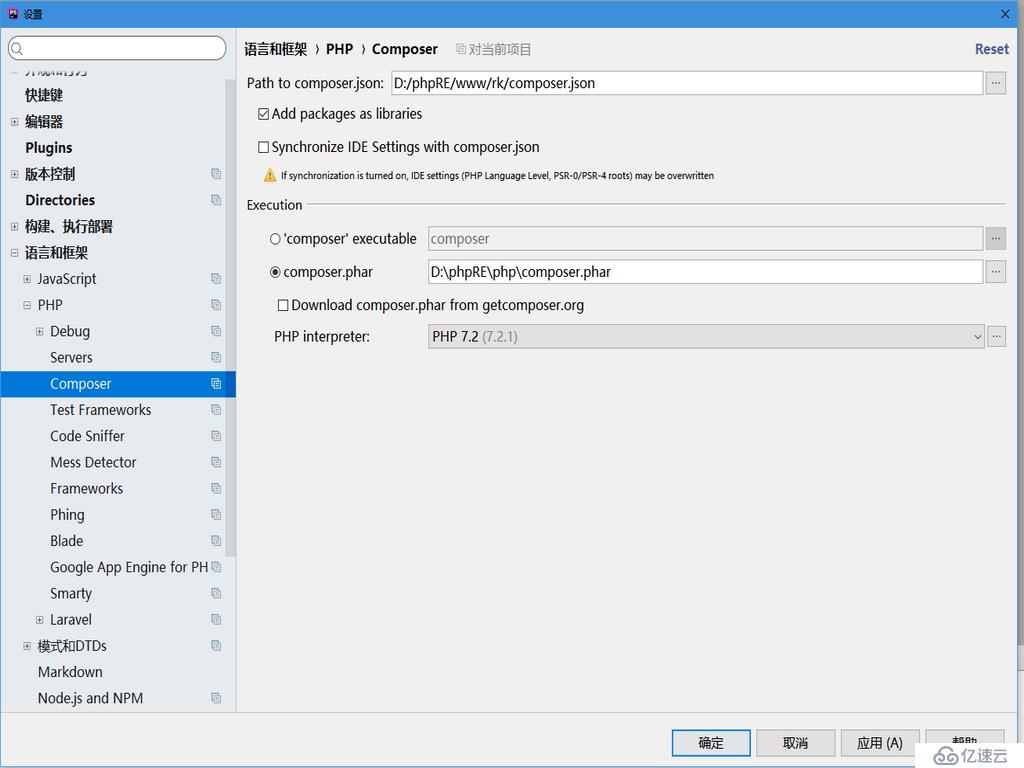
еҲқе§ӢеҢ–PhpStormдёҺComposerlеӢҫжҗӯй…ҚзҪ®еҰӮдёӢеӣҫжүҖзӨәпјҲдҪҝз”ЁдёҖй”®е®үиЈ…еҢ…еҲӣе»әдәҶrkйЎ№зӣ®пјҢиҝҷдёҖжӯҘеҸҜд»ҘдёҖејҖе§ӢеҗҜеҠЁPhpStormеҗҺе°ұжҗӯй…Қпјүпјҡ
PhpStorm+ComposerеӢҫжҗӯи®ҫзҪ®д№ӢеҗҺе°ұеҸҜд»ҘеҫҲж–№дҫҝең°зӣҙжҺҘеңЁPhpStormзј–иҫ‘еҷЁдёӯдҪҝз”ЁComposerе‘Ҫд»ӨдәҶпјҢд»ҘеҗҺиҰҒе®үиЈ…е’Ңжӣҙж–°йЎ№зӣ®йңҖиҰҒеҝ…йЎ»зҡ„composerдҫқиө–еҢ…йғҪзӣҙжҺҘеңЁPhpStormдёӯиҪ»жқҫе®ҢжҲҗдәҶпјҢиҜ·еңЁе‘Ҫд»Өжң«е°ҫж·»еҠ -vvv еҸӮж•°иҫ“еҮәиҜҰз»Ҷж—Ҙеҝ—пјҢдҫӢеҰӮпјҡ
composer install -vvv
composer update -vvv
гҖҗе®үиЈ…laravelйЎ№зӣ®жү©еұ•еҢ…гҖ‘
гҖ–жі•дёҖгҖ—
第дёҖжӯҘпјҡжҹҘжүҫпјҡдёҠpackagistжҗңзҙўжү©еұ•еҢ…жҹҘиҜў
第дәҢжӯҘпјҡе®үиЈ…пјҡжү§иЎҢе‘Ҫд»Өcomposer require дҪңиҖ…еҗҚ/жү©еұ•еҢ…еҗҚ
дҫӢеҰӮпјҡcomposer require predis/predis
第дёүжӯҘпјҡеј•е…Ҙпјҡrequire вҖҳvendor/autoload.phpвҖҷ
第еӣӣжӯҘпјҡи°ғз”ЁпјҡжҢүз…§ж–ҮжЎЈе®һдҫӢеҢ–зұ»и°ғз”Ёж–№жі•
е…¶дёӯ第дёүжӯҘеҸӘйңҖиҰҒеңЁphpзЁӢеәҸдёӯrequireеј•е…ҘдёҖж¬Ўе°ұеҸҜеңЁдёӢйқўзҡ„д»Јз Ғдёӯи°ғз”Ёдҫқиө–еҢ…дәҶгҖӮ
[жҸҗзӨә]гҖҖиҝҷдёӘж–№жі•д№ҹзү№еҲ«йҖӮеҗҲеңЁйқһLaravelжЎҶжһ¶зҡ„PHPеҺҹз”ҹ组件еҢ–ејҖеҸ‘йЎ№зӣ®дёӯиҝҗз”ЁгҖӮ
гҖ–жі•дәҢгҖ—
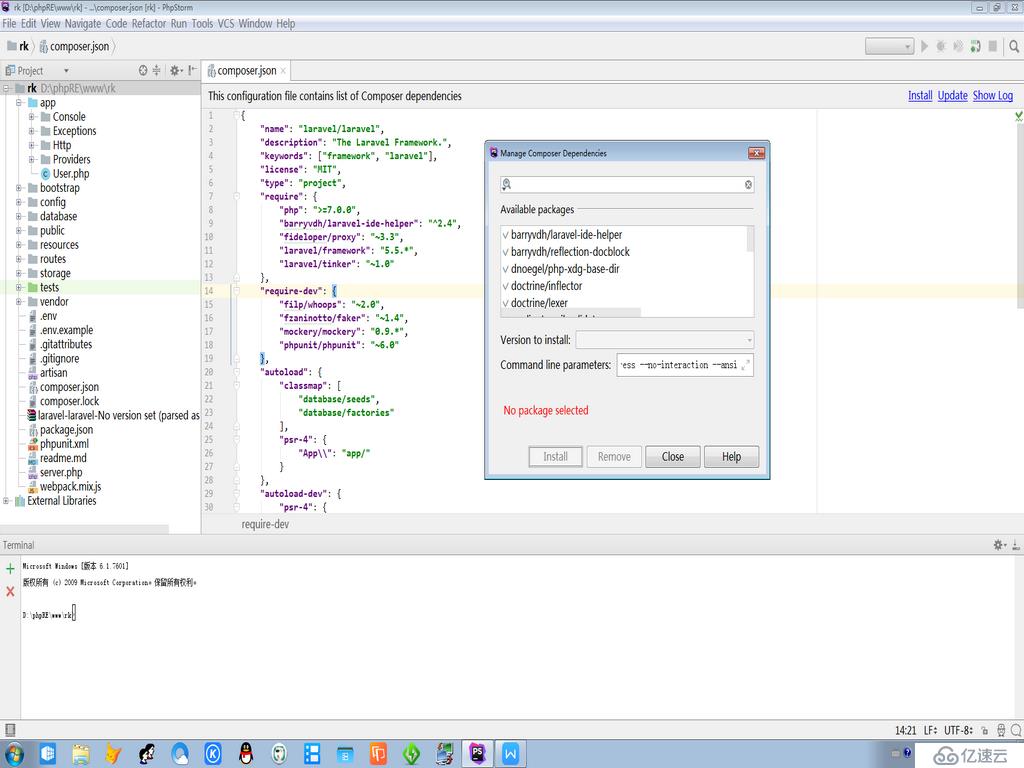
PhpStorm+ComposerеӢҫжҗӯи®ҫзҪ®д№ӢеҗҺеҸҜд»Ҙж–№дҫҝдҪ еңЁзј–иҫ‘еҷЁдёӯе®үиЈ…е’Ңжӣҙж–°composerеҢ…пјҢеҸӘйңҖеңЁPhpStormдёӯйҖүе®ҡеҪ“еүҚйЎ№зӣ®пјҢеҶҚзӮ№еҸій”®composerвҶ’Manage composer dependencyжү“ејҖеҢ…з®ЎзҗҶеҷЁжқҘиҝӣиЎҢеҢ…з®ЎзҗҶ дҫӢеҰӮпјҡpredis/predisеҸҜд»ҘеңЁPhpStormдёӯжӣҙж–°жҲ–移еҺ»
гҖҗе®үиЈ…Laravel IDE HelperеҸҠLaravel жҸ’件гҖ‘
дҪҝз”ЁLaravelжҸ’件е’ҢLaravel IDE helperиғҪеӨҹжӣҙжңүж•ҲзҺҮзҡ„ејҖеҸ‘LaravelйЎ№зӣ®гҖӮжҲҗеҠҹе®үиЈ…LaravelжҸ’件е’ҢLaravel IDE helperеҗҺиғҪеӨҹзЎ®дҝқжҲ‘们еңЁдҪҝз”ЁPhpStormејҖеҸ‘LaravelйЎ№зӣ®ж—¶пјҢеҫ—еҲ°жңҖе®Ңж•ҙзҡ„иҫ…еҠ©жү©еұ•еҠҹиғҪгҖӮдҫӢеҰӮLaravelд»Јз ҒиҮӘеҠЁжҸҗйҶ’гҖҒComposerж”ҜжҢҒгҖҒArtisanе‘Ҫд»ӨиЎҢж”ҜжҢҒд»ҘеҸҠйўқеӨ–зҡ„BladeиҜӯжі•ж”ҜжҢҒзӯүзӯүгҖӮ
е®үиЈ…Laravel IDE Helper
жңүж—¶еҖҷдҪ дјҡеҸ‘зҺ°Route::д№Ӣзұ»зҡ„жІЎжңүд»Јз ҒжҸҗзӨәжҲ–иҖ…иҮӘеҠЁиЎҘе…ЁпјҢиҝҷж—¶еҖҷйңҖиҰҒе®үиЈ…дҪҝз”Ёcomposerе‘Ҫд»Өе®үиЈ… Laravel IDE Helper
composer require barryvdh/laravel-ide-helper
дҪҝз”ЁArtisanз”ҹжҲҗPHPDocиҫ…еҠ©ж–Ү件
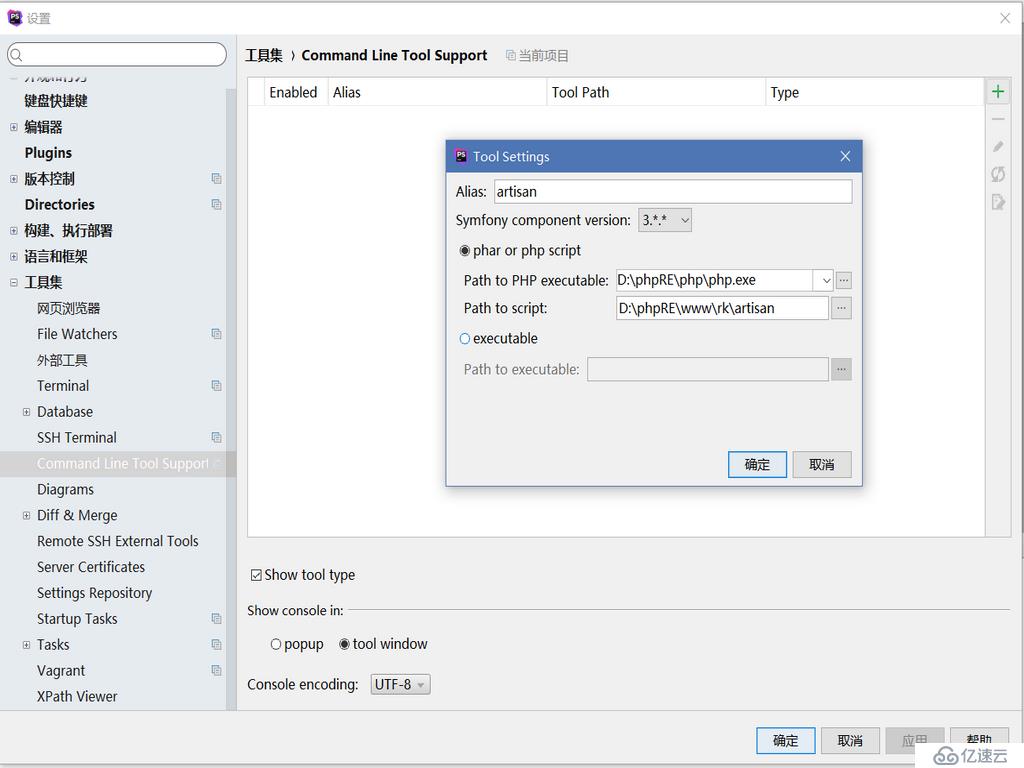
еңЁе®үиЈ…Laravel IDE Helperд№ӢеҗҺпјҢжҲ‘们иғҪеӨҹдҪҝз”Ёartisanз”ҹжҲҗPhpStorm д»ҘеҸҠ Laravelз”ЁжқҘжҸҗдҫӣд»Јз ҒиЎҘе…Ёе’Ңе®ҡдҪҚзҡ„PHPDocиҫ…еҠ©ж–Ү件:еңЁcommand line toolеҠҹиғҪдёӯејҖеҗҜеҜ№artisanзҡ„ж”ҜжҢҒвҖ”вҖ”>settingsвҖ”вҖ”>Tools | Command Line Tool SupportвҖ”вҖ”>artisan
иҝҷдёӘе·Ҙе…·еҹәдәҺSymfony ConsoleпјҢеӣ жӯӨжҲ‘们жҺҘдёӢжқҘйңҖиҰҒжҸҗдҫӣartisanе‘Ҫд»Өзҡ„и·Ҝеҫ„:

дҝқеӯҳд№ӢеҗҺ, жҲ‘们еҚіеҸҜеңЁIDEеҶ…дҪҝз”Ёartisanе‘Ҫд»Өж—¶жҸҗдҫӣдәҶеҜ№жүҖжңүеҸҜд»Ҙжү§иЎҢзҡ„artisanе‘Ҫд»Өзҡ„иҮӘеҠЁиЎҘе…ЁгҖӮ
з”ЁдёӢйқўе‘Ҫд»ӨеҲ—еҮәartisanе‘Ҫд»Өз”Ёжі•:
php artisan list make
з”ЁдёӢйқўе‘Ҫд»Өз”ҹжҲҗеҝ…иҰҒзҡ„ PHPDocдҝЎжҒҜ:
php artisan ide-helper:generate
Laravel IDE HelperеңЁжҜҸж¬Ўж”№еҸҳжңҚеҠЎжҲ–ж·»еҠ жңҚеҠЎгҖҒжҺ§еҲ¶еҷЁгҖҒжЁЎеһӢд»ҘеҸҠи§Ҷеӣҫзҡ„ж—¶еҖҷйғҪиҰҒйҮҚж–°иҝҗиЎҢдёҖдёӢгҖӮLaravel IDE Helperзҡ„githubдё»йЎөдёҠз»ҷеҮәдәҶдёҖдәӣиҝҗиЎҢе»әи®®гҖӮдҫӢеҰӮпјҢеңЁе®үиЈ…жҲ–жӣҙж–°Composerдҫқиө–д№ӢеҗҺпјҢиҝҗиЎҢLaravel IDE HelperгҖӮеҸҰдёҖз§ҚжҜ”иҫғз®Җдҫҝзҡ„ж–№жі•е°ұжҳҜдҪҝз”ЁPhpStormиҪҜ件зҡ„File Watchersж–Ү件зӣ‘жҺ§пјҢиҝҷеҸҜд»ҘиҮӘеҠЁеҢ–ең°еңЁдёҖдәӣж–Ү件дҝ®ж”№д№ӢеҗҺпјҢйҮҚж–°з”ҹжҲҗLaravel IDE Helperж–Ү件пјҢдҫӢеҰӮcomposer.jsonж–Ү件зҡ„иҮӘеҠЁдҝ®ж”№гҖӮ
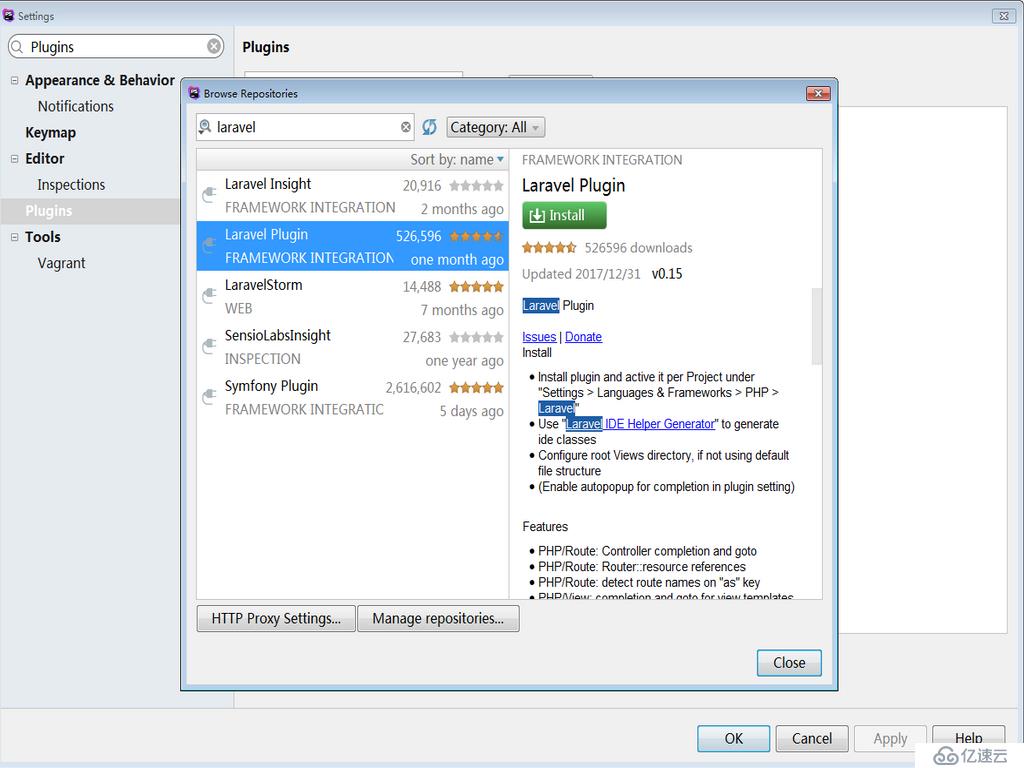
е®үиЈ…Laravel Plugin
йҖҡиҝҮе®үиЈ…Laravel жҸ’件жқҘжү©еұ•зј–иҫ‘Laravelд»Јз ҒжҸҗзӨәгҖҒи°ғиҜ•еҠҹиғҪctrl+alt+sжҗңзҙўplugin
еңЁ Settings (Preferences) | Plugins иҸңеҚ•дёӢ, зӮ№еҮ»Browse repositoriesвҖҰ жҢүй’®пјҢ然еҗҺжҗңзҙўвҖңLaravelвҖқпјҢжҲ‘们еҚіеҸҜзӮ№еҮ»е®үиЈ…жҢүй’®иҝӣиЎҢе®үиЈ…
йҮҚеҗҜPhpstormеә”з”ЁLaravel pluginеҲ°еҪ“еүҚйЎ№зӣ®дёӯ
然еҗҺдҪ еҶҚеҺ»еҶҷд»Јз Ғзҡ„ж—¶еҖҷе°ұдјҡжҸҗдҫӣcontrollers,views, routes, configuration, translationsзӯүзҡ„д»Јз ҒжҸҗзӨәеҠҹиғҪгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ