жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…ідҪҝз”ЁJavaScriptзј–еҶҷдёҖдёӘ2048е°ҸжёёжҲҸпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
1.еҸҜд»ҘдҪҝзҪ‘йЎөе…·жңүдәӨдә’жҖ§пјҢдҫӢеҰӮе“Қеә”з”ЁжҲ·зӮ№еҮ»пјҢз»ҷз”ЁжҲ·жҸҗдҫӣжӣҙеҘҪзҡ„дҪ“йӘҢгҖӮ 2.еҸҜд»ҘеӨ„зҗҶиЎЁеҚ•пјҢжЈҖйӘҢз”ЁжҲ·зҡ„иҫ“е…ҘпјҢ并жҸҗдҫӣеҸҠж—¶еҸҚйҰҲиҠӮзңҒз”ЁжҲ·ж—¶й—ҙгҖӮ 3.еҸҜд»Ҙж №жҚ®з”ЁжҲ·зҡ„ж“ҚдҪңпјҢеҠЁжҖҒзҡ„еҲӣе»әйЎөйқўгҖӮ 4дҪҝз”ЁJavaScriptеҸҜд»ҘйҖҡиҝҮи®ҫзҪ®cookieеӯҳеӮЁеңЁжөҸи§ҲеҷЁдёҠзҡ„дёҖдәӣдёҙж—¶дҝЎжҒҜгҖӮ
йҰ–е…Ҳ2048е°ҸжёёжҲҸзҰ»дёҚејҖ16дёӘж јеӯҗпјҢжҲ‘们йҖҡиҝҮhtmlе’ҢcssеҲӣе»әеҘҪеҜ№еә”зҡ„ж Үзӯҫе’Ңж ·ејҸпјҢ然еҗҺејҖе§ӢjsйҖ»иҫ‘
<div id="box">//дёҖдёӘзӣ’еӯҗйҮҢйқў16дёӘе°Ҹdiv <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> </div>
и®ҫзҪ®еҜ№еә”зҡ„ж ·ејҸпјҡ (д»…дҫӣеҸӮиҖғ)
#box{
width: 450px;
height: 450px;
background-color: brown;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
border: 1px solid #000;
margin: 100px auto;
border-radius: 10px;
}
div>div{
margin-top: 5px;
width: 100px;
height: 100px;
border-radius: 5px;
background-color: bisque;
text-align: center;
line-height: 100px;
font-size: 40px;
}ж•ҲжһңеҰӮдёӢпјҡ

然еҗҺзңҹжӯЈзҡ„jsйғЁеҲҶзңҹжӯЈејҖе§ӢдәҶ
е…ҲдҪҝз”Ё cssйҖүжӢ©еҷЁ иҺ·еҸ–жүҖжңүе°Ҹж јеӯҗзҡ„div
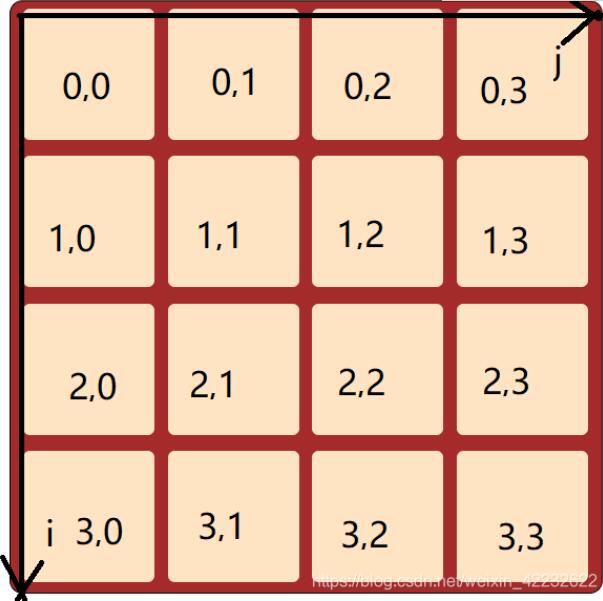
var divs = document.querySelectorAll('[id ==son]');然еҗҺеҲӣе»әдёҖдёӘдәҢз»ҙзҡ„ж•°з»„ жқҘжҺҘ收иҝҷ16дёӘе°Ҹж јеӯҗdivзҡ„domеҜ№иұЎ
var arr = [[],[],[],[]];
var a = 0;
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
arr[i][j] = divs[a];
a++ ;
}
}иҝҷе°ұеҪўжҲҗдәҶ:i е’Ң j иҪҙ

иҝҷж ·е°ұдҫҝдәҺжҲ‘们еҗҺйқўзҡ„移еҠЁж“ҚдҪң
зҺ°еңЁжҲ‘们еҶҷдёҖдёӘеңЁиҜҘ16еҗ„з§ҚйҮҢйҡҸжңәдә§з”ҹдёҖдёӘйҡҸжңәж•°2е’Ң4 еЎ«е…ҘдёҖдёӘз©әж јеӯҗйҮҢпјҢжҲ‘们еҗҺйқўеңЁи°ғз”ЁпјҒ
function sj(){ //дә§з”ҹйҡҸжңәж•°
var a = Math.floor(Math.random() * 4);
var b = Math.floor(Math.random() * 4);
if(arr[a][b].innerHTML == ""){
if(Math.random()>0.5){
arr[a][b].innerHTML = 2;
}else{
arr[a][b].innerHTML = 4;
}
}else{ //еҰӮжһңиҜҘж јеӯҗдёҚдёәз©әжҲ‘们еңЁжү§иЎҢеҮҪж•°
sj();
}
}第дәҢдёӘе°ұжҳҜиҰҒеҲӨж–ӯжёёжҲҸжҳҜеҗҰ з»“жқҹж—¶зҡ„еҮҪж•°пјҡеҪ“ж јеӯҗдҪ жүҖжңүзҡ„еҖјйғҪдёҚдёәз©әзҡ„ж—¶еҖҷз»“жқҹжёёжҲҸпјҒпјҲеҗҺйқўеңЁи°ғз”Ёпјү
function js(){ //жёёжҲҸжҳҜеҗҰз»“жқҹ
var bool = true;
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
if(arr[i][j].innerHTML == ""){
bool = false;
}else{
}
}
}
if(bool){
alert("жёёжҲҸз»“жқҹ");
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
arr[i][j] = null;
}
}
}
}然еҗҺжҲ‘们еҲҶеҲ«еҶҷеҰӮжҢүдёӢдёҠдёӢе·ҰеҸій”®жү§иЎҢзҡ„еҮҪж•°пјҡ
д»ҘжҢүдёҠй”®дёәдҫӢеӯҗпјҡ
в‘ еҰӮжһңдёҠйқўдёҖдёӘж•°дёәз©әпјҢдёӢйқўдёҖдёӘдёҚдёәз©әдёҠдёӢеҖјдәӨжҚўпјӣ
в‘ЎеҰӮжһңдёҠйқўдёҖдёӘдёәж•°еӯ—дё”е’ҢдёӢйқўзҡ„зӣёзӯүпјҢйӮЈд№ҲдёҠйқўж•° * 2 дёӢйқўзҡ„ж”№еҖјдёәз©әгҖӮе…¶д»–жғ…еҶөдёҚеҸҳгҖӮ
function downtop(){ //жҢүдёҠ жү§иЎҢзҡ„еҮҪж•°
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
if(arr[i][j].innerHTML == "" && i<3 &&arr[i+1][j].innerHTML != ""){
arr[i][j].innerHTML = arr[i+1][j].innerHTML ;
arr[i+1][j].innerHTML = "";
downtop(); // еҰӮжһңжқЎд»¶ж»Ўи¶іе°ұжү§иЎҢ
// дёҚж»Ўи¶ідәҶе°ұдёҚдјҡиҝӣе…ҘеҲ°ifйҮҢдәҶ
}else if(i<3&&arr[i][j].innerHTML !="" && arr[i+1][j].innerHTML !="" &&arr[i][j].innerHTML == arr[i+1][j].innerHTML){
arr[i][j].innerHTML = 2*arr[i+1][j].innerHTML ;
arr[i+1][j].innerHTML = "";
}else{
}
}
}
}еҗҢзҗҶеҸӘйңҖиҰҒж”№еҸҳ пјҲдёҖдәӣеҸӮж•°пјү е°ұе®ҢжҲҗеҸҰеӨ–3дёӘй”®зҡ„йҖ»иҫ‘пјҡ
function downbottom(){
for(var i=3 ;i > 0 ; i--){
for(var j=0 ;j < 4; j++){
if(arr[i-1][j].innerHTML != "" && i>0 &&arr[i][j].innerHTML == "" ){
arr[i][j].innerHTML = arr[i-1][j].innerHTML ;
arr[i-1][j].innerHTML = "";
downbottom();
}
else if(arr[i-1][j].innerHTML !=""&& arr[i][j].innerHTML !="" && i>0 &&arr[i-1][j].innerHTML == arr[i][j].innerHTML){
arr[i][j].innerHTML = 2*arr[i-1][j].innerHTML ;
arr[i-1][j].innerHTML = "";
}
}
}
}
function downleft(){
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
if(arr[i][j].innerHTML == "" && j<3 &&arr[i][j+1].innerHTML != ""){
arr[i][j].innerHTML = arr[i][j+1].innerHTML ;
arr[i][j+1].innerHTML = "";
downleft();
}else if( j<3&& arr[i][j].innerHTML !=""&& arr[i][j+1].innerHTML !="" &&arr[i][j].innerHTML == arr[i][j+1].innerHTML){
arr[i][j].innerHTML = 2*arr[i][j+1].innerHTML ;
arr[i][j+1].innerHTML = "";
}
}
}
}
function downright(){
for(var i=0 ;i < 4; i ++){
for(var j = 3 ;j > 0; j--){
if(j > 0 && arr[i][j].innerHTML == ""&&arr[i][j-1].innerHTML != ""){
arr[i][j].innerHTML = arr[i][j-1].innerHTML ;
arr[i][j-1].innerHTML = "";
downright();
}else if( j>0 && arr[i][j].innerHTML !=""&& arr[i][j-1].innerHTML !="" &&arr[i][j].innerHTML == arr[i][j-1].innerHTML){
arr[i][j].innerHTML = 2*arr[i][j-1].innerHTML ;
arr[i][j-1].innerHTML = "";
}
}
}
}дёәдёҚеҗҢзҡ„еҖјж·»еҠ дёҚеҗҢзҡ„иғҢжҷҜйўңиүІпјҡ(еҸҜиҰҒеҸҜдёҚиҰҒ)
function color(){
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
switch(arr[i][j].innerHTML){
case "": arr[i][j].style.backgroundColor = "bisque";break;
case "2": arr[i][j].style.backgroundColor = "red";break;
case "4": arr[i][j].style.backgroundColor = "orange";break;
case "8": arr[i][j].style.backgroundColor = "yellow";break;
case "16": arr[i][j].style.backgroundColor = "green";break;
case "32": arr[i][j].style.backgroundColor = "blue";break;
case "64": arr[i][j].style.backgroundColor = "#000";break;
case "128": arr[i][j].style.backgroundColor = "aqua";break;
case "256": arr[i][j].style.backgroundColor = "pink";break;
}
}
}
}然еҗҺж•ҙдёӘзӘ—еҸЈи®ҫзҪ®й”®зӣҳзӣ‘еҗ¬дәӢ件пјҡ
дёҠ зҡ„keyCodeпјҡ 38
дёӢ зҡ„keyCodeпјҡ 40
е·Ұ зҡ„keyCodeпјҡ37
еҸі зҡ„keyCodeпјҡ 39
жІЎжҢүдёҖж¬Ў
в‘ и°ғз”Ё еҜ№еә”ж–№еҗ‘зҡ„еҮҪж•°
в‘Ўи°ғз”Ё йҡҸжңәеҸӮж•°дёҖдёӘж•°зҡ„еҮҪж•°
в‘ўи°ғз”Ё еҲӨж–ӯжёёжҲҸжҳҜеҗҰз»“жқҹзҡ„еҮҪж•°
в‘Ји°ғз”Ё дёҚеҗҢзҡ„еҖјдёҚеҗҢе…ғзҙ зҡ„еҮҪж•°
в‘ӨжёёжҲҸејҖе§Ӣи°ғз”Ё2ж¬ЎпјҲй»ҳи®Өжңү2дёӘпјү
window.onkeydown = function(e){
switch(e.keyCode){
case 37: downleft(); sj(); color(); js(); break; //е·Ұ
case 38: downtop(); sj(); color(); js(); break; //дёҠ
case 39: downright(); sj(); color(); js(); break; //еҸі
case 40: downbottom(); sj(); color(); js(); break; //дёӢ
}
}
sj(); //ејҖеұҖиҮӘеҠЁжңүй»ҳи®Өзҡ„2дёӘж•°
sj();зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№дҪҝз”ЁJavaScriptзј–еҶҷдёҖдёӘ2048е°ҸжёёжҲҸжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ