жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еӣ е·ҘдҪңйңҖиҰҒ,е…¬еҸёжңүдёҖдёӘйЎ№зӣ®иҰҒдҪҝз”ЁеҲ°еҫ®дҝЎжү«з Ғд»ҳж¬ҫеҠҹиғҪ
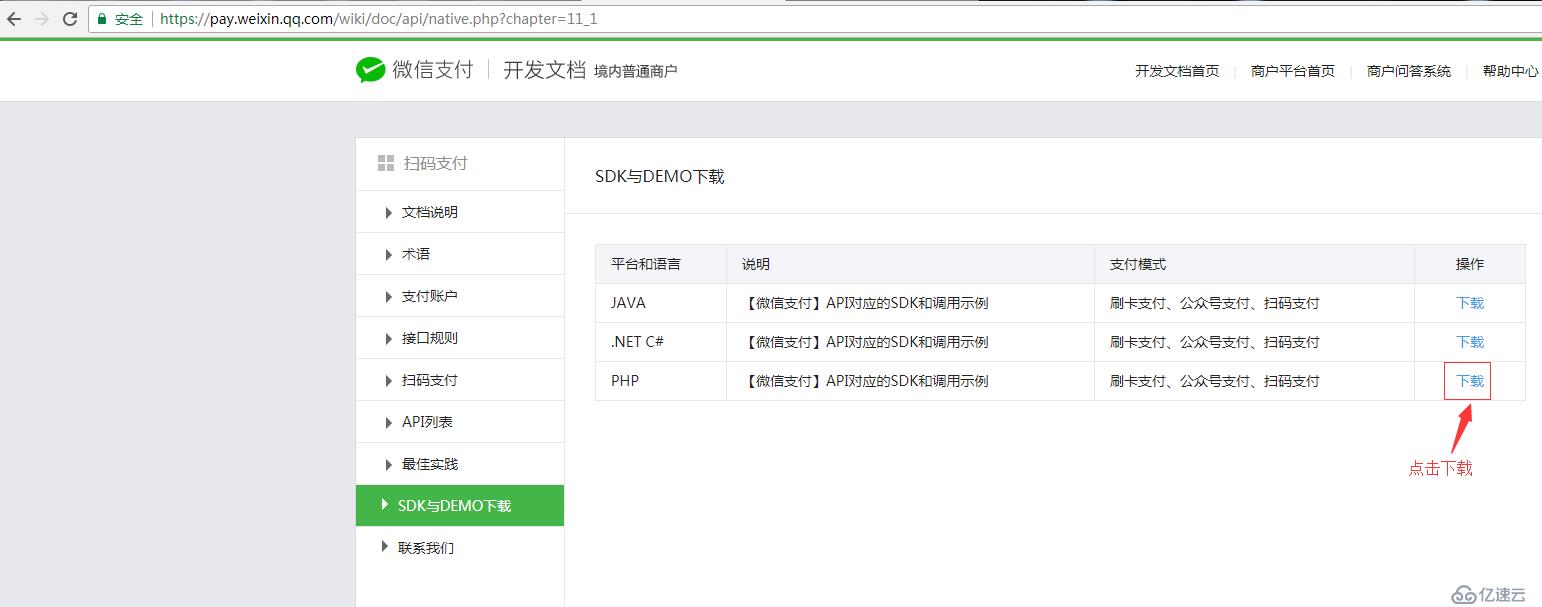
01.зҷ»еҪ•еҫ®дҝЎе…¬дј—еҸ·,дёӢиҪҪDEMOзЁӢеәҸ
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1
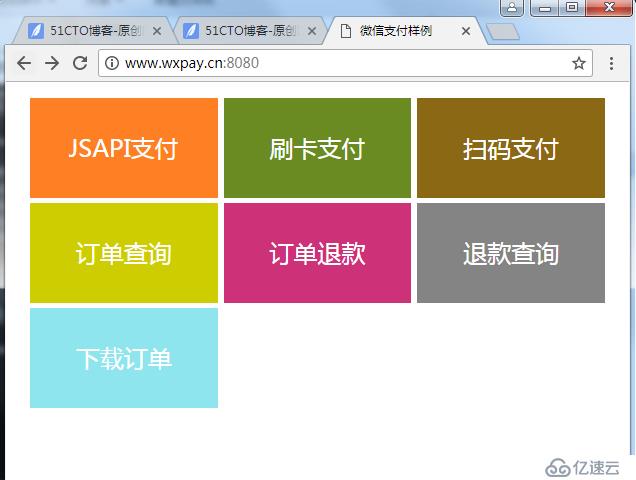
02.жү“ејҖdemoзҡ„
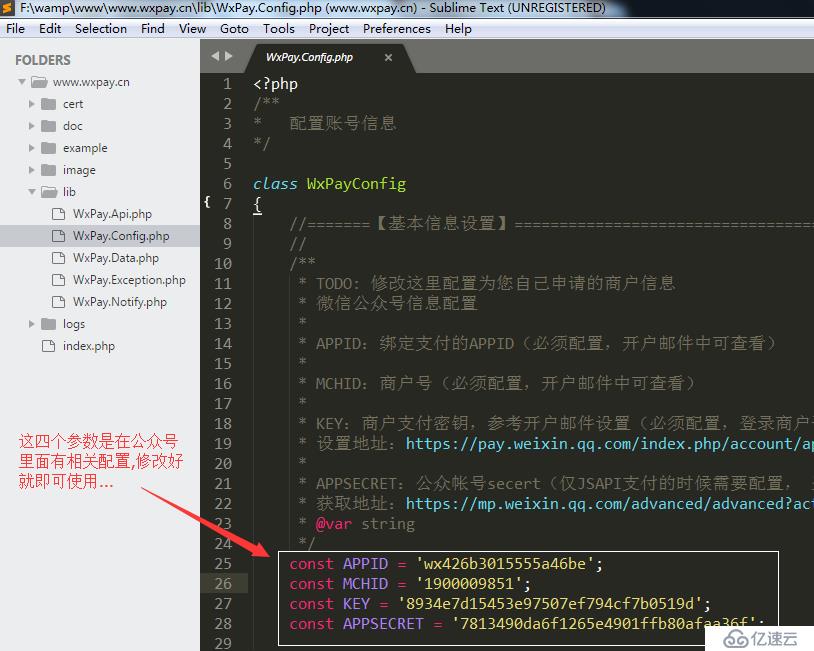
03.дҝ®ж”№й…ҚзҪ®ж–Ү件
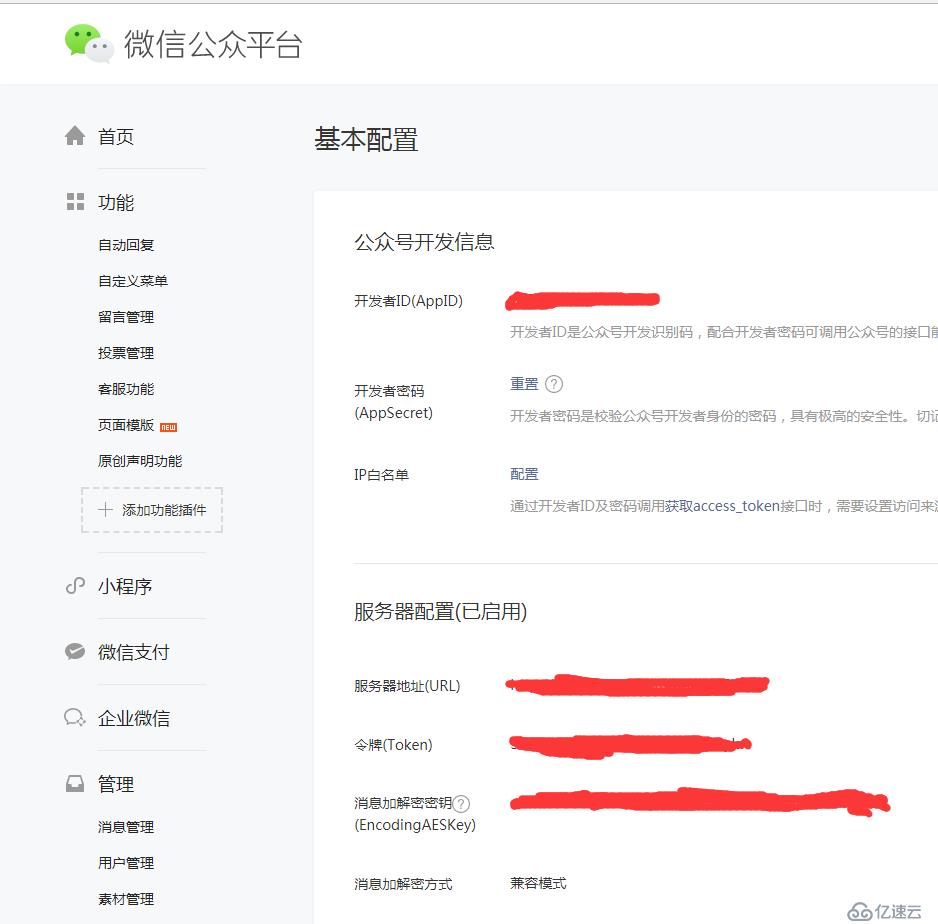
жҜҸдёҖдёӘе…¬дј—еҸ·еҗҺеҸ°жңүиҝҷеӣӣдёӘзӣёе…ій…ҚзҪ®еҸӮж•°
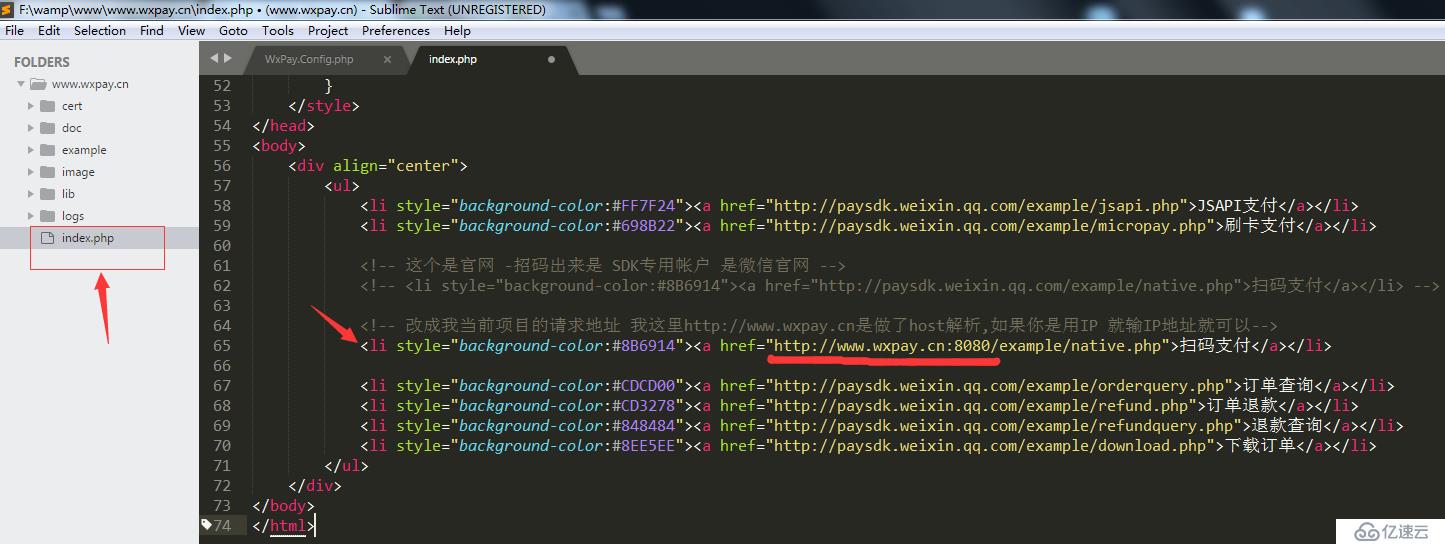
04.дҝ®ж”№жү«з Ғж”Ҝд»ҳиҝһжҺҘ
05.жү“ејҖжү«з ҒиҝһжҺҘ,дјҡеҸ‘зҺ°еҶҷжҹҗи®ҜAPIйғЁй—Ёзҡ„иҝҷзҫӨжқӮжҜӣеҶҷзҡ„д»Јз Ғжңүй—®йўҳзҡ„,йңҖиҰҒдҝ®ж”№....
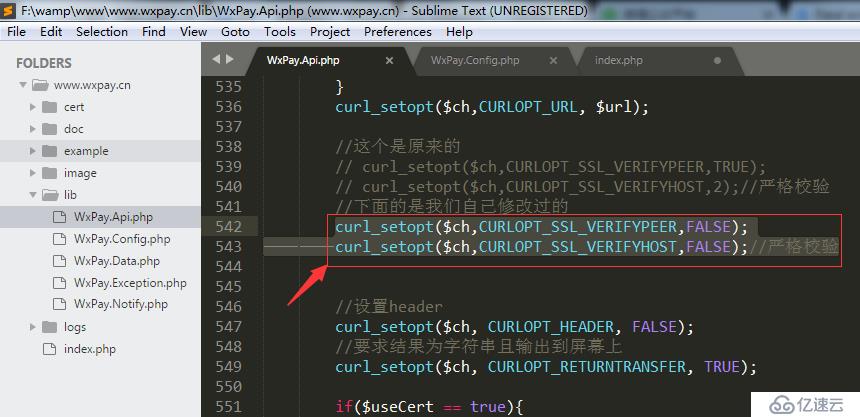
жү“ејҖиҝҷдёӘAPIзЁӢеәҸ
F:\wamp\www\www.wxpay.cn\lib\WxPay.Api.php (иҮӘе·ұйЎ№зӣ®дёӢзҡ„)
жүҫеҲ°538иЎҢд»Јз ҒжқҘдҝ®ж”№дёҖдёӢ
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE);
curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,FALSE);//дёҘж јж ЎйӘҢ

еҲ·ж–°еҲҡеҲҡзҡ„иҝһжҺҘ....
еҲ°иҝҷйҮҢе°ұеҹәжң¬е®ҢжҲҗ,жҲ‘们еңЁејҖеҸ‘ ж”Ҝд»ҳжҲҗеҠҹд№ӢеҗҺ,еӣһи°ғ,并жҸҗзӨәз”ЁжҲ·д»ҳж¬ҫжҲҗеҠҹ
native.phpд»Јз Ғ
<?php
ini_set('date.timezone','Asia/Shanghai');
//error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once "WxPay.NativePay.php";
//жЁЎејҸдёҖ
/**
* жөҒзЁӢпјҡ
* 1гҖҒз»„иЈ…еҢ…еҗ«ж”Ҝд»ҳдҝЎжҒҜзҡ„urlпјҢз”ҹжҲҗдәҢз»ҙз Ғ
* 2гҖҒз”ЁжҲ·жү«жҸҸдәҢз»ҙз ҒпјҢиҝӣиЎҢж”Ҝд»ҳ
* 3гҖҒзЎ®е®ҡж”Ҝд»ҳд№ӢеҗҺпјҢеҫ®дҝЎжңҚеҠЎеҷЁдјҡеӣһи°ғйў„е…Ҳй…ҚзҪ®зҡ„еӣһи°ғең°еқҖпјҢеңЁгҖҗеҫ®дҝЎејҖж”ҫе№іеҸ°-еҫ®дҝЎж”Ҝд»ҳ-ж”Ҝд»ҳй…ҚзҪ®гҖ‘дёӯиҝӣиЎҢй…ҚзҪ®
* 4гҖҒеңЁжҺҘеҲ°еӣһи°ғйҖҡзҹҘд№ӢеҗҺпјҢз”ЁжҲ·иҝӣиЎҢз»ҹдёҖдёӢеҚ•ж”Ҝд»ҳпјҢ并иҝ”еӣһж”Ҝд»ҳдҝЎжҒҜд»Ҙе®ҢжҲҗж”Ҝд»ҳпјҲи§Ғпјҡnative_notify.phpпјү
* 5гҖҒж”Ҝд»ҳе®ҢжҲҗд№ӢеҗҺпјҢеҫ®дҝЎжңҚеҠЎеҷЁдјҡйҖҡзҹҘж”Ҝд»ҳжҲҗеҠҹ
* 6гҖҒеңЁж”Ҝд»ҳжҲҗеҠҹйҖҡзҹҘдёӯйңҖиҰҒжҹҘеҚ•зЎ®и®ӨжҳҜеҗҰзңҹжӯЈж”Ҝд»ҳжҲҗеҠҹпјҲи§Ғпјҡnotify.phpпјү
*/
$notify = new NativePay();
$url1 = $notify->GetPrePayUrl("123456789");
//жЁЎејҸдәҢ
/**
* жөҒзЁӢпјҡ
* 1гҖҒи°ғз”Ёз»ҹдёҖдёӢеҚ•пјҢеҸ–еҫ—code_urlпјҢз”ҹжҲҗдәҢз»ҙз Ғ
* 2гҖҒз”ЁжҲ·жү«жҸҸдәҢз»ҙз ҒпјҢиҝӣиЎҢж”Ҝд»ҳ
* 3гҖҒж”Ҝд»ҳе®ҢжҲҗд№ӢеҗҺпјҢеҫ®дҝЎжңҚеҠЎеҷЁдјҡйҖҡзҹҘж”Ҝд»ҳжҲҗеҠҹ
* 4гҖҒеңЁж”Ҝд»ҳжҲҗеҠҹйҖҡзҹҘдёӯйңҖиҰҒжҹҘеҚ•зЎ®и®ӨжҳҜеҗҰзңҹжӯЈж”Ҝд»ҳжҲҗеҠҹпјҲи§Ғпјҡnotify.phpпјү
*/
$input = new WxPayUnifiedOrder();
$input->SetBody("жөӢиҜ•иҙӯд№°ж Үйўҳ");
$input->SetAttach("жөӢиҜ•жҸҗзӨәж•°жҚ®");
//з”ҹжҲҗдёҖдёӘж•°жҚ®,еӯҳеӮЁеңЁдәҢз»ҙз ҒеҪ“дёӯ,еҪ“жҲ‘们еҺ»жҹҘиҜўи®ўеҚ•зҠ¶жҖҒ,е°ұз”Ё $numиҝҷдёӘеҸҳйҮҸеҚіеҸҜ
$num=WxPayConfig::MCHID.date("YmdHis");
$input->SetOut_trade_no($num);
//и®ҫзҪ®ж”Ҝд»ҳ1еқ—еқ—й’ұ,еҫ®дҝЎйҮ‘йўқжҳҜд»ҘеҲҶдёәеҚ•дҪҚ 100еҲҶ=1еқ—й’ұ
$input->SetTotal_fee("100");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123456789");
$result = $notify->GetPayUrl($input);
$url2 = $result["code_url"];
?>еңЁ http://www.wxpay.cn:8080/example/native.php дәҢз»ҙз Ғд»ҳж¬ҫphpйЎөйқўеҶҷдёҖдёӘjsе®ҡж—¶еҷЁ,жҜҸйҡ”еӨҡе°‘з§’ дҪҝз”Ёеҫ®дҝЎж”Ҝд»ҳиҮӘеёҰзҡ„APIиҝӣиЎҢжҹҘиҜўи®ўеҚ•жҳҜеҗҰе·Ід»ҳж¬ҫ
дәҢз»ҙз Ғж”Ҝд»ҳйЎөйқўд»Јз Ғ
<?php
ini_set('date.timezone','Asia/Shanghai');
//error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once "WxPay.NativePay.php";
//жЁЎејҸдёҖ
/**
* жөҒзЁӢпјҡ
* 1гҖҒз»„иЈ…еҢ…еҗ«ж”Ҝд»ҳдҝЎжҒҜзҡ„urlпјҢз”ҹжҲҗдәҢз»ҙз Ғ
* 2гҖҒз”ЁжҲ·жү«жҸҸдәҢз»ҙз ҒпјҢиҝӣиЎҢж”Ҝд»ҳ
* 3гҖҒзЎ®е®ҡж”Ҝд»ҳд№ӢеҗҺпјҢеҫ®дҝЎжңҚеҠЎеҷЁдјҡеӣһи°ғйў„е…Ҳй…ҚзҪ®зҡ„еӣһи°ғең°еқҖпјҢеңЁгҖҗеҫ®дҝЎејҖж”ҫе№іеҸ°-еҫ®дҝЎж”Ҝд»ҳ-ж”Ҝд»ҳй…ҚзҪ®гҖ‘дёӯиҝӣиЎҢй…ҚзҪ®
* 4гҖҒеңЁжҺҘеҲ°еӣһи°ғйҖҡзҹҘд№ӢеҗҺпјҢз”ЁжҲ·иҝӣиЎҢз»ҹдёҖдёӢеҚ•ж”Ҝд»ҳпјҢ并иҝ”еӣһж”Ҝд»ҳдҝЎжҒҜд»Ҙе®ҢжҲҗж”Ҝд»ҳпјҲи§Ғпјҡnative_notify.phpпјү
* 5гҖҒж”Ҝд»ҳе®ҢжҲҗд№ӢеҗҺпјҢеҫ®дҝЎжңҚеҠЎеҷЁдјҡйҖҡзҹҘж”Ҝд»ҳжҲҗеҠҹ
* 6гҖҒеңЁж”Ҝд»ҳжҲҗеҠҹйҖҡзҹҘдёӯйңҖиҰҒжҹҘеҚ•зЎ®и®ӨжҳҜеҗҰзңҹжӯЈж”Ҝд»ҳжҲҗеҠҹпјҲи§Ғпјҡnotify.phpпјү
*/
$notify = new NativePay();
$url1 = $notify->GetPrePayUrl("123456789");
//жЁЎејҸдәҢ
/**
* жөҒзЁӢпјҡ
* 1гҖҒи°ғз”Ёз»ҹдёҖдёӢеҚ•пјҢеҸ–еҫ—code_urlпјҢз”ҹжҲҗдәҢз»ҙз Ғ
* 2гҖҒз”ЁжҲ·жү«жҸҸдәҢз»ҙз ҒпјҢиҝӣиЎҢж”Ҝд»ҳ
* 3гҖҒж”Ҝд»ҳе®ҢжҲҗд№ӢеҗҺпјҢеҫ®дҝЎжңҚеҠЎеҷЁдјҡйҖҡзҹҘж”Ҝд»ҳжҲҗеҠҹ
* 4гҖҒеңЁж”Ҝд»ҳжҲҗеҠҹйҖҡзҹҘдёӯйңҖиҰҒжҹҘеҚ•зЎ®и®ӨжҳҜеҗҰзңҹжӯЈж”Ҝд»ҳжҲҗеҠҹпјҲи§Ғпјҡnotify.phpпјү
*/
$input = new WxPayUnifiedOrder();
$input->SetBody("жөӢиҜ•иҙӯд№°ж Үйўҳ");
$input->SetAttach("жөӢиҜ•жҸҗзӨәж•°жҚ®");
//з”ҹжҲҗдёҖдёӘж•°жҚ®,еӯҳеӮЁеңЁдәҢз»ҙз ҒеҪ“дёӯ,еҪ“жҲ‘们еҺ»жҹҘиҜўи®ўеҚ•зҠ¶жҖҒ,е°ұз”Ё $numиҝҷдёӘеҸҳйҮҸеҚіеҸҜ
$num=WxPayConfig::MCHID.date("YmdHis");
$input->SetOut_trade_no($num);
//и®ҫзҪ®ж”Ҝд»ҳ1еқ—еқ—й’ұ,еҫ®дҝЎйҮ‘йўқжҳҜд»ҘеҲҶдёәеҚ•дҪҚ
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123456789");
$result = $notify->GetPayUrl($input);
$url2 = $result["code_url"];
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>еҫ®дҝЎж”Ҝд»ҳж ·дҫӢ-йҖҖж¬ҫ</title>
<!-- еј•е…Ҙjquery -->
<script type="text/javascript" src="/jquery-1.7.2.min.js"></script>
</head>
<body>
<div >
<div >жү«жҸҸж”Ҝд»ҳжЁЎејҸдәҢ</div><br/>
<img alt="жЁЎејҸдәҢжү«з Ғж”Ҝд»ҳ" src="http://paysdk.weixin.qq.com/example/qrcode.php?data=<?php echo urlencode($url2);?>" />
</div>
<script type="text/javascript">
//е®ҡж—¶еҷЁ
var timer=null;
//жҹҘиҜўеҪ“еүҚжҳҜеҗҰе·Іж”Ҝд»ҳ йҖҡиҝҮ $numиҝҷдёӘеҸҳйҮҸиҝӣиЎҢжҹҘиҜў
function getStatus()
{
var num="<?php echo $num;?>";// жҹҘиҜўдәҢз»ҙз ҒжҳҜеҗҰж”Ҝд»ҳзҡ„еҮӯиҜҒ еңЁдёҠйқўPHPз”ҹжҲҗзҡ„
$.ajax({
"url":"orderquery.php",
"type":"post",
"dataType":"text",
"data":{"out_trade_no":num},
success:function(data)
{
//еҰӮжһңиҝ”еӣһзҡ„еӯ—з¬ҰжҳҜSUCCESS иҜҙжҳҺж”Ҝд»ҳжҲҗеҠҹ еҗҰеҲҷе°ұжҳҜжңӘж”Ҝд»ҳ
if(data == "SUCCESS")
{
//жё…йҷӨе®ҡж—¶еҷЁ
clearInterval(timer);
//и·іиҪ¬еҲ°ж”Ҝд»ҳжҲҗеҠҹйЎөйқў
location.href="success.php";
}
}
});
}
//еҪ“DOMиҠӮзӮ№еҠ е®ҢжҜ•,жү§иЎҢд»ҘдёӢд»Јз Ғ
$(function(){
timer = setInterval(function(){getStatus()},2000);
});
</script>
</body>
</html>жҹҘиҜўи®ўеҚ•жҳҜеҗҰж”Ҝд»ҳйЎөйқў orderquery.php
<?php
//еј•е…Ҙеҫ®дҝЎж”Ҝд»ҳй…ҚзҪ®ж–Ү件
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once 'log.php';
//еҲқе§ӢеҢ–ж—Ҙеҝ—
$logHandler= new CLogFileHandler("./logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
function printf_info($data)
{
foreach($data as $key=>$value){
echo "<font color='#f00;'>$key</font> : $value <br/>";
}
}
if(isset($_REQUEST["transaction_id"]) && $_REQUEST["transaction_id"] != ""){
$transaction_id = $_REQUEST["transaction_id"];
$input = new WxPayOrderQuery();
$input->SetTransaction_id($transaction_id);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
echo $result['trade_state'];
exit();
}
if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){
$out_trade_no = $_REQUEST["out_trade_no"];
$input = new WxPayOrderQuery();
$input->SetOut_trade_no($out_trade_no);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
echo $result['trade_state'];
exit();
}
exit();
?>ж”Ҝд»ҳжҲҗеҠҹи·іиҪ¬зҡ„йЎөйқў еңЁиҝҷдёҠйқўеҸҜд»ҘеҶҷдёҖдәӣд»Јз ҒйҖ»иҫ‘ дҝ®ж”№и®ўеҚ•дёәж”Ҝд»ҳзҠ¶жҖҒ,жҸҗйҶ’зұ»дјјзҡ„..
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>еҫ®дҝЎж”Ҝд»ҳжҲҗеҠҹ</title>
</head>
<body>
<br /><br /><br /><br /><br /><br /><br />
<h2>еҫ®дҝЎж”Ҝд»ҳжҲҗеҠҹ</h2>
</body>
</html>
OK еҫ®дҝЎж”Ҝд»ҳеҹәжң¬ејҖеҸ‘е®ҢжҲҗ жҲ‘зҡ„QQ 771541213
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ