жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶжҖҺд№ҲжҺҲжқғзҷ»еҪ•еҫ®дҝЎе°ҸзЁӢеәҸпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ

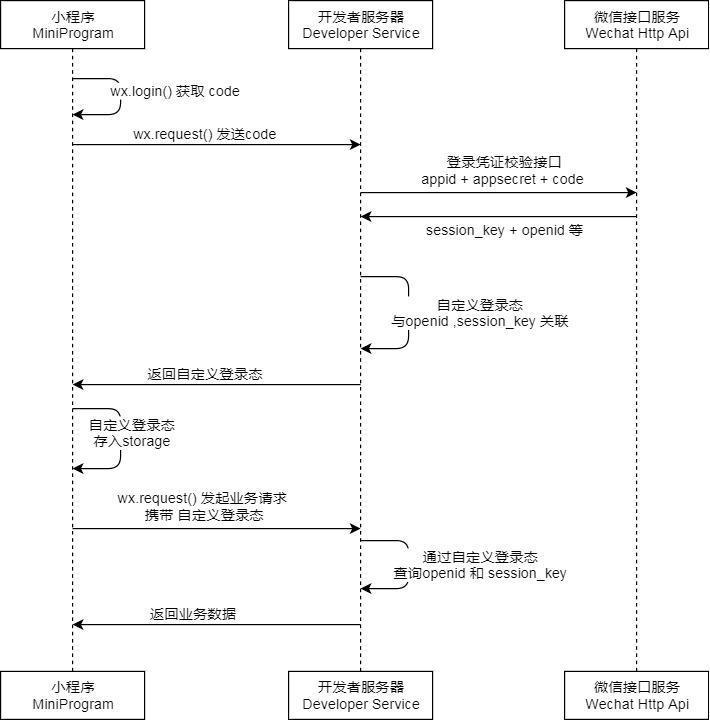
дёҠеӣҫжҳҜеҫ®дҝЎе°ҸзЁӢеәҸе®ҳзҪ‘жҸҗдҫӣзҡ„жҺҲжқғзҷ»еҪ•еҹәжң¬жөҒзЁӢеӣҫпјҢиҝҷйҮҢжҲ‘еҸӘд»ҺеүҚз«ҜејҖеҸ‘зҡ„и§’еәҰжқҘи®Іи§ЈдёҖдёӢиҜҘжөҒзЁӢгҖӮ
йҖҡиҝҮwx.login()иҺ·еҸ–дёҙж—¶зҷ»еҪ•еҮӯиҜҒcodeгҖӮ
йҖҡиҝҮи°ғз”ЁжңҚеҠЎз«ҜжҸҗдҫӣзҡ„жҺҘеҸЈжҠҠcodeдј йҖ’з»ҷжңҚеҠЎз«ҜпјҢ然еҗҺжңҚеҠЎз«Ҝдјҡиҝ”еӣһз»ҷеүҚз«Ҝopenidе’Ңsesstion_keyгҖӮиҝҷе°ұд»ЈиЎЁе·Із»ҸжҲҗеҠҹе®ҢжҲҗжҺҲжқғзҷ»еҪ•дәҶпјҢиҮідәҺopenidе’Ңsesstion_keyзҡ„з”ЁйҖ”пјҢеҗҺйқўеҶҚиҝӣиЎҢи®Іи§ЈгҖӮ
еӨ§дҪ“зҡ„зҷ»еҪ•жөҒзЁӢжҗһжё…жҘҡд№ӢеҗҺпјҢе°ұеҸҜд»ҘиҝӣиЎҢд»Јз Ғзҡ„зј–еҶҷдәҶгҖӮеӣ дёәеҫ®дҝЎжҸҗдҫӣзҡ„apiжҺҘеҸЈи°ғз”ЁдёҚеҲ©дәҺд»Јз Ғз»ҙжҠӨпјҢжүҖд»ҘжҲ‘еҖҹеҠ©дәҶpromiseиҝӣиЎҢе°ҒиЈ…еӨ„зҗҶпјҲдёҚдәҶи§Јзҡ„еҸҜд»ҘзңӢES6ж–ҮжЎЈпјҢйҮҢйқўжңүиҜҰз»Ҷд»Ӣз»ҚпјүпјҢиҝҷж ·еҒҡзҡ„еҘҪеӨ„е°ұжҳҜд»ҘеҗҺеҸҜд»Ҙй“ҫејҸи°ғз”ЁжҺҘеҸЈпјҢд№ҹеҸҜд»Ҙз»“еҗҲasync/awaitпјҲES6иҜӯжі•пјүе°ҶејӮжӯҘжҺҘеҸЈиҝӣиЎҢеҗҢжӯҘеӨ„зҗҶгҖӮ
еңЁж №зӣ®еҪ•дёӯеҲӣе»әserviceж–Ү件еӨ№пјҢз”ЁдәҺеӯҳж”ҫдёҺжҺҘеҸЈзӣёе…ізҡ„д»Јз ҒпјҢеңЁserviceж–Ү件еӨ№еҲӣе»әдёҖдёӘmyRequest.jsж–Ү件并еҜ№е°ҸзЁӢеәҸзҡ„get/postиҜ·жұӮиҝӣиЎҢе°ҒиЈ…еӨ„зҗҶпјҢд»Јз ҒеҰӮдёӢпјҡ
//getиҜ·жұӮе°ҒиЈ…(и·ійЎөеҲӨж–ӯ)
//йҖҡиҝҮе…ЁеұҖеҮҪж•°getAppеҸҜд»ҘиҺ·еҸ–е…ЁеұҖеҸҳйҮҸпјҢйңҖиҰҒе…ЁеұҖзҡ„ж•°жҚ®еҸҜд»ҘеңЁж №зӣ®еҪ•дёӢзҡ„app.jsиҝӣиЎҢи®ҫзҪ®
let app=getApp();
const myGet = (url, data)=>{
return new Promise((resolve, reject)=>{
wx.request({
url: `${app.globalData.HTTP}${url}`,
data:data,
method:"GET",
//иҝҷдёӘauthorizationе°ұжҳҜеҗ«жңүopenidе’Ңsesstion_keyдҝЎжҒҜзҡ„еҖј
header: { 'authorization': app.globalData.authorization},//иҺ·еҸ–е…ЁеұҖеҸҳйҮҸдёӯзҡ„з”ЁжҲ·дҝЎжҒҜпјҢ并ж”ҫе…ҘеҲ°иҜ·жұӮеӨҙдёӯ
success:(res)=>{
if (res.data.code == 409) {
//409д»ЈиЎЁз”ЁжҲ·жңӘиҝӣиЎҢзҷ»еҪ•пјҢејәеҲ¶и·іеҲ°еҶҷеҘҪзҡ„зҷ»еҪ•йЎө
wx.navigateTo({
url: '../login/login'
})
} else{
resolve(res.data);
}
},
fail:(res)=>{
reject();
}
})
})
}
//postиҜ·жұӮе°ҒиЈ…(и·ійЎөеҲӨж–ӯ)
const myPost = (url, data) => {
return new Promise((resolve, reject) => {
wx.request({
url: `${app.globalData.HTTP}${url}`,
data: data,
method: "POST",
header: { 'authorization': app.globalData.authorization},
success: (res) => {
if (res.data.code == 409){
wx.navigateTo({
url: '../login/login'
})
}else{
resolve(res.data);
}
},
fail: (res) => {
reject();
}
})
})
}
module.exports = {
myGet,
myPost,
}е…ЁеұҖеҸҳйҮҸй…ҚзҪ®app.jsд»Јз ҒеҰӮдёӢпјҲжіЁж„Ҹе…ЁеұҖеҸҳйҮҸж•°жҚ®дјҡеңЁеҲ·ж–°йЎөйқўжҲ–жҳҜйҮҚж–°иҝӣе…Ҙе°ҸзЁӢеәҸд№ӢеҗҺеҲқе§ӢеҢ–пјҢ并дёҚиғҪж°ёд№…дҝқеӯҳеҪ“еүҚзҡ„ж•°жҚ®зҠ¶жҖҒпјүпјҡ
//app.js
App({
onLaunch: function() {
//иҝҷйҮҢеҸҜд»Ҙж №жҚ®йЎ№зӣ®е®һйҷ…йңҖжұӮеҶҷдёҖдәӣйЎ№зӣ®еҲқе§ӢеҢ–йңҖиҰҒжү§иЎҢзҡ„д»Јз Ғ
},
globalData: {
HTTP: "https://shop.yamecent.com/",
//жҲ‘们иҺ·еҸ–openidе’Ңsesstion_keyд№ӢеҗҺпјҢдјҡжҠҠе®ғеӯҳж”ҫеҲ°е°ҸзЁӢеәҸеҶ…еӯҳзҡ„authorizationдёӯпјҢиҝҷж ·ж•°жҚ®дёҚдјҡдёўеӨұпјҢйҷӨйқһеҲ йҷӨиҜҘе°ҸзЁӢеәҸ
authorization: wx.getStorageSync('authorization') || "",//иҺ·еҸ–еӯҳеӮЁеңЁе°ҸзЁӢеәҸеҶ…еӯҳдёӯзҡ„authorization
}
})иҝҷйғЁеҲҶе°ҒиЈ…дјҡз”ЁеҲ°async/awaitпјҢе°ҶејӮжӯҘжҺҘеҸЈиҝӣиЎҢеҗҢжӯҘеӨ„зҗҶпјҢдёҚдәҶи§Јзҡ„еҸҜд»ҘеҸӮзңӢES6ж–ҮжЎЈиҜҙжҳҺпјҢеңЁserviceж–Ү件еӨ№дёӢеҲӣе»әlogin.jsд»Јз ҒеҰӮдёӢпјҡ
const myRequest = require('./myRequest.js');
const app = getApp();
const HTTP = app.globalData.HTTP;
//еҫ®дҝЎloginжҺҘеҸЈиҺ·еҸ–codeе°ҒиЈ…
const myLogin=()=>{
return new Promise((resolve, reject)=>{
wx.login({
success:(res)=>{
resolve(res.code);
},
fail:(res)=>{
reject(res.errMsg);
console.log("еҫ®дҝЎзҷ»еҪ•иҺ·еҸ–codeеӨұиҙҘ");
}
})
})
}
//иҺ·еҸ–openidе’Ңsession_keyжҺҘеҸЈе°ҒиЈ…
const getUserMsg=(myUrl,myData)=>{
return new Promise((resolve,reject)=>{
wx.request({
url: myUrl,
method: "POST",
data: myData,
success:(res)=>{
if(res.data.code==500){
//иҺ·еҸ–еӨұиҙҘ
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000,
mask:true,
})
resolve(500);//еӨұиҙҘжҳҜиҝ”еӣһ500
}else{
resolve(res.data.data);
}
},
fail:(res)=>{
reject(res.data.msg);
console.log("иҺ·еҸ–openidе’Ңsession_keyжҺҘеҸЈеӨұиҙҘ");
}
})
})
}
//е°ҒиЈ…еӯҳеӮЁпјҲжіЁж„ҸпјҡиҝҷйҮҢзҡ„еӯҳеӮЁиҝҮзЁӢжҳҜејӮжӯҘзҡ„пјү
const mySetStorage=(key,val)=>{
return new Promise((resolve, reject) => {
wx.setStorage({
key: key,
data: val,
success: () => {
resolve(true);
},
fail: () => {
reject(false);
}
})
})
}
//е°ҒиЈ…иҺ·еҸ–еӯҳеӮЁ
const myGetStorage=(key)=>{
return new Promise((resolve,reject)=>{
wx.getStorage({
key: 'key',
success: (res)=>{
resolve(res.data);
},
fail:()=>{
reject("иҺ·еҸ–еӯҳеӮЁеӨұиҙҘ");
}
})
})
}
//жҺҲжқғж–№жі•е°ҒиЈ…
//sendDataжҳҜйҖҡиҝҮжҺҲжқғжҢүй’®иҺ·еҸ–еҲ°зҡ„з”ЁжҲ·дҝЎжҒҜпјҢиҝҷйҮҢиҰҒдҪңдёәеҸӮж•°дј йҖ’з»ҷеҗҺеҸ°жқҘдҝқеӯҳз”ЁжҲ·зҡ„дҝЎжҒҜ
//cbжҳҜжҺҲжқғзҷ»еҪ•жҲҗеҠҹд№ӢеҗҺжүҖиҰҒжү§иЎҢзҡ„еҮҪж•°пјҢе…·дҪ“жҳҜд»Җд№ҲеҠҹиғҪзҡ„еҮҪж•°пјҢиҰҒж №жҚ®йЎ№зӣ®йңҖжұӮиҖҢе®ҡпјҢд№ҹеҸҜиғҪдёҚйңҖиҰҒ
const myAuthorize = (sendData,cb="") => {
async function accredit() {
wx.showLoading({
title: 'и®ӨиҜҒдёӯ',
mask:true
})
let code = await myLogin();//еҫ®дҝЎзҷ»йҷҶиҺ·еҸ–codeжҺҘеҸЈ
sendData.code=code;
let author = await getUserMsg(`${HTTP}auth`, sendData);//иҺ·еҸ–еҗҺеҸ°openid sesstion_keyжҺҘеҸЈ
wx.hideLoading();
if(author==500){
return;
}
await mySetStorage("authorization", author.Authorization);//еӯҳеҲ°еҶ…еӯҳдёӯпјҢиҝӣе…Ҙе°ҸзЁӢеәҸдёӯиҺ·еҸ–并еӯҳе…Ҙapp.globalDataдёӯ
app.globalData.authorization = author.Authorization;
typeof cb == "function" && cb(author);//еӣһи°ғжүҖйңҖиҰҒз”Ёзҡ„зҷ»йҷҶзҠ¶жҖҒеҸӮж•°
//иҝҷйҮҢеҸҜд»ҘиЎҘе……дёҖдёӢе…¶е®ғдёҡеҠЎйҖ»иҫ‘пјҢеҰӮtabbarз”ЁжҲ·иҙӯзү©иҪҰж•°йҮҸзӯүйҖ»иҫ‘
wx.showToast({
title: 'жҲҗеҠҹжҺҲжқғ',
icon: 'success',
duration: 2000,
mask: true
});
}
accredit();
}
module.exports = {
myAuthorize,
mySetStorage,
myGetStorage
}жҺҲжқғзҷ»еҪ•е°ҒиЈ…еҘҪдәҶд№ӢеҗҺеҶҚзңӢзңӢеҰӮдҪ•еңЁйЎ№зӣ®дёӯеҰӮдҪ•дҪҝз”ЁпјҢз”ұдәҺеҫ®дҝЎе°ҸзЁӢеәҸжҺҲжқғеҸӘиғҪйҖҡиҝҮbuttonжқҘи§ҰеҸ‘пјҢжүҖд»ҘдҪҝз”Ё button 组件пјҢ并е°Ҷ open-type жҢҮе®ҡдёә getUserInfo зұ»еһӢпјҢиҺ·еҸ–з”ЁжҲ·еҹәжң¬дҝЎжҒҜгҖӮlogin.wxmlд»Јз ҒеҰӮдёӢпјҡ
<button class='btn' open-type="getUserInfo" bindgetuserinfo='gotoLogin'>з«ӢеҚізҷ»еҪ•</button>
login.jsд»Јз ҒеҰӮдёӢ:
// pages/login/login.js
const myRequest = require('../../common/script/myRequest.js');
const login = require('../../common/script/login.js');
const app = getApp();
const HTTP = app.globalData.HTTP;
Page({
/**
* йЎөйқўзҡ„еҲқе§Ӣж•°жҚ®
*/
data: {
},
gotoLogin: function (e) {
let sendOjb={};//з”ЁдәҺеӯҳж”ҫз”ЁжҲ·дҝЎжҒҜ
if (e.detail.errMsg =="getUserInfo:ok"){
sendOjb = { avatar: e.detail.userInfo.avatarUrl,
nickname: e.detail.userInfo.nickName,
sex: e.detail.userInfo.gender,
province: e.detail.userInfo.province,
city: e.detail.userInfo.city};
login.myAuthorize(sendOjb,()=>{
wx.navigateBack();//жҲҗеҠҹд№ӢеҗҺиҝ”еӣһд№ӢеүҚзҡ„йЎөйқўпјҢд№ҹеҸҜд»Ҙж №жҚ®йЎ№зӣ®йңҖжұӮеҶҷдёҖдәӣе…¶е®ғзҡ„йҖ»иҫ‘
})
}else{
}
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўеҠ иҪҪ
*/
onLoad: function (options) {
},
})дёҠиҝ°еҶ…е®№е°ұжҳҜжҖҺд№ҲжҺҲжқғзҷ»еҪ•еҫ®дҝЎе°ҸзЁӢеәҸпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ