жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁFrontPageдёӯиҮӘе®ҡд№үи®ҫзҪ®CSSеӨ–йғЁж ·ејҸиЎЁпјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
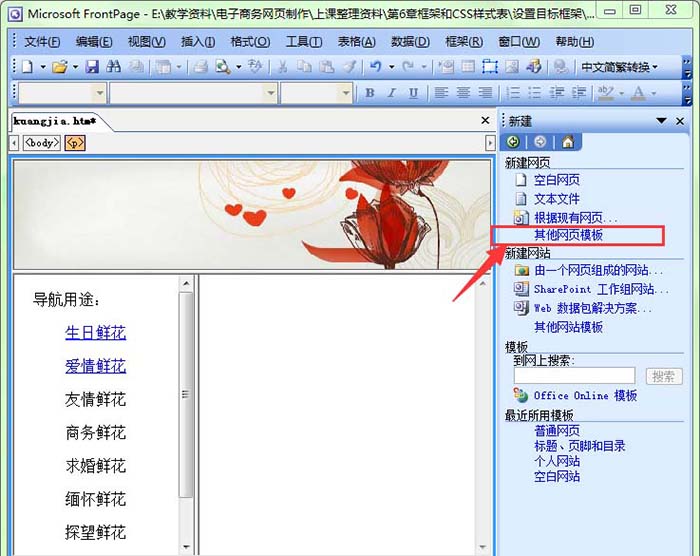
1гҖҒеҚ•еҮ»вҖқж–Ү件вҖңиҸңеҚ•пјҢеңЁеј№еҮәзҡ„дёӢжӢүиҸңеҚ•дёӯйҖүжӢ©вҖқж–°е»әвҖңе‘Ҫд»ӨгҖӮ

2гҖҒжӯӨж—¶дјҡеңЁзЁӢеәҸеҸідҫ§еј№еҮәвҖқж–°е»әвҖңд»»еҠЎйқўжқҝпјҢеҚ•еҮ»е…¶дёӯзҡ„вҖқе…¶д»–зҪ‘йЎөжЁЎжқҝвҖңе‘Ҫд»ӨпјҢжү“ејҖвҖқзҪ‘йЎөжЁЎжқҝвҖңеҜ№иҜқжЎҶгҖӮ

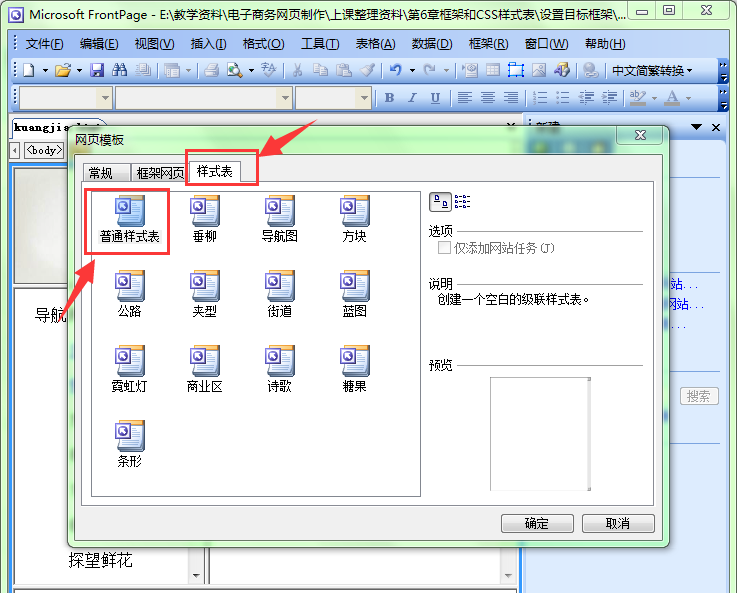
3гҖҒеңЁеј№еҮәзҡ„вҖқзҪ‘йЎөжЁЎжқҝвҖңеҜ№иҜқжЎҶдёӯйҖүжӢ©вҖқж ·ејҸиЎЁвҖңйҖүйЎ№еҚЎпјҢ并еңЁеҲ—иЎЁжЎҶдёӯйҖүжӢ©вҖқжҷ®йҖҡж ·ејҸиЎЁвҖңйҖүйЎ№гҖӮ

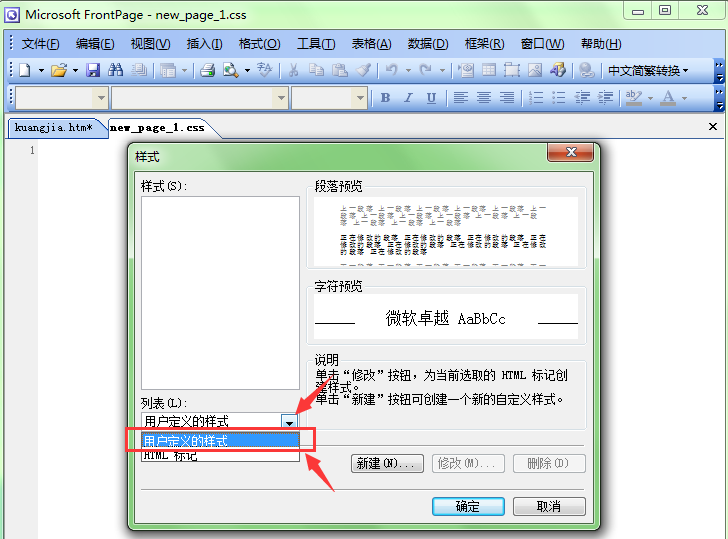
4гҖҒеҚ•еҮ»вҖқж ·ејҸвҖңе·Ҙе…·ж Ҹдёӯзҡ„вҖңж ·ејҸвҖқжҢүй’®гҖӮ

5гҖҒеҚ•еҮ»вҖңеҲ—иЎЁвҖқдёӢжӢүеҲ—иЎЁжЎҶпјҢеңЁеј№еҮәзҡ„дёӢжӢүеҲ—иЎЁдёӯйҖүжӢ©вҖңз”ЁжҲ·е®ҡд№үзҡ„ж ·ејҸвҖқйҖүйЎ№гҖӮ

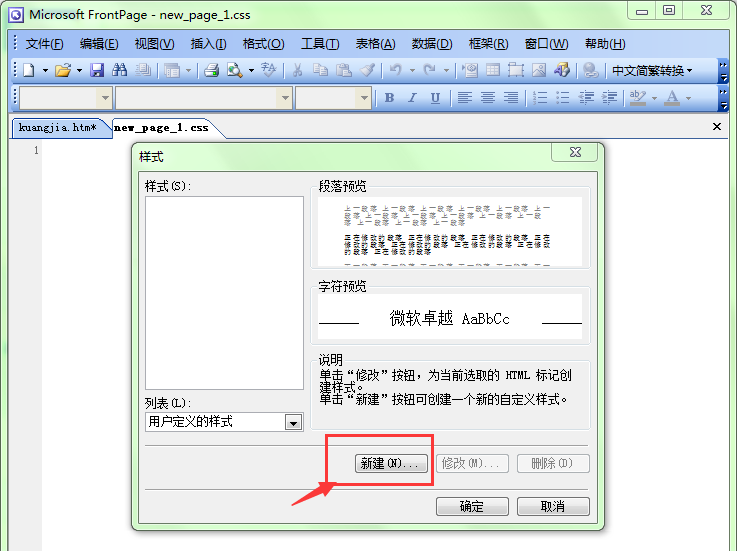
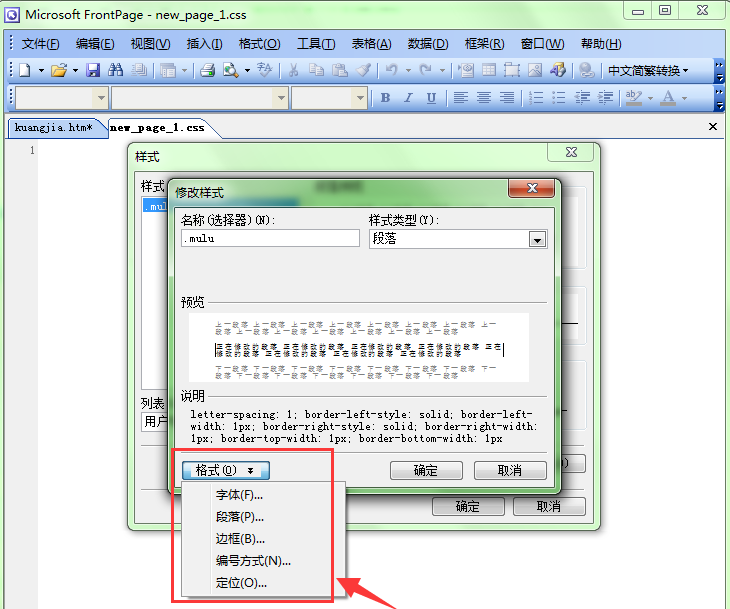
6гҖҒеҚ•еҮ»вҖңж–°е»әвҖқжҢүй’®пјҢжү“ејҖвҖңж–°ж ·ејҸвҖқеҜ№иҜқжЎҶгҖӮ

7гҖҒеҚ•еҮ»вҖңж јејҸвҖқжҢүй’®пјҢеңЁеј№еҮәзҡ„дёӢжӢүеҲ—иЎЁдёӯеҲҶеҲ«е®ҡд№үеӯ—дҪ“гҖҒж®өиҗҪгҖҒиҫ№жЎҶзӯүж ·ејҸгҖӮ

8гҖҒиҝҷж ·жҲ‘们е°ұе®ҡд№үдәҶдёҖдёӘж–°зҡ„ж ·ејҸеҲ—иЎЁгҖӮеҚ•еҮ»дҝқеӯҳжҢүй’®е°Ҷе…¶дҝқеӯҳзҡ„зҪ‘йЎөж–Ү件еӨ№дёӯгҖӮ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎжҖҺд№ҲеңЁFrontPageдёӯиҮӘе®ҡд№үи®ҫзҪ®CSSеӨ–йғЁж ·ејҸиЎЁзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ