您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
使用FrontPage怎么添加一个选项按钮?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
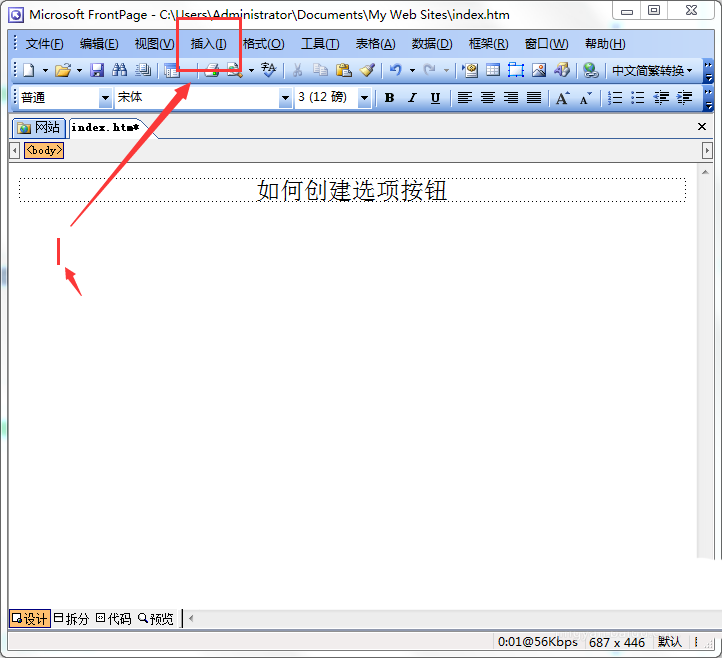
1、将光标定位在要放置选项按钮的位置,单击”插入“菜单。

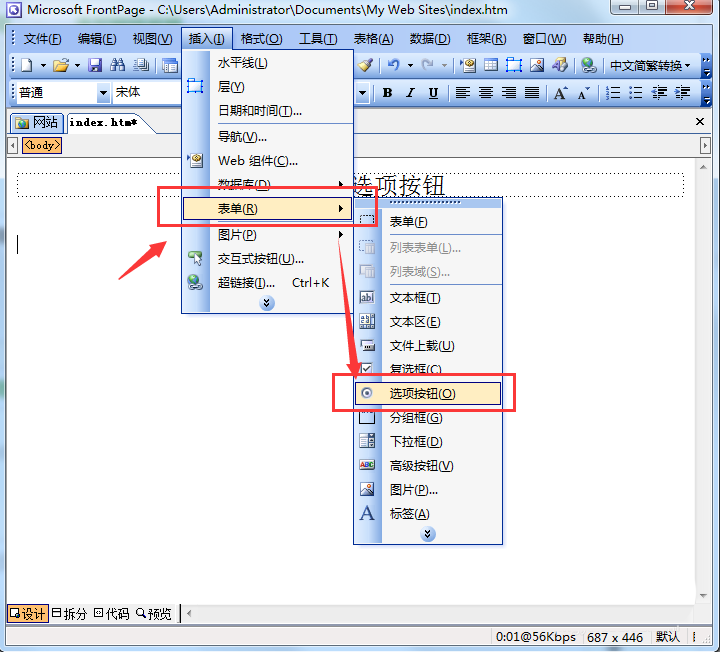
2、在弹出的子菜单中选择”表单“命令,再从弹出的子菜单中选择”选项按钮“命令。

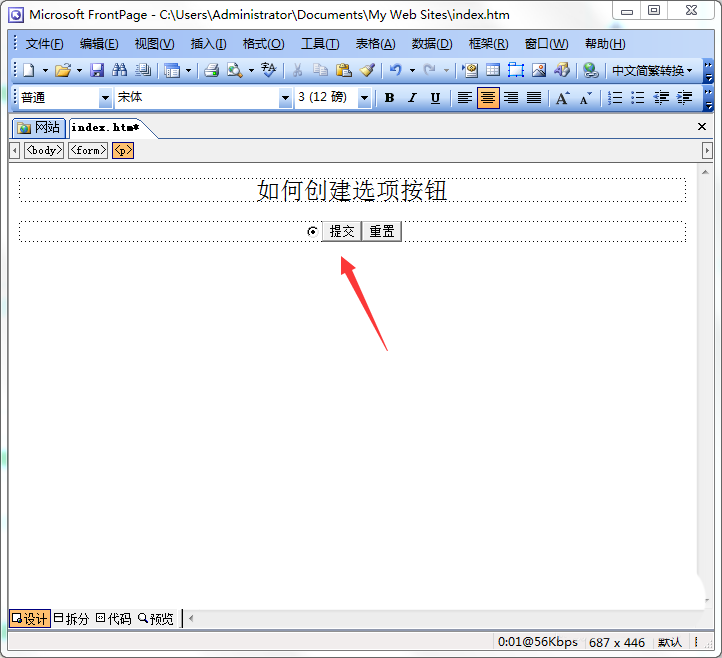
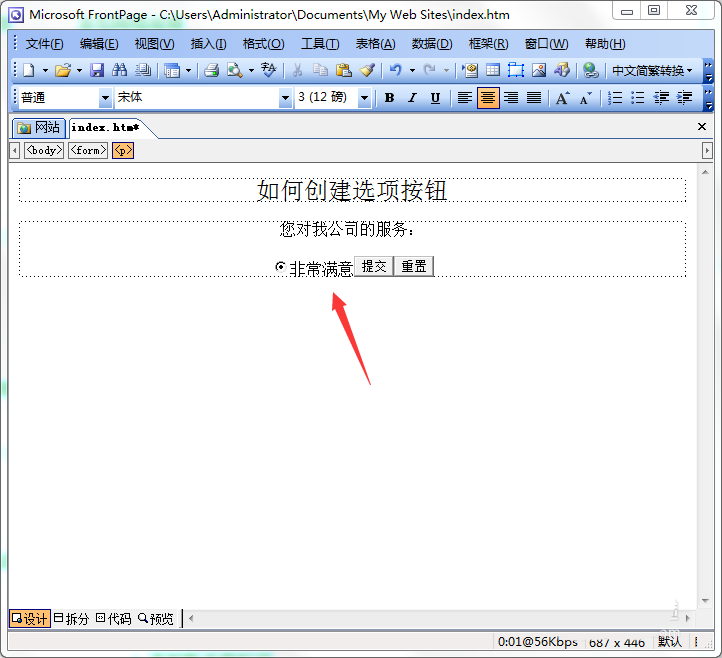
3、这样就会在光标定位处插入一个选项按钮。

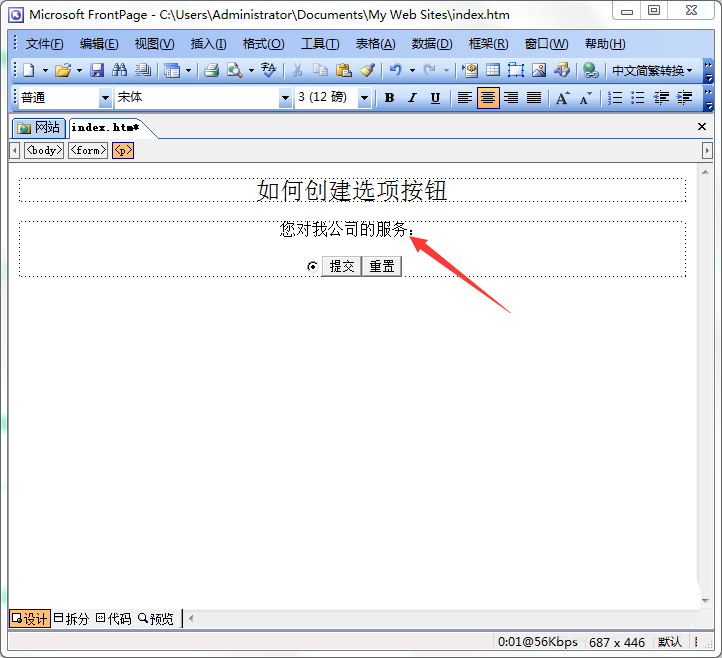
4、在选项按钮组中输入一段说明文字。

5、把光标定位在选项按钮的后面,为选项按钮输入一段文本说明。

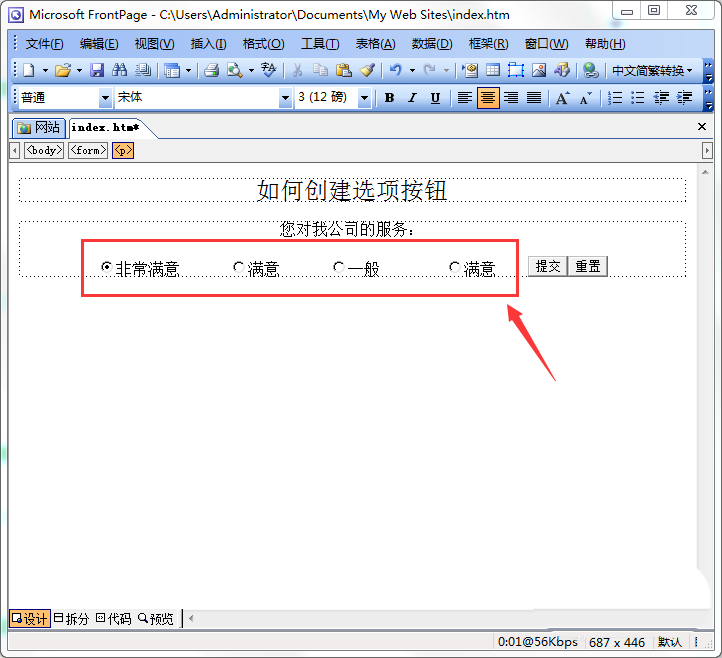
6、利用上述方法为表单再添加几个选项按钮。

关于使用FrontPage怎么添加一个选项按钮问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。