您好,登录后才能下订单哦!
本篇内容主要讲解“css3如何实现平移效果transfrom:translate”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css3如何实现平移效果transfrom:translate”吧!
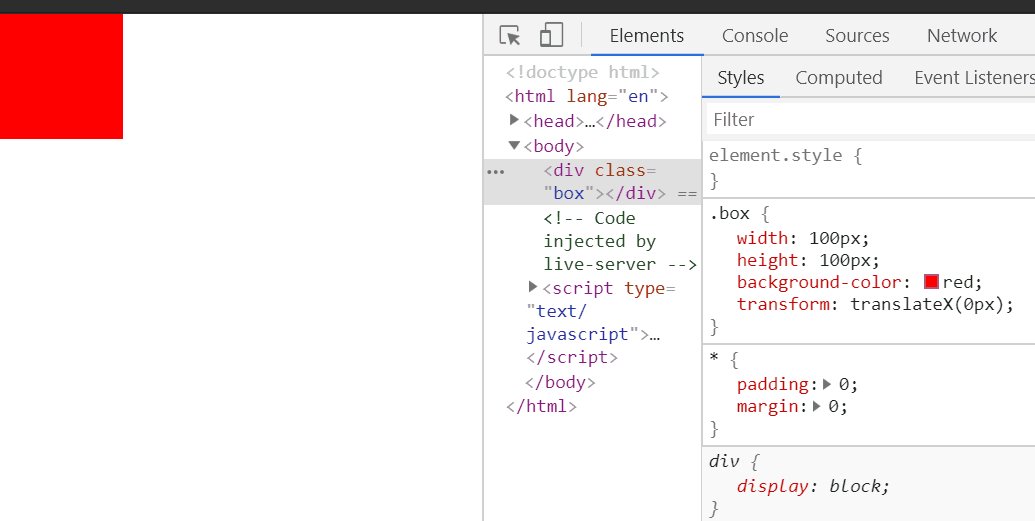
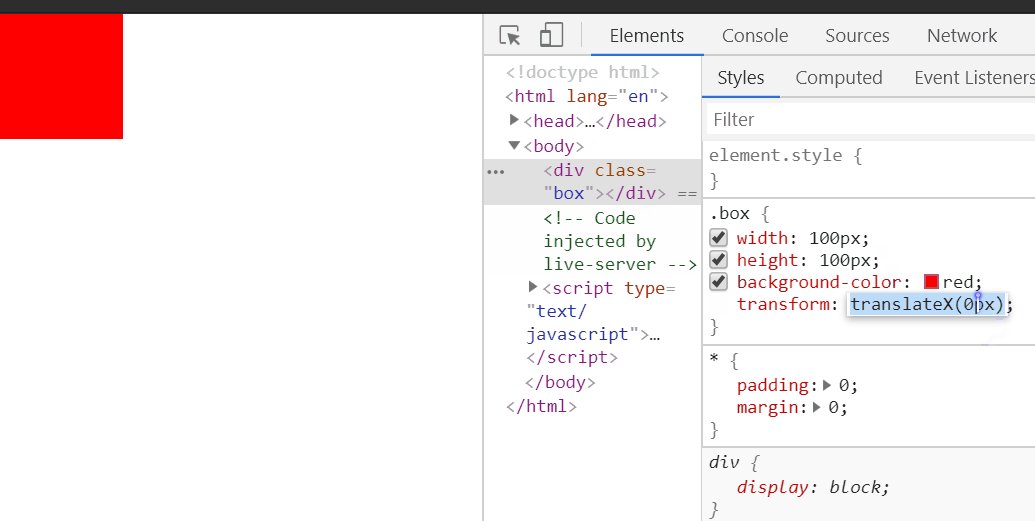
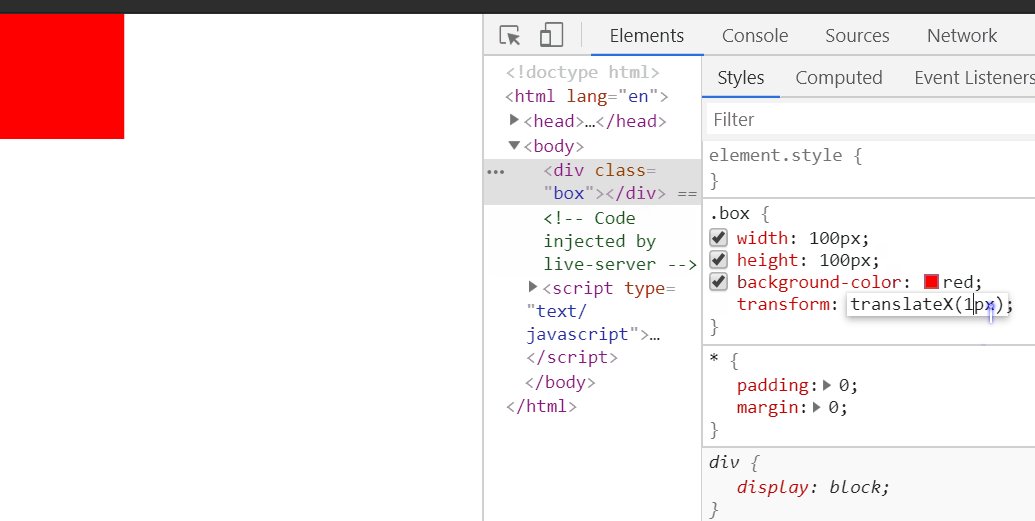
我们使用translate这个参数来实现移动
translateX:向X轴平移,填正数往右平移,填负数,往左平移

translateY :向Y轴平移,填正数往下平移,填负数,往上平移

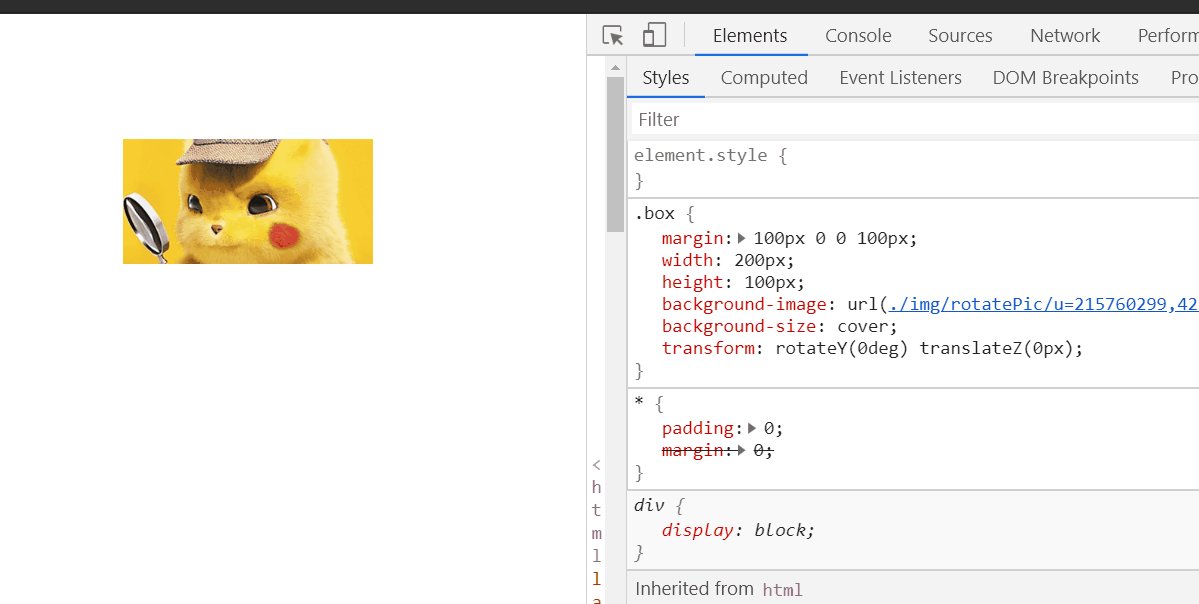
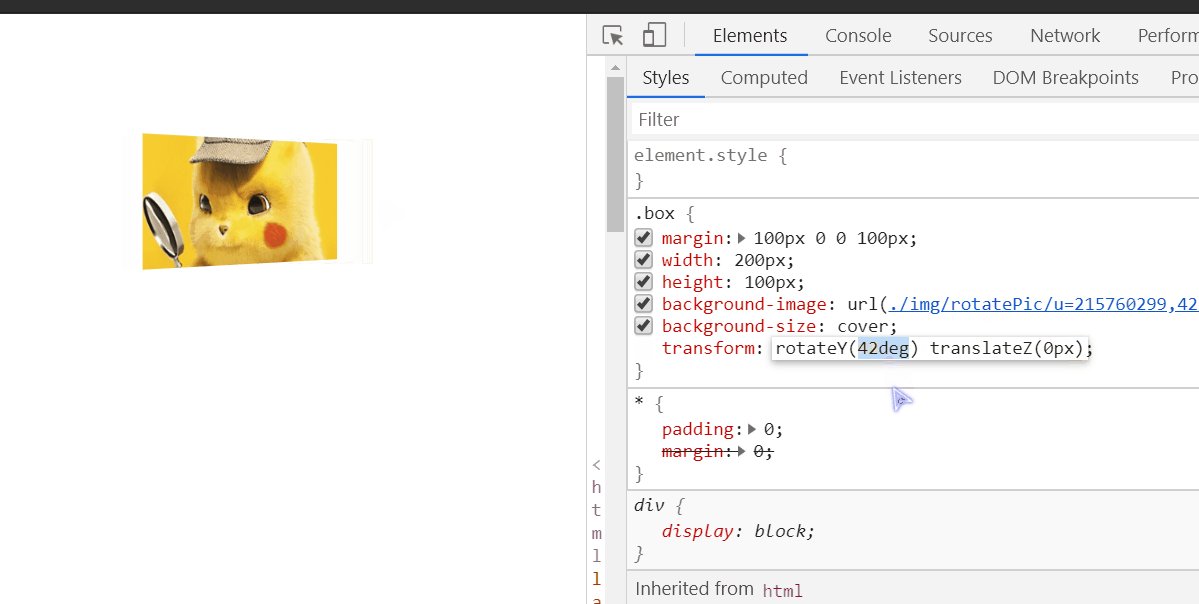
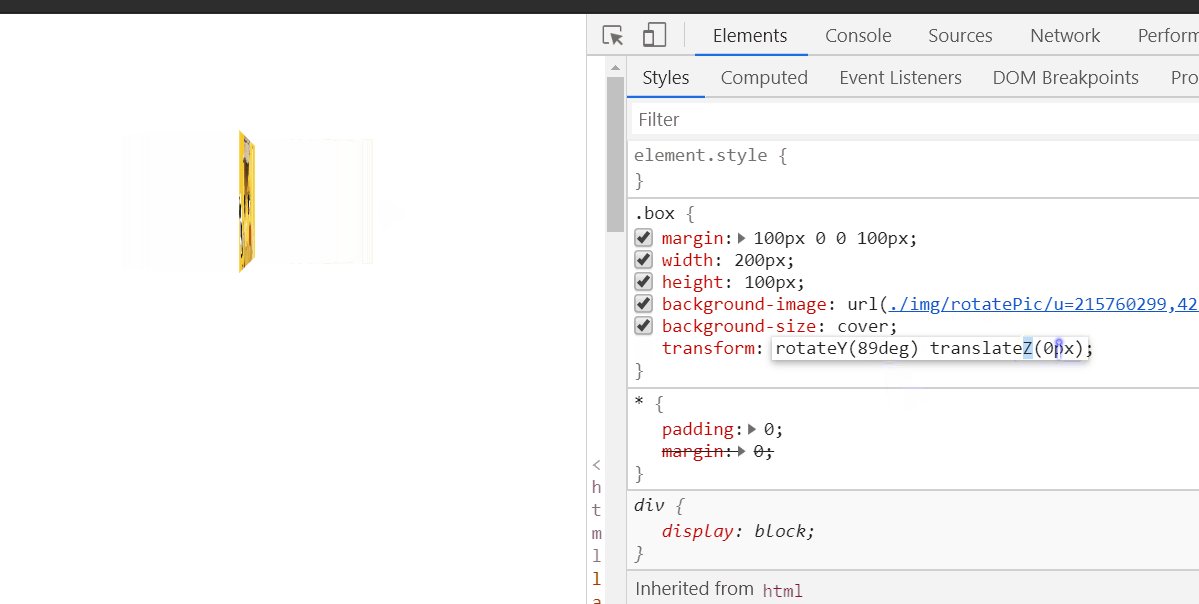
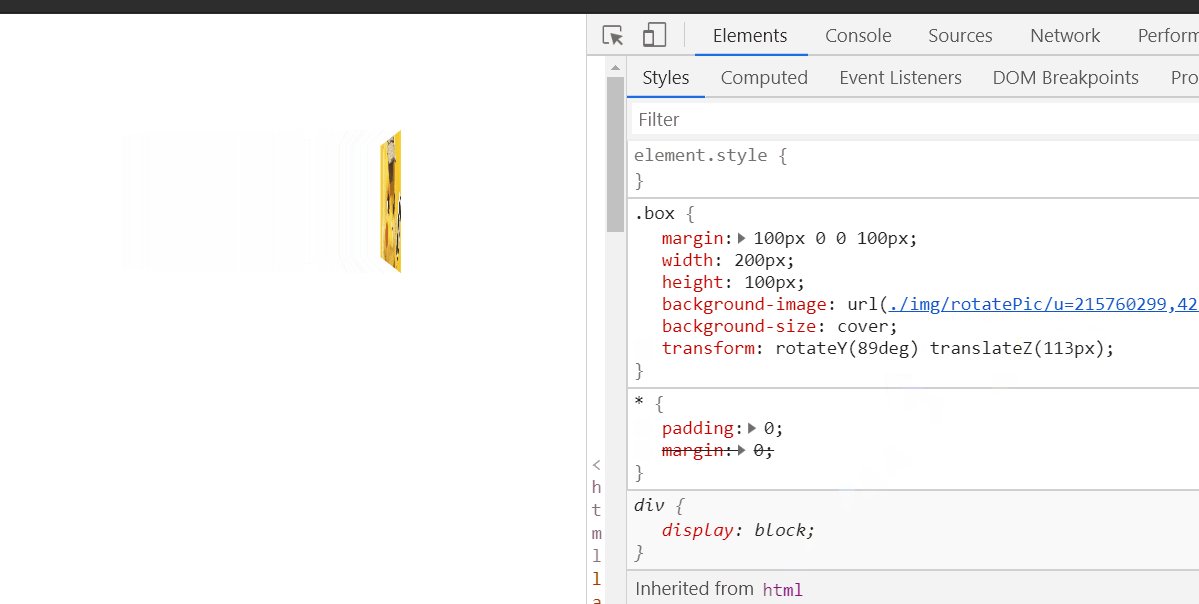
translateZ :填的值越大你看到的图像离你感觉越近,天的值越小你看到的图像离你越远

translate同时设置 translateX ,translateY
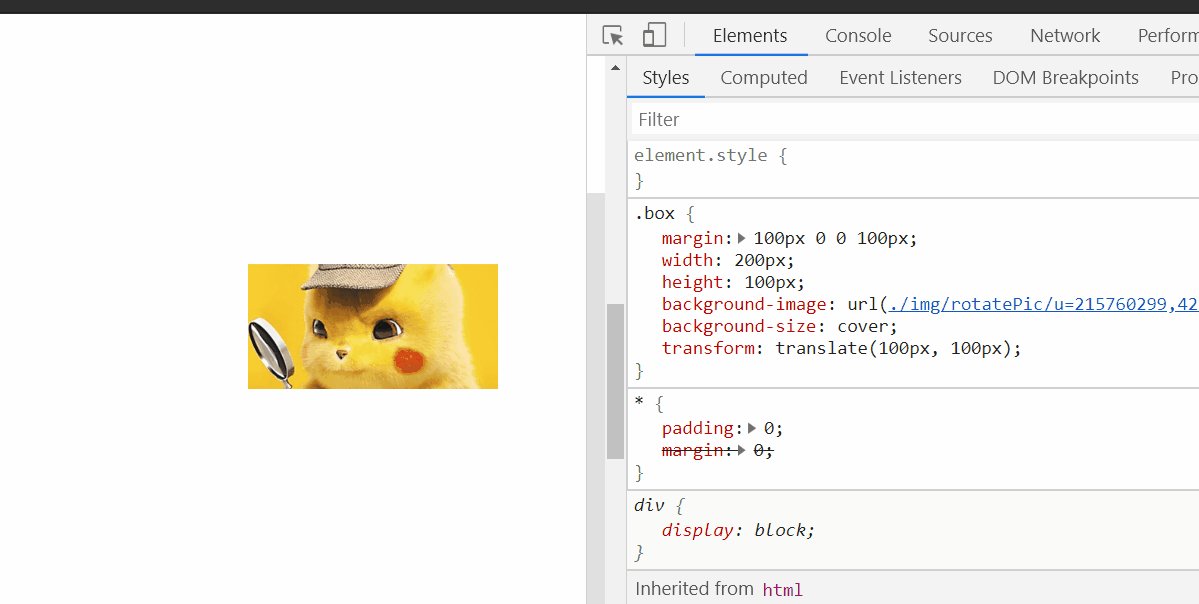
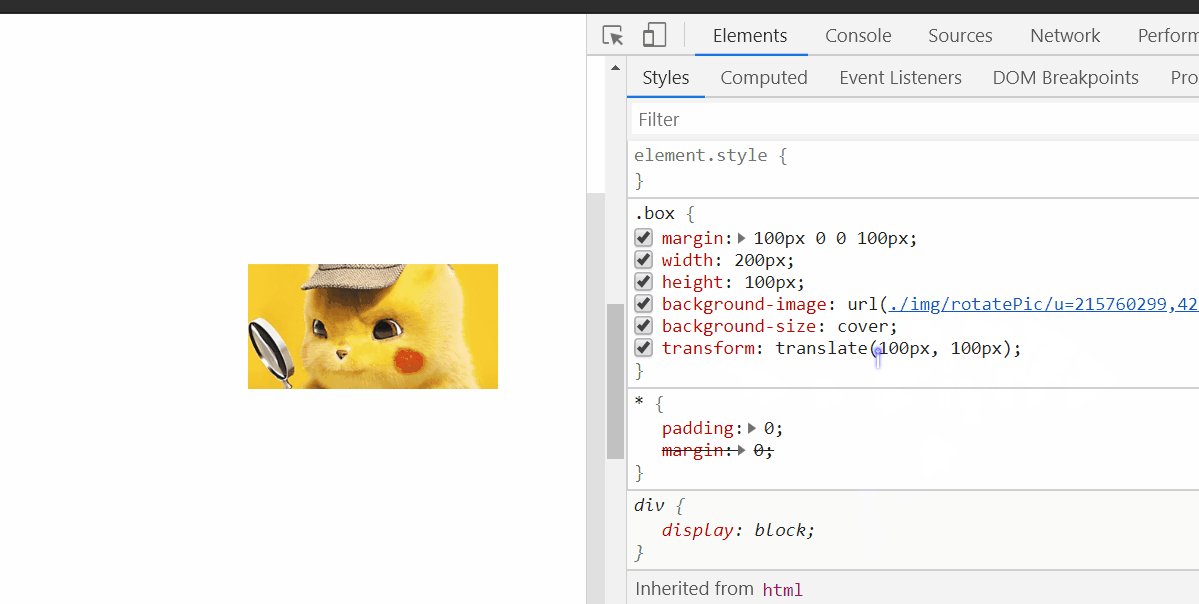
translate(translateX,translateY)
第一个参数是向X轴平移,填正数往右平移,填负数,往左平移
第二个参数是向Y轴平移,填正数往下平移,填负数,往上平移

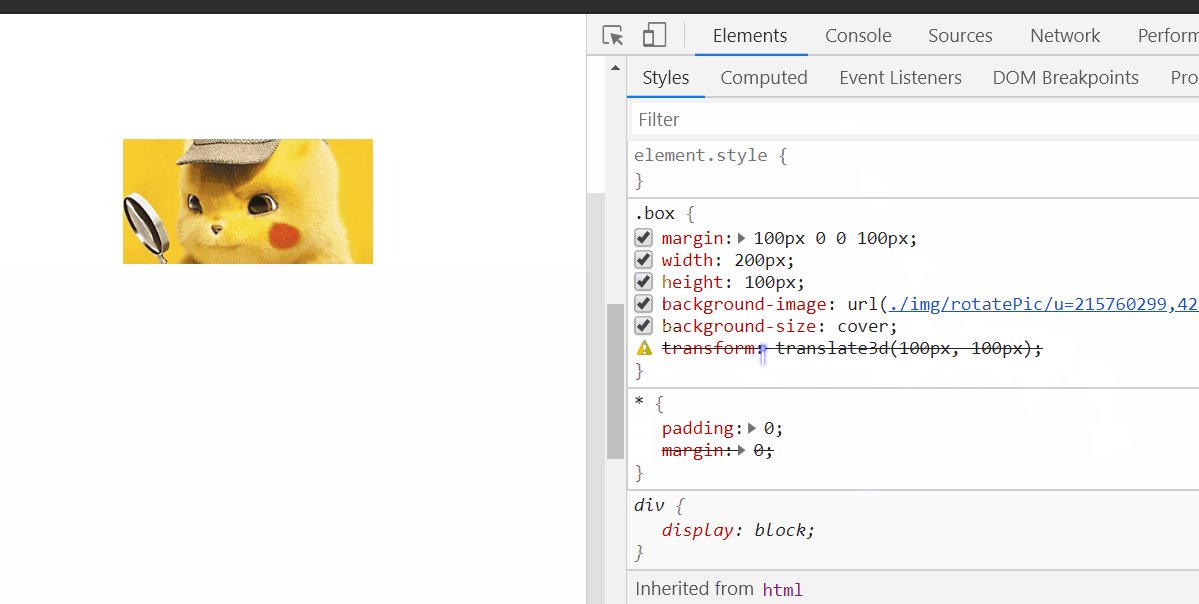
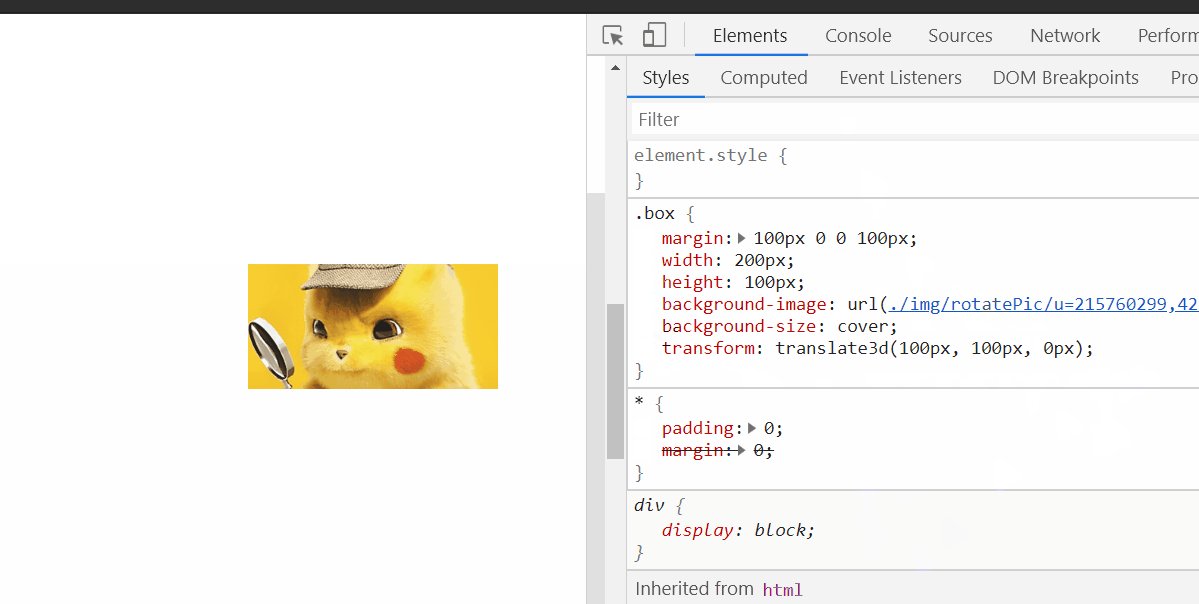
translate3d 同时设置 translateX ,translateY 和 translateZ 所以里面可以填三个参数
translate3d()
transform:translate3d(0,-50%,-50px)
第一个参数是向X轴平移,填正数往右平移,填负数,往左平移
第二个参数是向Y轴平移,填正数往下平移,填负数,往上平移
第三个参数是向Z轴平移,填的值越大你看到的图像离你感觉越近,天的值越小你看到的图像离你越远
到此,相信大家对“css3如何实现平移效果transfrom:translate”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。