жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңCSSеҰӮдҪ•е®һзҺ°иЎЁж јйҰ–иЎҢйҰ–еҲ—еӣәе®ҡе’ҢиҮӘйҖӮеә”зӘ—еҸЈвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңCSSеҰӮдҪ•е®һзҺ°иЎЁж јйҰ–иЎҢйҰ–еҲ—еӣәе®ҡе’ҢиҮӘйҖӮеә”зӘ—еҸЈвҖқеҗ§пјҒ
е…ҲдәҶи§ЈеҮ дёӘжҰӮеҝө:
table-layout:
table-layoutеұһжҖ§жңүдёӨз§Қзү№е®ҡеҖјпјҡ
autoпјҲйў„и®ҫеҖјпјү-иЎЁж јзҡ„жҖ»е®ҪеәҰеҶіе®ҡжҜҸдёҖдёӘеӮЁеӯҳж јпјҲcellпјүзҡ„жңҖеӨ§еҖј
fixed - иЎЁж јзҡ„жҖ»е®ҪеәҰеҶіе®ҡдәҺиЎЁж јwidthзҡ„е®ҡд№ү,д»ҘеҸҠеҗ„ж ҸдҪҚпјҲcolumnпјүwidthзҡ„е®ҡд№ү, жІЎжңүе®ҡд№үе®ҪеәҰе°ұе№іеҲҶиЎЁж је®ҪеәҰгҖӮ
иЎЁж је®ҪеәҰйҖҡиҝҮиЎЁж јзҡ„е®ҪеәҰжқҘи®ҫзҪ®пјҢжҹҗдёҖеҲ—зҡ„е®ҪеәҰд»…з”ұиҜҘеҲ—йҰ–иЎҢзҡ„еҚ•е…ғж јеҶіе®ҡпјҢе…¶д»–иЎҢеҚ•е…ғж јзҡ„е®ҪеәҰдёҚдјҡеҪұе“Қж•ҙеҲ—зҡ„е®ҪеәҰгҖӮ
жіЁж„ҸпјҡиҮӘе®ҡд№үе®ҪеәҰиҰҒе®ҡд№үеңЁйҰ–дёӘеҚ•е…ғж јжүҚжңүж•ҲжһңпјҲthпјү
position : sticky
зІҳжҖ§е®ҡдҪҚеҸҜд»Ҙиў«и®ӨдёәжҳҜзӣёеҜ№е®ҡдҪҚе’Ңеӣәе®ҡе®ҡдҪҚзҡ„ж··еҗҲгҖӮе…ғзҙ еңЁи·Ёи¶Ҡзү№е®ҡйҳҲеҖјеүҚдёәзӣёеҜ№е®ҡдҪҚпјҢд№ӢеҗҺдёәеӣәе®ҡе®ҡдҪҚгҖӮ
еңЁзӣ®ж ҮеҢәеҹҹдёӯеҸҜи§Ғж—¶пјҢд»–зҡ„иЎҢдёәе°ұеғҸrelative дёҚдјҡжңүд»»дҪ•еҸҳеҢ–пјҢиҖҢеҪ“йЎөйқўж»ҡеҠЁи¶…еҮәзӣ®ж ҮеҢәеҹҹж—¶пјҢд»–зҡ„иЎЁзҺ°ж”№дёәfixedдјҡеӣәе®ҡдәҺзӣ®ж ҮдҪҚзҪ®
stickyе…ғзҙ дјҡвҖңеӣәе®ҡвҖқеңЁзҰ»е®ғжңҖиҝ‘зҡ„дёҖдёӘжӢҘжңүвҖңж»ҡеҠЁжңәеҲ¶вҖқзҡ„зҘ–е…ҲдёҠпјҲеҪ“иҜҘзҘ–е…Ҳзҡ„overflowжҳҜhiddenгҖҒscrollгҖҒautoгҖҒoverlayж—¶), еҚідҫҝиҝҷдёӘзҘ–е…ҲдёҚжҳҜжңҖиҝ‘зҡ„зңҹе®һеҸҜж»ҡеҠЁзҘ–е…ҲгҖӮ
иҰҒжіЁж„Ҹзҡ„жҳҜеҪ“position : stickyеә”з”ЁдәҺtableпјҢеҸӘиғҪдҪңз”ЁдәҺthе’ҢtdпјҢдҪңз”ЁtrжІЎжңүж•ҲжһңпјҢ并且дёҖе®ҡиҰҒе®ҡд№үзӣ®ж ҮдҪҚзҪ® left / right / top / bottom жүҚдјҡеҮәзҺ°еӣәе®ҡж•ҲжһңпјҒ
е®һзҺ°пјҡ
1.иҮӘйҖӮеә”
иЎЁж јеӨ–еҢ…дёҖеұӮdivпјҢе®ҪеәҰ100% пјҢжәўеҮәеҮәзҺ°ж»ҡеҠЁжқЎ
.box {
width: 100%;
height: 200px;
background-color: #eee;
overflow: auto;
margin: 10px;
}иЎЁж јtable, е®ҪеәҰ100%пјҢ и®ҫзҪ®дёҖдёӘжңҖе°Ҹе®ҪеәҰпјҢжҲ‘иҝҷйҮҢи®ҫзҪ®1000pxпјҢиҝҷдёӘж №жҚ®дёӘдәәи®ҫе®ҡе“Ҳ
table {
width: 100%;
min-width: 1000px;
/* иҮӘе®ҡд№үе®ҪеәҰиҰҒи®ҫзҪ®жҲҗfixed */
table-layout: fixed;
/* и®ҫзҪ®еҚ•е…ғж јй—ҙи·қ */
border-spacing:0;
}2.еӣәе®ҡйҰ–иЎҢйҰ–еҲ—
йңҖиҰҒеңЁйҰ–иЎҢth е’ҢйҰ–еҲ—и®ҫзҪ®зІҳжҖ§е®ҡдҪҚ
йҰ–иЎҢи®ҫзҪ®
thead tr th {
/* thи®ҫзҪ®зІҳжҖ§е®ҡдҪҚ */
background-color: pink;
position: sticky;
top: 0;
/* йЎ¶йғЁborder */
border-top: 1px solid black;
}йҰ–еҲ—и®ҫзҪ®
td:first-child {
/* td第дёҖдёӘзІҳжҖ§е®ҡдҪҚ */
position: sticky;
left: 0;
background-color: skyblue;
}еҰӮжһңйңҖиҰҒж”№еҸҳеҚ•е…ғж је®ҪеәҰпјҢйңҖиҰҒи®ҫзҪ®table-layout: fixed
иҝҷдёӘеұһжҖ§и®ҫзҪ®дәҶй»ҳи®ӨеҚ•е…ғж је№іеҲҶtableе®ҪеәҰпјҢеҰӮжһңйҰ–еҲ—第дёҖдёӘеҚ•е…ғж јпјҲthпјүи®ҫзҪ®дәҶеӣәе®ҡе®ҪеәҰ200pxпјҢйӮЈд№ҲиҝҷеҲ—е®ҪеәҰе°ұжҳҜ200px
жіЁж„ҸжҳҜ第дёҖдёӘеҚ•е…ғж ј
td:first-child,th:first-child {
/* и®ҫзҪ®йҰ–еҲ—200 ,и®ҫзҪ®thжүҚжңүж•ҲпјҢиҝҷйҮҢеҠ дёҠtdдё»иҰҒжҳҜдёәдәҶи®ҫзҪ®Border*/
width: 200px;
border-left: 1px solid black;
}иҝҳжңүдёҖдёӘжіЁж„Ҹең°ж–№жҳҜ иҫ№жЎҶborder,иҰҒеҚ•зӢ¬и®ҫе®ҡжҜҸдёӘеҚ•е…ғж јиҫ№жЎҶborder, еҰӮжһңborder collapse,ж»ҡеҠЁдјҡи·ҹзқҖеҠЁ,ж•ҲжһңдёҚеҘҪзңӢгҖӮ
ж•ҙдҪ“д»Јз Ғпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 100%;
height: 200px;
background-color: #eee;
overflow: auto;
margin: 10px;
}
table {
width: 100%;
min-width: 1000px;
/* иҮӘе®ҡд№үе®ҪеәҰиҰҒи®ҫзҪ®жҲҗfixed */
table-layout: fixed;
/* и®ҫзҪ®еҚ•е…ғж јй—ҙи·қ */
border-spacing:0;
}
td,th {
border-bottom: 1px solid black;
border-right: 1px solid black;
box-sizing: border-box;
/* и¶…еҮәй•ҝеәҰжҳҫзӨә ... */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
td:first-child,th:first-child {
/* и®ҫзҪ®йҰ–еҲ—200 ,и®ҫзҪ®thжүҚжңүж•Ҳ*/
width: 200px;
border-left: 1px solid black;
}
/* еҰӮжһңborder collapse,ж»ҡеҠЁдјҡи·ҹзқҖеҠЁпјҢжүҖд»ҘеҚ•зӢ¬з»ҷжҜҸдёӘе…ғзҙ и®ҫзҪ®border */
td:last-child, th:last-child {
border-right: 1px solid black;
}
th:last-child, td:last-child {
border-right: 1px solid black;
}
.last td {
/* жңҖеҗҺдёҖиЎҢеә•йғЁborder */
border-bottom: 1px solid black;
}
thead tr th {
/* thи®ҫзҪ®зІҳжҖ§е®ҡдҪҚ */
background-color: pink;
position: sticky;
top: 0;
/* йЎ¶йғЁborder */
border-top: 1px solid black;
}
td:first-child {
/* td第дёҖдёӘзІҳжҖ§е®ҡдҪҚ */
position: sticky;
left: 0;
background-color: skyblue;
}
thead tr th:first-child {
/* 第дёҖдёӘз”ұдәҺиҰҒдҝқжҢҒдёҠдёӢе’Ңе·ҰеҸіж»ҡеҠЁйғҪдёҚиў«иҰҶзӣ–пјҢи®ҫзҪ®еңЁжңҖдёҠйқў */
z-index: 1;
left: 0;
}
</style>
</head>
<body>
<div class="box">
<table >
<thead>
<tr>
<th>姓еҗҚ</th>
<th>еӯҰеҸ·</th>
<th>е№ҙйҫ„</th>
<th>жҲҗз»©</th>
<th>зҲұеҘҪ</th>
</tr>
</thead>
<tbody>
<tr>
<td>еҸҜд№җ11111111111111111111111111111111111111111111111111111111</td>
<td>еҸҜд№җ11111111</td>
<td>еҸҜд№җ222222222</td>
<td>еҸҜд№җ333333333333333333333333333</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
<tr class="last">
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
<td>еҸҜд№җ</td>
</tr>
</tbody>
</table>
</div>
</body>
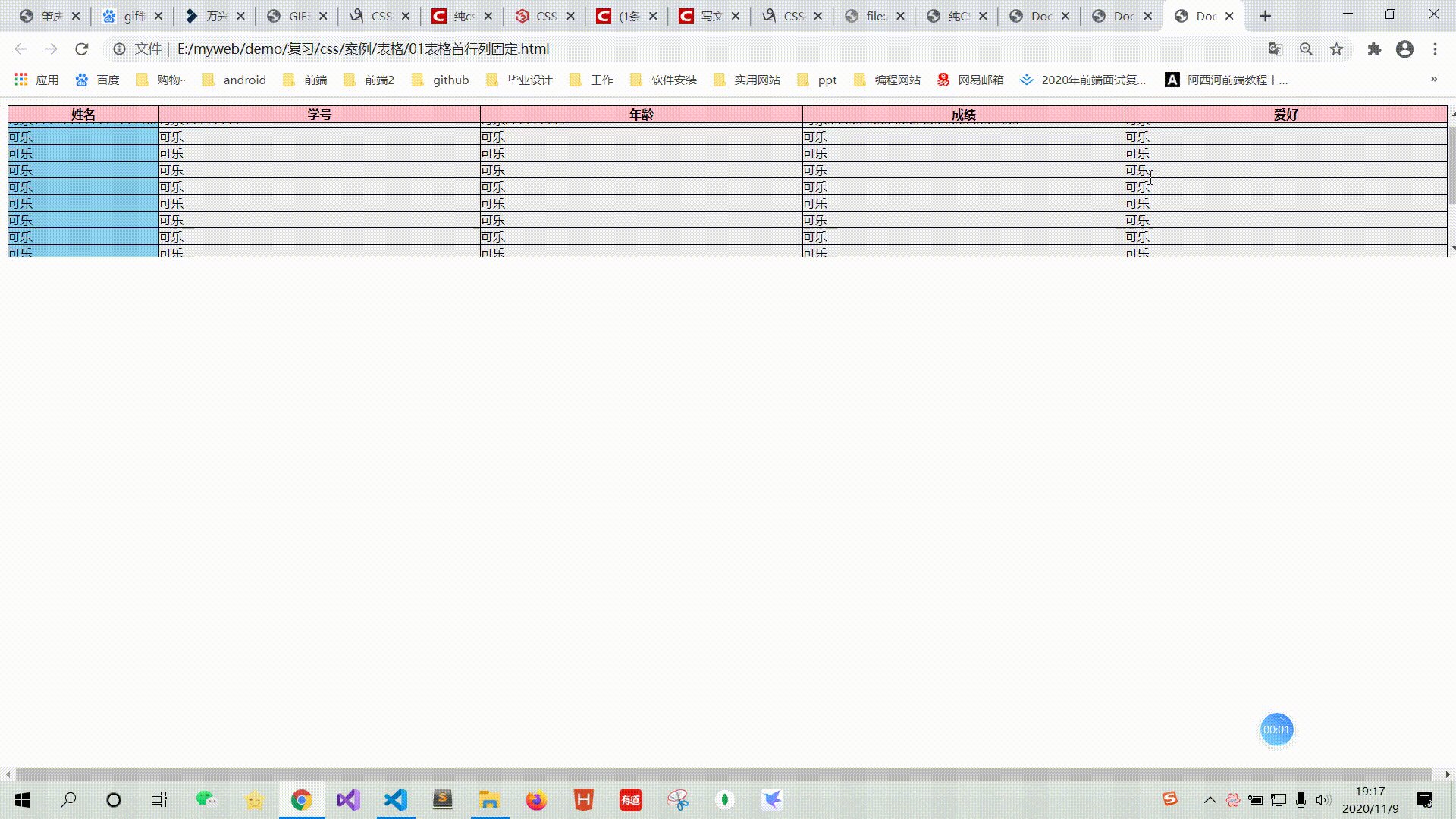
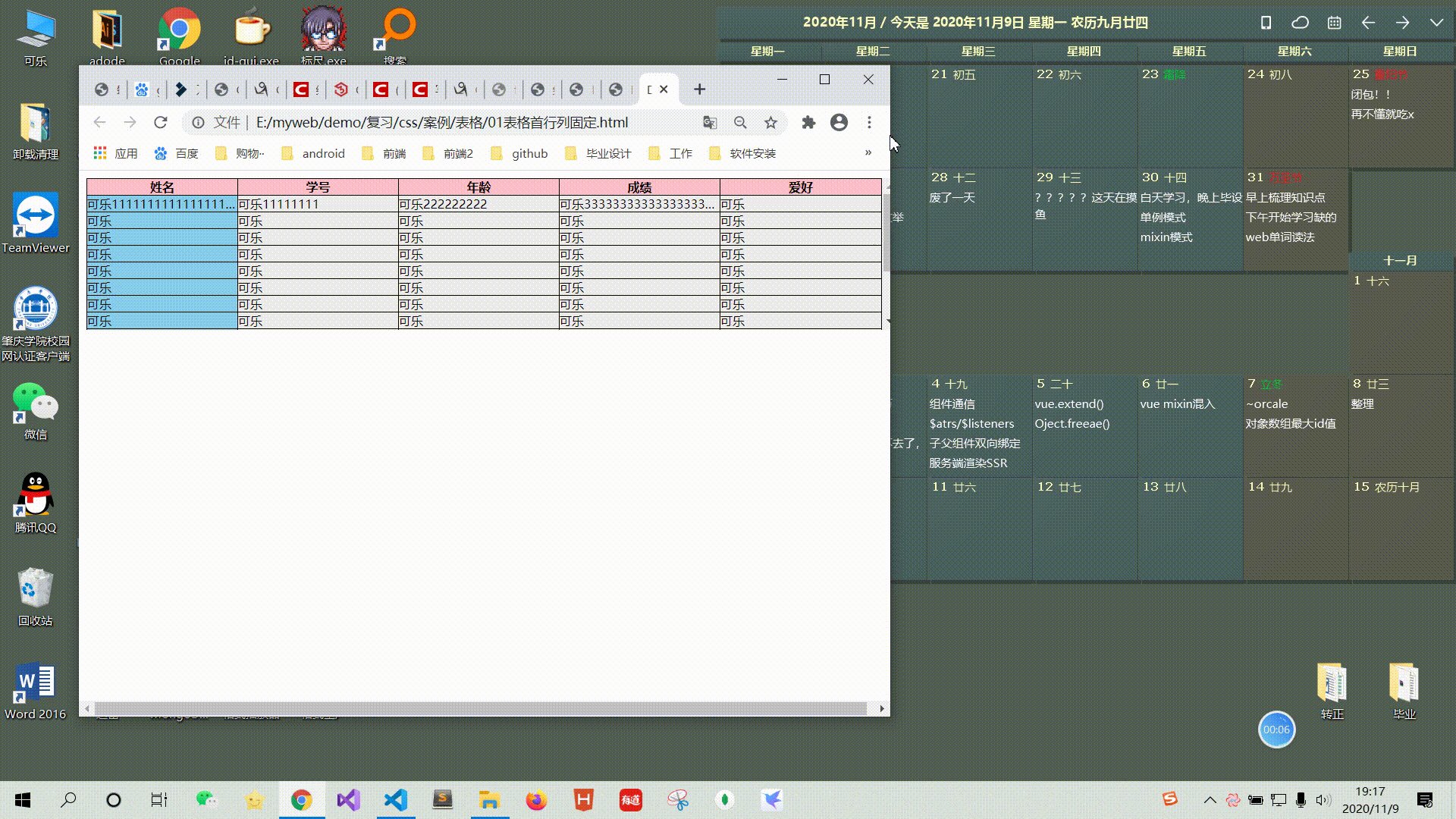
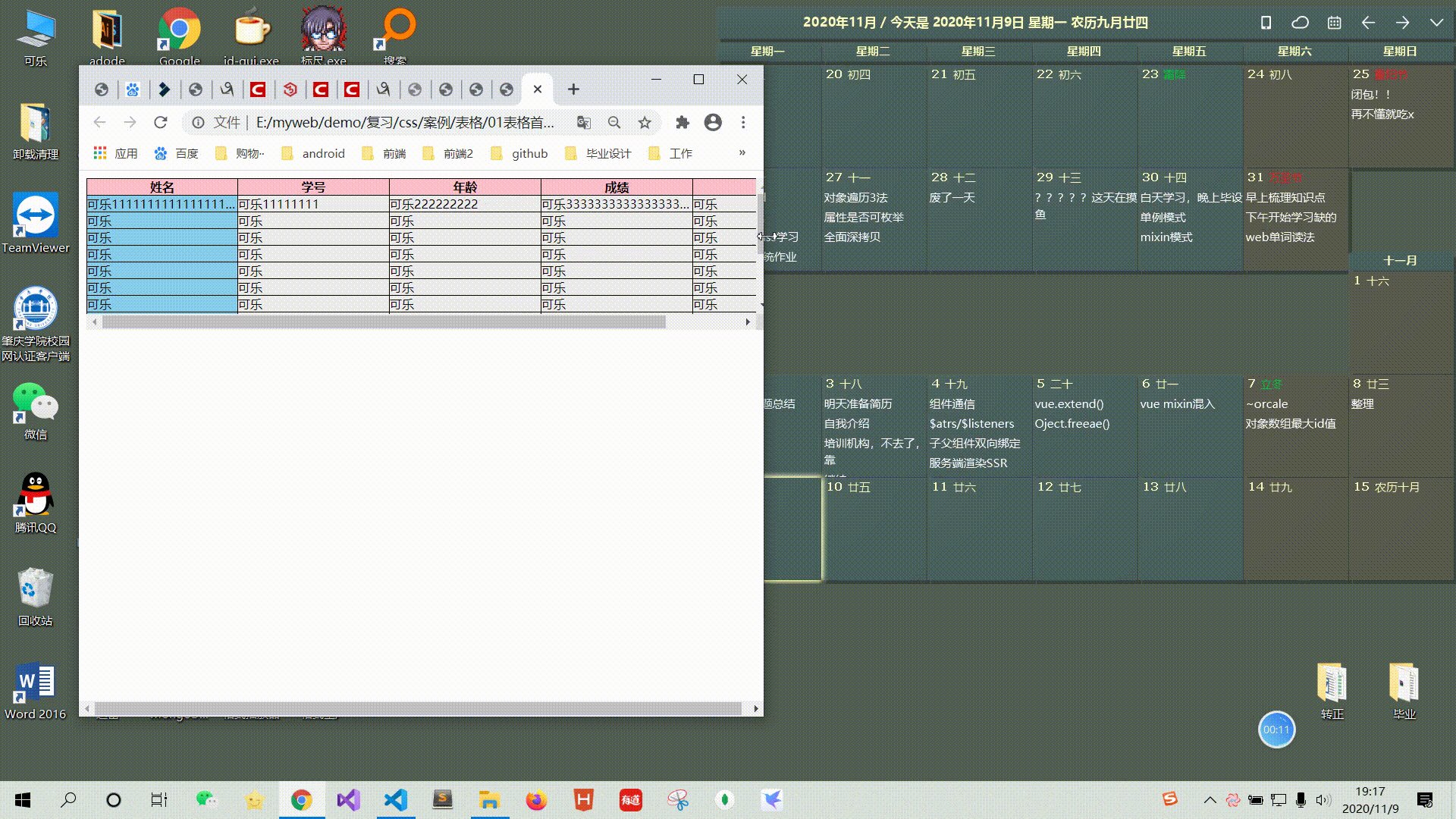
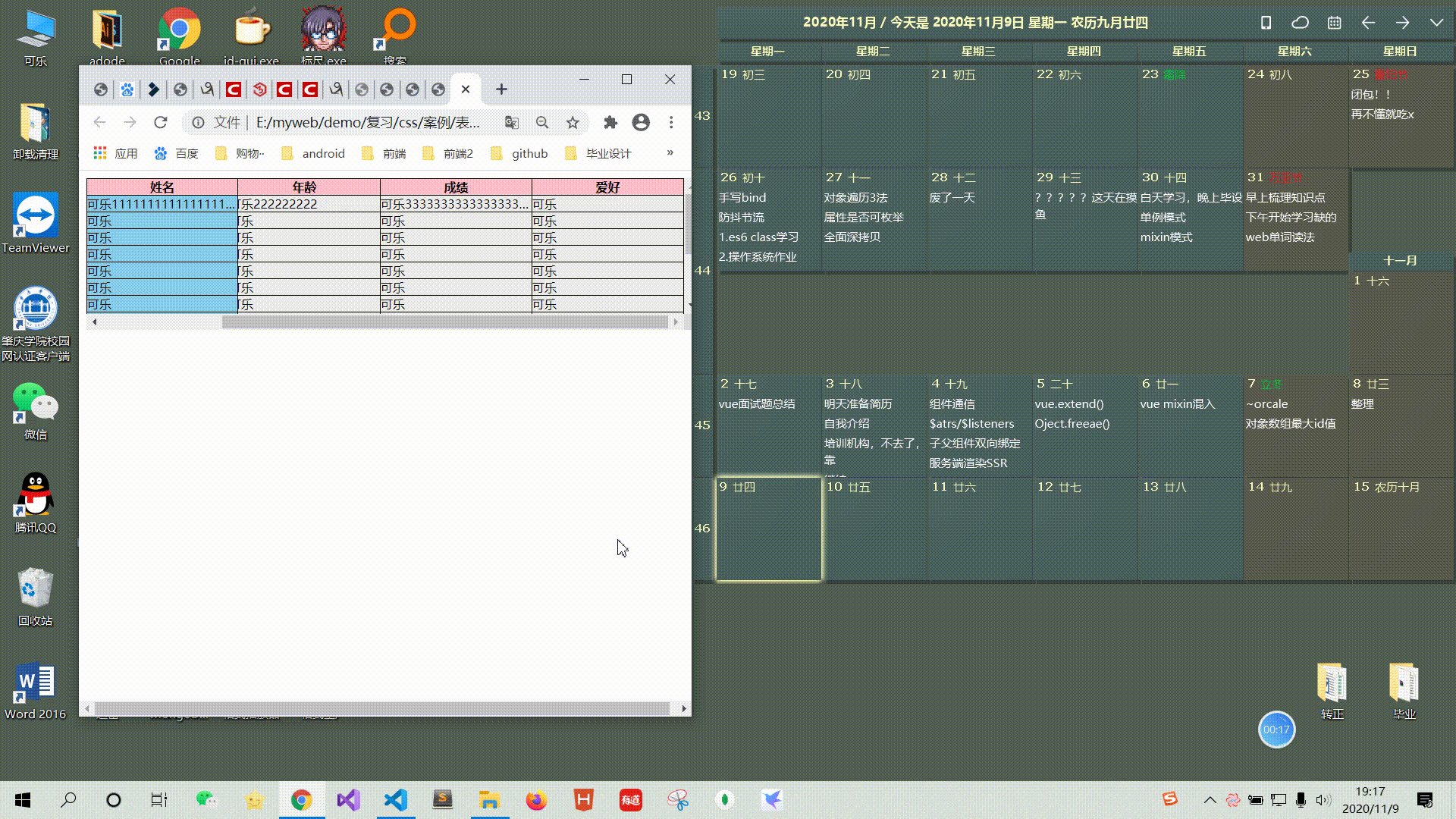
</html>ж•ҲжһңпјҡпјҲеҒҡзҡ„иҝҳдёҚжҳҜеҫҲеҘҪпјҢ继з»ӯеҠ жІ№пјү

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңCSSеҰӮдҪ•е®һзҺ°иЎЁж јйҰ–иЎҢйҰ–еҲ—еӣәе®ҡе’ҢиҮӘйҖӮеә”зӘ—еҸЈвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№CSSеҰӮдҪ•е®һзҺ°иЎЁж јйҰ–иЎҢйҰ–еҲ—еӣәе®ҡе’ҢиҮӘйҖӮеә”зӘ—еҸЈиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ