您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章给大家分享的是有关如何在Dreamweaver 中使用时间轴,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
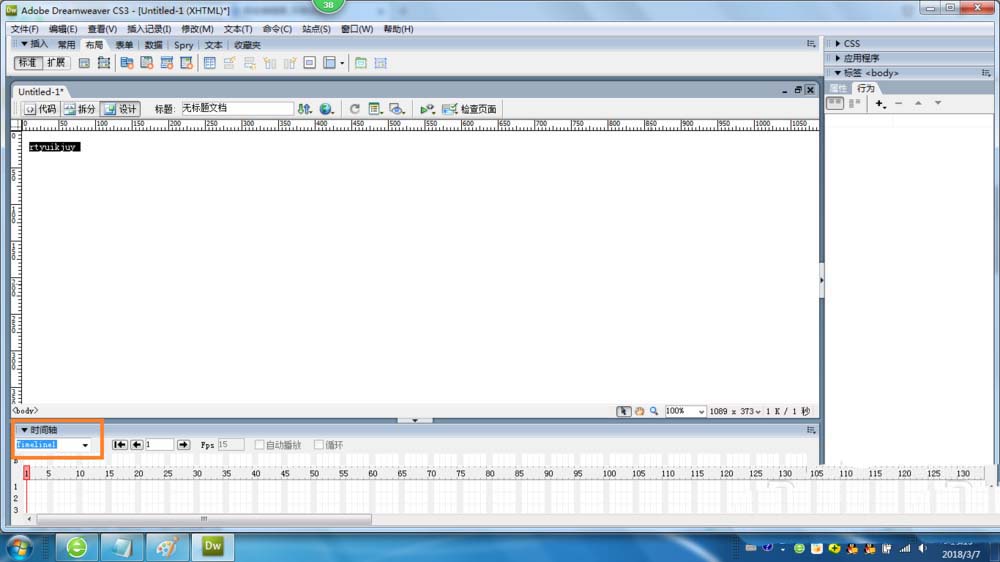
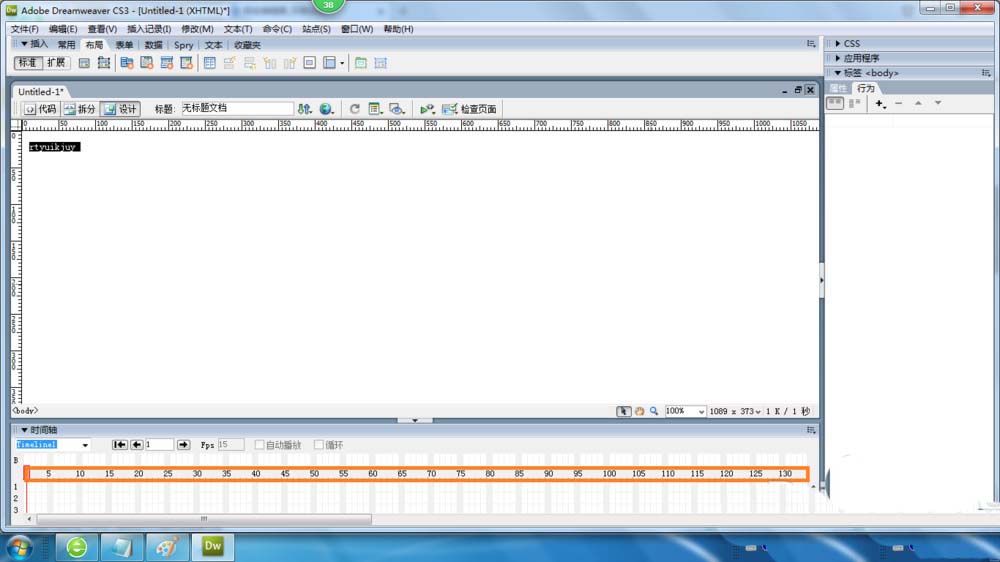
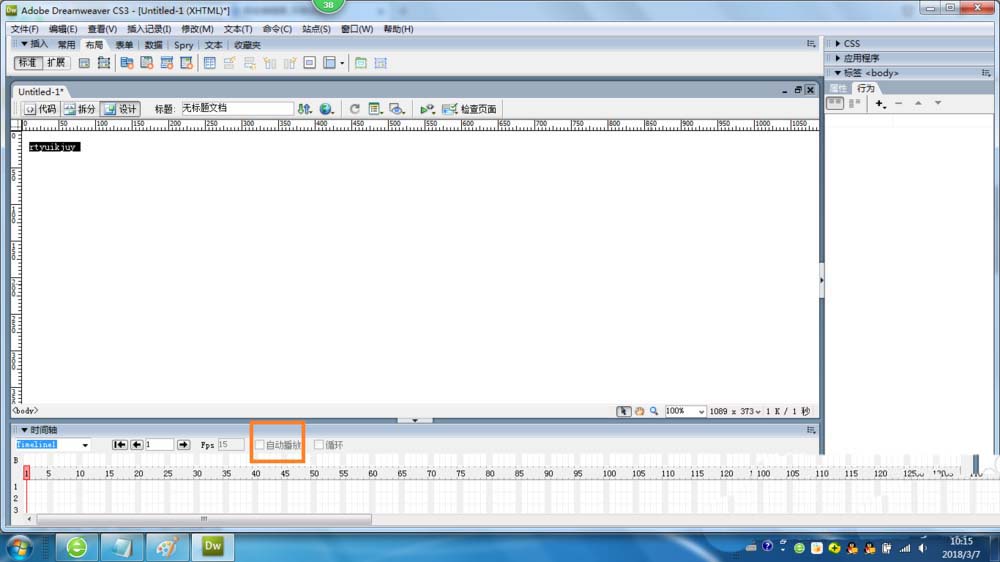
1、时间轴弹出式菜单:设置在“时间轴”面板中当前文档需要显示哪个时间轴。

2、行为通道:是在时间轴的某个特定帧中将要执行的行为的显示通道。

3、回放头:提示当前网页上显示的是时间轴的哪一帧。

4、动画条:显示每个对象动画的待续时间。

5、帧编号:帧的顺序编号。

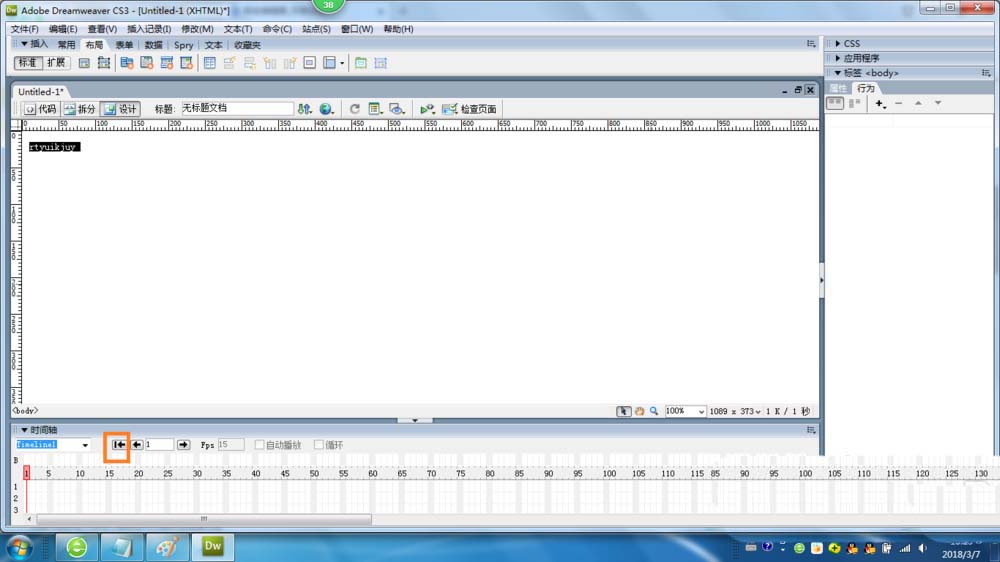
6、身后跳进:将回放头移动到时间轴的第一帧。

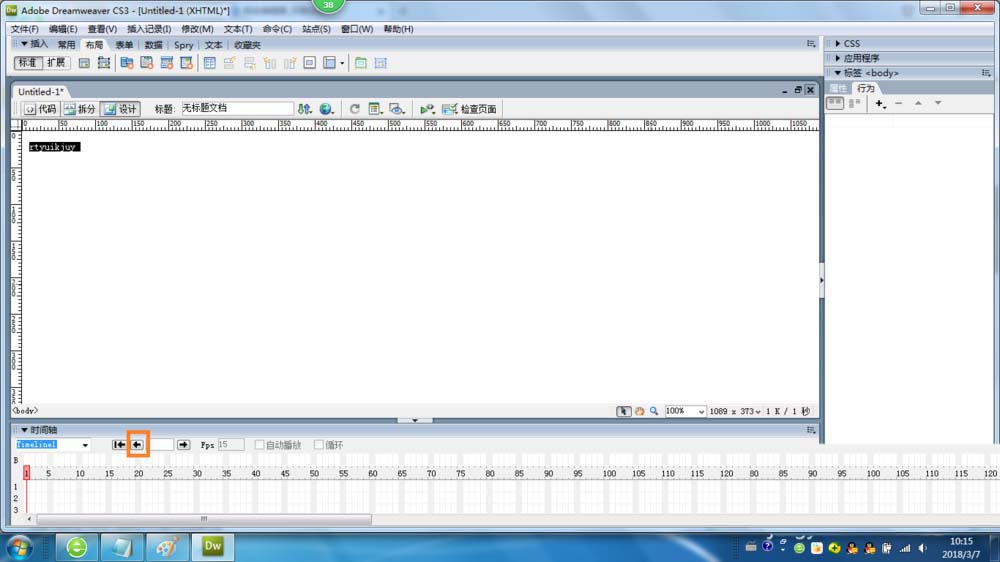
7、后退:将回放头向左移动一帧,按住“后退”按钮不放将反向播放时间轴。

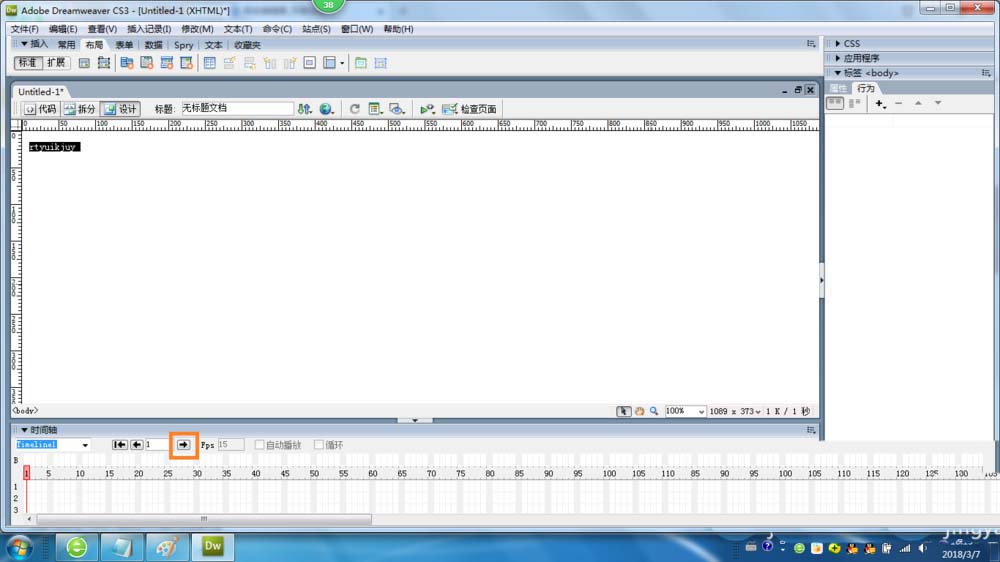
8、播放:将回放头向右移动一帧,按住“播放”按钮不放将正向播放继续时间轴。

9、自动播放:在浏览器加载当前网页时开始播放。

以上就是如何在Dreamweaver 中使用时间轴,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。