您好,登录后才能下订单哦!
怎么在Dreamweaver中实现网站中英文分页功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
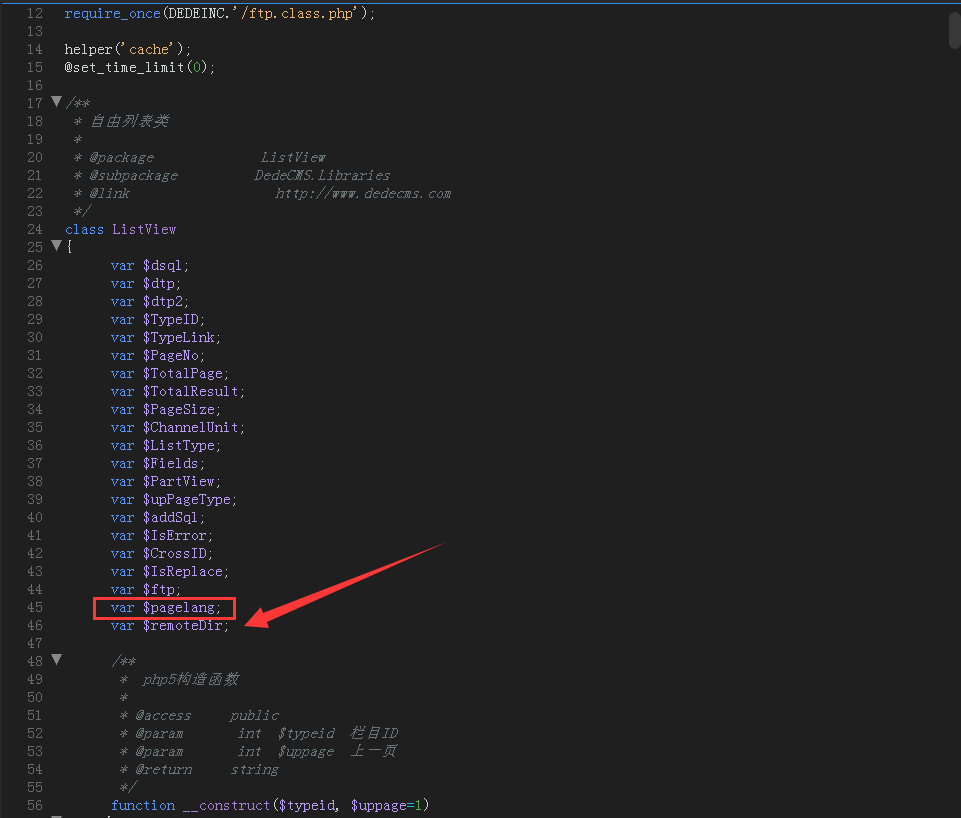
1、网站根目录找到include/arc.listview.class.php用Dreamweaver打开,找到(约45行)var $remoteDir;在其下面加上一个新行var $pagelang;

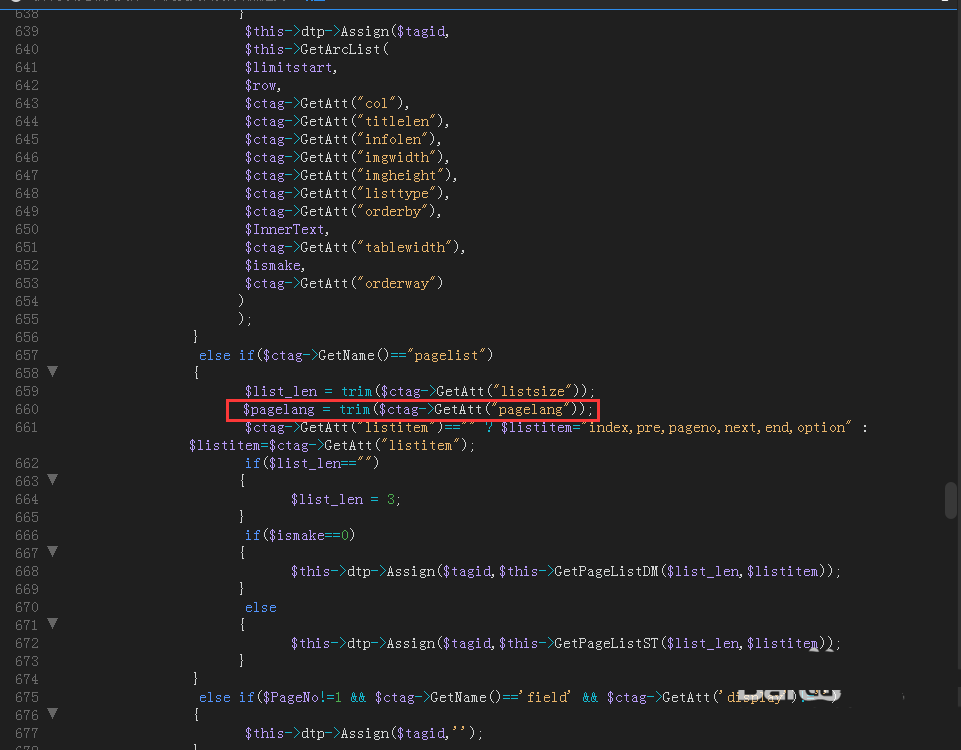
2、继续找到(约528行)$list_len = trim($ctag->GetAtt("listsize"));在其下面加上一个新行$pagelang = trim($ctag->GetAtt("pagelang"));

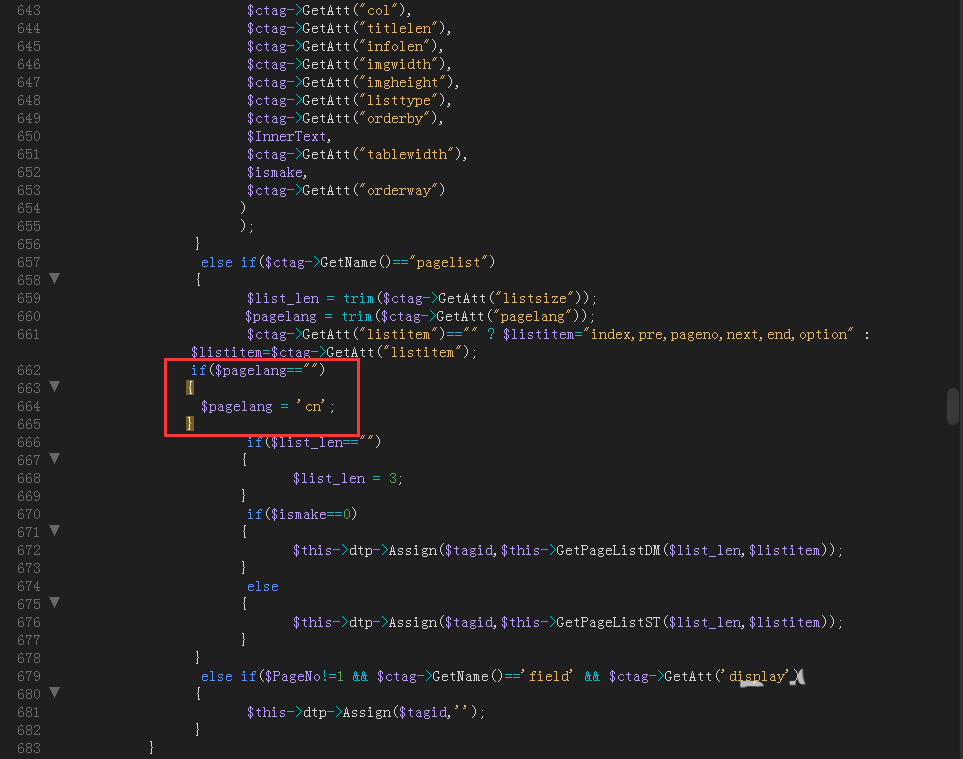
3、找到(约531行)
if($list_len=="")
{
$list_len = 3;
}在其下面增加
if($pagelang=="")
{
$pagelang = 'cn';
}
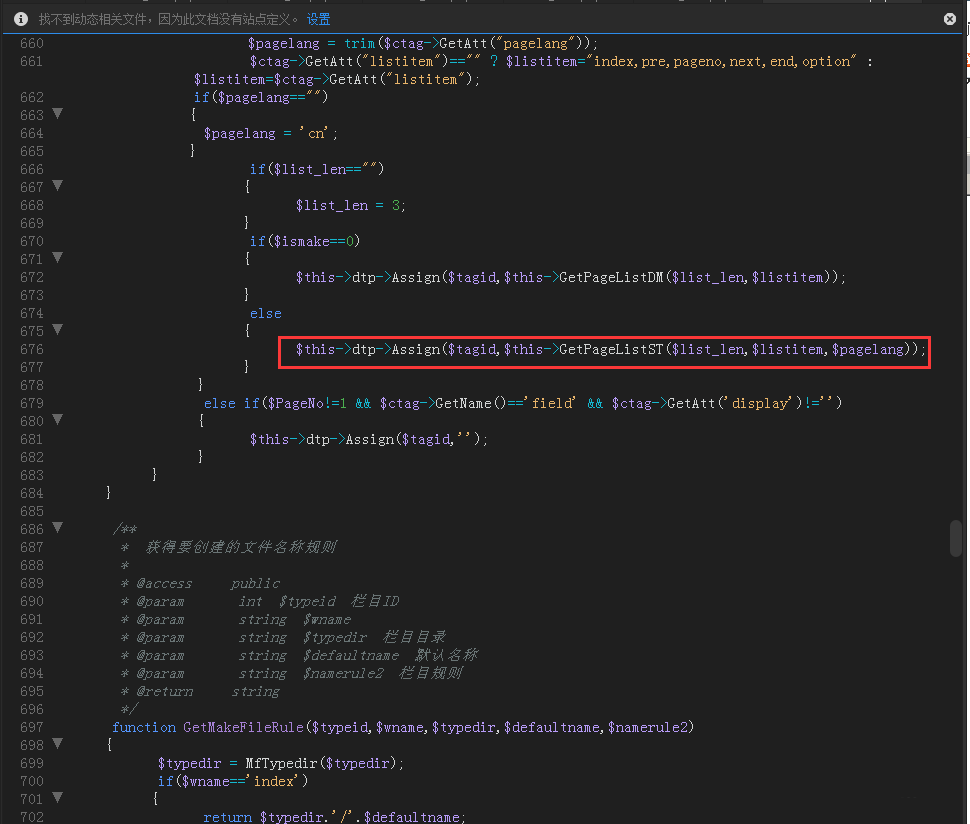
4、修改(约545行)
$this->dtp->Assign($tagid,$this->GetPageListST($list_len,$listitem));为$this->dtp->Assign($tagid,$this->GetPageListST($list_len,$listitem,$pagelang));

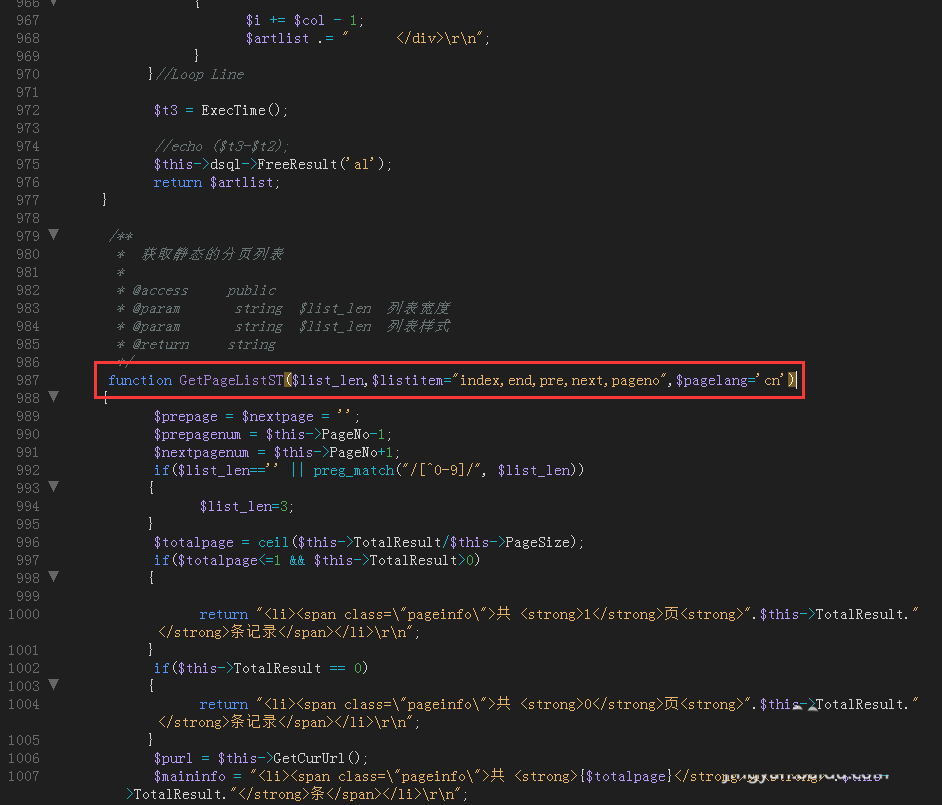
5、修改
function GetPageListST($list_len,$listitem="index,end,pre,next,pageno")为function GetPageListST($list_len,$listitem="index,end,pre,next,pageno",$pagelang='cn')

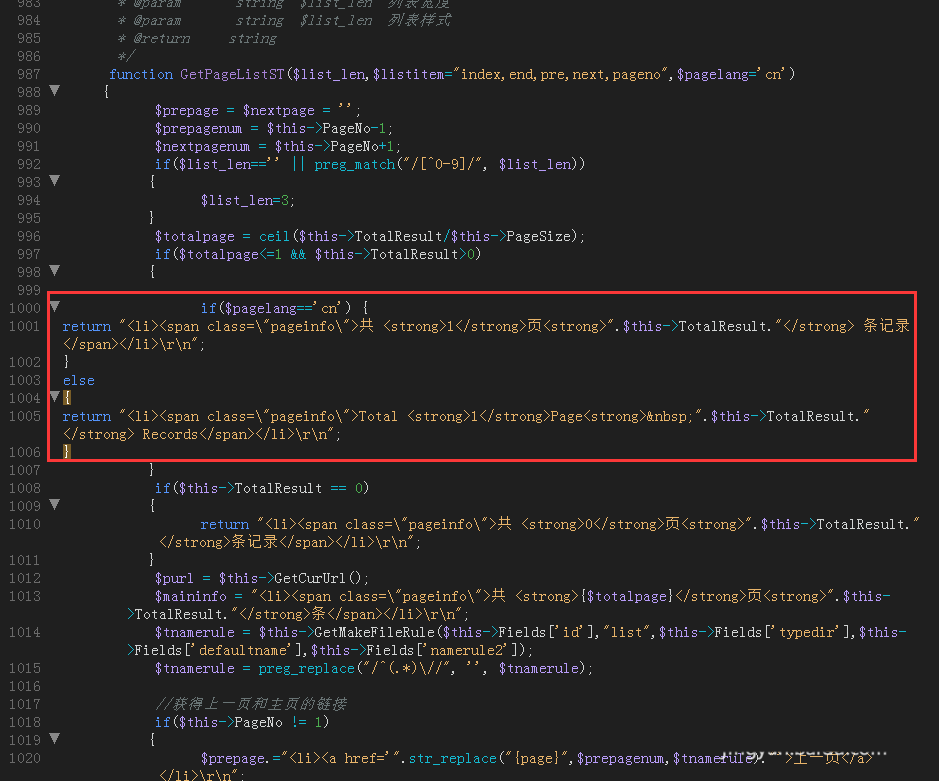
6、修改
return "<li><span class=\"pageinfo\">共 <strong>1</strong>页<strong>".$this->TotalResult."</strong>条记录</span></li>\r\n";
为
if($pagelang=='cn') {
return "<li><span class=\"pageinfo\">共 <strong>1</strong>页<strong>".$this->TotalResult."</strong> 条记录</span></li>\r\n";
}
else
{
return "<li><span class=\"pageinfo\">Total <strong>1</strong>Page<strong> ".$this->TotalResult."</strong> Records</span></li>\r\n";
}修改
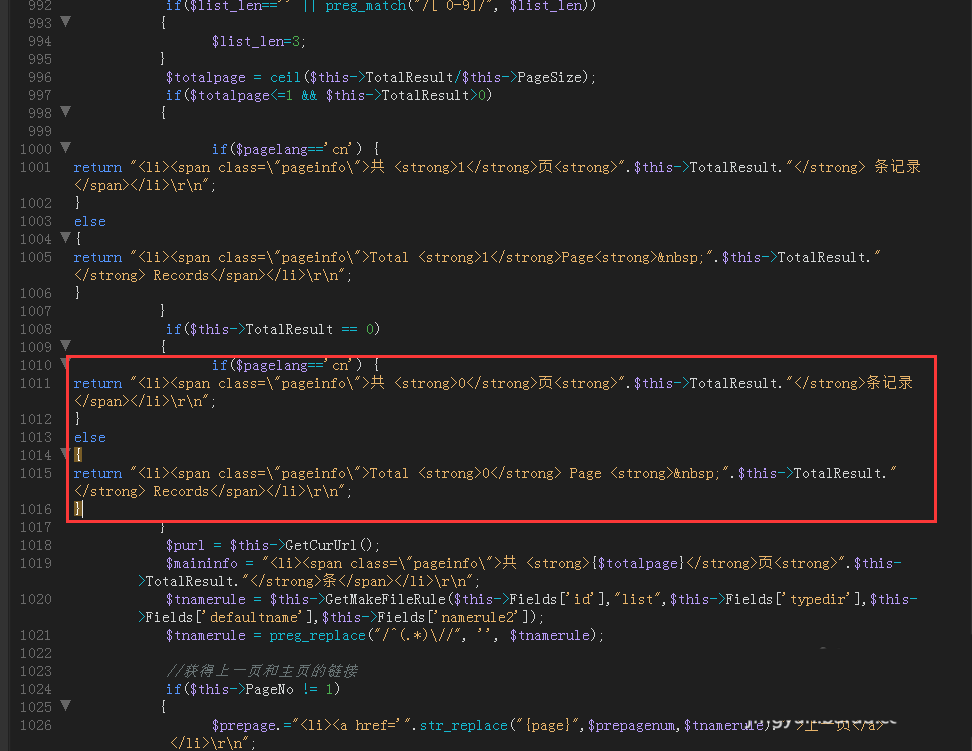
return "<li><span class=\"pageinfo\">共 <strong>0</strong>页<strong>".$this->TotalResult."</strong>条记录</span></li>\r\n";
为
if($pagelang=='cn') {
return "<li><span class=\"pageinfo\">共 <strong>0</strong>页<strong>".$this->TotalResult."</strong>条记录</span></li>\r\n";
}
else
{
return "<li><span class=\"pageinfo\">Total <strong>0</strong> Page <strong> ".$this->TotalResult."</strong> Records</span></li>\r\n";
}修改
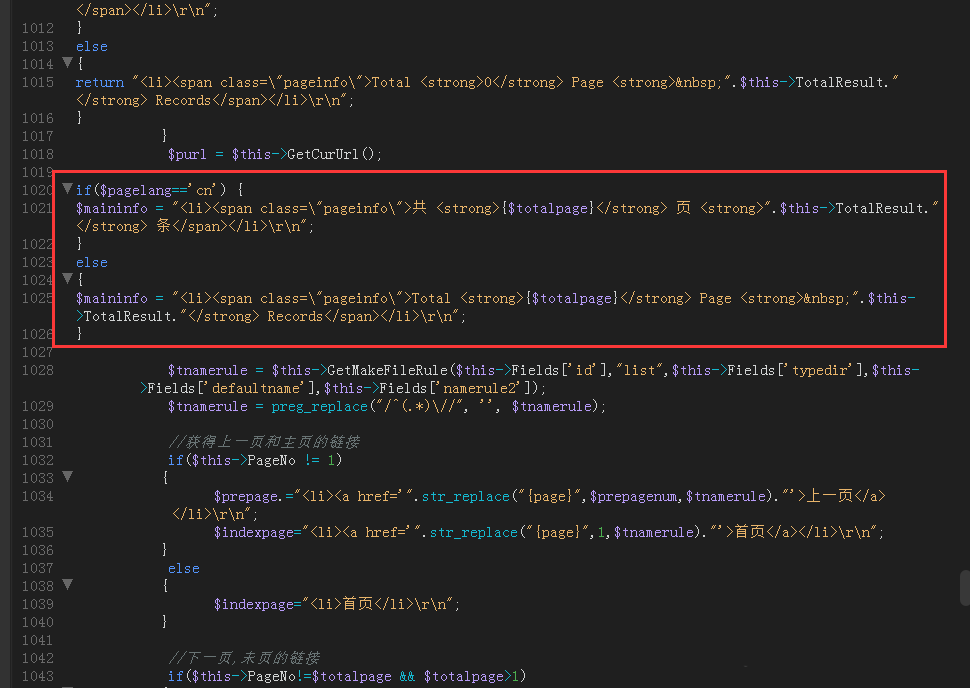
$maininfo = "<li><span class=\"pageinfo\">共 <strong>{$totalpage}</strong>页<strong>".$this->TotalResult."</strong>条</span></li>\r\n";为



7、依照上面的方法,依次修改下面的获取上一页、主页、下一页、末页的内容。
打开列表模板页面,我这以list_article_en.htm为例,其中list_article_en.htm为英文版的列表页面模板,中文版的可以不用修改
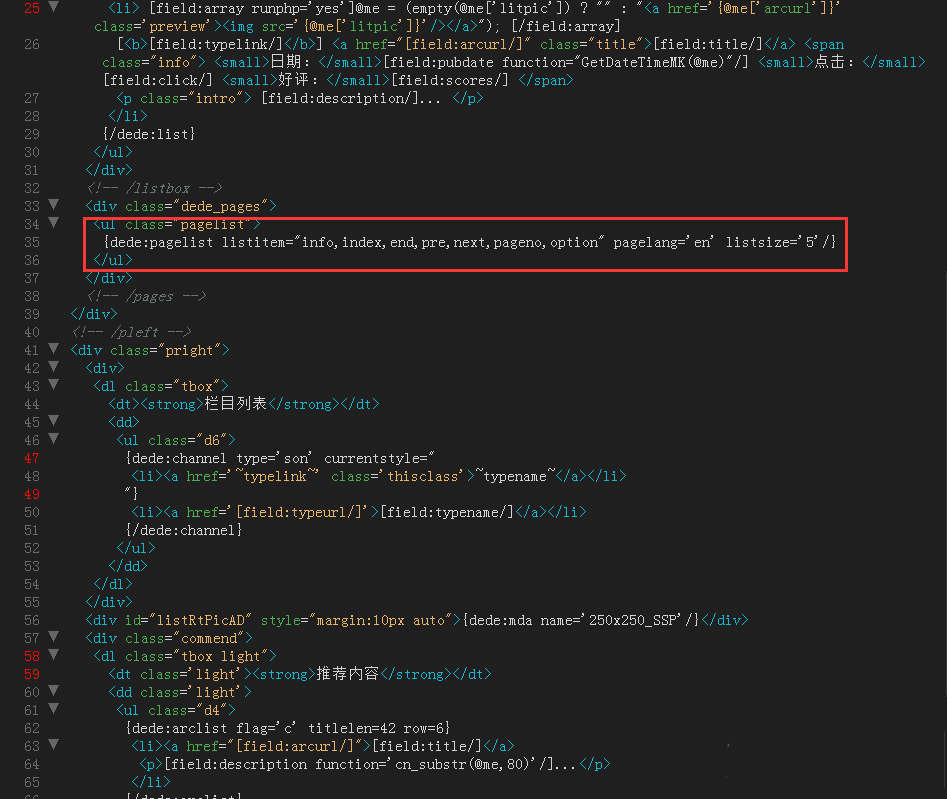
修改{dede:pagelist listsize='5'/}为{dede:pagelist pagelang='en' listsize='5'/}
重新生成列表页成功。不过还有一点美中不足的地方是虽然已经实现了列表页的全英文分页了

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。