您好,登录后才能下订单哦!
这篇“css3+贝塞尔曲线如何实现可伸缩input搜索框效果”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“css3+贝塞尔曲线如何实现可伸缩input搜索框效果”,小编整理了以下知识点,请大家跟着小编的步伐一步一步的慢慢理解,接下来就让我们进入主题吧。
话不多说,上效果图。

核心代码就是 transition: cubic-bezier(0.68, -0.55, 0.27, 1.55) all 1s; 通过 transition 属性的 cubic-bezier(贝塞尔曲线) 在过渡效果上加了个缓冲效果。 html代码部分主要模块就是一个input 外加一个 父级 div div宽度需要大于input宽度 不加 cubic-bezier 可以实现这个效果 transition: all 1s;

就是过渡效果少了个缓冲效果
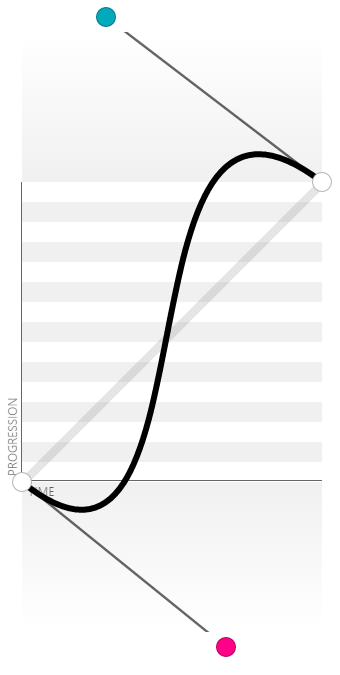
我们这里使用到的运动曲线是

最后奉上完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
.search-wrap{
margin: 0 auto;
width: 200px;
height: 200px;
}
.search{
width: 50px;
height: 30px;
margin: 20px 10px 0 0;
border: 1px solid #4000FF !important;
padding: 0 10px;
float: right;
border-radius: 5px;
color: #fff;
transition: all 1s;
opacity: .5;
}
.search:focus{
width: 100%;
outline:none;
}
</style>
</head>
<body>
<div class="search-wrap">
<input type="text" name="" class="search">
</div>
</body>
</html>以上是“css3+贝塞尔曲线如何实现可伸缩input搜索框效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。