您好,登录后才能下订单哦!
小编给大家分享一下Dreamweaver创建表单的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

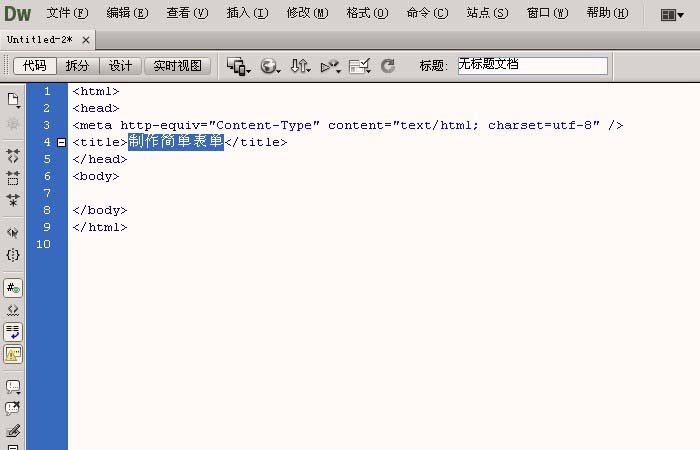
1、打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如制作简单表单,如下图所示。

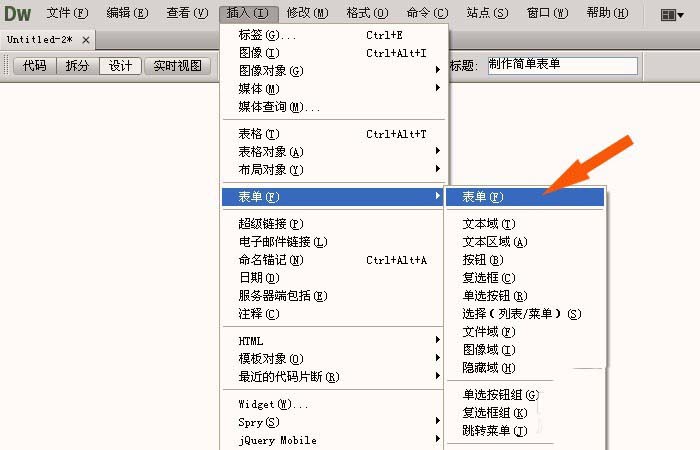
2、接着,在【设计】窗口中,鼠标左键单击菜单【插入】下的【表单】,如下图所示。

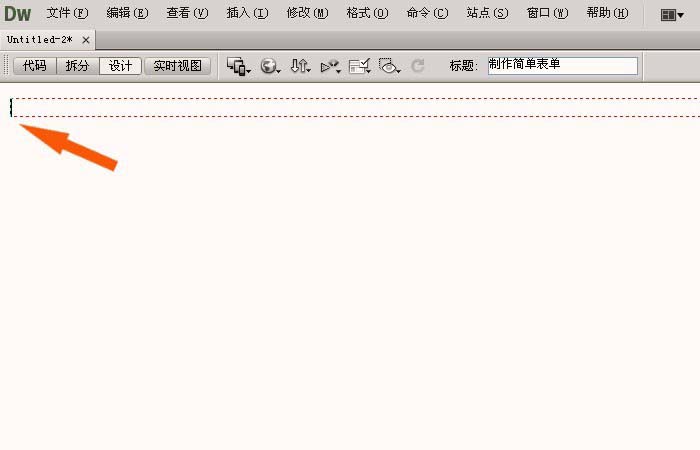
3、然后,在【设计】窗口上,可以看到添加的表单,用红颜色的虚线框表示表单的区域,如下图所示。

4、接着,可以修改表单的区域大小,同过键盘上的【Enter】按键,增加表单的大小,如下图所示。

5、然后,鼠标左键单击菜单【插入】下的【表单】的【文本域】,如下图所示,可以在表单中添加文本框。

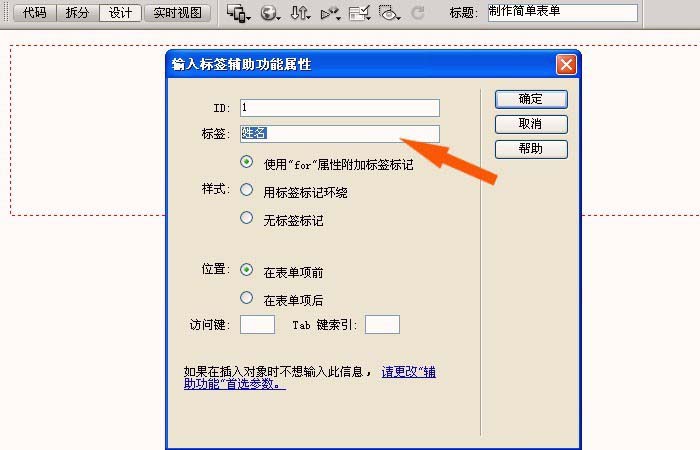
6、接着,在弹出的【文本域】窗口中,设置文本的参数,如名称等,如下图所示。

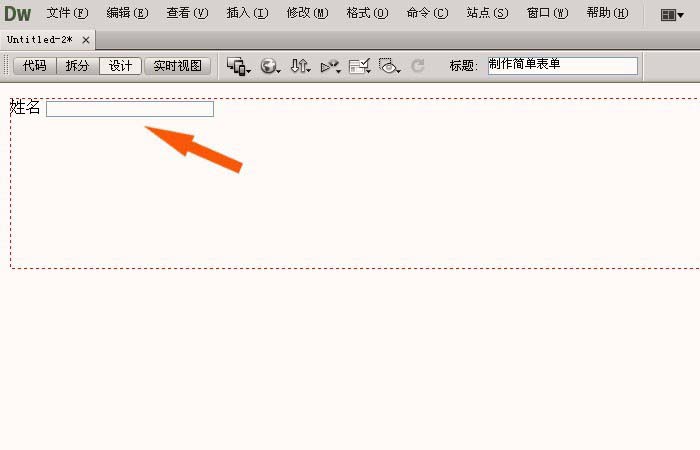
7、然后,在【设计】窗口中,就可以看到表单中添加的输入文本框了,如下图所示。

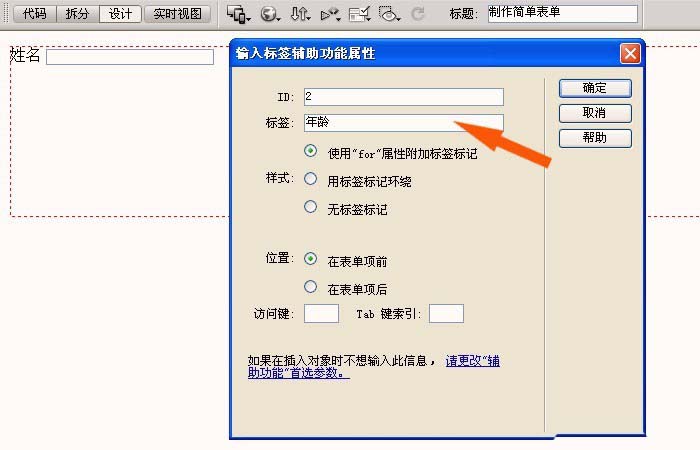
8、接着,根据表单的数据,可以添加多个文本框,如下图所示。

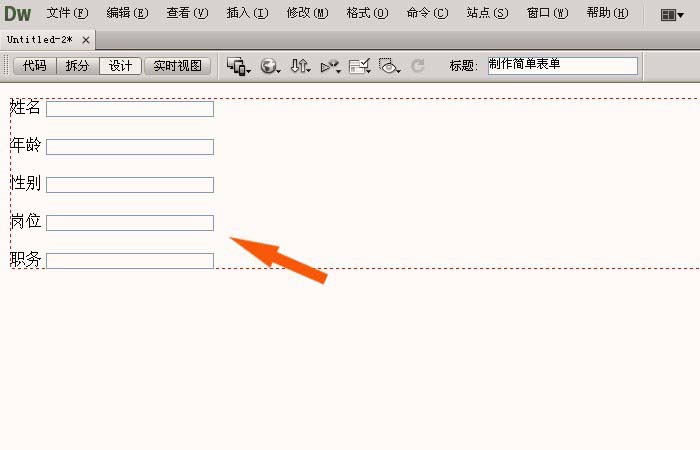
9、然后,把表单的文本框添加好后,在【设计】窗口中,可以看到简单的表单制作好的显示效果,如下图所示。

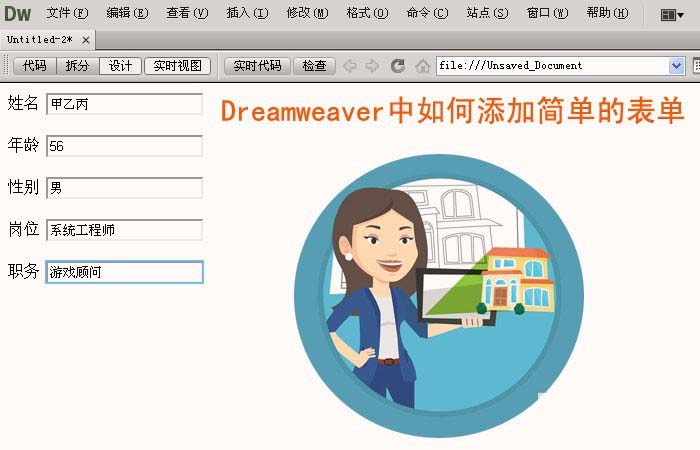
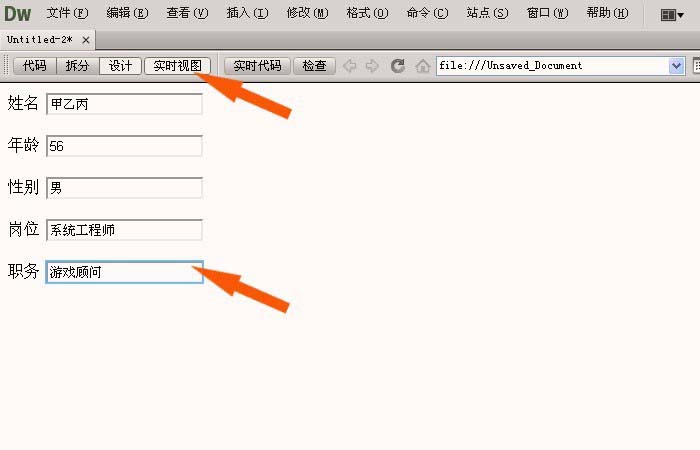
10、最后,鼠标左键单击【实时视图】窗口,可以看到制作好的简单表单,可以在表单中输入文字,查看显示效果,如下图所示。这样简单表单就制作好了,鼠标左键单击【文件】菜单下的【保存】。

以上是“Dreamweaver创建表单的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。