жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңеҰӮдҪ•и®©дёҖдёӘзҪ‘з«ҷзңӢиө·жқҘй«ҳеӨ§дёҠдё”жӣҙжңүи®ҫи®Ўж„ҹвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңеҰӮдҪ•и®©дёҖдёӘзҪ‘з«ҷзңӢиө·жқҘй«ҳеӨ§дёҠдё”жӣҙжңүи®ҫи®Ўж„ҹвҖқеҗ§!
вҖңеҰӮдҪ•и®©дёҖдёӘзҪ‘з«ҷзңӢиө·жқҘй«ҳеӨ§дёҠпјҹжҲ–иҖ…жӣҙжңүи®ҫи®Ўж„ҹпјҹвҖқ
еҫҲеӨҡеҗҢеӯҰе…іеҝғиҝҷдёӘй—®йўҳпјҢйӯ…ж—Ҹзҡ„дә§е“ҒдҪ“йӘҢи®ҫи®ЎеёҲ@йҷҲеёҢ_CHRISCHEN еңЁзҹҘд№ҺдёҠеӣһзӯ”дәҶиҝҷдёӘй—®йўҳпјҢ并жҖ»з»“дәҶеӣӣзӮ№и¶…е®һз”Ёзҡ„е»әи®®пјҢеё®ж–°жүӢ们еҝ«йҖҹжү“йҖ й«ҳеӨ§дёҠзҡ„и®ҫи®Ўж„ҹгҖӮ
姑且仅зҗҶи§Јдёәи§Ҷи§үеұӮйқўдёҠеҰӮдҪ•жӣҙеҘҪпјҢеҪ“然дёҖдёӘзҪ‘з«ҷдёҚд»…д»…еҸӘжңүи§Ҷи§үпјҢжңҖз»Ҳзҡ„з»“жһңжҳҜеӨҡж–№еӣ зҙ зҡ„е®ҢзҫҺз»“еҗҲгҖӮи®©дәәж„ҹеҸ—вҖңй«ҳеӨ§дёҠвҖқпјҢйҰ–е…Ҳи®ҫи®ЎйңҖиҰҒе…·еӨҮдёҖе®ҡзҡ„еҶІеҮ»еҠӣпјҢйӮЈжӯӨйўҳд№ҹеҸҜд»ҘзҗҶи§ЈдёәеҰӮдҪ•з”ҹдә§иҝҷж ·зҡ„еҶІеҮ»еҠӣгҖӮ
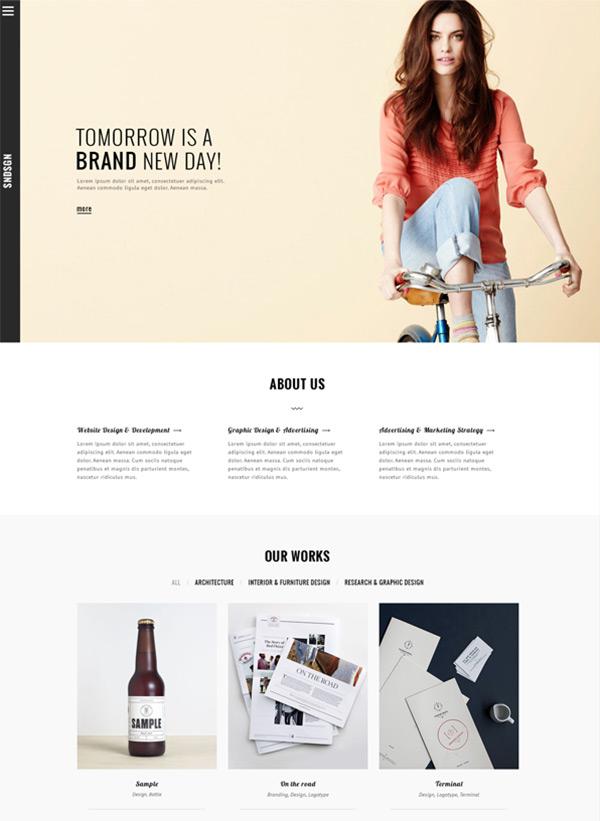
йҒөеҫӘгҖҢз®ҖеҚ•гҖҒе№іеҮЎгҖҚ
еҫҲеӨҡдәәдјҡиҜҜд»ҘдёәзҪ‘з«ҷиҰҒз”ЁеҲ°еҫҲеӨҡзҡ„зү№ж•ҲпјҢеҲҮеҝҢеӨ§йҮҸдҪҝз”ЁеҠЁз”»гҖҒеҠЁз”»дёҚе®ңиҝҮеҲҶеӨёеј пјҲдҫӢеҰӮPPTйҮҢзҡ„зҷҫеҸ¶зӘ—иҝҷз§ҚеҠЁз”»пјүпјҢйҒөеҫӘзү©дҪ“з®ҖеҚ•зҡ„иҝҗеҠЁе’Ңе®һйҷ…ж“ҚдҪңеёҰжқҘзҡ„еҸҚйҰҲеҺ»еҒҡеҠЁз”»пјҢиҜҘжңүзҡ„ж—¶еҖҷеҮәзҺ°пјҢдёҚиҜҘжңүзҡ„ж—¶еҖҷеҲ«зһҺи№ҰгҖӮ
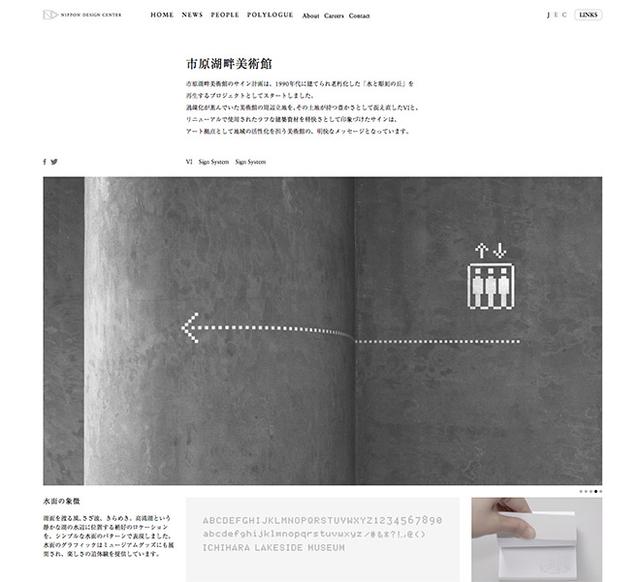
еҗҢзҗҶпјҢйҒөеҫӘз®ҖеҚ•жңүж•Ҳзҡ„еёғеұҖпјҢеҲ©з”Ёз»ҶиҠӮеҺ»ж”№еҸҳдҪ зҡ„зҪ‘з«ҷпјҢйҖҡиҝҮж®өиҗҪзҡ„жҺ’зүҲпјҢеӯ—дҪ“зҡ„йҖүжӢ©пјҢеӣҫж–Үзҡ„з©ҝжҸ’зӯүз»ҶиҠӮзҡ„ж–№ејҸжҸҗеҚҮзҫҺж„ҹгҖӮ

ps.и®°еҫ—жңүеҸҘиҜқиҜҙгҖҢдёҚжҖ•жІЎе“Ғе‘ізҡ„дәәпјҢе°ұжҖ•жІЎе“Ғе‘ізҡ„дәәз”ЁеҝғгҖҚ
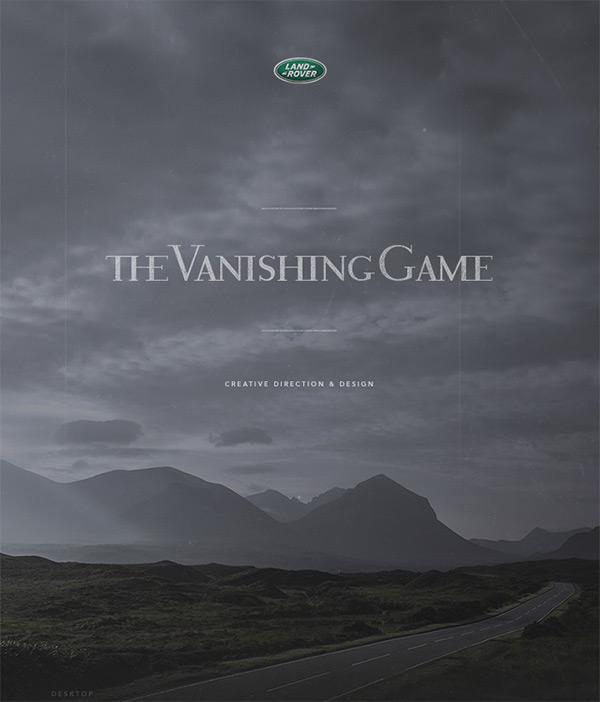
иҲҚеҫ—з•ҷзҷҪ
и®ҫи®ЎйңҖиҰҒе……еҲҶдҪҶдёҚиҝҮеҲҶзҡ„з•ҷзҷҪпјҢз•ҷзҷҪз»ҷдәәд»ҘеҘўдҫҲзҡ„ж„ҹеҸ—гҖӮйЎөйқўеҜёеңҹеҜёйҮ‘пјҢжІЎжңүеҚҒеҲҶеҝ…иҰҒпјҢдёҚиҰҒжҠҠе®ғеЎһеҫ—иҝҮж»ЎгҖӮжӯӨеӨ–пјҢз•ҷзҷҪеҸҜд»ҘжӣҙеҘҪзҡ„еҮёжҳҫдё»дҪ“пјӣеңЁзү№е®ҡжғ…еҶөдёӢпјҢйҖӮеҪ“зҡ„з•ҷзҷҪиҝҳиғҪдә§з”ҹеҲ«ж ·зҡ„ж„Ҹе‘ігҖӮ




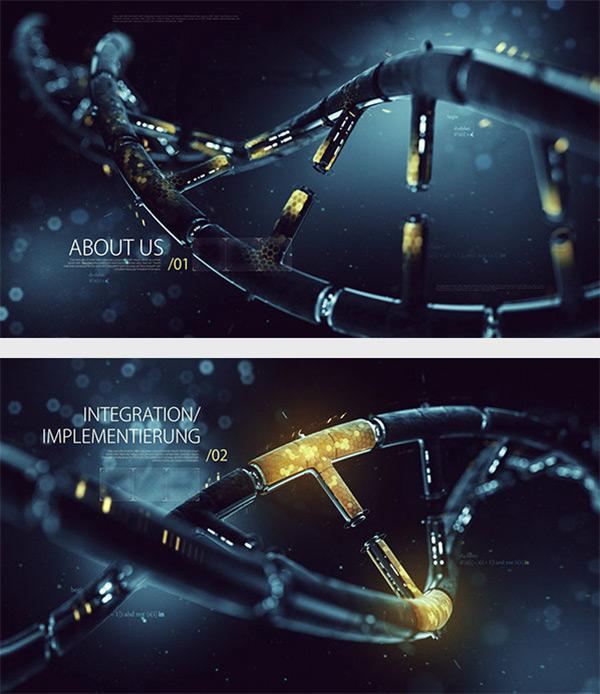
еҸҳеҢ–пјҢеҚіеҜ№жҜ”
дёҮзү©зҡҶеӣ еҸҳеҢ–еҜҢжңүзҫҺж„ҹпјҢд№Ұжі•зҡ„з« жі•иғҪеҫҲеҘҪзҡ„иҜ йҮҠиҝҷдёӘй—®йўҳпјҢеӨ§е°ҸгҖҒзІ—з»ҶгҖҒиҪ»йҮҚгҖҒж№ҝзҮҘзҡ„еҜ№жҜ”д№ӢзҫҺи®©з®ҖеҚ•зҡ„ж–Үеӯ—еҸҳеҫ—еҜҢжңүйӯ…еҠӣгҖӮ

еҜ№дәҺзҪ‘з«ҷд№ҹзӣёеҗҢпјҢд»…д»…еӯ—дҪ“зҡ„еҜ№жҜ”е°ұиғҪдә§з”ҹеҫҲеӨҡзҫҺж„ҹпјҢеҲ©з”Ёеӯ—дҪ“зҡ„еҸҳеҢ–жҺ’зүҲпјҢд№ҹжҳҜдёҖз§ҚзӣҙжҺҘжңүж•Ҳзҡ„ж–№ејҸгҖӮ


й«ҳиҙЁйҮҸеӣҫзүҮ
еӣҫзүҮжҳҜжёІжҹ“ж°”ж°ӣжңҖжңүж•Ҳзҡ„ж–№ејҸпјҢеӣҫзүҮеҸ еҠ ж–Үеӯ—зҡ„ж–№ејҸжҳҜдёҖз§ҚйқһеёёеҸ–е·§зҡ„еҠһжі•гҖӮдёҖеј й«ҳиҙЁйҮҸзҡ„еӣҫзүҮжң¬иә«е…·еӨҮзҡ„зҫҺж„ҹе·Із»Ҹи¶ід»ҘжҸҗеҚҮйҖјж јгҖӮ




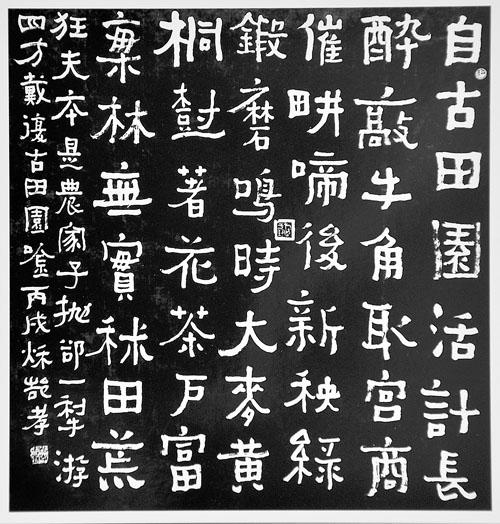
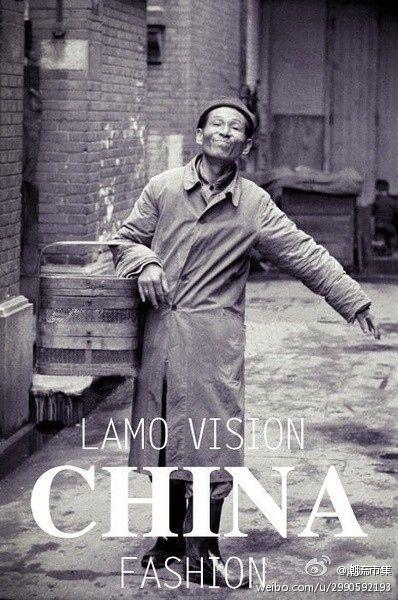
еҰӮжһңдҪ дёҚдҝЎпјҢйӮЈиҝҳжңүжӣҙеұҢдёҖзӮ№зҡ„пјҢдј иҜҙдёӯзҡ„гҖҢй»‘зҷҪеҷӘзӮ№еҺӢеӨ§еӯ—пјҢй«ҳз«ҜеӨ§ж°”дёҠжЎЈж¬ЎгҖҚпјҢз®ҖзӣҙжҠ“е…ЁдәҶзІҫй«“гҖӮ
еёғеұҖз®ҖеҚ•е№іеҮЎгҖҒеҜҢиЈ•зҡ„з•ҷзҷҪгҖҒе“Қдә®зҡ„еҜ№жҜ”е…ізі»гҖҒе°ұиҝһеӣҫзүҮеңЁ й»‘зҷҪ+еҷӘзӮ№ зҡ„еӨ„зҗҶеҗҺд№ҹеҸҳеҫ—еӨ§ж°”иө·жқҘгҖӮе•ҠпҪһпҪһжңүд»Җд№ҲжҳҜи®ҫи®ЎдёҚиғҪжӢҜж•‘зҡ„е‘ўпјҹ


еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңеҰӮдҪ•и®©дёҖдёӘзҪ‘з«ҷзңӢиө·жқҘй«ҳеӨ§дёҠдё”жӣҙжңүи®ҫи®Ўж„ҹвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ