жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңcss3дёӯdispalyзҡ„GridеёғеұҖдёҺFlexеёғеұҖжңүд»Җд№ҲдёҚеҗҢвҖқйҷӨдәҶзЁӢеәҸе‘ҳеӨ–еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢд»ҠеӨ©е°Ҹзј–дёәдәҶи®©еӨ§е®¶жӣҙеҠ зҗҶи§ЈвҖңcss3дёӯdispalyзҡ„GridеёғеұҖдёҺFlexеёғеұҖжңүд»Җд№ҲдёҚеҗҢвҖқпјҢз»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢеҶ…е®№иҜҰз»ҶжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣеӨ§е®¶йҖҡиҝҮиҝҷзҜҮж–Үз« жңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·жқҘзңӢзңӢе…·дҪ“еҶ…е®№еҗ§гҖӮ
cssжҳҜдёҖз§Қз”ЁжқҘиЎЁзҺ°HTMLжҲ–XMLзӯүж–Үд»¶ж ·ејҸзҡ„и®Ўз®—жңәиҜӯиЁҖпјҢдё»иҰҒжҳҜз”ЁжқҘи®ҫи®ЎзҪ‘йЎөзҡ„ж ·ејҸпјҢдҪҝзҪ‘йЎөжӣҙеҠ зҫҺеҢ–гҖӮе®ғд№ҹжҳҜдёҖз§Қе®ҡд№үж ·ејҸз»“жһ„еҰӮеӯ—дҪ“гҖҒйўңиүІгҖҒдҪҚзҪ®зӯүзҡ„иҜӯиЁҖпјҢ并且cssж ·ејҸеҸҜд»ҘзӣҙжҺҘеӯҳеӮЁдәҺHTMLзҪ‘йЎөжҲ–иҖ…еҚ•зӢ¬зҡ„ж ·ејҸеҚ•ж–Ү件дёӯпјҢиҖҢж ·ејҸ规еҲҷзҡ„дјҳе…Ҳзә§з”ұcssж №жҚ®иҝҷдёӘеұӮж¬Ўз»“жһ„еҶіе®ҡпјҢд»ҺиҖҢе®һзҺ°зә§иҒ”ж•ҲжһңпјҢеҸ‘еұ•иҮід»ҠпјҢcssдёҚд»…иғҪиЈ…йҘ°зҪ‘йЎөпјҢд№ҹеҸҜд»Ҙй…ҚеҗҲеҗ„з§Қи„ҡжң¬еҜ№дәҺзҪ‘йЎөиҝӣиЎҢж јејҸеҢ–гҖӮ
GirdеёғеұҖдёҺFlexеёғеұҖжңүдёҖе®ҡзҡ„зӣёдјјжҖ§пјҢйғҪжҳҜеҜ№е®№еҷЁзҡ„еҶ…йғЁйЎ№зӣ®иҝӣиЎҢеҲ’еҲҶгҖӮ
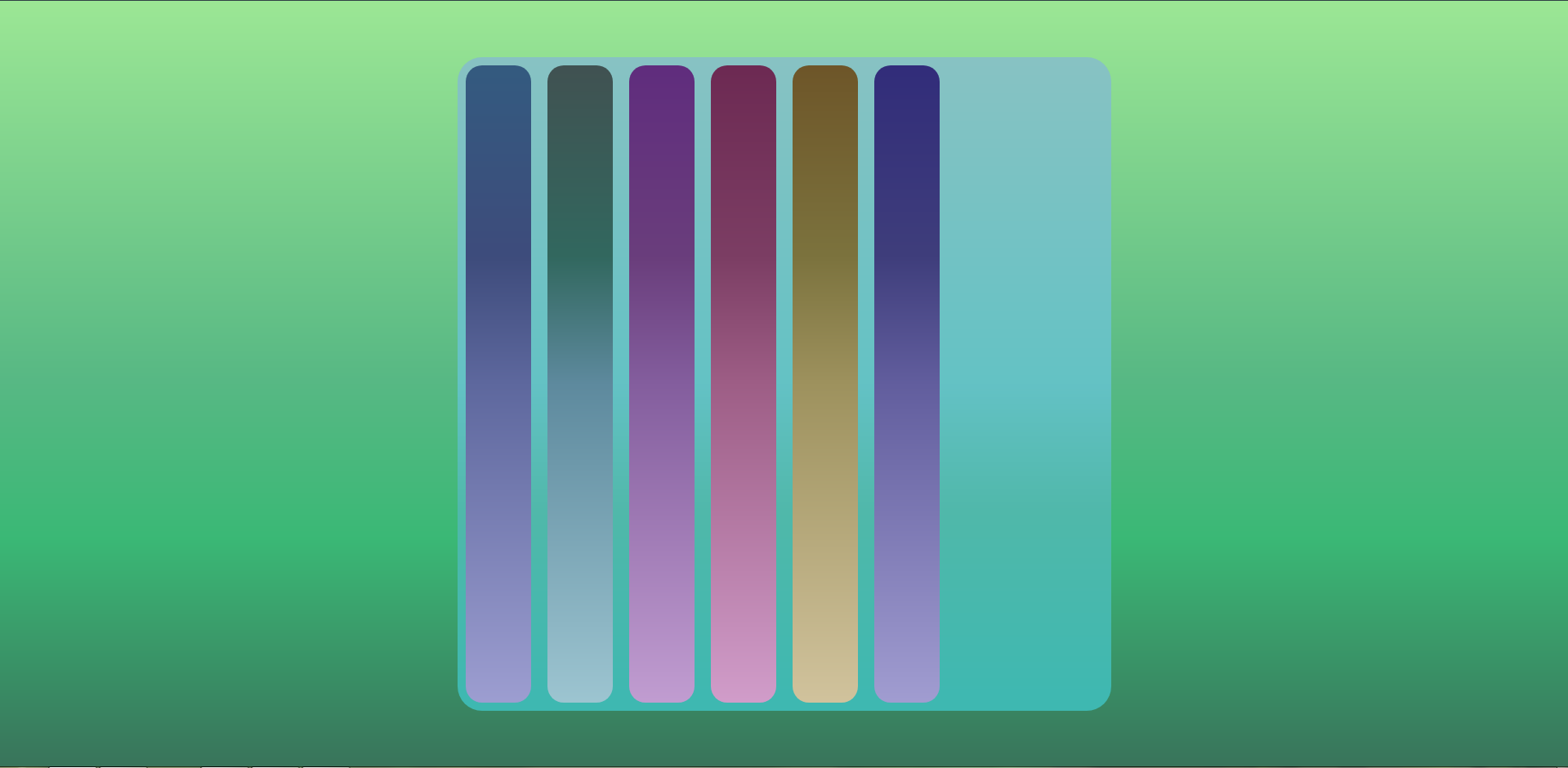
FlexеёғеұҖжҳҜиҪҙзәҝеёғеұҖпјҢеҸӘиғҪжҢҮе®ҡйЎ№зӣ®й’ҲеҜ№иҪҙзәҝзҡ„дҪҚзҪ®пјҢеҸҜд»ҘзңӢдҪңжҲҗдёҖз»ҙеёғеұҖ
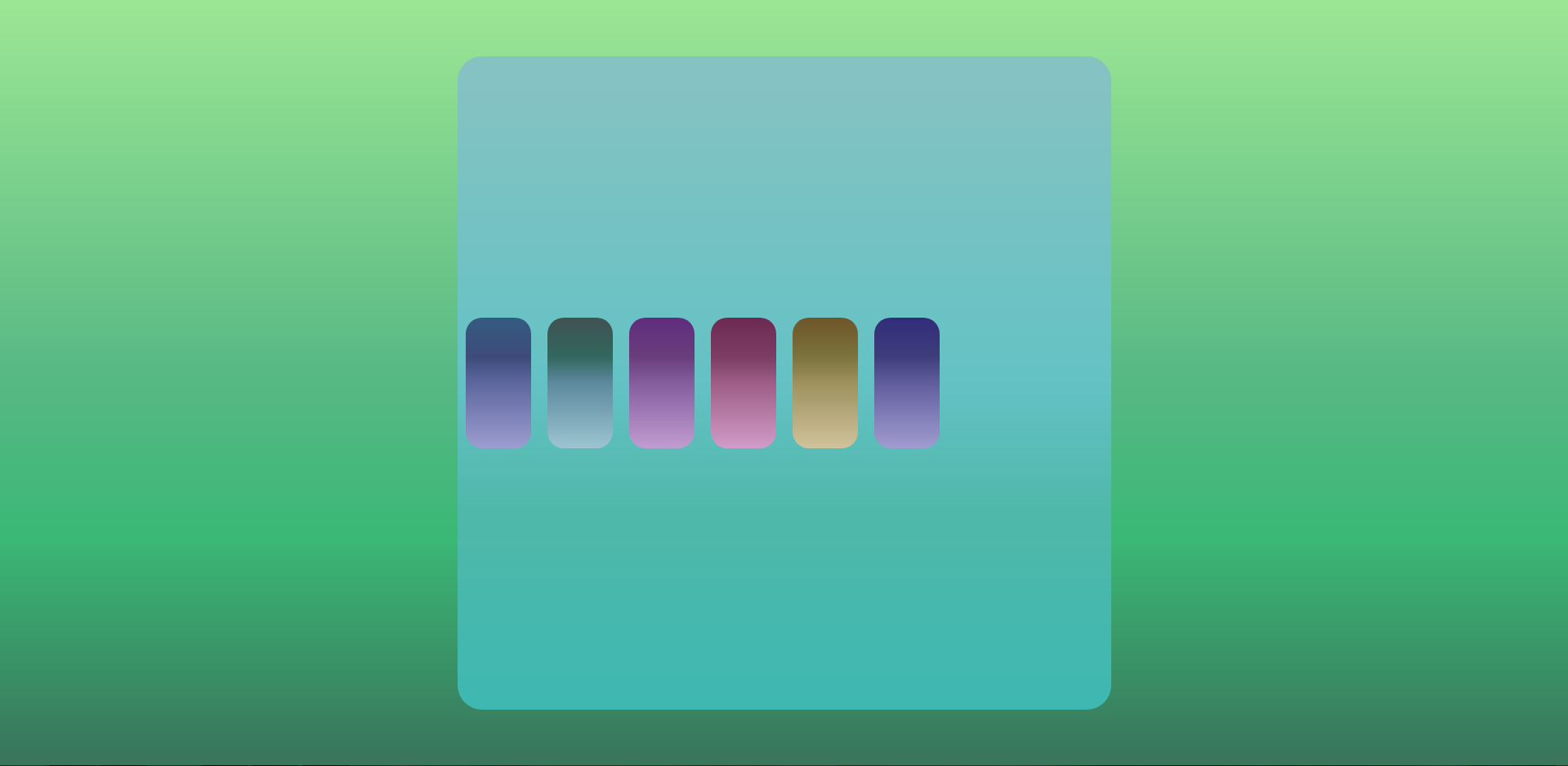
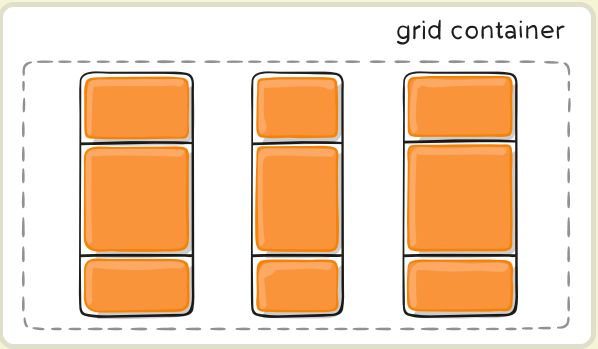
GridеёғеұҖеҲҷжҳҜе°Ҷе®№еҷЁеҲ’еҲҶжҲҗиЎҢе’ҢеҲ—пјҢдә§з”ҹеҚ•е…ғж јпјҢ然еҗҺжҢҮе®ҡйЎ№зӣ®жүҖеңЁзҡ„еҚ•е…ғж јпјҢеҸҜд»Ҙе°Ҷе®ғзңӢжҲҗдәҢз»ҙеёғеұҖгҖӮ
зҲ¶е…ғзҙ жҲҗдёәе®№еҷЁпјҢзҲ¶е…ғзҙ еҶ…йғЁзҡ„еӨҡдёӘеӯҗе…ғзҙ жҲҗдёәйЎ№зӣ®
flexеј№жҖ§еёғеұҖпјҲе®№еҷЁеұһжҖ§пјү
flexжҳҜFlexible Boxзҡ„зј©еҶҷпјҲз®Җз§°пјҡеј№жҖ§зӣ’еӯҗпјүпјҢд»»дҪ•дёҖдёӘе®№еҷЁйғҪеҸҜд»Ҙи®ҫе®ҡдёәfelxеёғеұҖгҖӮ
flexиў«з§°дёәе®№еҷЁпјҲfelx containerпјүпјҢжүҖжңүеӯҗе…ғзҙ иҮӘеҠЁжҲҗдёәе®№еҷЁжҲҗе‘ҳгҖӮ
flex-directionеҶіе®ҡдё»иҪҙзҡ„ж–№еҗ‘пјҲеҚійЎ№зӣ®зҡ„жҺ’еҲ—ж–№еҗ‘пјү
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-directionеұһжҖ§пјҡеҶіе®ҡдё»иҪҙзҡ„ж–№еҗ‘пјҲеҚійЎ№зӣ®зҡ„жҺ’еҲ—ж–№еҗ‘пјү
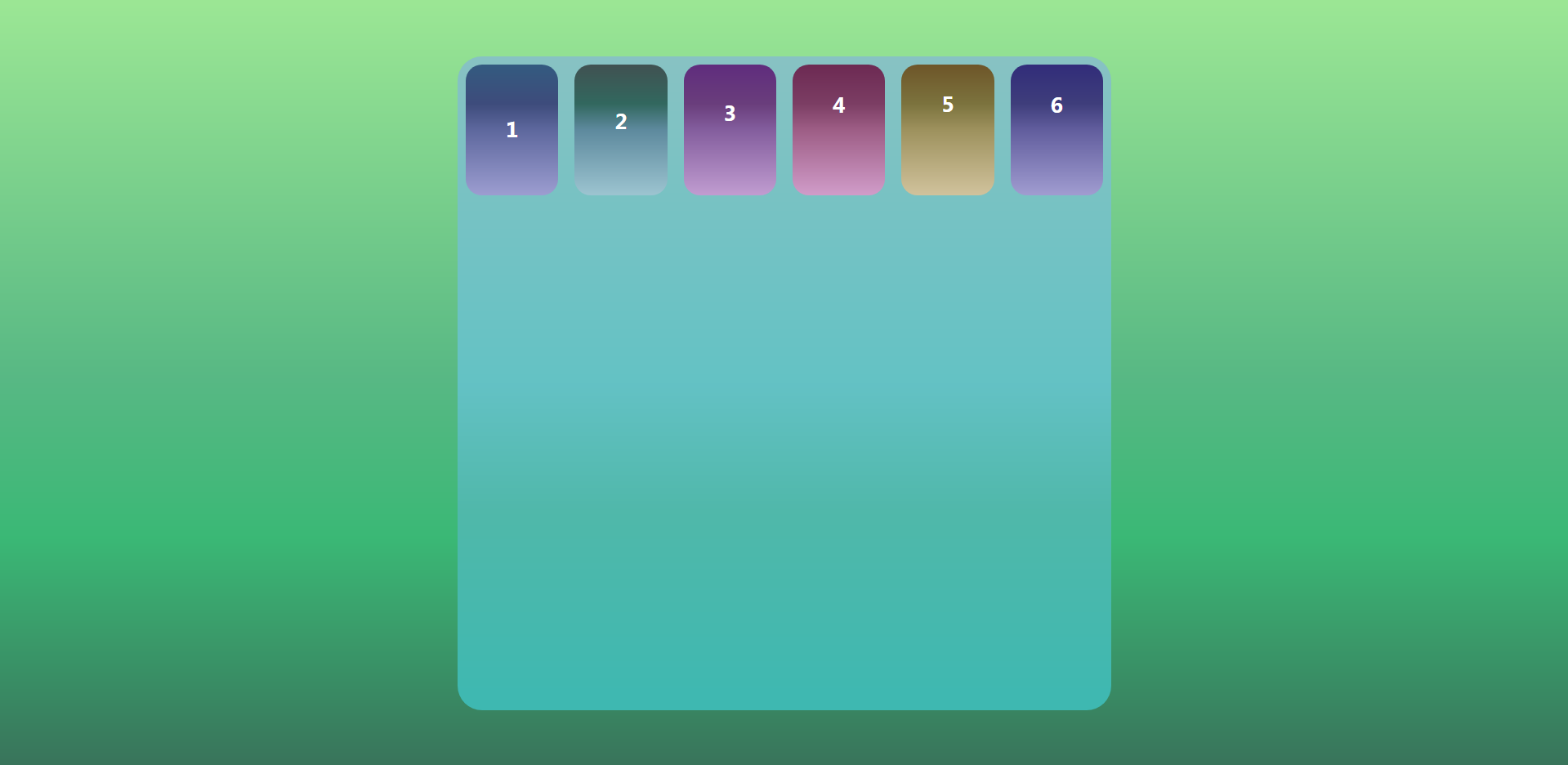
rowпјҲй»ҳи®Өпјүпјҡдё»иҪҙж°ҙе№іж–№еҗ‘пјҢиө·зӮ№еңЁе·Ұз«Ҝпјӣ
.content-box {
display: flex;
flex-direction: row;
}
row-reverseпјҡдё»иҪҙж°ҙе№іж–№еҗ‘пјҢиө·зӮ№еңЁеҸіз«Ҝпјӣ
.content-box {
display: flex;
flex-direction: row;
}
columnпјҡдё»иҪҙеһӮзӣҙж–№еҗ‘пјҢиө·зӮ№еңЁдёҠиҫ№жІҝпјӣ
.content-box {
display: flex;
flex-direction: column;
}
column-reserveпјҡдё»иҪҙеһӮзӣҙж–№еҗ‘пјҢиө·зӮ№еңЁдёӢиҫ№жІҝгҖӮ
.content-box {
display: flex;
flex-direction:column-reverse;
}
flex-wrapеұһжҖ§пјҡе®ҡд№үжҚўиЎҢжғ…еҶө
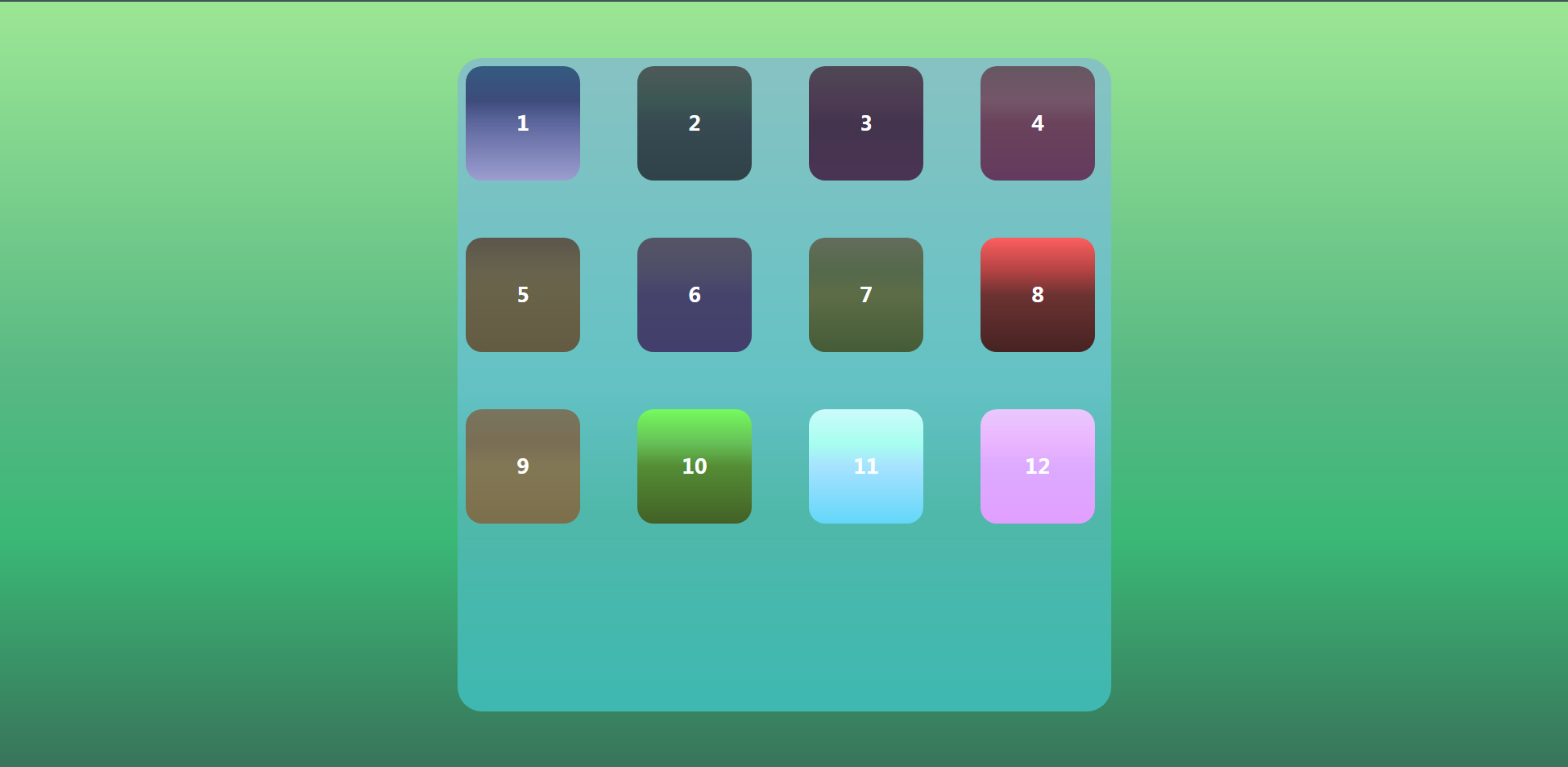
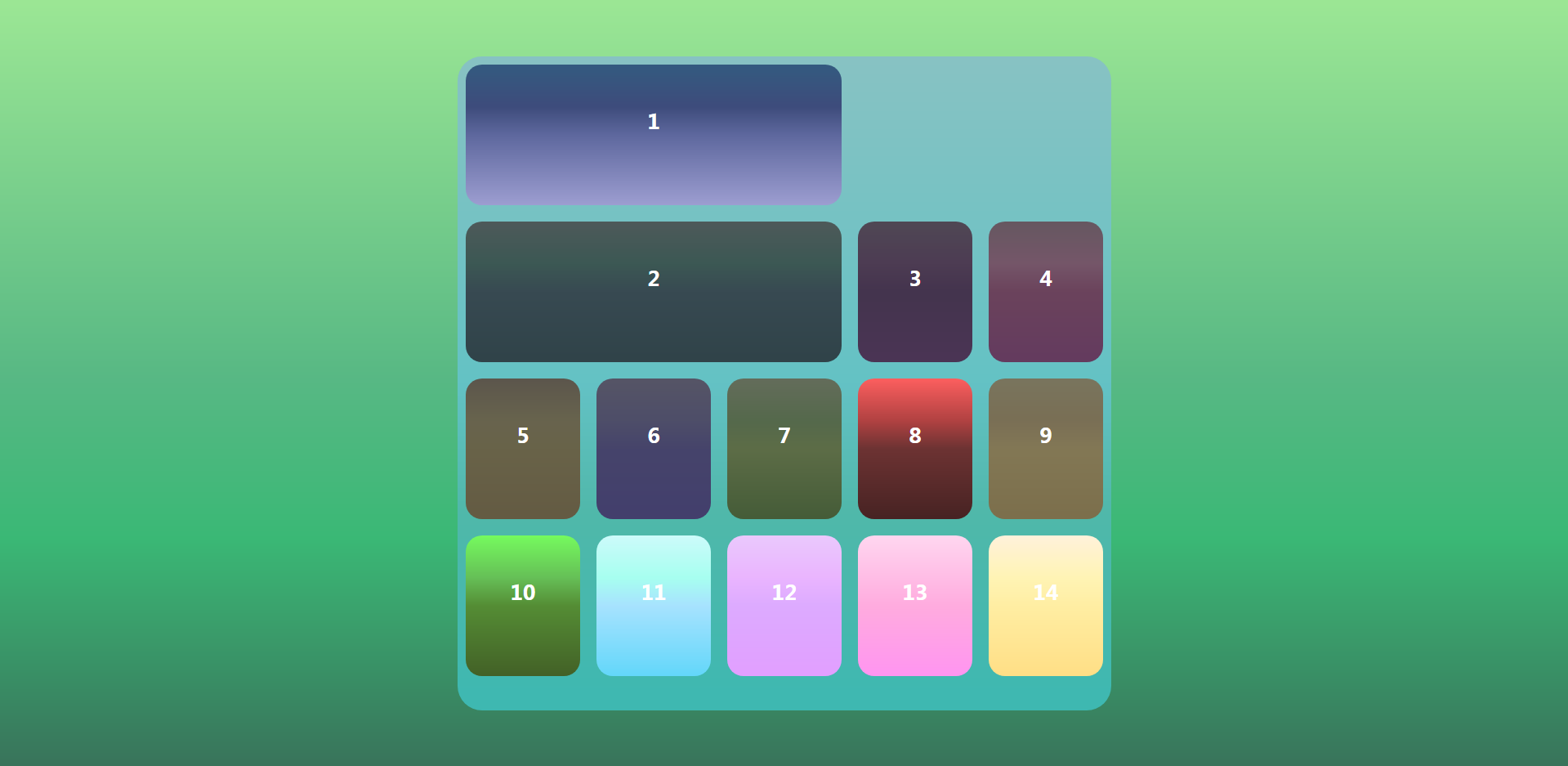
й»ҳи®Өжғ…еҶөдёӢпјҢйғҪжҺ’еңЁдёҖжқЎиҪҙзәҝдёҠгҖӮflex-wrapеұһжҖ§е®ҡд№үпјҢеҰӮжһңдёҖжқЎиҪҙзәҝжҺ’дёҚдёӢпјҢйҖҡиҝҮзӣёеә”зҡ„еұһжҖ§иҝӣиЎҢжҚўиЎҢгҖӮ
nowrap(й»ҳи®Ө)пјҡдёҚжҚўиЎҢгҖӮ
.content-box {
display: flex;
flex-wrap: nowrap;
}
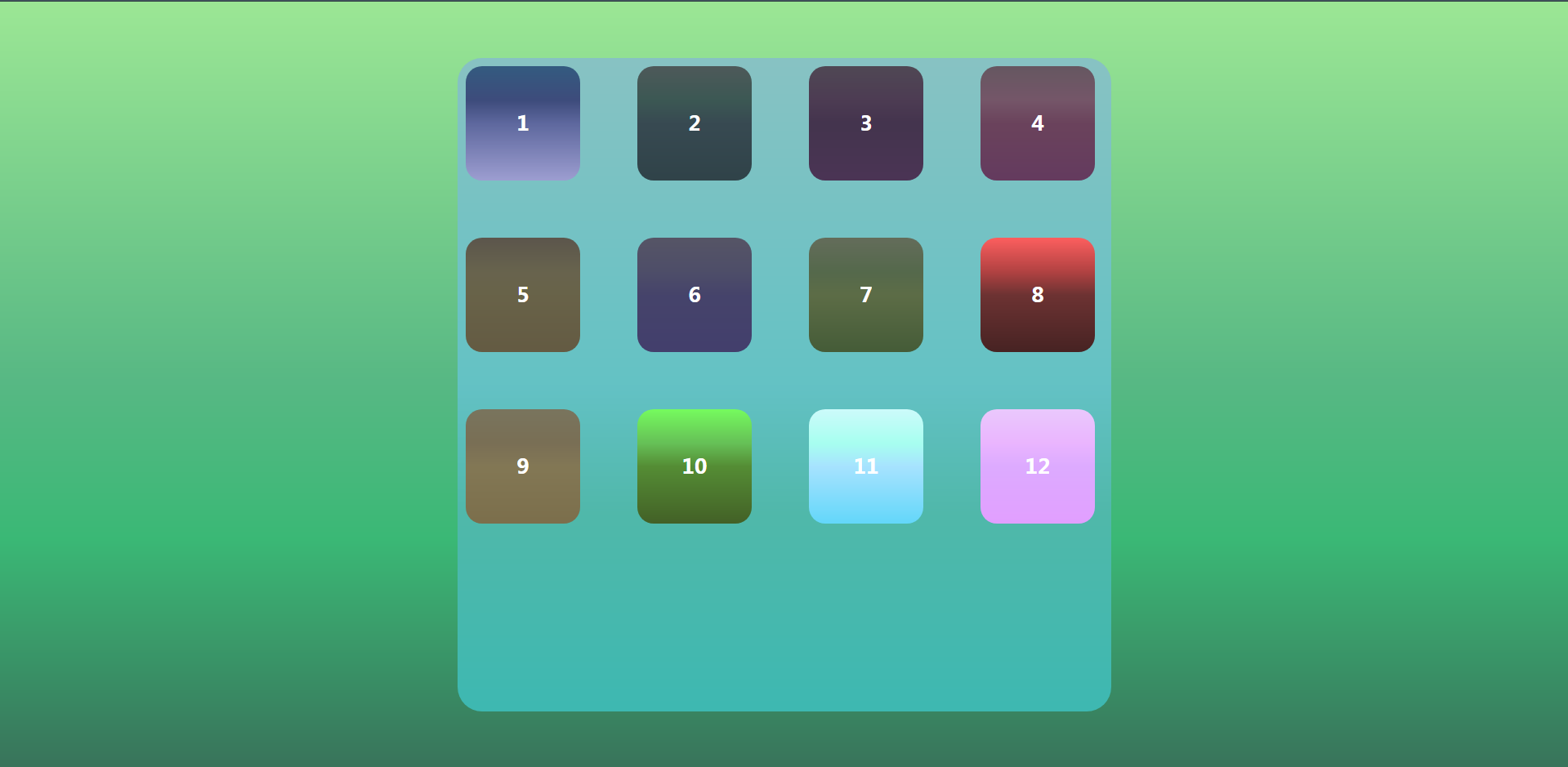
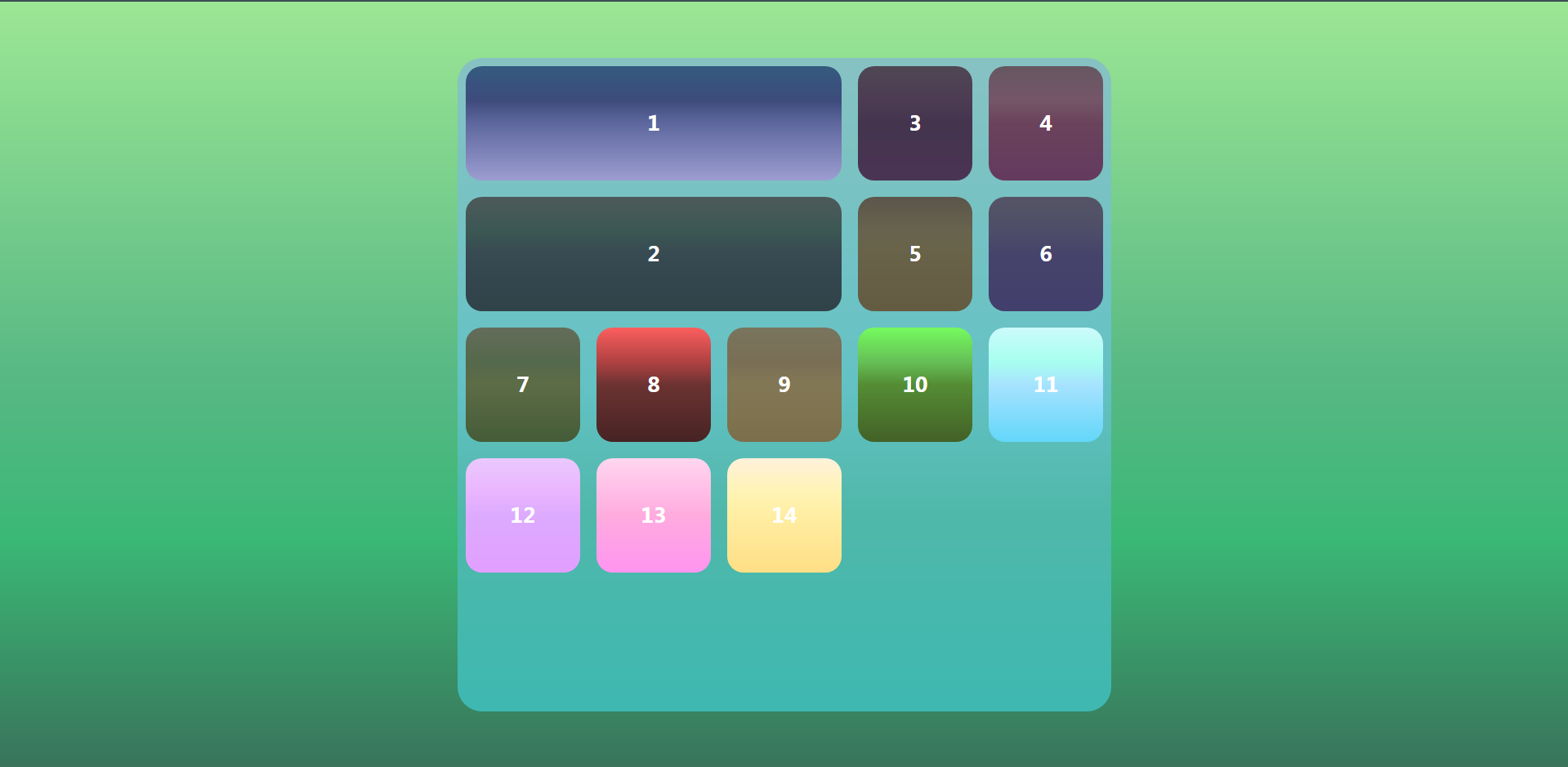
wrapпјҡжҚўиЎҢпјҢ第дёҖиЎҢеңЁдёҠж–№гҖӮ
.content-box
{
display: flex;
flex-wrap: wrap;
}
wrap-reverseпјҡжҚўиЎҢпјҢ第дёҖиЎҢеңЁдёӢж–№гҖӮ
.content-box
{
display: flex;
flex-wrap: wrap-reverse;
}
flex-flowеұһжҖ§пјҡflex-directionе’Ңflex-wrapзҡ„з®ҖеҶҷпјҢй»ҳи®Өrow nowrap
flex-flowеұһжҖ§жҳҜflex-directionеұһжҖ§е’Ңflex-wrapеұһжҖ§зҡ„з®ҖеҶҷеҪўејҸпјҢй»ҳи®ӨеҖјдёәrow nowrapгҖӮ
.content-box
{
flex-flow: <flex-direction> || <flex-wrap>;
}justify-contentеұһжҖ§пјҡе®ҡд№үйЎ№зӣ®еңЁдё»иҪҙдёҠзҡ„еҜ№йҪҗж–№ејҸгҖӮ
justify-contentеұһжҖ§жҳҜе®ҡд№үеңЁдё»иҪҙдёҠзҡ„еҜ№йҪҗж–№ејҸгҖӮ
flex-startпјҲй»ҳи®ӨеҖјпјүпјҡе·ҰеҜ№йҪҗгҖӮ
.content-box {
display: flex;
justify-content: flex-start;
}
flex-endпјҡеҸіеҜ№йҪҗгҖӮ
.content-box {
display: flex;
justify-content: flex-end;
}
centerпјҡеұ…дёӯеҜ№йҪҗгҖӮ
.content-box {
display: flex;
justify-content: center;
}
space-betweenпјҡдёӨз«ҜеҜ№йҪҗпјҢйЎ№зӣ®д№Ӣй—ҙзҡ„й—ҙи·қзӣёзӯүгҖӮ
.content-box {
display: flex;
justify-content: space-between;
}
space-aroundпјҡдёӨдҫ§й—ҙйҡ”зӣёзӯүпјҢжҜҸдёӘйЎ№зӣ®дёӨдҫ§зҡ„й—ҙи·қзӣёзӯүпјҢиҖҢйЎ№зӣ®д№Ӣй—ҙзҡ„й—ҙйҡ”жҜ”йЎ№зӣ®дёҺиҫ№жЎҶзҡ„й—ҙи·қеӨ§дёҖеҖҚгҖӮ
.content-box {
display: flex;
justify-content: space-around;
}
space-evenlyпјҡй—ҙйҡ”зӣёзӯүпјҢйЎ№зӣ®дёҺйЎ№зӣ®д№Ӣй—ҙзҡ„й—ҙйҡ”зӣёзӯүгҖӮ

еұһжҖ§пјҡе®ҡд№үеңЁдәӨеҸүиҪҙдёҠзҡ„еҜ№йҪҗж–№ејҸ
stretchпјҲй»ҳи®ӨеҖјпјүпјҡеҰӮжһңйЎ№зӣ®жңӘи®ҫзҪ®й«ҳеәҰжҲ–и®ҫдёәautoпјҢе°ҶеҚ ж»Ўж•ҙдёӘе®№еҷЁзҡ„й«ҳеәҰгҖӮ
.content-box {
display: flex;
align-items: stretch;
}
flex-startпјҡиө·зӮ№еҜ№йҪҗгҖӮ
.content-box {
display: flex;
align-items: flex-start;
}
flex-endпјҡз»ҲзӮ№еҜ№йҪҗгҖӮ
.content-box {
display: flex;
align-items: flex-end;
}
centerпјҡдёӯзӮ№еҜ№йҪҗгҖӮ
.content-box {
display: flex;
align-items: center;
}
baselineпјҡйЎ№зӣ®зҡ„第дёҖиЎҢж–Үеӯ—зҡ„еҹәзәҝеҜ№йҪҗгҖӮ
.content-box {
display: flex;
align-items: baseline;
}
align-contentеұһжҖ§пјҡе®ҡд№үеӨҡж №иҪҙзәҝзҡ„еҜ№йҪҗж–№ејҸ
еҰӮжһңйЎ№зӣ®еҸӘжңүдёҖж №иҪҙзәҝпјҢиҜҘеұһжҖ§дёҚиө·жңҖз”ЁгҖӮжүҖд»ҘеңЁеұһжҖ§йҮҢеҝ…йЎ»и®ҫзҪ®flex-wrapгҖӮ
stretchпјҡпјҲй»ҳи®ӨеҖјпјүиҪҙзәҝеҚ ж»Ўж•ҙдёӘдәӨеҸүиҪҙ
.content-box {
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
flex-startпјҡиө·зӮ№еҜ№йҪҗпјҢдёҺдәӨеҸүиҪҙзҡ„иө·зӮ№еҜ№йҪҗ
.content-box {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
flex-endпјҡз»ҲзӮ№еҜ№йҪҗпјҢдёҺдәӨеҸүиҪҙзҡ„з»ҲзӮ№еҜ№йҪҗ
.content-box {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
centerпјҡдёӯзӮ№еҜ№йҪҗпјҢдёҺдәӨеҸүиҪҙзҡ„дёӯзӮ№еҜ№йҪҗ
.content-box {
display: flex;
flex-wrap: wrap;
align-content: center;
}
space-betweenпјҡиҪҙзәҝд№Ӣй—ҙзӯүй—ҙи·қпјҢдёҺдәӨеҸүиҪҙзҡ„дёӨз«ҜеҜ№йҪҗпјҢиҪҙзәҝд№Ӣй—ҙзҡ„й—ҙйҡ”е№іеқҮеҲҶеёғ
.content-box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
space-aroundпјҡиҪҙзәҝдёӨдҫ§зӯүй—ҙи·қпјҢжҜҸж №иҪҙзәҝдёӨдҫ§зҡ„й—ҙйҡ”зӣёзӯүпјҢеҚіиҪҙзәҝд№Ӣй—ҙзҡ„й—ҙйҡ”жҜ”иҪҙзәҝдёҺиҫ№жЎҶзҡ„й—ҙйҡ”еӨ§дёҖеҖҚ
.content-box {
display: flex;
flex-wrap: wrap;
align-content: space-around;
}
flexеј№жҖ§еёғеұҖпјҲйЎ№зӣ®еұһжҖ§пјү
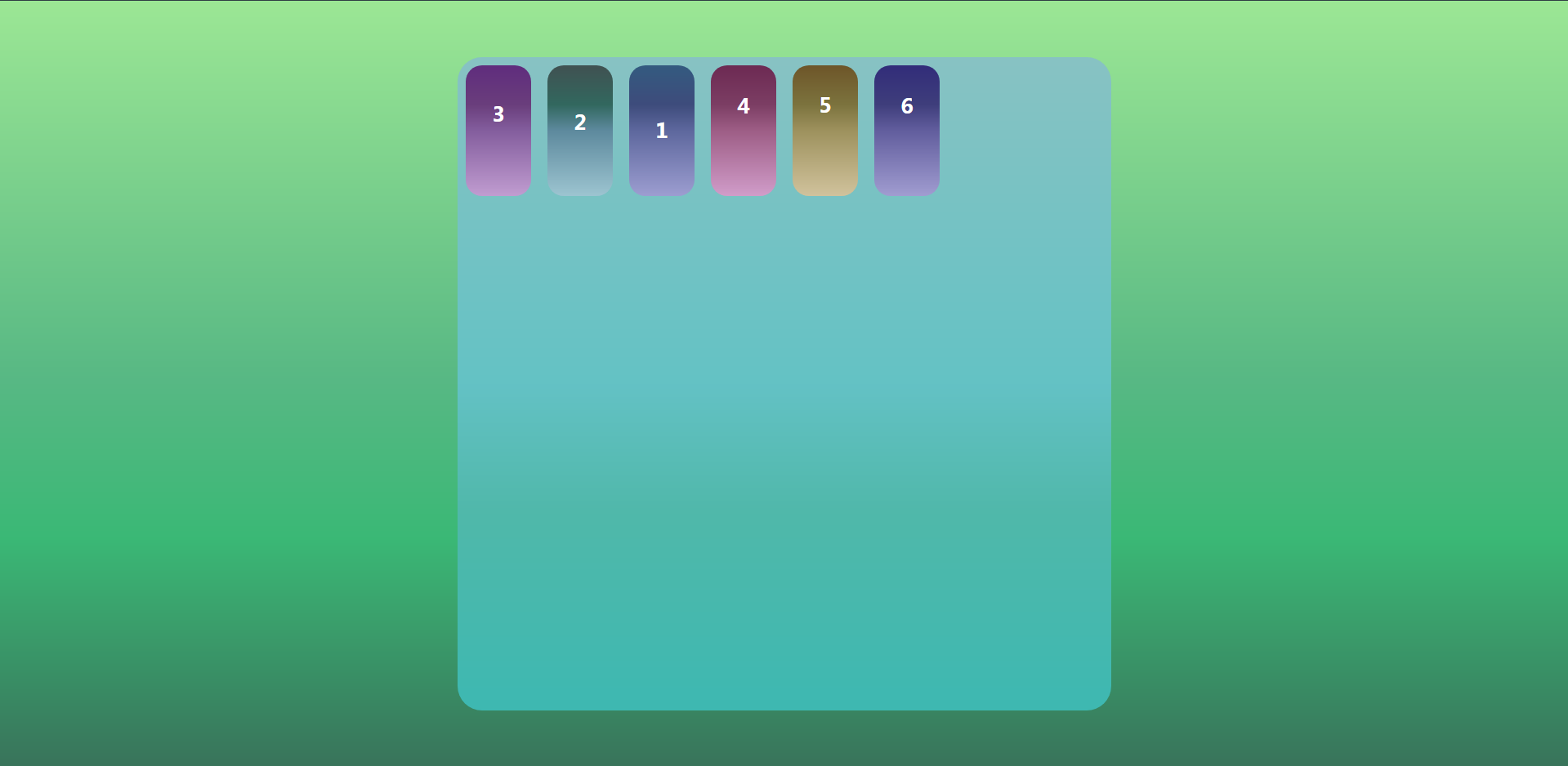
orderеұһжҖ§пјҡе®ҡд№үйЎ№зӣ®зҡ„жҺ’еҲ—йЎәеәҸгҖӮ
ж•°еҖји¶Ҡе°ҸпјҢжҺ’еҲ—и¶Ҡйқ еүҚпјҢй»ҳи®Өдёә0пјҢеҸҜд»ҘиҙҹеҖј
.box:nth-child(2) {
order:-2
}
.box:nth-child(3) {
order:-3
}
.box:nth-child(4) {
order:4
}
.box:nth-child(5) {
order:5
}
.box:nth-child(6) {
order:6
}
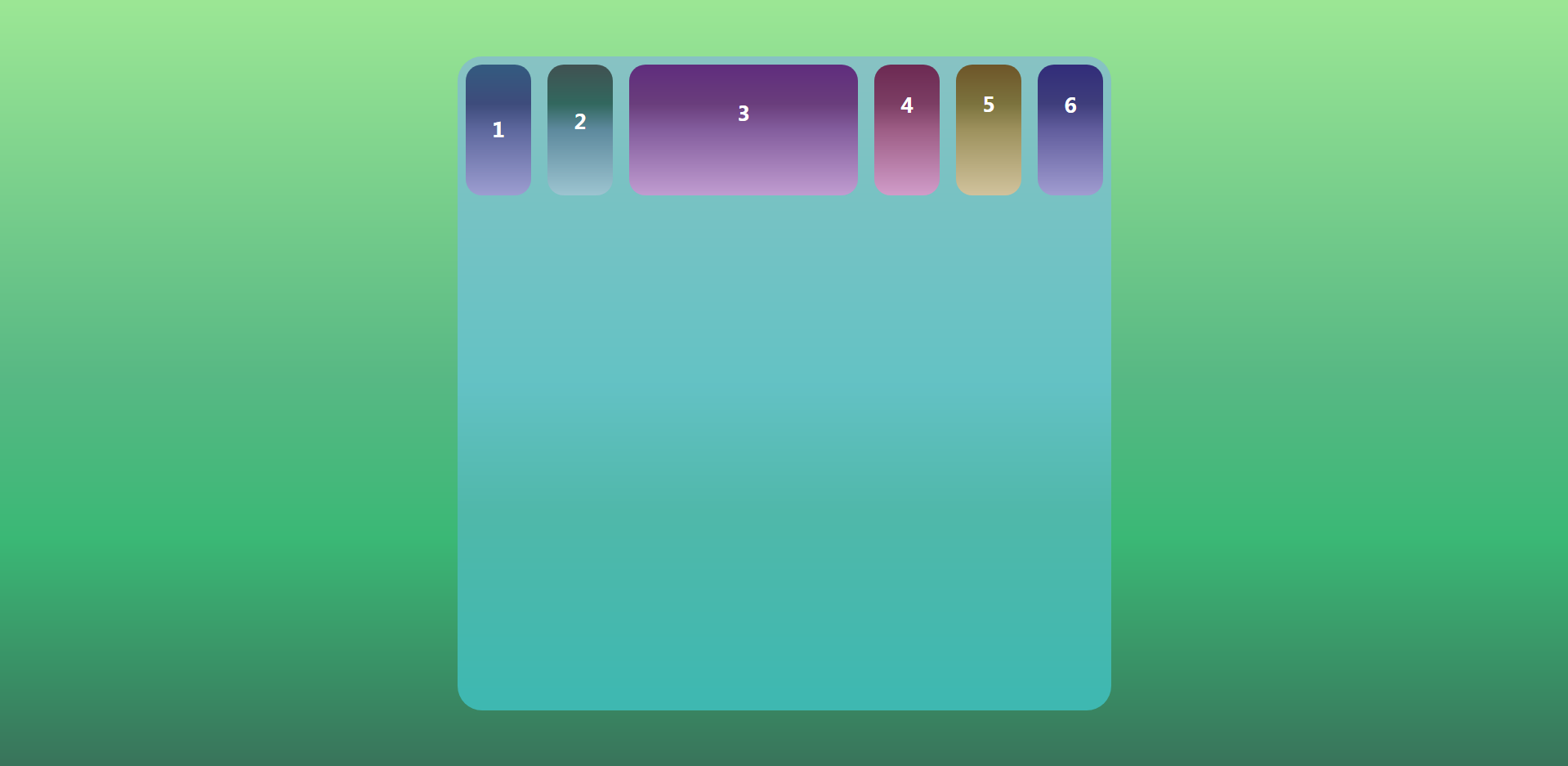
flex-growеұһжҖ§пјҡе®ҡд№үйЎ№зӣ®зҡ„ж”ҫеӨ§жҜ”дҫӢ
й»ҳи®ӨеҖјдёә0пјҢеҚіеҰӮжһңз©әй—ҙжңүеү©дҪҷпјҢд№ҹдёҚж”ҫеӨ§гҖӮеҸҜд»ҘжҳҜе°Ҹж•°пјҢжҢүжҜ”дҫӢеҚ жҚ®еү©дҪҷз©әй—ҙгҖӮ
иӢҘжүҖжңүйЎ№зӣ®зҡ„flex-growзҡ„ж•°еҖјйғҪзӣёеҗҢпјҢеҲҷзӯүеҲҶеү©дҪҷз©әй—ҙгҖӮ
.box {
flex-grow: 5;
}
иӢҘжһңжңүдёҖдёӘйЎ№зӣ®flex-growдёә2пјҢе…¶дҪҷйғҪдёә1пјҢеҲҷиҜҘйЎ№зӣ®еҚ жҚ®еү©дҪҷз©әй—ҙжҳҜе…¶дҪҷзҡ„2еҖҚ
.box:nth-child(3) {
flex-grow: 8;
}
е®һдҫӢпјҡ
.box {
flex-grow: 0;
}
.box:nth-child(2) {
flex-grow: 3;
}
.box:nth-child(3) {
flex-grow: 8;
}
.box:nth-child(4) {
flex-grow: 2;
}
.box:nth-child(5) {
flex-grow: 7;
}
GirdзҪ‘ж јеёғеұҖпјҲе®№еҷЁеұһжҖ§пјү
GirdеёғеұҖжҳҜе°ҶзҪ‘йЎөеҲ’еҲҶжҲҗдёҖдёӘдёӘзҪ‘ж јпјҢеҸҜд»Ҙд»»ж„Ҹз»„еҗҲдёҚеҗҢзҡ„зҪ‘ж јпјҢеҒҡеҮәеҗ„з§Қеҗ„ж ·зҡ„еёғеұҖгҖӮд»ҘеүҚпјҢеҸӘиғҪйҖҡиҝҮеӨҚжқӮзҡ„CSSжЎҶжһ¶иҫҫеҲ°зҡ„ж•ҲжһңпјҢзҺ°еңЁз”ЁиҝҮGirdеёғеұҖе°ұиғҪе®һзҺ°гҖӮ
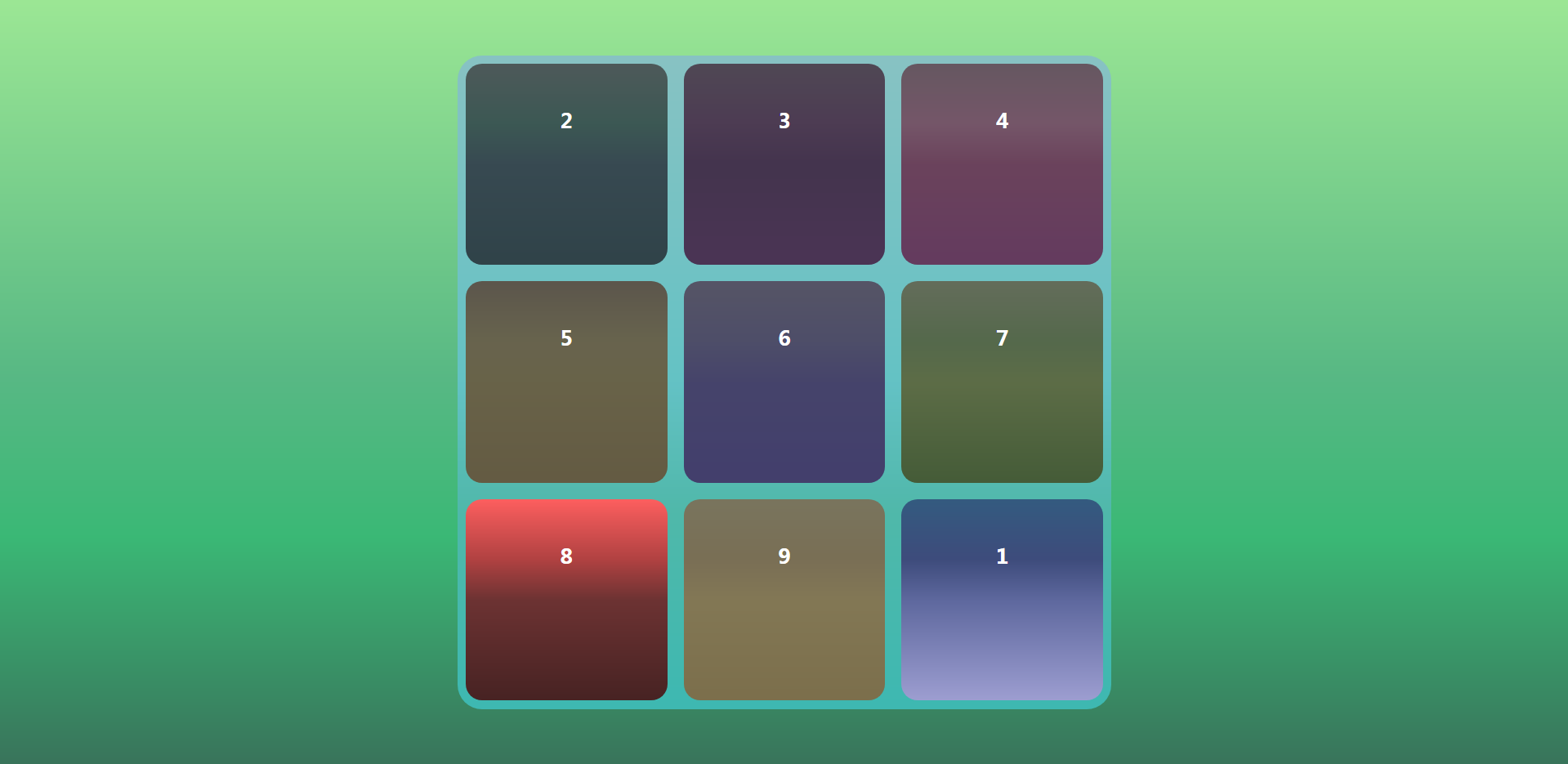
е®№еҷЁйҮҢйқўзҡ„ж°ҙе№іеҢәеҹҹз§°дёәиЎҢпјҲrowпјүпјҢеһӮзӣҙеҢәеҹҹз§°дёәеҲ—пјҲcolumnпјүпјҢиЎҢе’ҢеҲ—дәӨеҸүеҢәеҹҹз§°дёәеҚ•е…ғж јпјҲcellпјүгҖӮ
жӯЈеёёжғ…еҶөдёӢпјҢnиЎҢе’ҢmеҲ—дјҡдә§з”ҹn * mдёӘеҚ•е…ғж јгҖӮпјҲиЎҢ3еҲ—е°ұжңү9дёӘеҚ•е…ғж јпјүгҖӮ
еҲ’еҲҶзҪ‘ж јзҡ„зәҝпјҢз§°дёәвҖңзҪ‘ж јзәҝвҖқпјҲgrid lineпјүгҖӮж°ҙе№ізҪ‘ж јзәҝеҲ’еҲҶеҮәиЎҢпјҢеһӮзӣҙзҪ‘ж јзәҝеҲ’еҲҶеҮәеҲ—гҖӮ
жӯЈеёёжғ…еҶөдёӢnиЎҢжңүn + 1ж №ж°ҙе№ізҪ‘ж јзәҝпјҢmеҲ—жңүm + 1ж №еһӮзӣҙзҪ‘ж јзәҝгҖӮпјҲдёүиЎҢе°ұжңүеӣӣж №ж°ҙе№ізҪ‘ж јзәҝпјү
grid-template-columns еұһжҖ§пјҢ grid-template-rows еұһжҖ§
е®№еҷЁжҢҮе®ҡзҪ‘ж јеёғеұҖд»ҘеҗҺпјҢжҺҘзқҖе°ұиҰҒеҲ’еҲҶиЎҢе’ҢеҲ—гҖӮgrid-template-columnеұһжҖ§е®ҡд№үжІЎдёҖеҲ—зҡ„е®ҪпјҢgrid-template-rowsеұһжҖ§е®ҡд№үжҜҸдёҖиЎҢзҡ„й«ҳгҖӮ
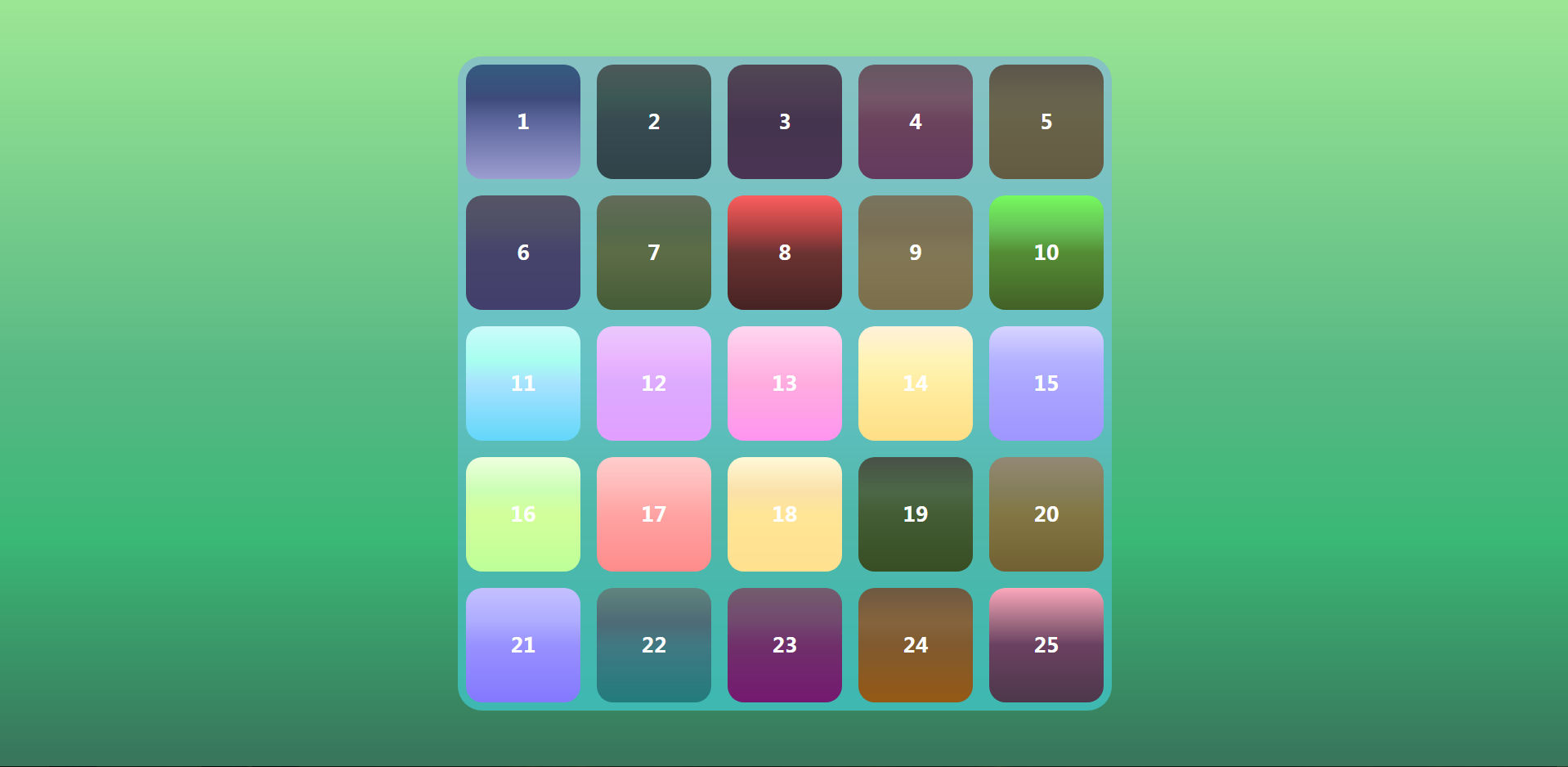
.content-box {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 160px 160px 160px 160px 160px;
}
/*жҲ–*/
.content-box {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}дёҠйқўд»Јз ҒжҢҮе®ҡдәҶдёҖдёӘдә”иЎҢдә”еҲ—зҡ„зҪ‘ж јпјҢеҲ—е®Ҫе’ҢиЎҢй«ҳйғҪжҳҜ160px

repeat()еҮҪж•°
жңүж—¶еҖҷпјҢйҮҚеӨҚеҶҷеҗҢж ·зҡ„еҖјйқһеёёйә»зғҰпјҢе°Өе…¶зҪ‘ж јеҫҲеӨҡж—¶гҖӮиҝҷж—¶жҲ‘们еҸҜд»Ҙз”Ёrepeat()еҮҪж•°пјҢз®ҖеҢ–йҮҚеӨҚзҡ„еҖјгҖӮ
repeat()жҺҘеҸ—дёӨдёӘеҸӮж•°пјҢ第дёҖдёӘдёәйҮҚеӨҚзҡ„ж¬Ўж•°пјҢ第дәҢдёӘдёәйҮҚеӨҚзҡ„еҖјгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
/*жҲ–*/
.content-box {
display: grid;
grid-template-columns: repeat(5, 20%);
grid-template-rows: repeat(5, 20%);
}
repeat()йҮҚеӨҚжҹҗз§ҚжЁЎејҸд№ҹжҳҜеҸҜд»Ҙзҡ„гҖӮ
第дёҖеҲ—е’Ң第еӣӣеҲ—зҡ„е®ҪеәҰдёә160pxпјҢ第дәҢеҲ—е’Ң第дә”еҲ—дёә100pxпјҢ第дёүеҲ—е’Ң第е…ӯеҲ—дёә140pxгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(2, 160px 100px 140px);
}
auto-fillе…ій”®еӯ—
жңүж—¶пјҢеҚ•е…ғж јзҡ„еӨ§е°ҸжҳҜеӣәе®ҡзҡ„пјҢдҪҶжҳҜе®№еҷЁзҡ„еӨ§е°ҸдёҚзЎ®е®ҡгҖӮеҰӮжһңеёҢжңӣжҜҸдёҖиЎҢпјҲжҲ–жҜҸдёҖеҲ—пјүе®№зәіе°ҪеҸҜиғҪеӨҡзҡ„еҚ•е…ғж јпјҢиҝҷж—¶еҸҜд»ҘдҪҝз”Ёauto-fillе…ій”®еӯ—иЎЁзӨәиҮӘеҠЁеЎ«е……
.content-box {
display: grid;
grid-template-columns: repeat(auto-fill, 160px);
}
frе…ій”®еӯ—
дёәдәҶж–№дҫҝиЎЁзӨәжҜ”дҫӢе…ізі»пјҢзҪ‘ж јеёғеұҖжҸҗдҫӣдәҶfrе…ій”®еӯ—пјҲfractionзҡ„зј©еҶҷпјҢж„ҸдёәвҖңзүҮж®өвҖқпјүгҖӮеҰӮжһңдёӨеҲ—зҡ„е®ҪеәҰйЈҺеҲ«дёә1frе’Ң2fr,
е°ұиЎЁзӨәеҗҺиҖ…жҳҜеүҚиҖ…зҡ„дёӨеҖҚгҖӮ
.content-box {
display: grid;
grid-template-columns: 1fr 1fr;
}
frеҸҜд»ҘдёҺз»қеҜ№й•ҝеәҰзҡ„еҚ•дҪҚз»“еҗҲдҪҝз”ЁпјҢиҝҷж—¶дјҡйқһеёёж–№дҫҝгҖӮ
.content-box {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
第дёҖеҲ—зҡ„е®ҪеәҰдёә150pxпјҢ第дәҢеҲ—жҳҜ第дёүеҲ—зҡ„дёҖеҚҠ
autoе…ій”®еӯ—
autoе…ій”®еӯ—иЎЁзӨәжңүжөҸи§ҲеҷЁиҮӘе·ұеҶіе®ҡй•ҝеәҰгҖӮ
.content-box {
display: grid;
grid-template-columns: 160px auto 160px;
}
第дёҖеҲ—е’Ң第дёүеҲ—зҡ„е®ҪеәҰжҳҜ160pxпјҢдёӯй—ҙеҲҷдёәжңҖеӨ§е®ҪеәҰпјҢйҷӨйқһеҚ•е…ғж јеҶ…е®№и®ҫзҪ®дәҶmin-width,дё”иҝҷдёӘеҖјеӨ§дәҺжңҖеӨ§е®ҪеәҰгҖӮ
minmax()еҮҪж•°
minmax()еҮҪж•°дә§з”ҹдёҖдёӘй•ҝеәҰиҢғеӣҙпјҢиЎЁзӨәй•ҝеәҰе°ұеңЁиҝҷдёӘиҢғеӣҙд№ӢдёӯгҖӮе®ғжҺҘеҸ—дёӨдёӘеҸӮж•°пјҢеҲҶеҲ«дёәжңҖе°ҸеҖје’ҢжңҖеӨ§еҖјгҖӮ
.content-box {
display: grid;
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
}
minmax(100px1fr)еҮҪж•°иЎЁзӨәеҲ—е®ҪдёҚиғҪе°ҸдәҺ100pxпјҢдёҚиғҪеӨ§дәҺ1frгҖӮ
зҪ‘ж јзәҝзҡ„еҗҚз§°
grid-template-columnsеұһжҖ§е’Ңgrid-template-rowsеұһжҖ§йҮҢйқўпјҢиҝҳеҸҜд»ҘдҪҝз”ЁжӢ¬еҸ·пјҢжҢҮе®ҡжҜҸдёҖж №зҪ‘ж јзәҝзҡ„еҗҚеӯ—пјҢж–№дҫҝд»ҘеҗҺзҡ„еј•з”ЁгҖӮ
.content-box {
display: grid;
grid-template-columns: [c1] 160px [c2] 160px [c3] auto [c4];
grid-template-rows: [r1] 160px [r2] 160px [r3] auto [r4];
}
дёҠйқўд»Јз ҒжҢҮе®ҡзҪ‘ж јеёғеұҖдёә3иЎҢ×3еҲ—пјҢеӣ жӯӨжңү4ж №еһӮзӣҙзҪ‘ж јзәҝе’Ң4ж №ж°ҙе№ізҪ‘ж јзәҝгҖӮж–№жӢ¬еҸ·йҮҢйқўдҫқж¬ЎжҳҜиҝҷе…«ж №зәҝзҡ„еҗҚеӯ—пјҢзҪ‘ж јеёғеұҖе…Ғи®ёеҗҢдёҖж №зәҝжңүеӨҡдёӘеҗҚеӯ—пјҢжҜ”еҰӮ[fifth-line row-5]гҖӮ
еёғеұҖе®һдҫӢ
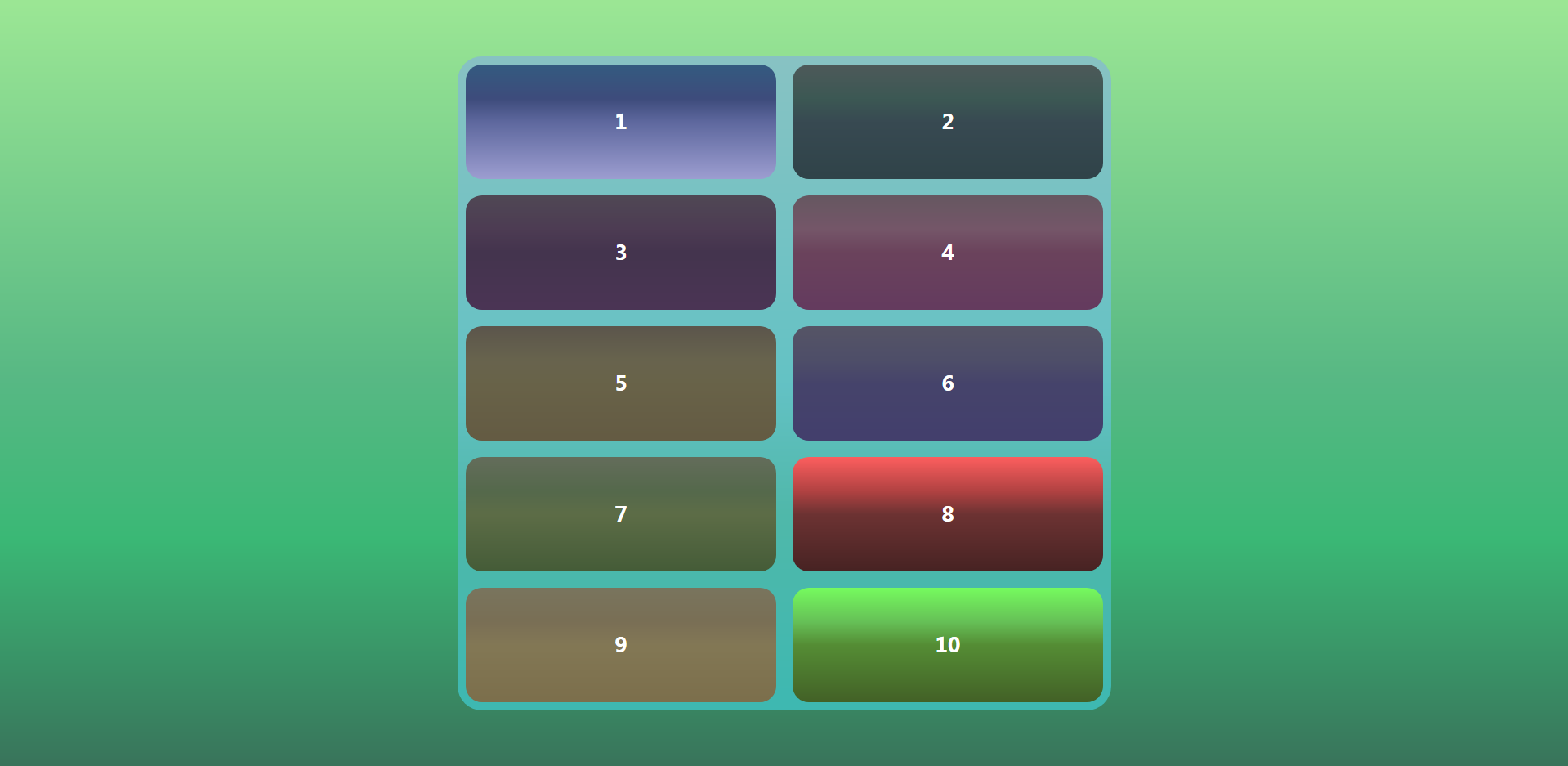
grid-template-columnsеұһжҖ§еҜ№дәҺзҪ‘йЎөеёғеұҖйқһеёёжңүз”ЁгҖӮдёӨеҲ—ејҸеёғеұҖеҸӘйңҖиҰҒдёҖиЎҢд»Јз ҒгҖӮ
.content-box {
display: grid;
grid-template-columns: 70% 30%;
}
е·Ұиҫ№ж Ҹи®ҫдёә70%,еҸіиҫ№ж Ҹи®ҫдёә30%гҖӮ
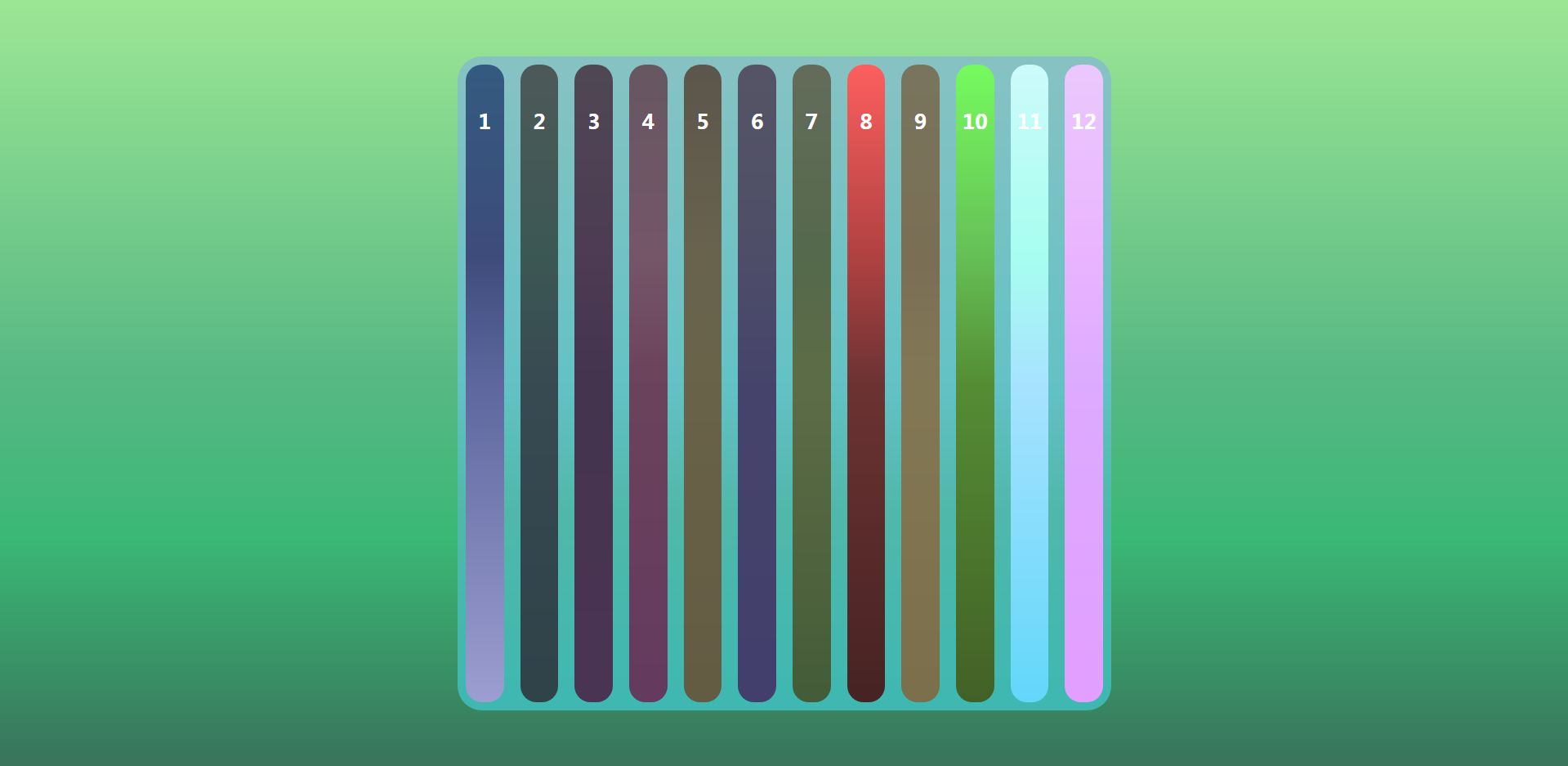
дј з»ҹзҡ„еҚҒдәҢзҪ‘ж јеёғеұҖпјҢеҶҷиө·жқҘд№ҹеҫҲе®№жҳ“гҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
gird-row-gapеұһжҖ§пјҢgird-column-gapеұһжҖ§
grid-row-gapеұһжҖ§и®ҫзҪ®иЎҢдёҺиЎҢзҡ„й—ҙйҡ”пјҲиЎҢй—ҙйҡ”пјүпјҢgrid-column-gapеұһжҖ§и®ҫзҪ®еҲ—дёҺеҲ—зҡ„й—ҙйҡ”пјҲеҲ—й—ҙйҡ”пјүгҖӮ
.content-box {
display: grid;
grid-template-rows: repeat(4, 160px);
grid-template-columns: repeat(4, 160px);
grid-row-gap: 50px;
grid-column-gap: 50px;
}
grid-gapеұһжҖ§
grid-gapеұһжҖ§жҳҜgrid-column-gapдёҺgrid-row-gapзҡ„еҗҲ并з®ҖеҶҷеҪўејҸгҖӮ
grid-gap: <grid-row-gap> <grid-column-gap>
.content-box {
display: grid;
grid-template-rows: repeat(4, 160px);
grid-template-columns: repeat(4, 160px);
grid-gap: 50px;
}
еҰӮжһңgrid-gapзңҒз•ҘдәҶ第дәҢдёӘеҖјпјҢжөҸи§ҲеҷЁи®Өдёә第дәҢдёӘеҖјзӯүдәҺ第дёҖдёӘеҖјгҖӮж №жҚ®жңҖж–°ж ҮеҮҶпјҢдёҠйқўдёүдёӘеұһжҖ§еҗҚзҡ„grid-еүҚзјҖе·Із»ҸеҲ йҷӨпјҢgrid-column-gapе’Ңgrid-row-gapеҶҷжҲҗcolumn-gapе’Ңrow-gapпјҢgrid-gapеҶҷжҲҗgapгҖӮ
grid-template-areasеұһжҖ§
зҪ‘ж јеёғеұҖе…Ғи®ёжҢҮе®ҡвҖңеҢәеҹҹвҖқпјҲareaпјүпјҢдёҖдёӘеҢәеҹҹз”ұеҚ•дёӘжҲ–еӨҡдёӘеҚ•е…ғж јз»„жҲҗгҖӮgrid-template-areasеұһжҖ§з”ЁдәҺе®ҡдәҺеҢәеҹҹгҖӮ
.content-box {
display: grid;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
дёҠйқўд»Јз Ғе…ҲеҲ’еҲҶеҮә9дёӘеҚ•е…ғж јпјҢ然еҗҺе°Ҷе…¶е®ҡеҗҚдёәaеҲ°iзҡ„д№қдёӘеҢәеҹҹпјҢеҲҶеҲ«еҜ№еә”иҝҷд№қдёӘеҚ•е…ғж јпјҢд№ҹеҸҜд»Ҙе°Ҷ9дёӘеҚ•е…ғж јеҲҶжҲҗaгҖҒbгҖҒcдёүдёӘеҢәеҹҹгҖӮ
.content-box {
display: grid;
grid-template-areas: 'a a a'
'b b b'
'c c c';
}еҸҜд»Ҙз”ЁйЎөзңүеҢәеҹҹheader,еә•йғЁжҳҜйЎөи„ҡеҢәеҹҹfooter,дёӯй—ҙйғЁеҲҶеҲҷдёәmainе’ҢsidebarгҖӮ
.content-box {
display: grid;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
}еҪ“жҲ‘们жҹҗдәӣеҢәеҹҹдёҚйңҖиҰҒеҲ©з”ЁпјҢеҲҷдҪҝз”ЁвҖңзӮ№вҖқпјҲ.пјүиЎЁзӨәгҖӮ
.content-box {
display: grid;
grid-template-areas: 'a . c'
'd . f'
'g . i';
}grid-auto-flowеұһжҖ§
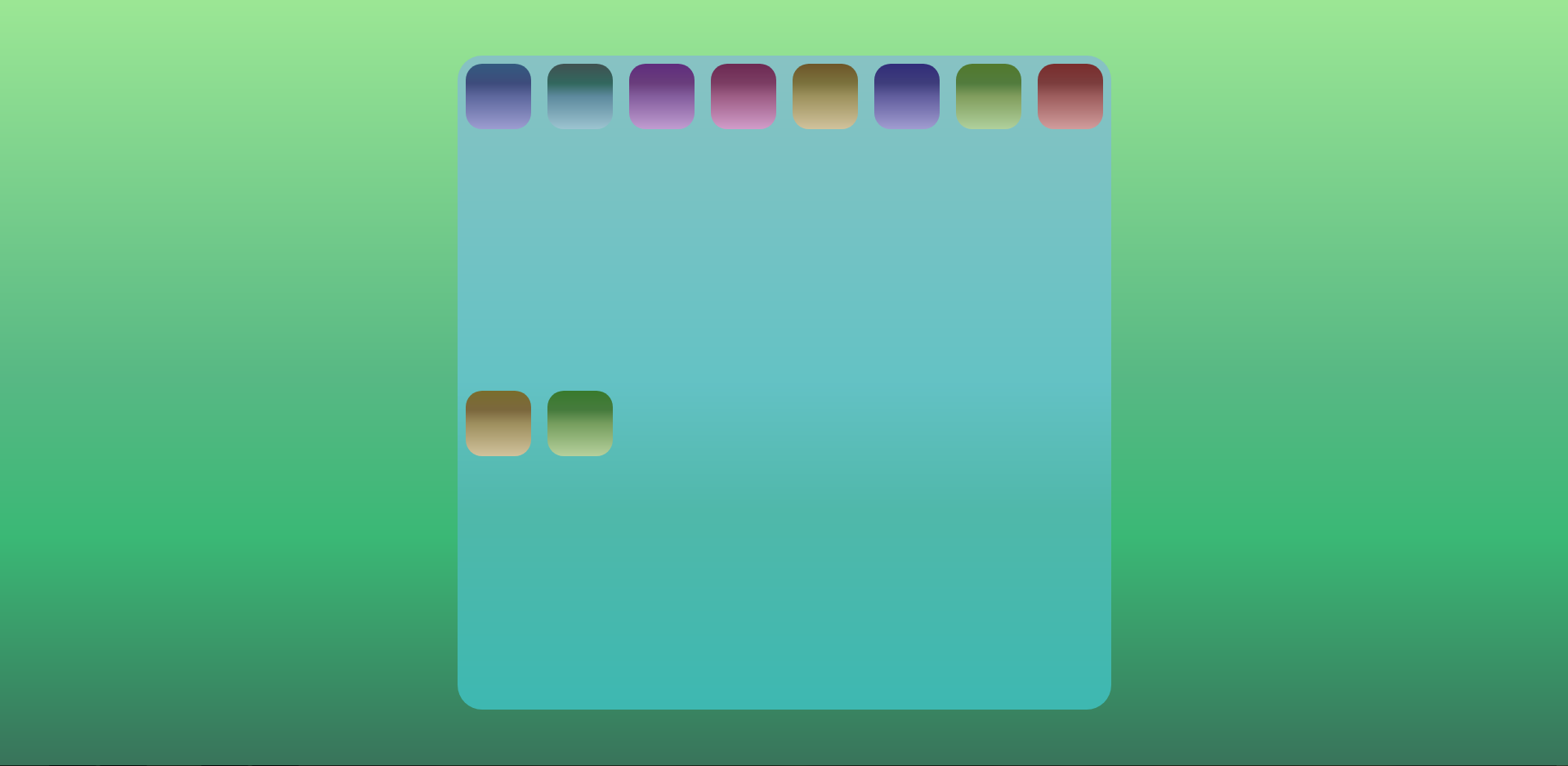
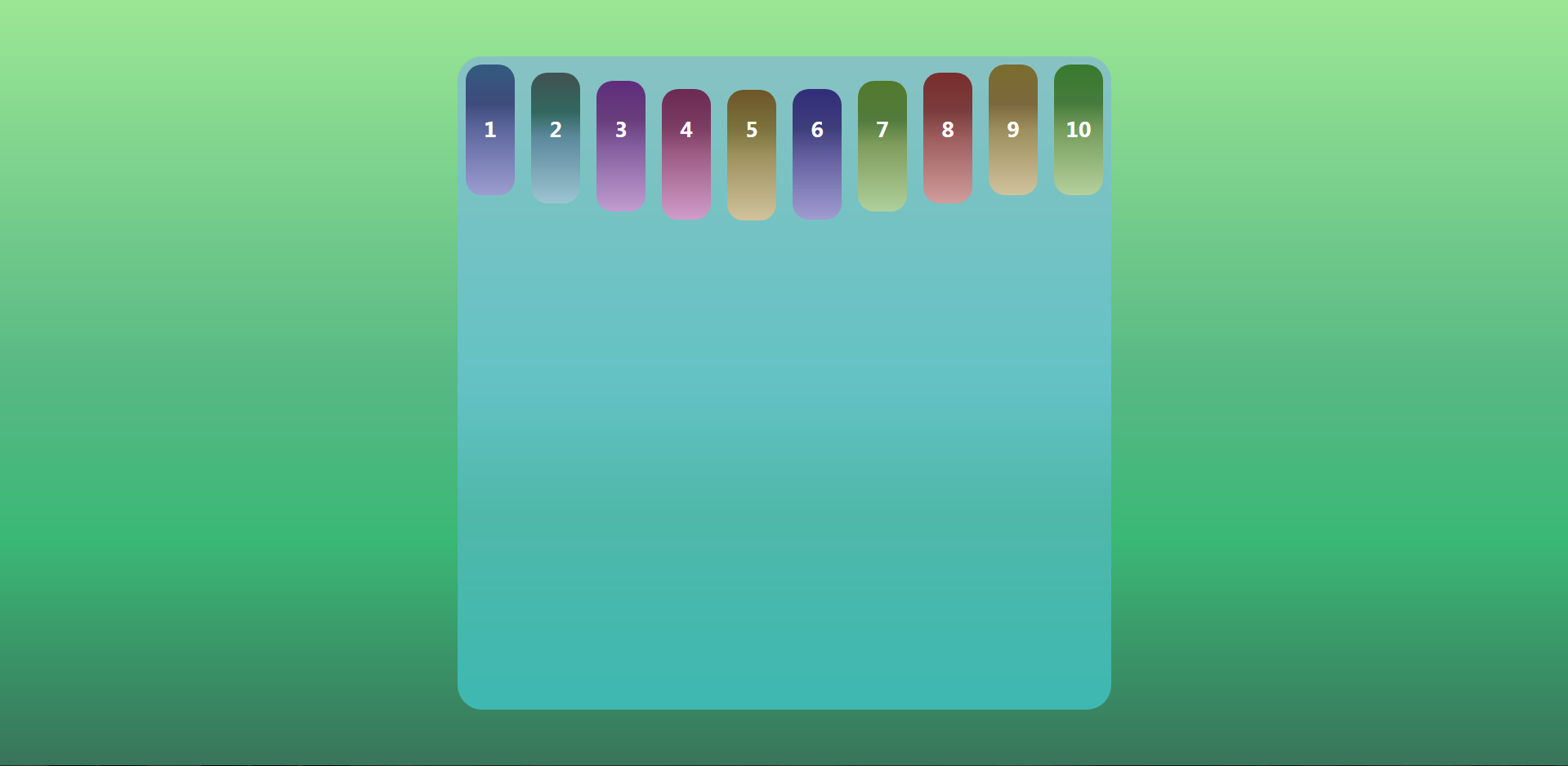
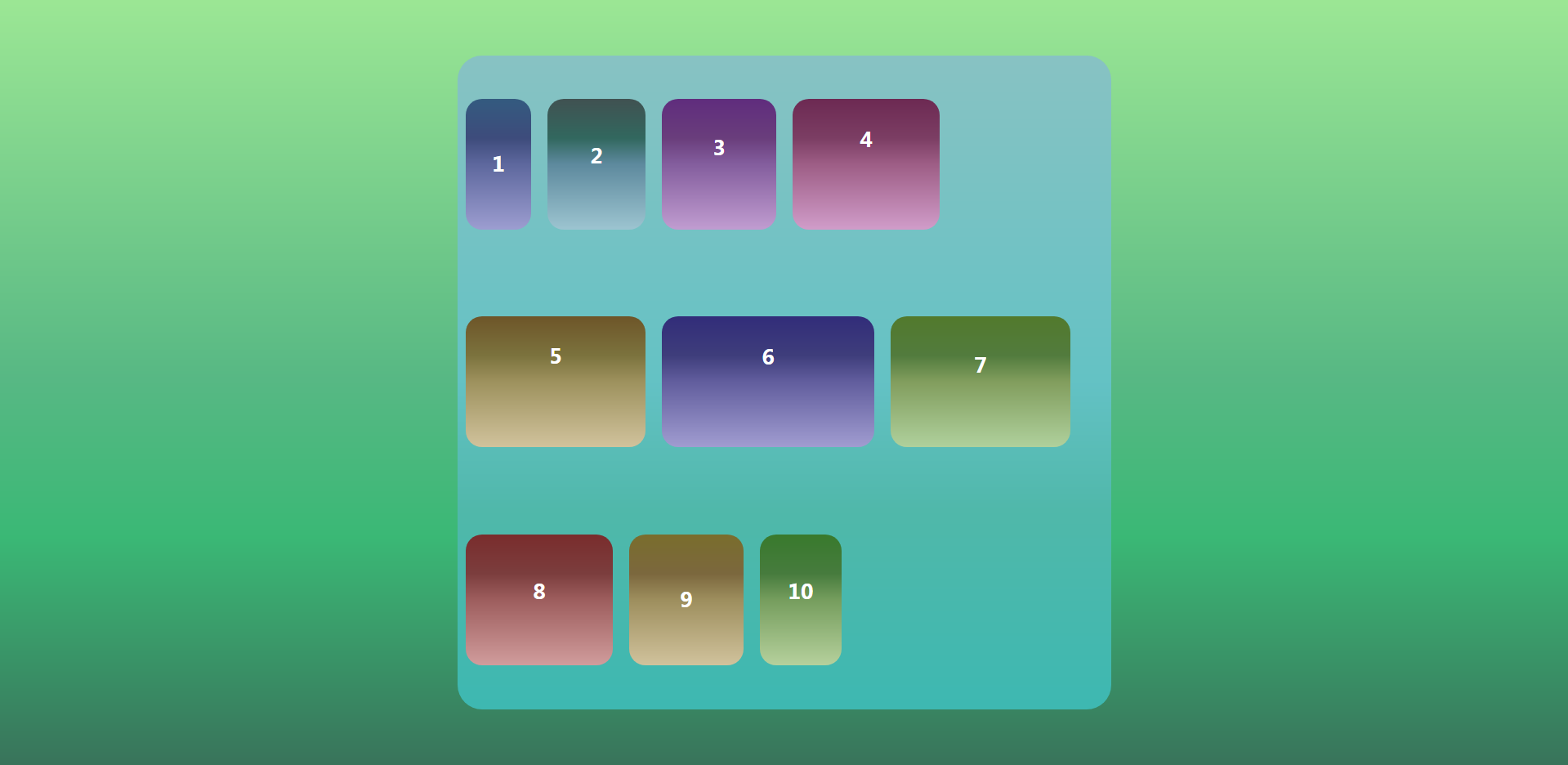
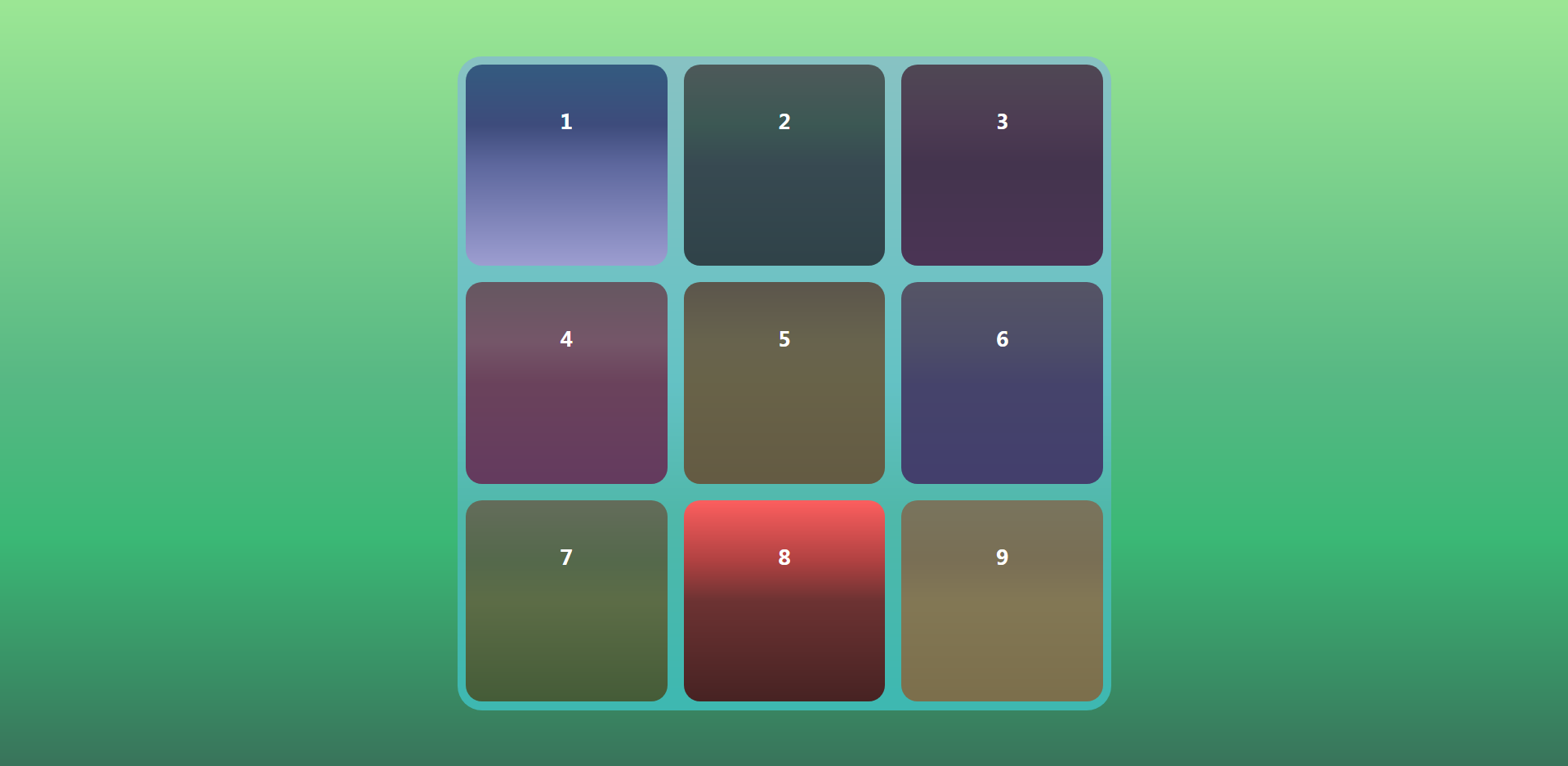
дёҖгҖҒеҲ’еҲҶзҪ‘ж јд»ҘеҗҺпјҢе®№еҷЁзҡ„еӯҗе…ғзҙ дјҡжҢүз…§йЎәеәҸпјҢиҮӘеҠЁж”ҫзҪ®еңЁжҜҸдёҖдёӘзҪ‘ж јгҖӮй»ҳи®Өзҡ„ж”ҫзҪ®йЎәеәҸжҳҜвҖңе…ҲиЎҢеҗҺеҲ—вҖқпјҢе…Ҳ填满第дёҖиЎҢпјҢеңЁејҖе§Ӣж”ҫе…Ҙ第дәҢиЎҢгҖӮ
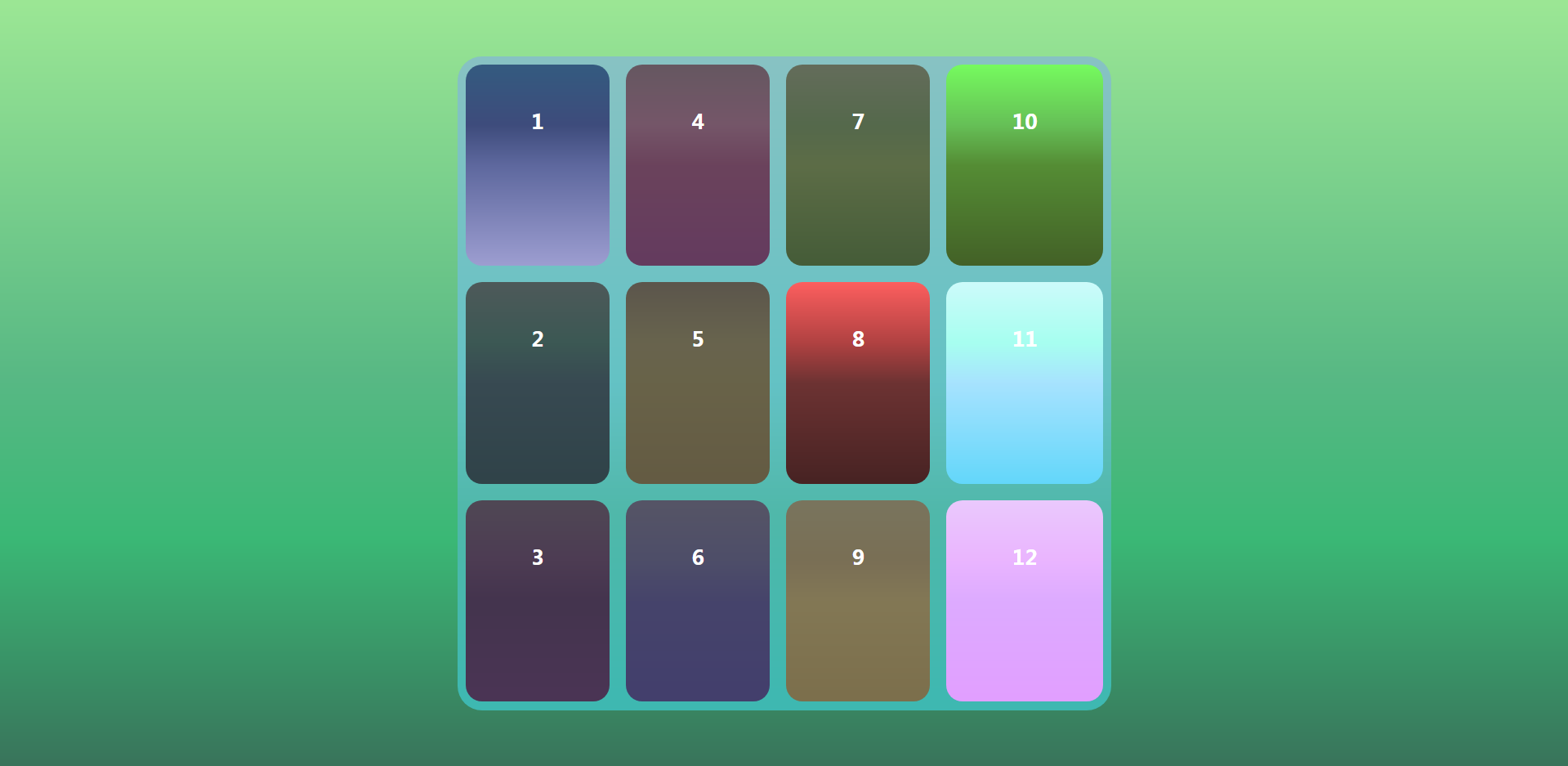
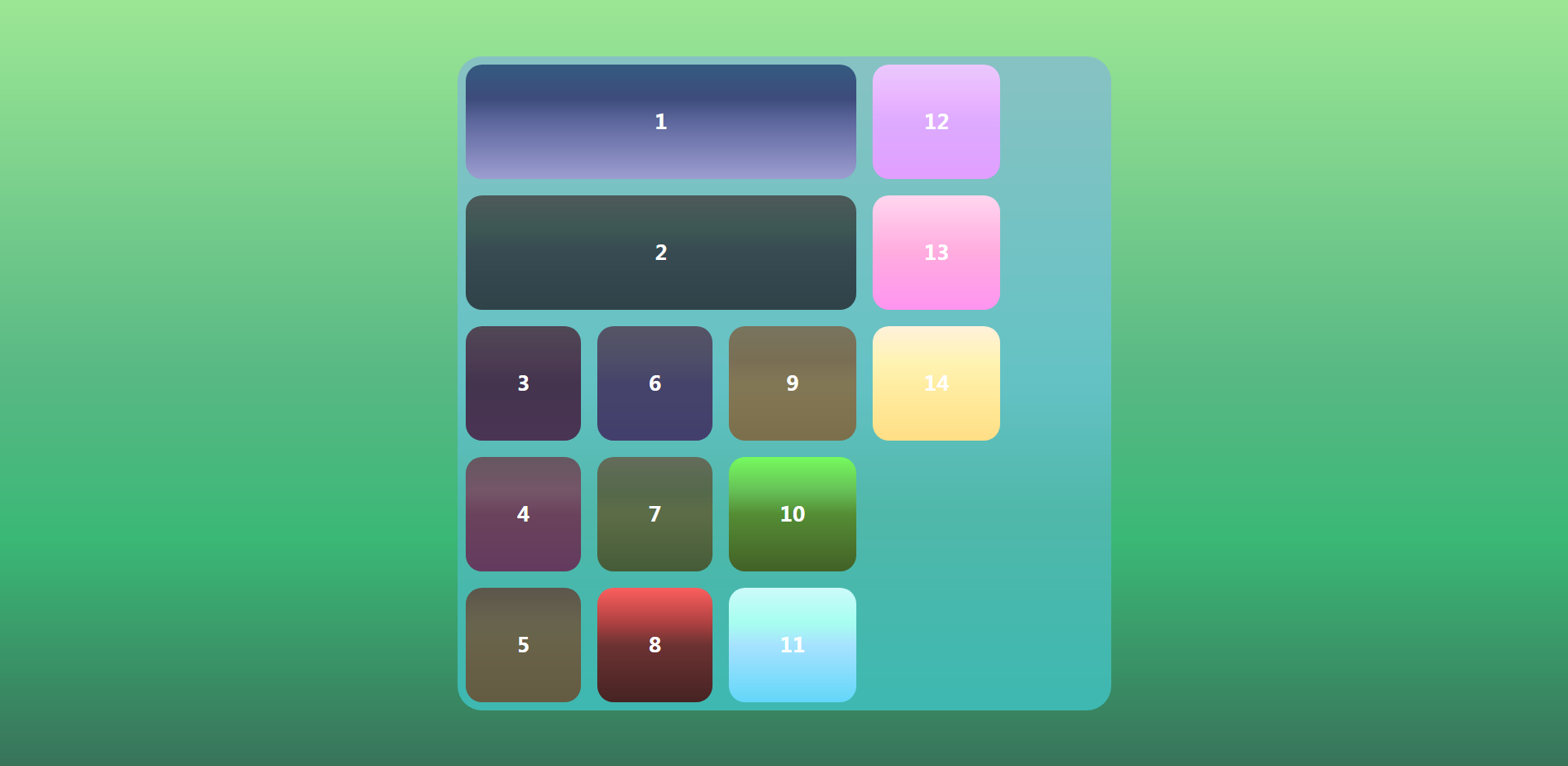
дәҢгҖҒиҝҷдёӘйЎәеәҸз”ұgrid-auto-flowеұһжҖ§еҶіе®ҡпјҢй»ҳи®ӨеҖјжҳҜrow,вҖқе…ҲиЎҢеҗҺеҲ—вҖқгҖӮд№ҹеҸҜд»Ҙе°Ҷе®ғи®ҫжҲҗcolumn,еҸҳжҲҗвҖңе…ҲеҲ—еҗҺиЎҢвҖқгҖӮ
// е…ҲеҲ—еҗҺиЎҢ
.content-box {
display: grid;
grid-template-areas: 'a a a'
'b b b'
'c c c';
grid-auto-flow: column;
}
row dense е’Ң column dense
grid-auto-flowеұһжҖ§йҷӨдәҶи®ҫзҪ®жҲҗrowе’Ңcolumn,иҝҳеҸҜд»Ҙи®ҫжҲҗrow denseе’Ңcolumn denseгҖӮиҝҷдёӨдёӘеҖјдё»иҰҒз”ЁдәҺз»ҷжҹҗдәӣйЎ№зӣ®жҢҮе®ҡдҪҚзҪ®д»ҘеҗҺпјҢеү©дёӢзҡ„йЎ№зӣ®жҖҺд№ҲиҮӘеҠЁи®ҫзҪ®гҖӮ
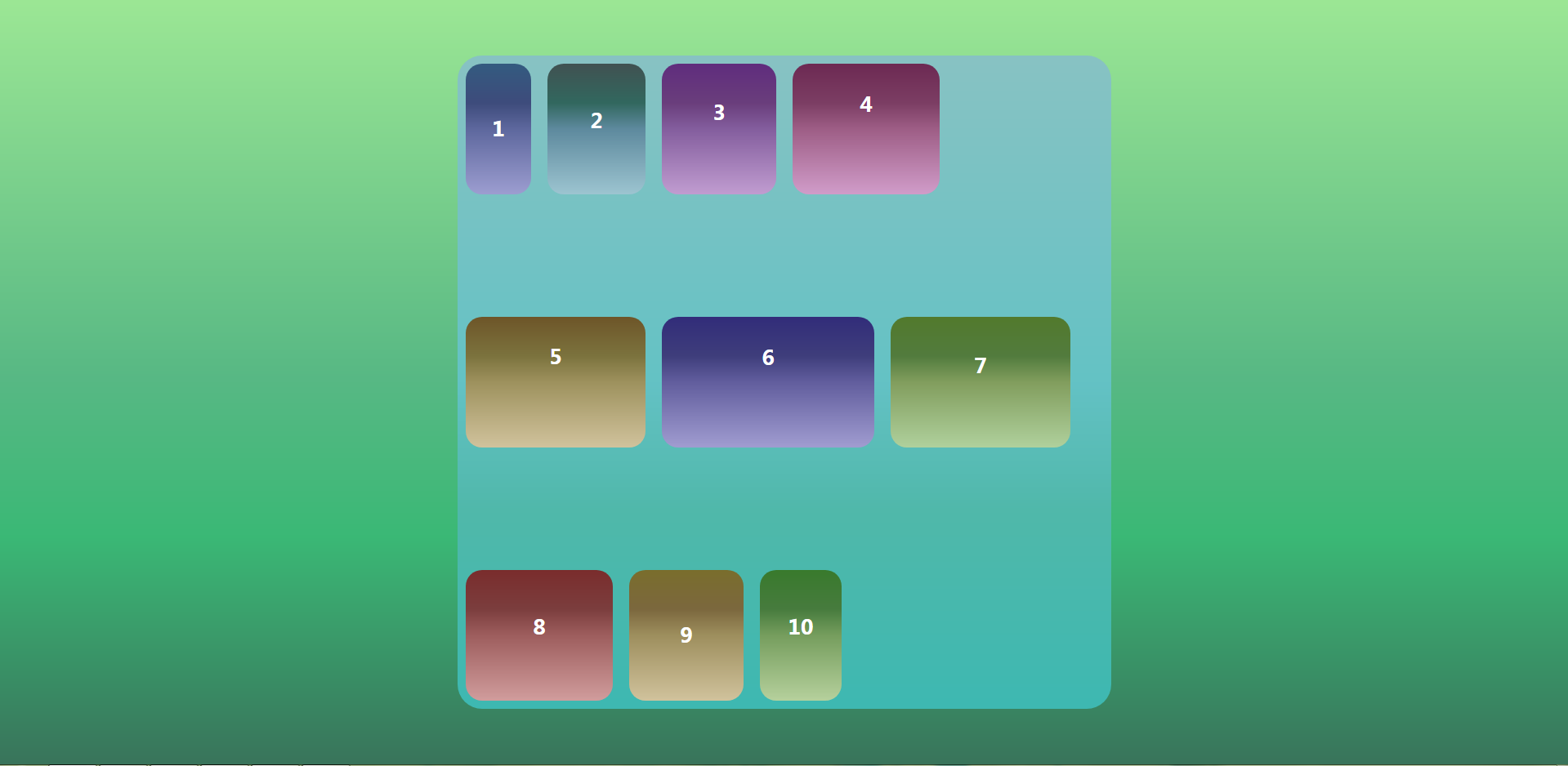
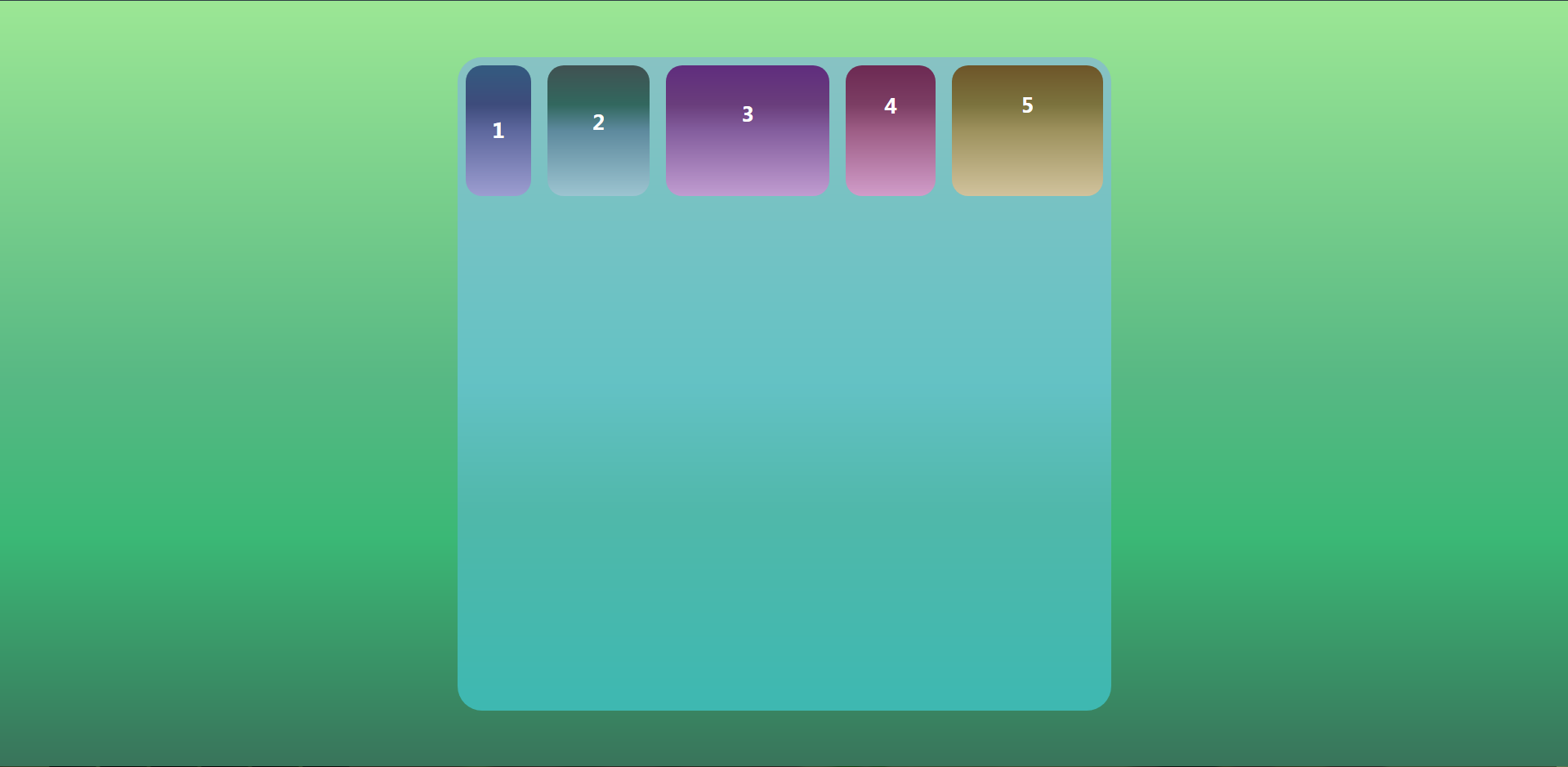
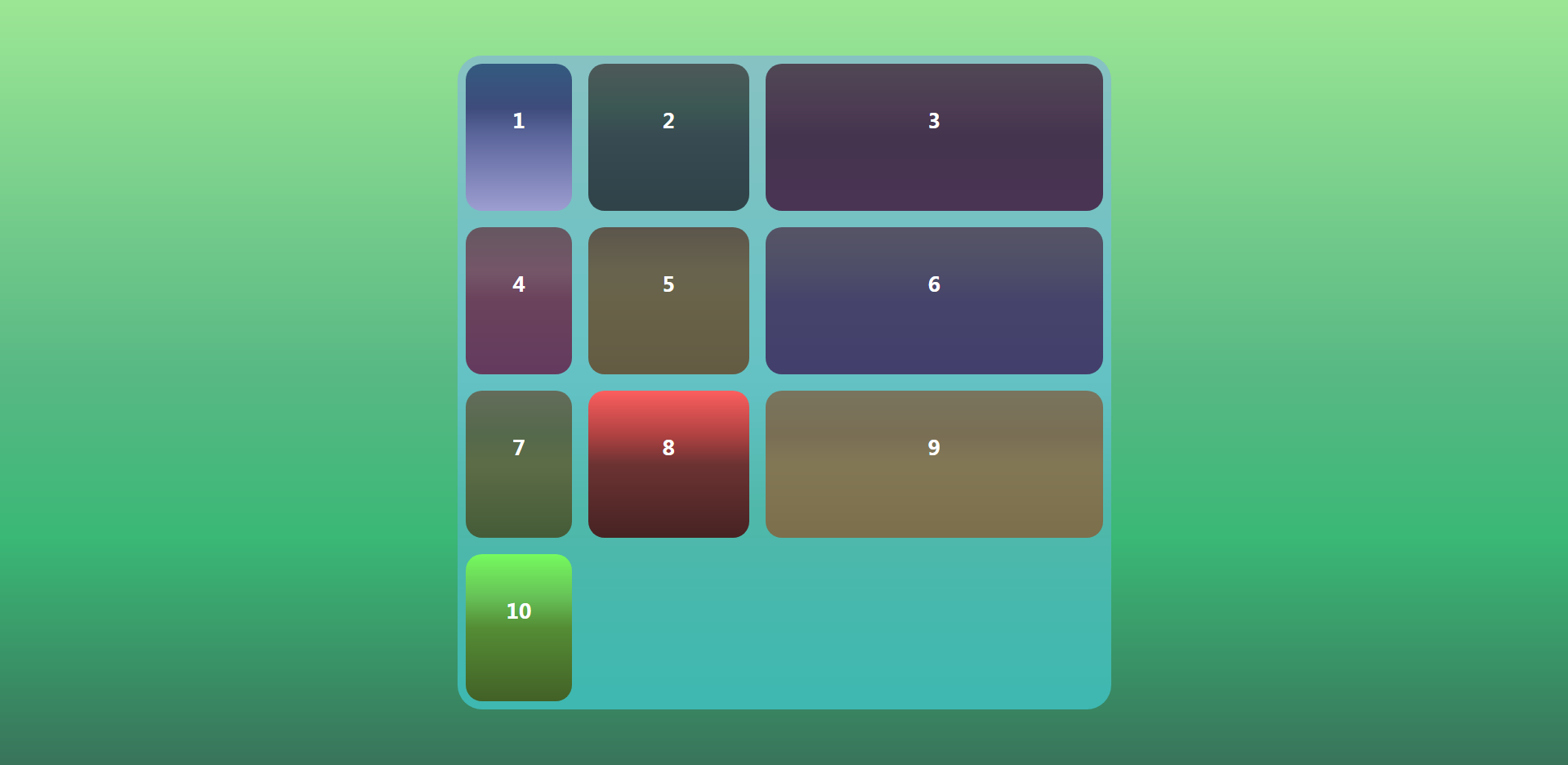
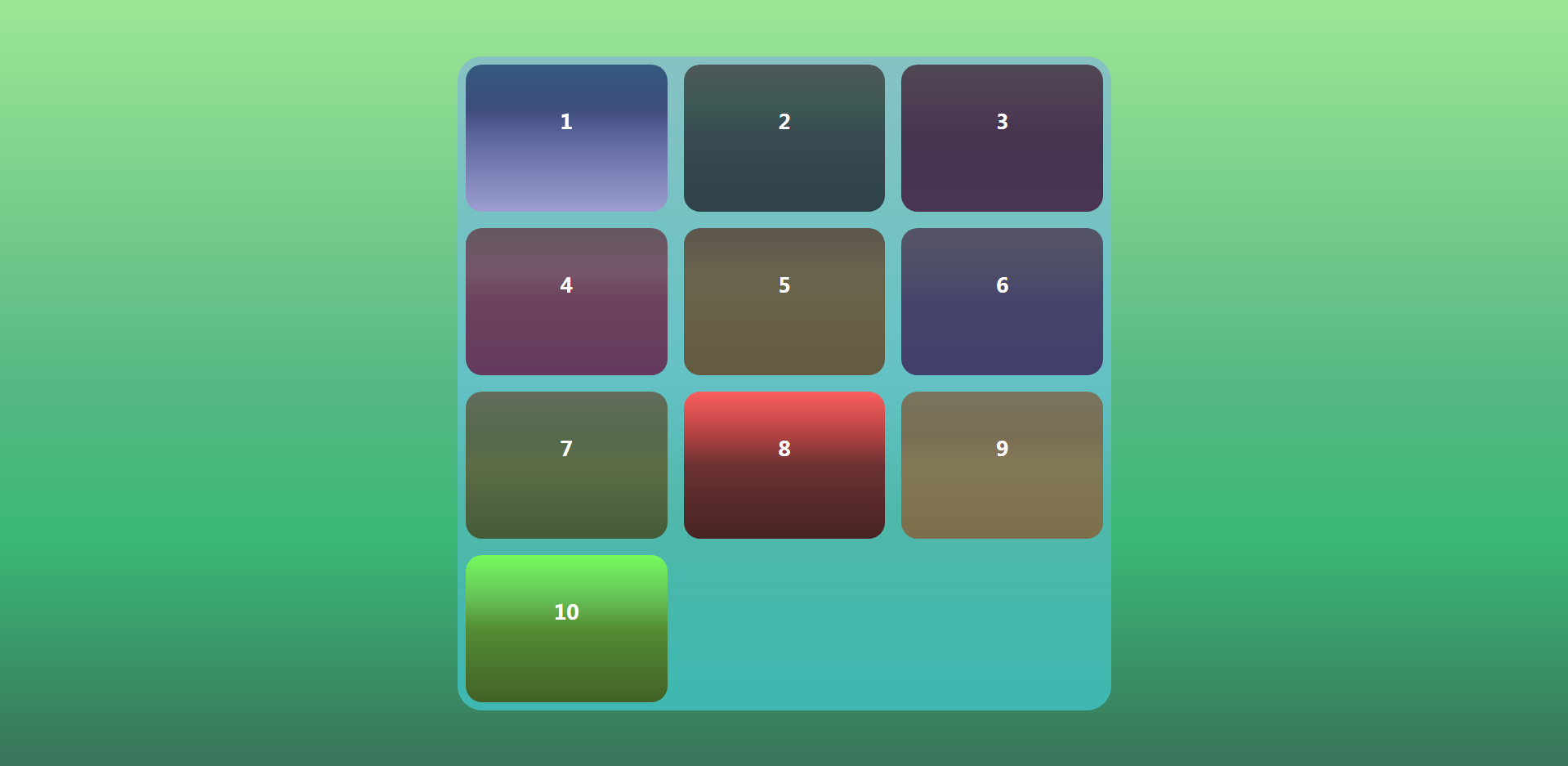
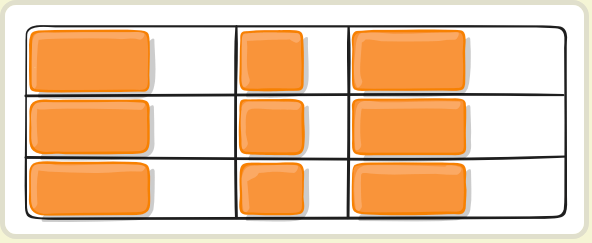
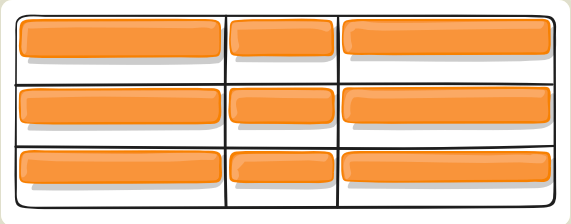
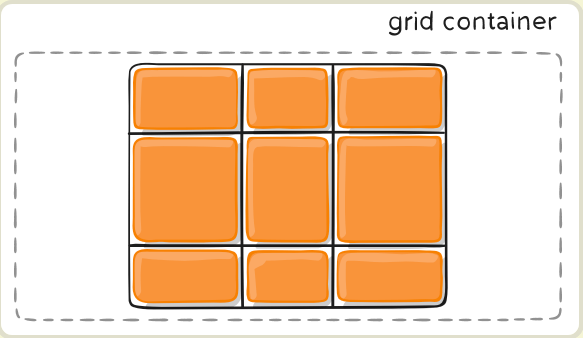
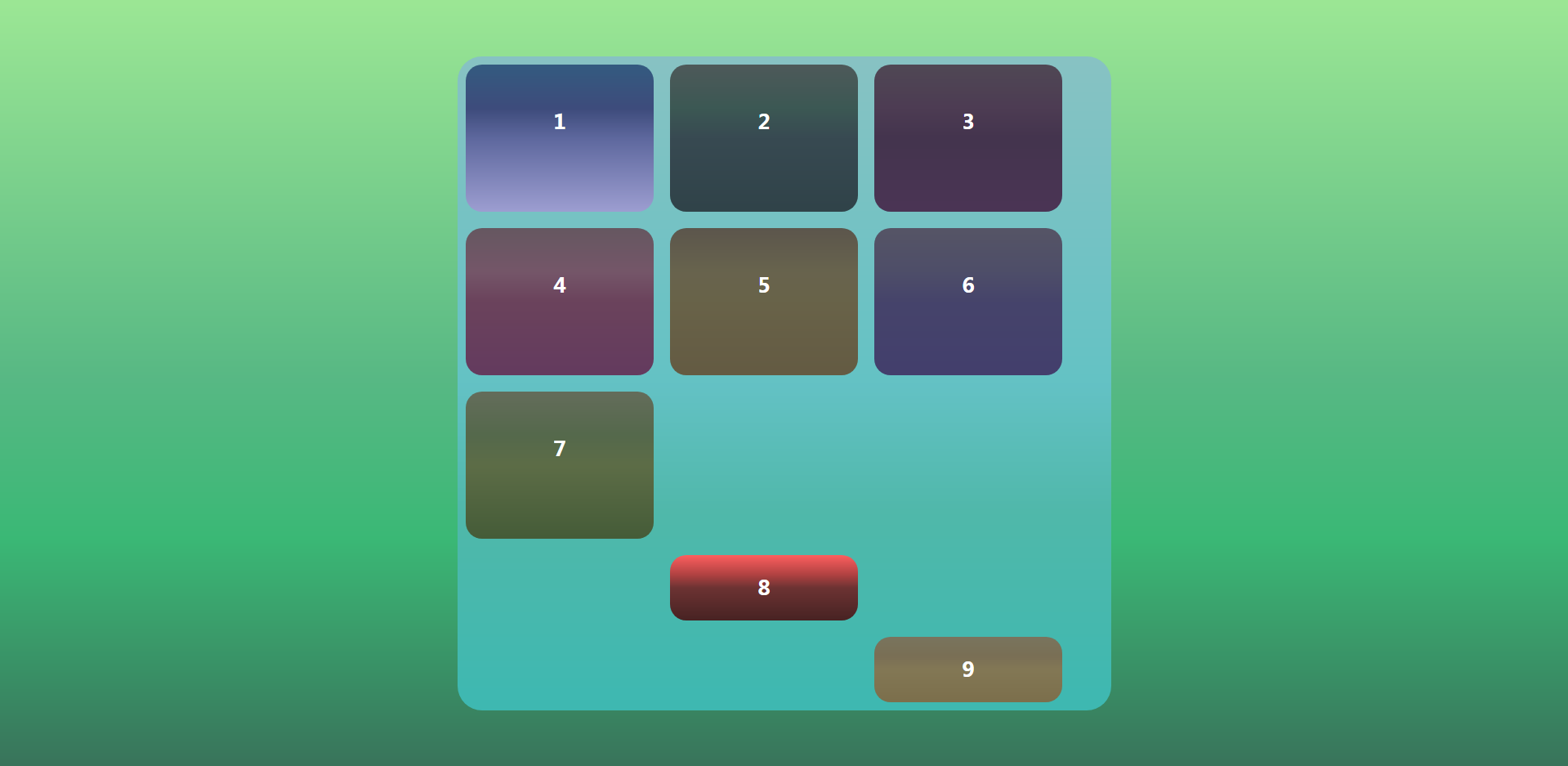
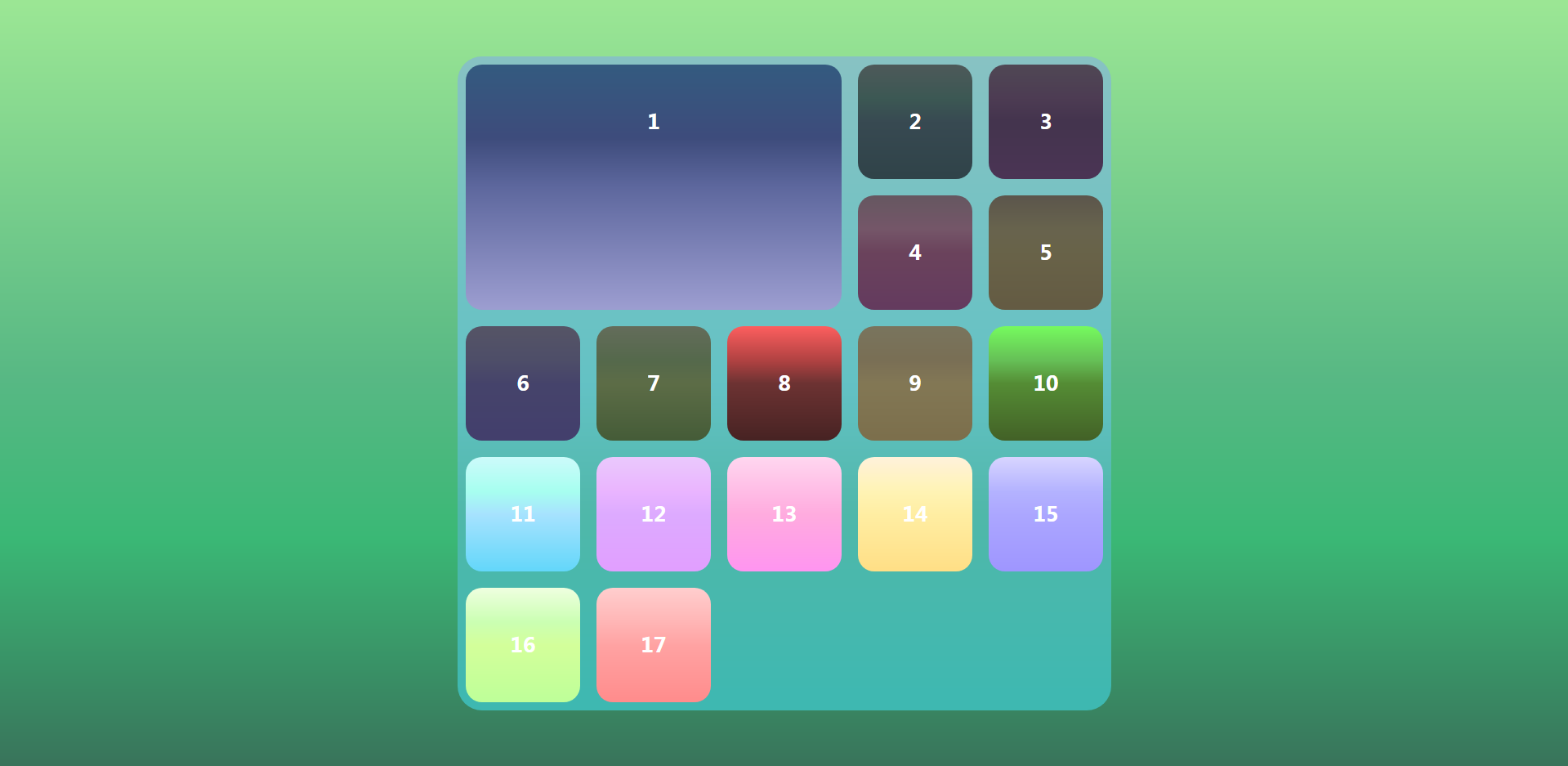
и®©1еҸ·йЎ№зӣ®е’Ң2еҸ·йЎ№зӣ®еҗ„дёүдёӘеҚ•е…ғж јпјҢ然еҗҺеңЁй»ҳи®Өзҡ„grid-auto-flowжғ…еҶөдёӢпјҢдјҡдә§з”ҹдёӢйқўиҝҷж ·зҡ„еёғеұҖгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
grid-auto-flow: row;
}
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
}
.box:nth-child(2) {
grid-column-start: 1;
grid-column-end: 4;
}
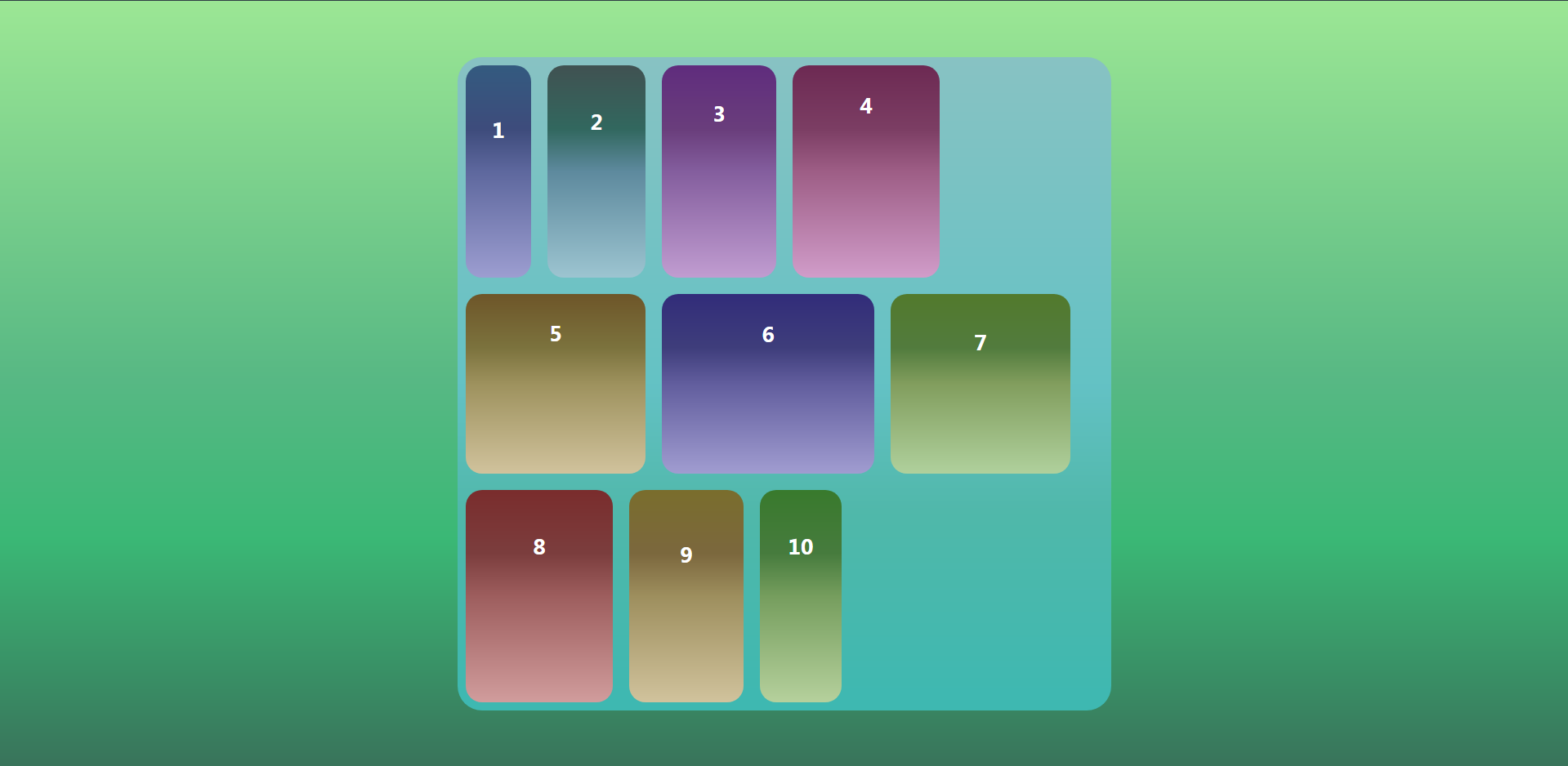
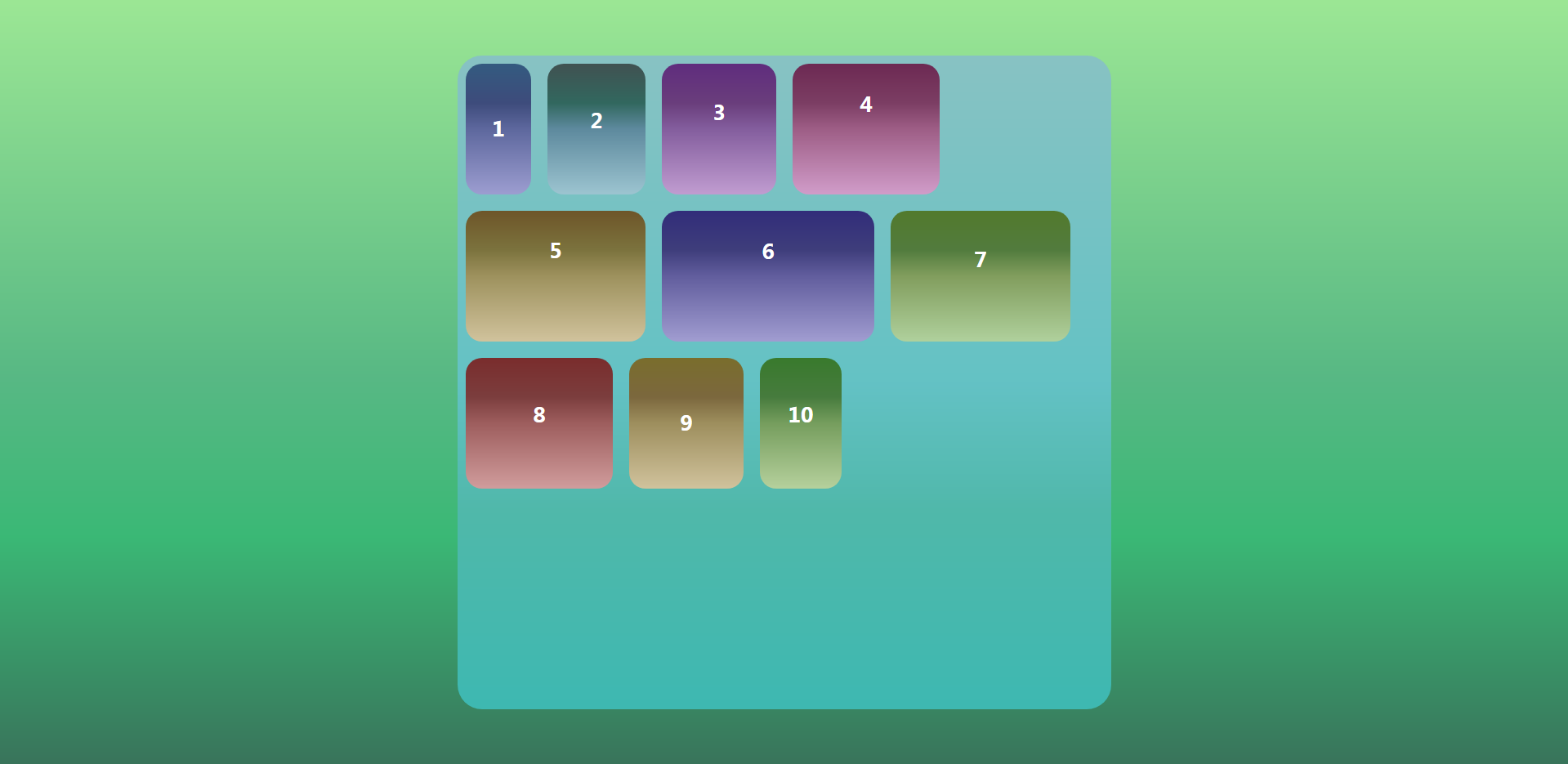
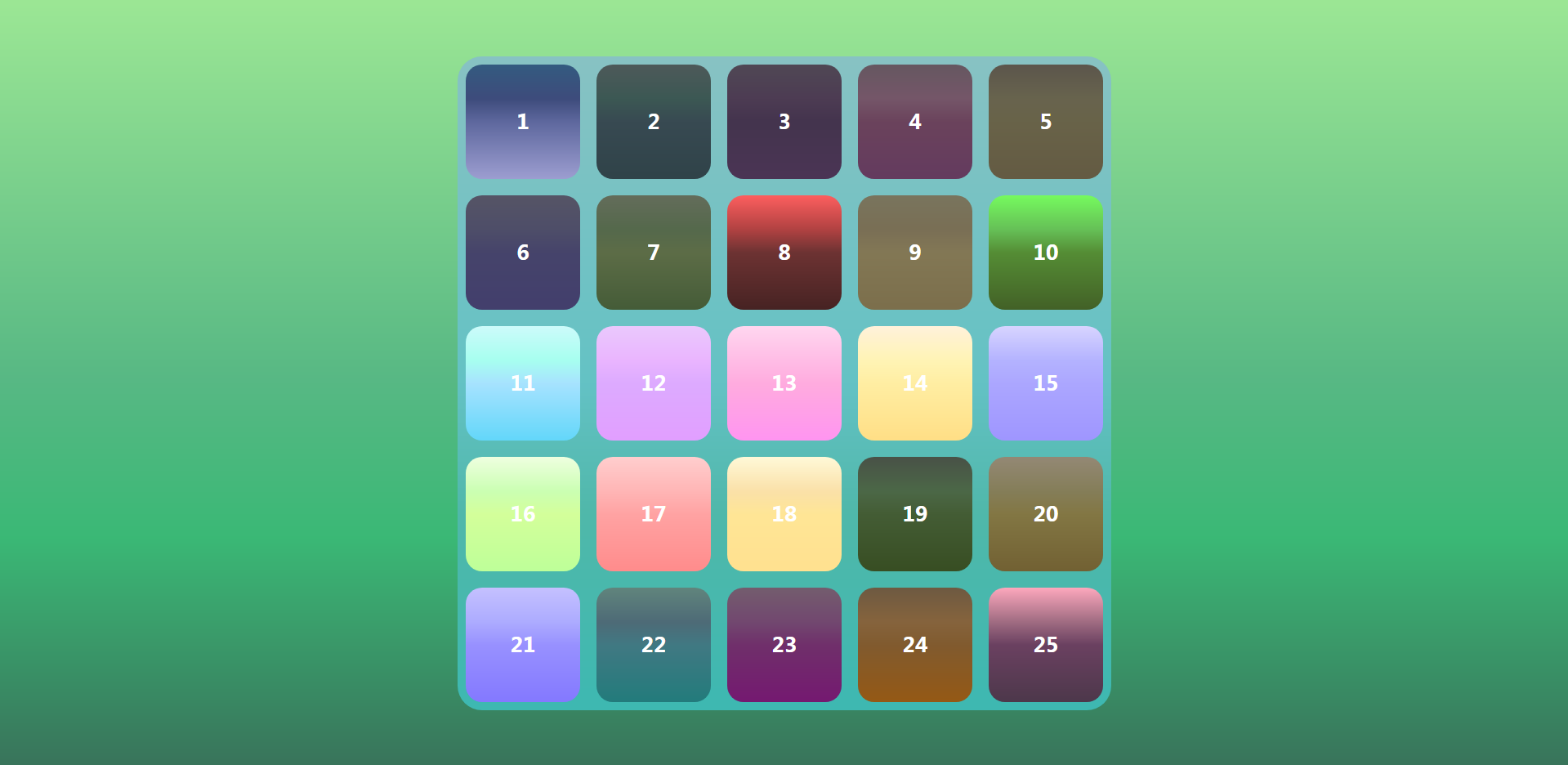
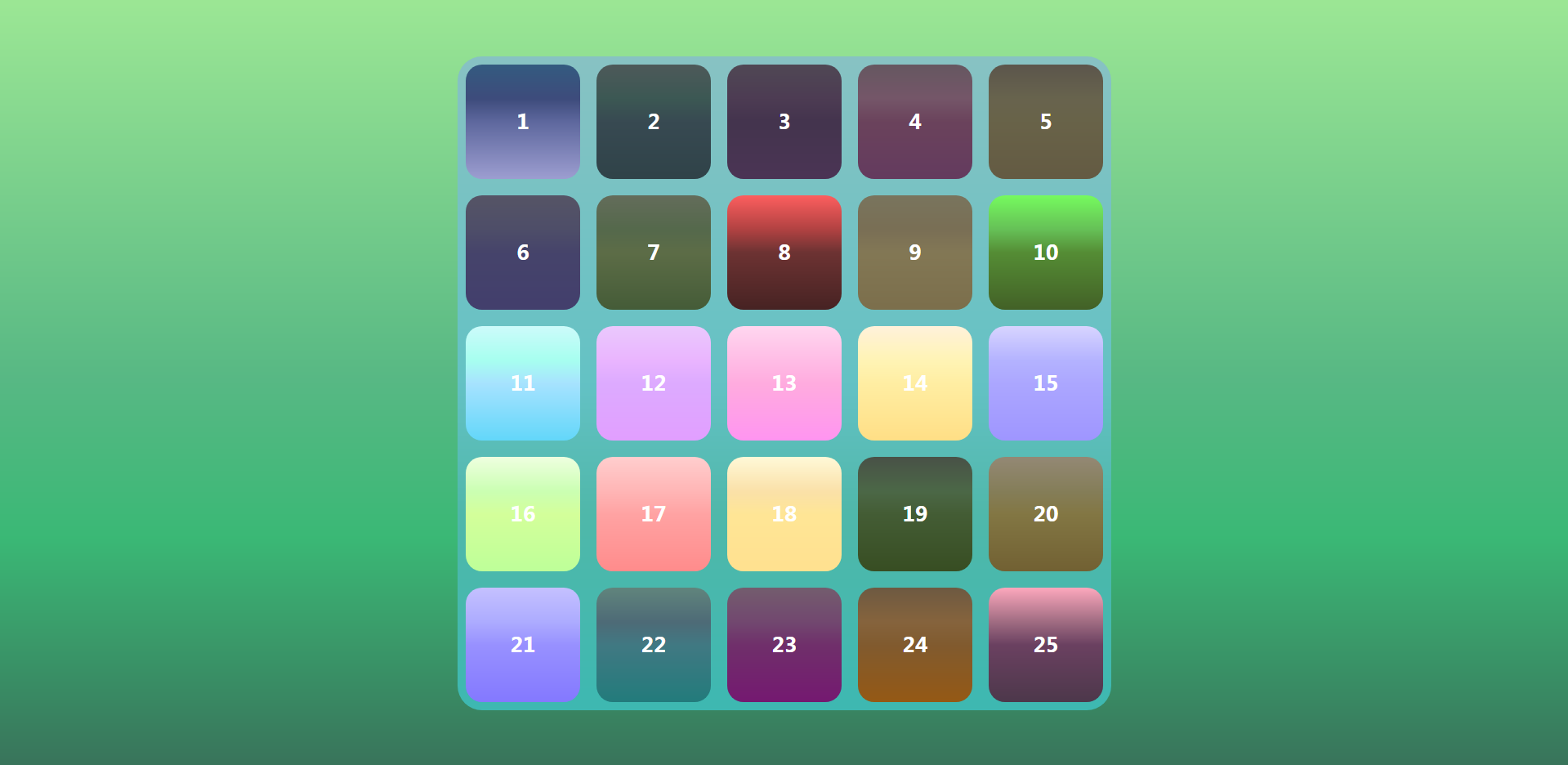
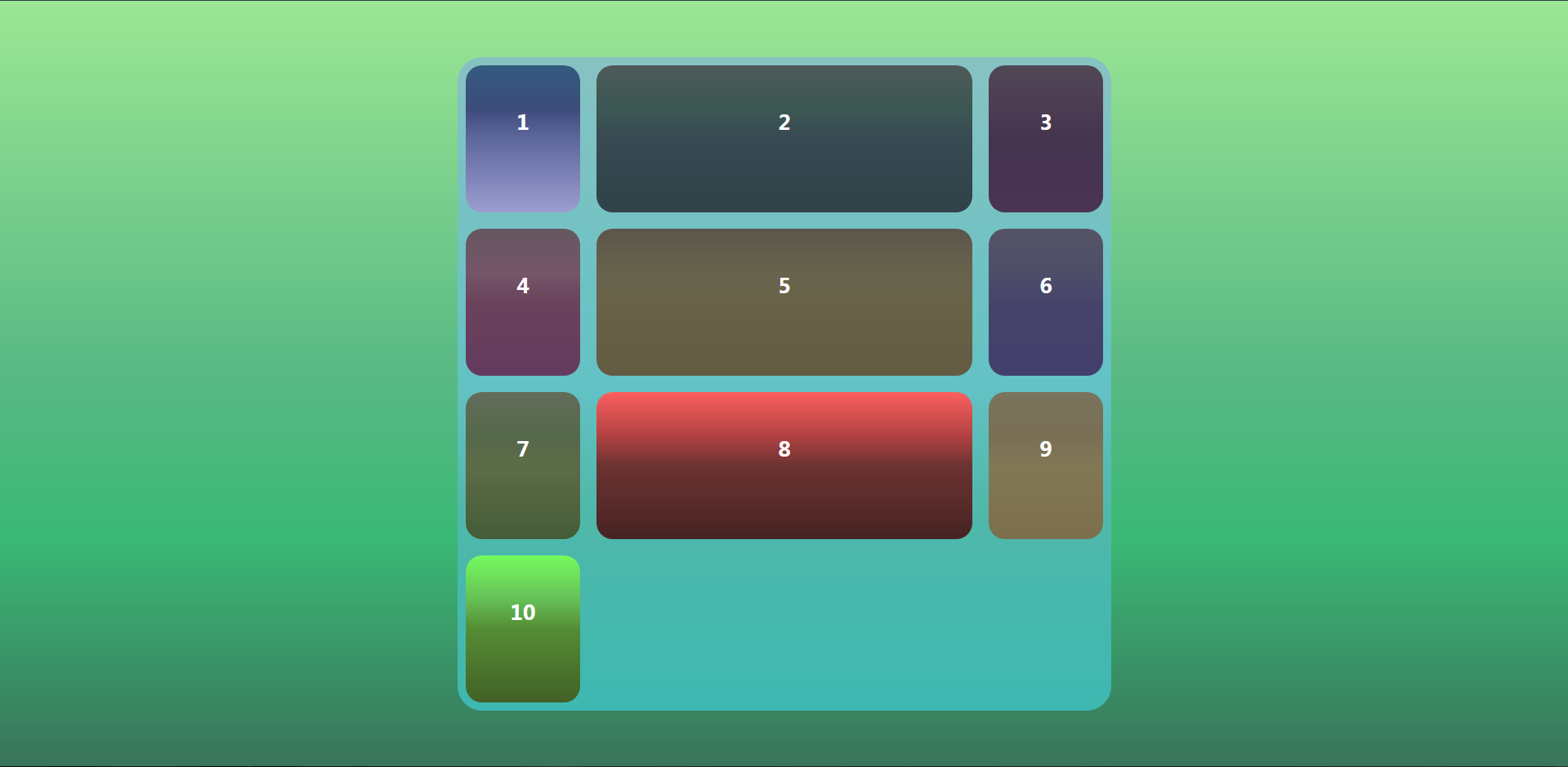
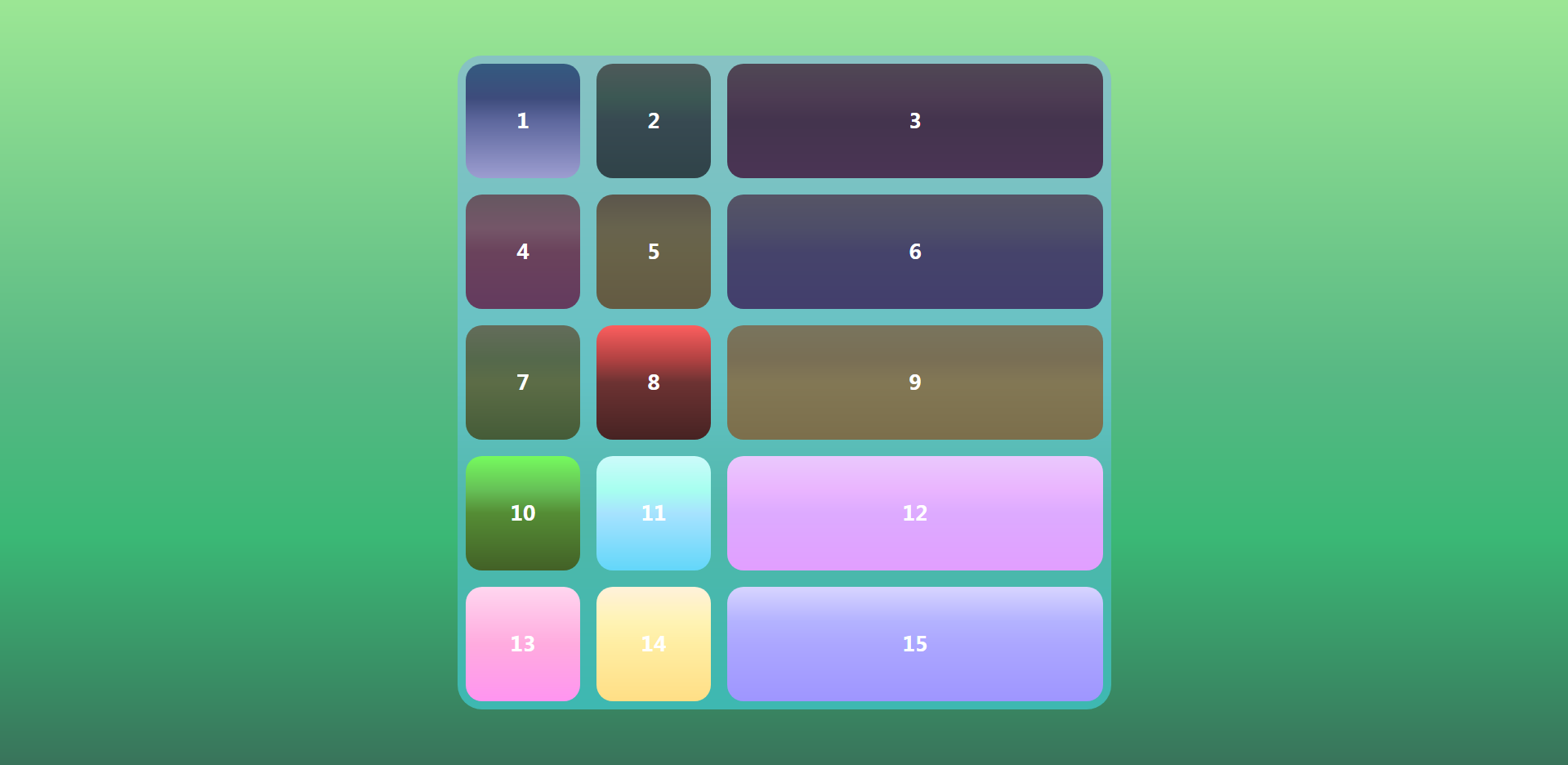
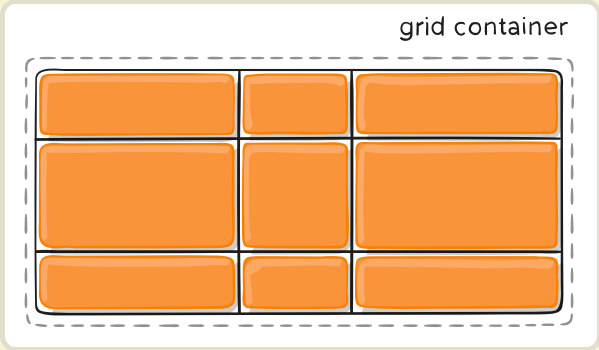
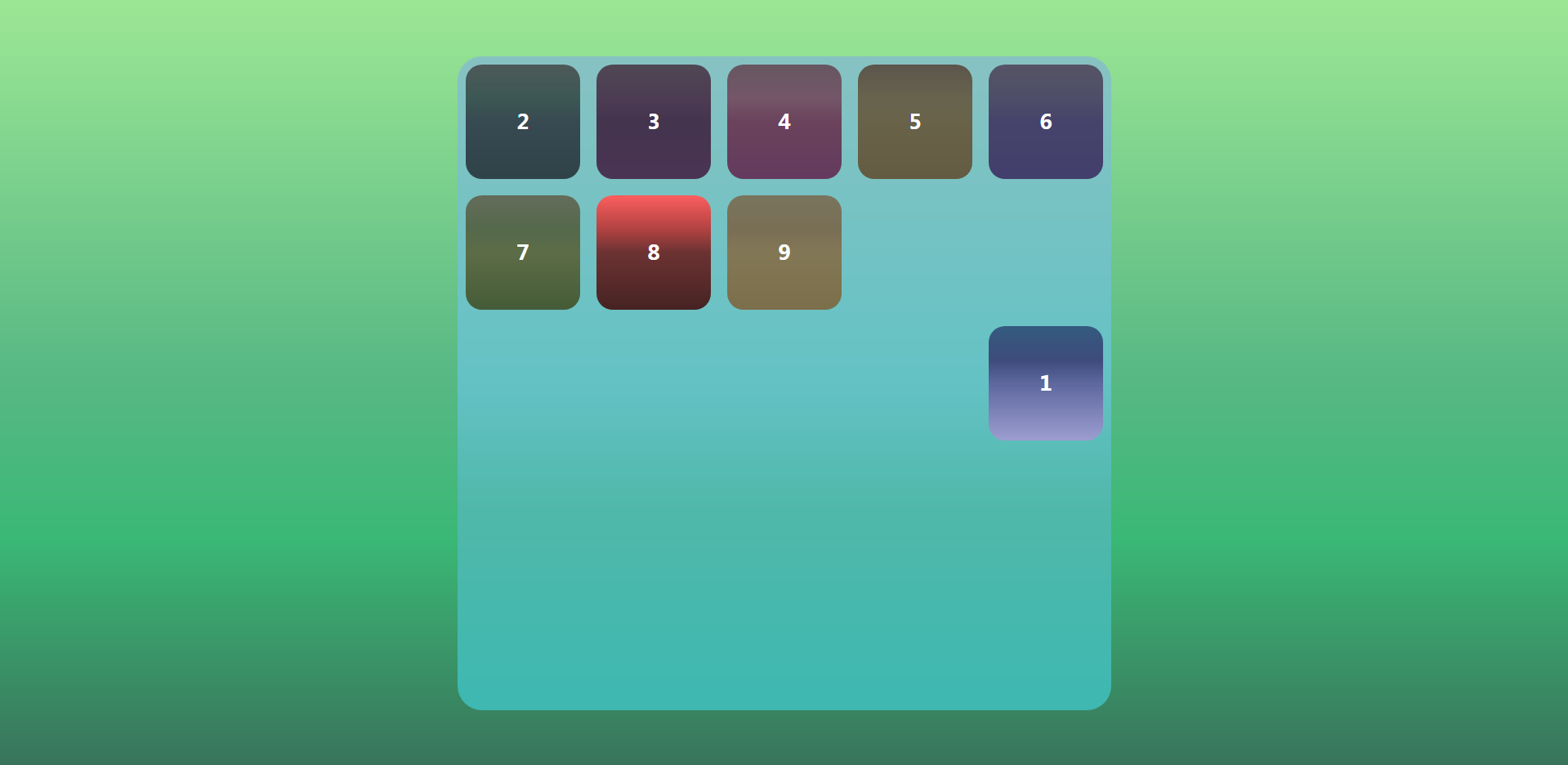
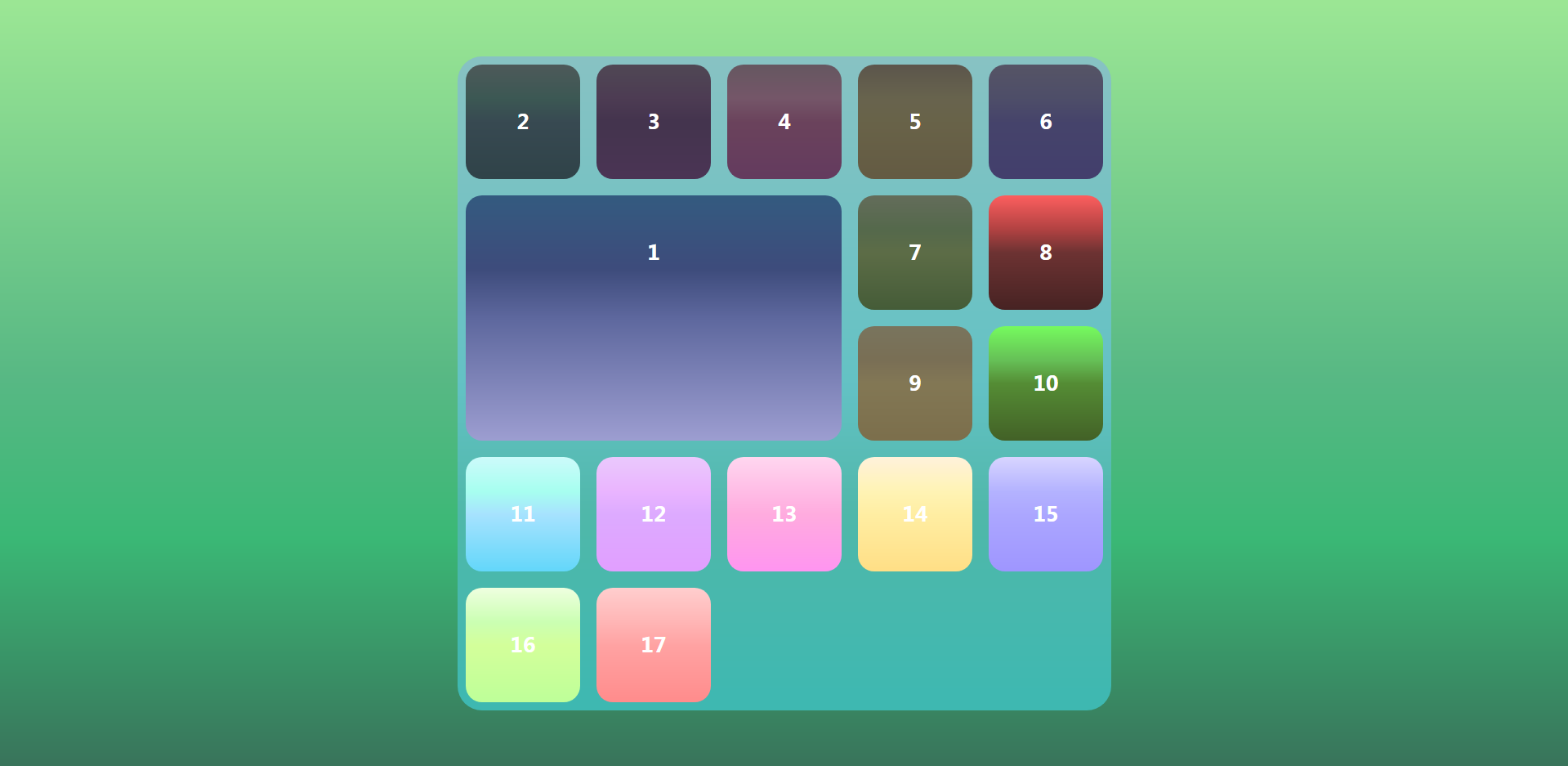
еңЁдёҠеӣҫдёӯпјҢ1еҸ·йЎ№зӣ®еҗҺйқўзҡ„дҪҚзҪ®жҳҜз©әзҡ„пјҢиҝҷжҳҜеӣ дёә3еҸ·йЎ№зӣ®й»ҳи®Өи·ҹзқҖ2еҸ·йЎ№зӣ®пјҢжүҖд»ҘдјҡжҺ’еңЁ2еҸ·йЎ№зӣ®еҗҺйқўгҖӮеҪ“жҲ‘们дҝ®ж”№и®ҫзҪ®пјҢи®ҫдёәrow dense,иЎЁзӨәвҖңе…ҲиЎҢеҗҺеҲ—вҖқпјҢ并且е°ҪеҸҜиғҪзІҫеҜҶеЎ«ж»ЎпјҢе°ҪйҮҸдёҚеҮәзҺ°з©әж јгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(5, auto);
grid-template-rows: repeat(5, auto);
grid-auto-flow: row dense; /* йҒҝе…ҚеҮәзҺ°з©әж ј */
}
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
}
.box:nth-child(2) {
grid-column-start: 1;
grid-column-end: 4;
}
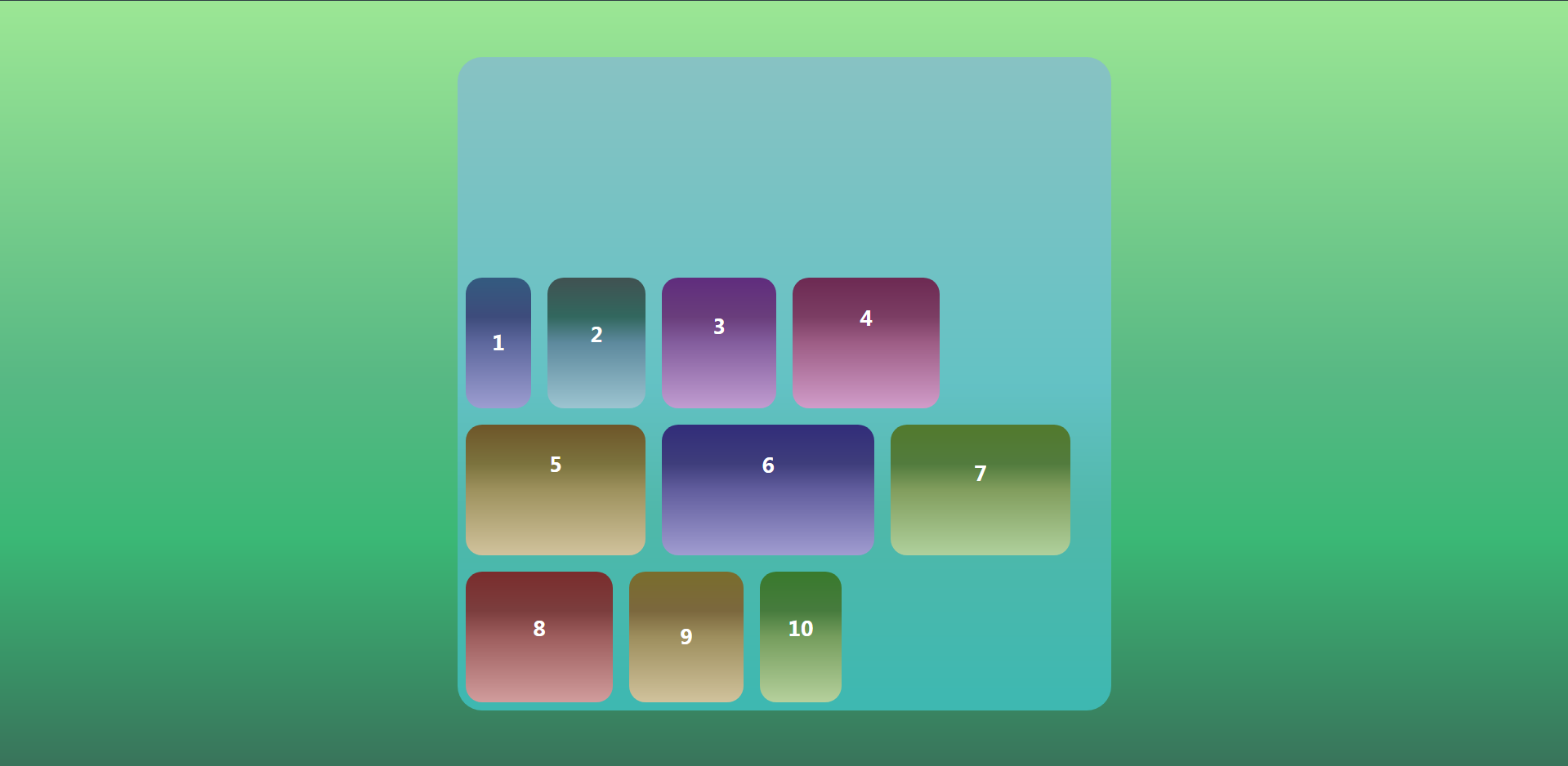
дёҠеӣҫдјҡе…Ҳ填满第дёҖиЎҢпјҢеҶҚ填满第дәҢиЎҢпјҢжүҖд»Ҙ3дёүеҸ·йЎ№зӣ®е°ұдјҡзҙ§и·ҹеңЁ1еҸ·йЎ№зӣ®зҡ„еҗҺйқўгҖӮ
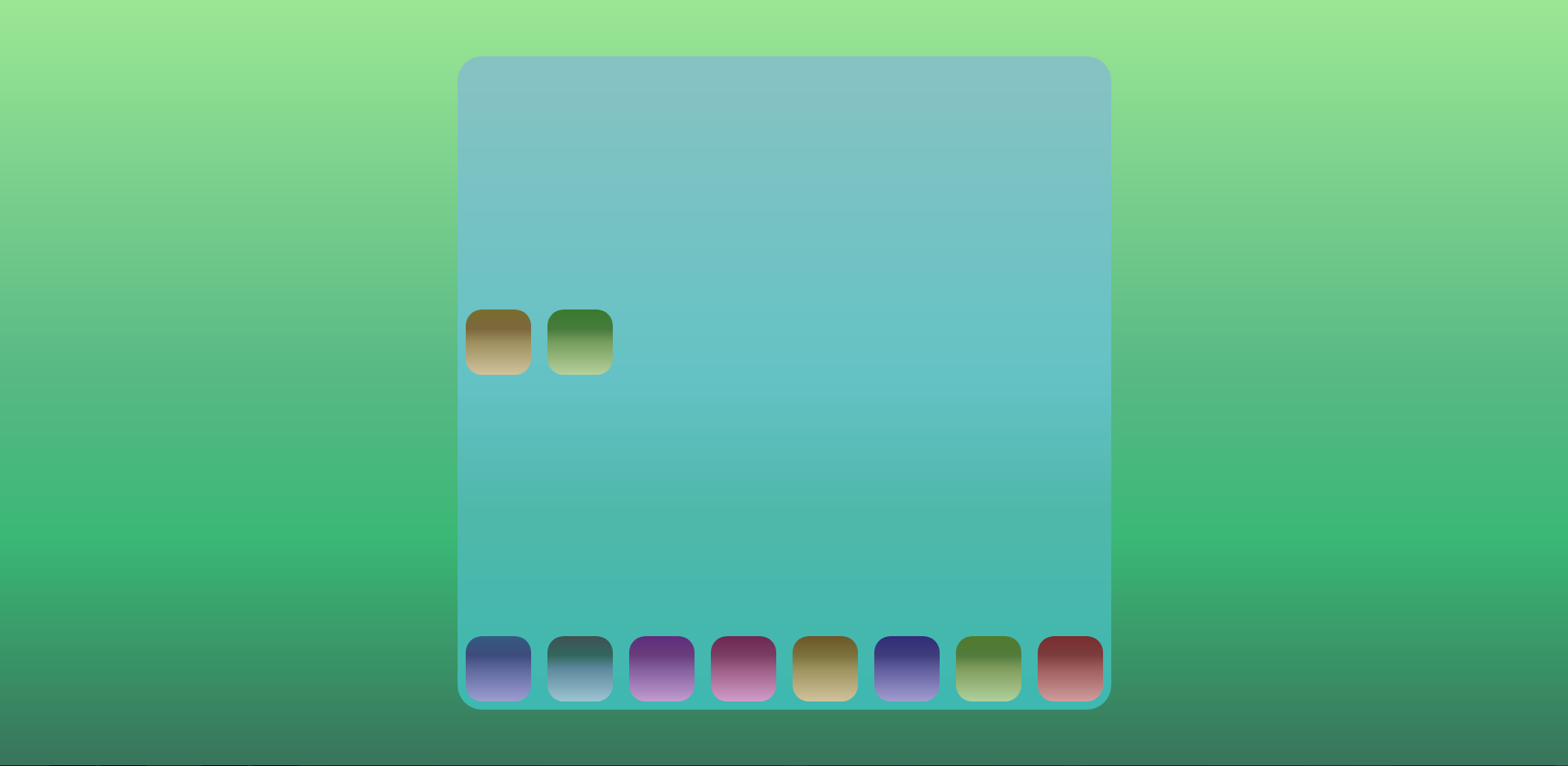
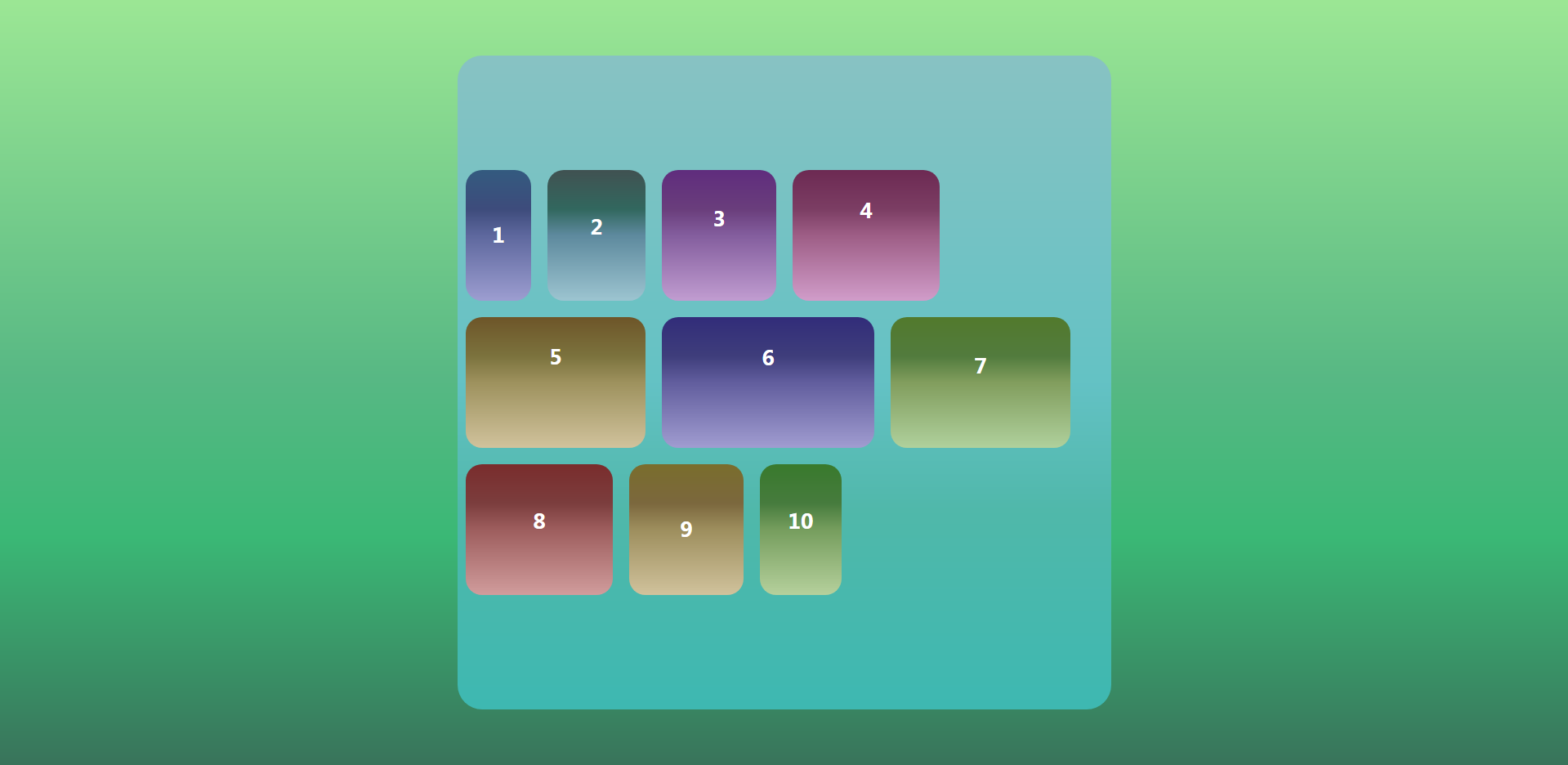
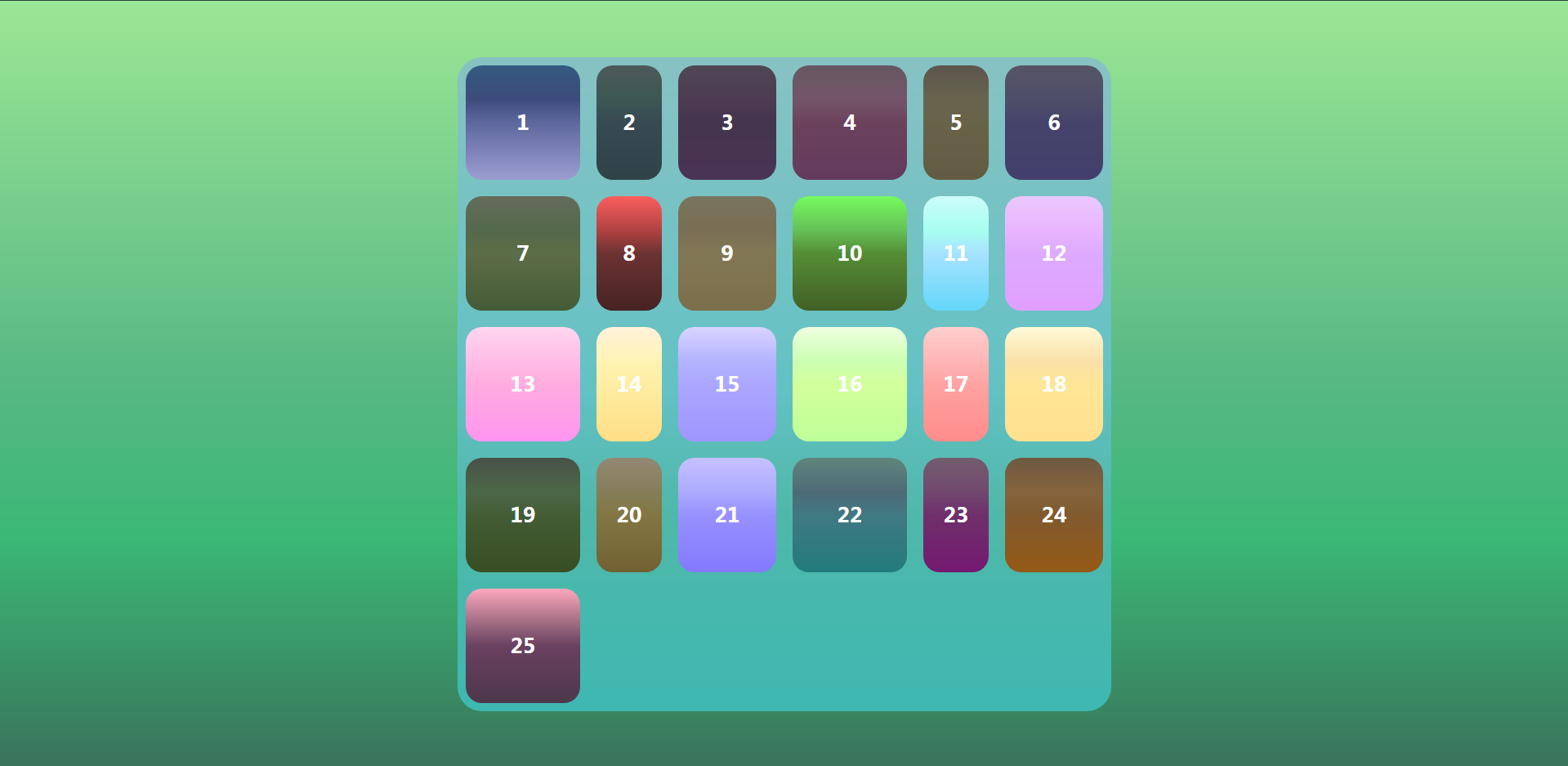
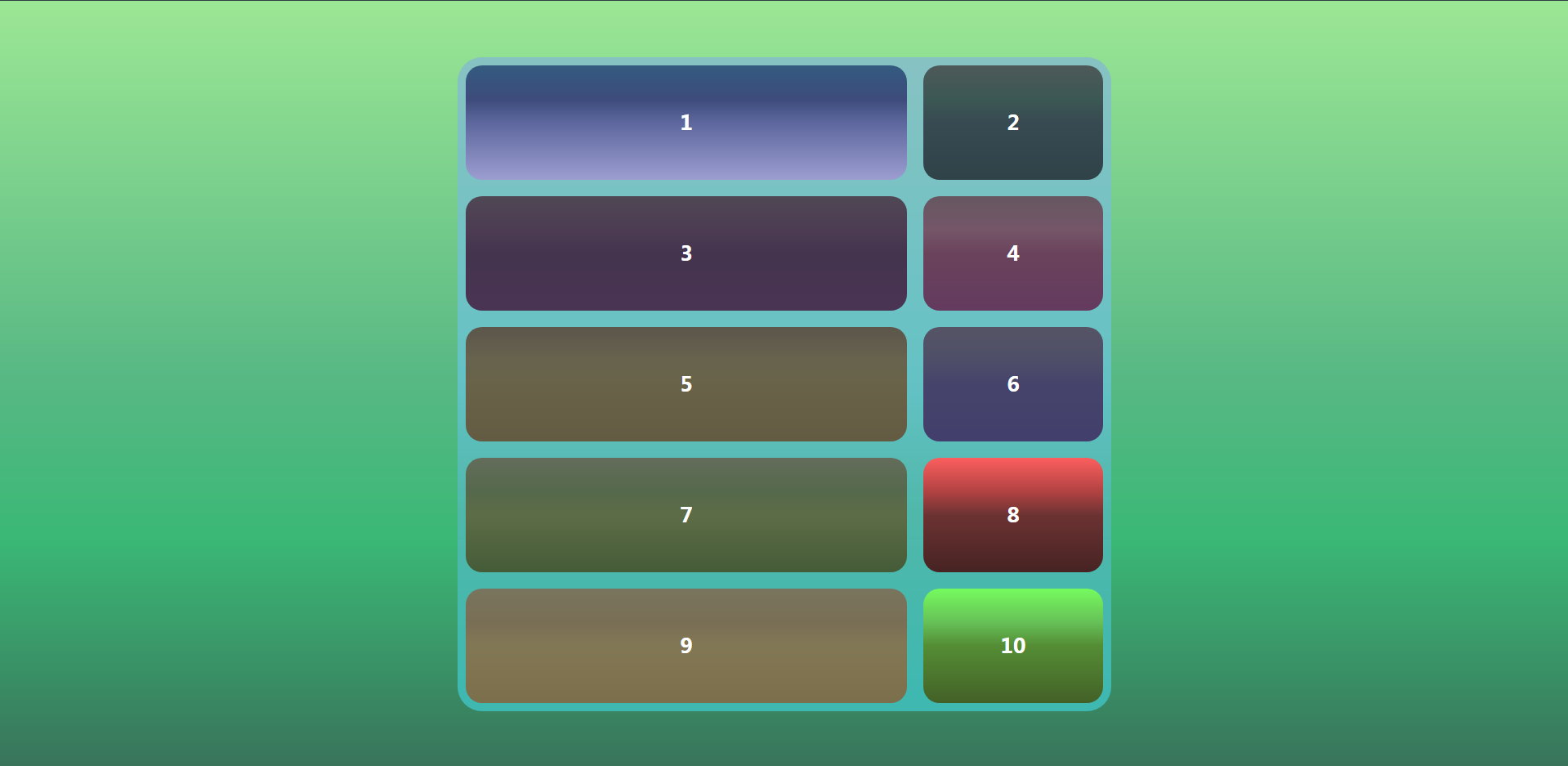
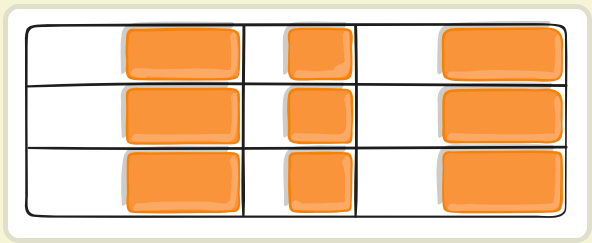
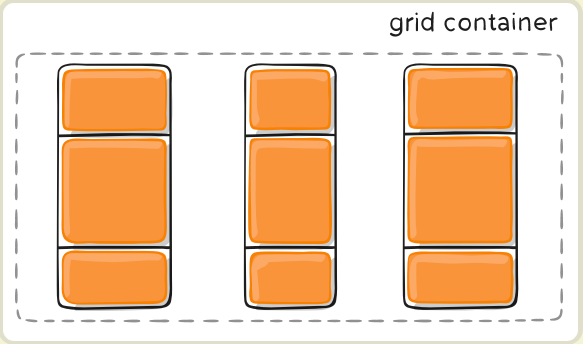
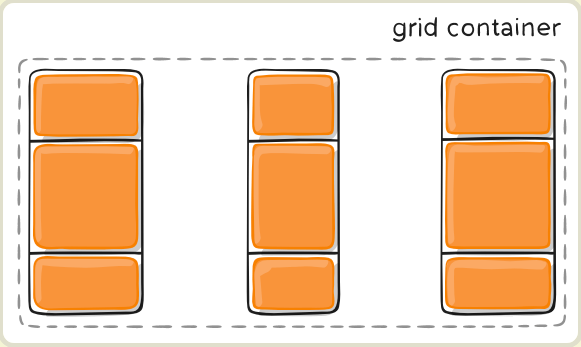
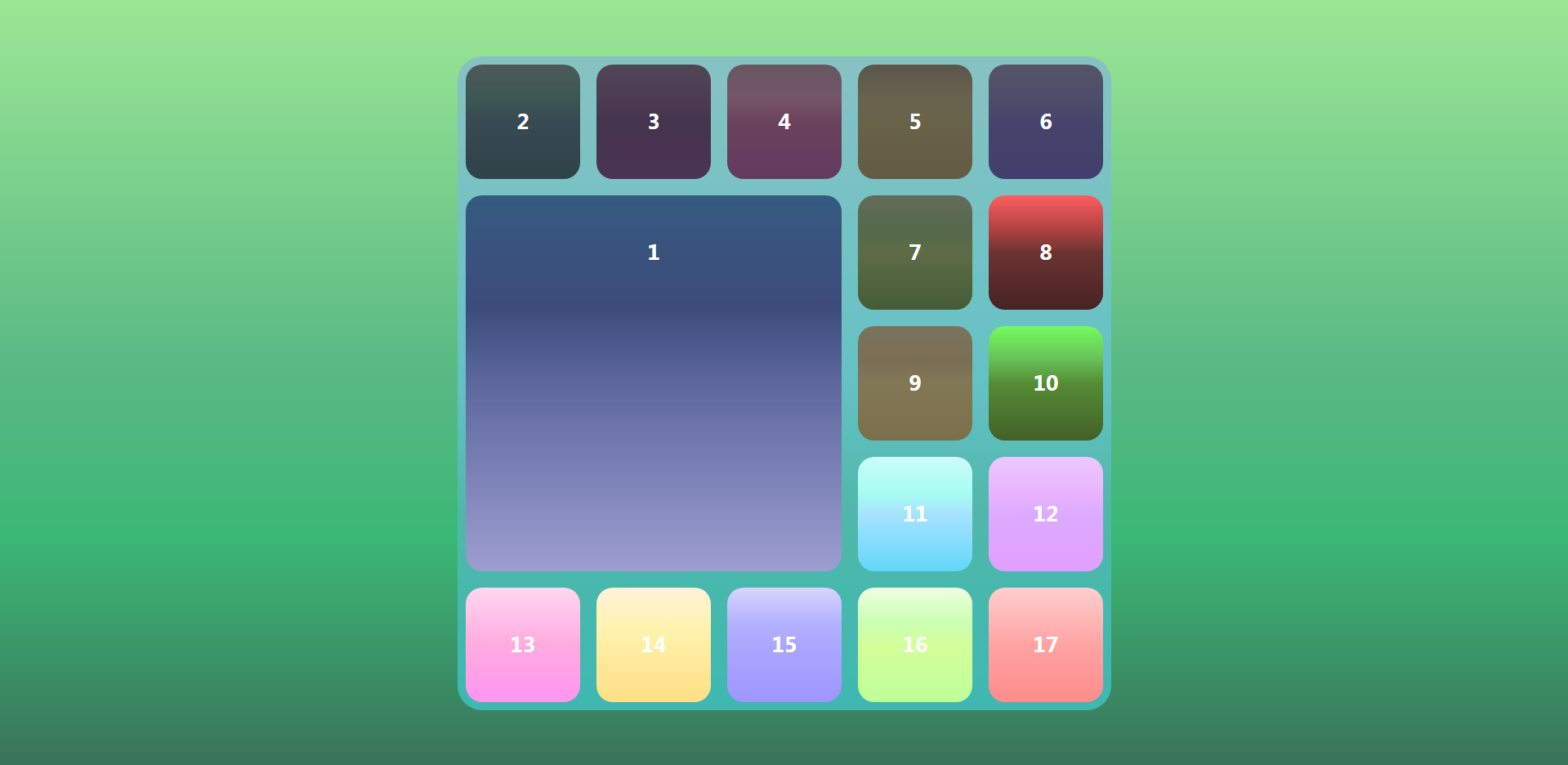
еҰӮжһңе°Ҷи®ҫзҪ®ж”№дёәcolumn dense,иЎЁзӨәвҖңе…ҲеҲ—еҗҺиЎҢвҖқпјҢ并且е°ҪйҮҸеЎ«ж»Ўз©әж јгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(5, auto);
grid-template-rows: repeat(5, auto);
grid-auto-flow: column dense; /* йҒҝе…ҚеҮәзҺ°з©әж ј */
}
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
}
.box:nth-child(2) {
grid-column-start: 1;
grid-column-end: 4;
}
justify-itemsеұһжҖ§пјҢalign-itemsеұһжҖ§
justify-itemsеұһжҖ§и®ҫзҪ®еҚ•е…ғж јеҶ…е®№зҡ„ж°ҙе№ідҪҚзҪ®пјҲе·ҰдёӯеҸіпјүпјҢalign-itemsеұһжҖ§и®ҫзҪ®еҚ•е…ғж јеҶ…е®№зҡ„еһӮзӣҙдҪҚзҪ®пјҲдёҠдёӯдёӢпјүгҖӮ
иҝҷдёӨеұһжҖ§зҡ„еҶҷжі•е®Ңе…ЁзӣёеҗҢпјҢйғҪеҸҜд»ҘдҪҝз”ЁдёҖдёӢеұһжҖ§еҖјгҖӮ
.content-box {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
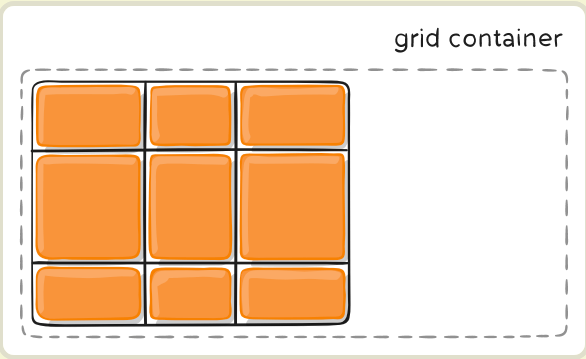
}startпјҡеҜ№йҪҗеҚ•е…ғж јзҡ„иө·е§Ӣиҫ№зјҳгҖӮ
еҚ•е…ғж јзҡ„еҶ…е®№е·ҰеҜ№йҪҗпјҢж•ҲжһңеҰӮдёӢеӣҫгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
justify-items: start; /* еҜ№йҪҗеҚ•е…ғж јзҡ„иө·е§Ӣиҫ№зјҳ */
}
.box {
width: 100px;
height: 100px;
}
еҚ•е…ғж јзҡ„еҶ…е®№еӨҙйғЁеҜ№йҪҗпјҢж•ҲжһңеҰӮдёӢеӣҫгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
align-items: start; /* еҚ•е…ғж јзҡ„еҶ…е®№еӨҙйғЁеҜ№йҪҗ */
}
.box {
width: 100px;
height: 100px;
}
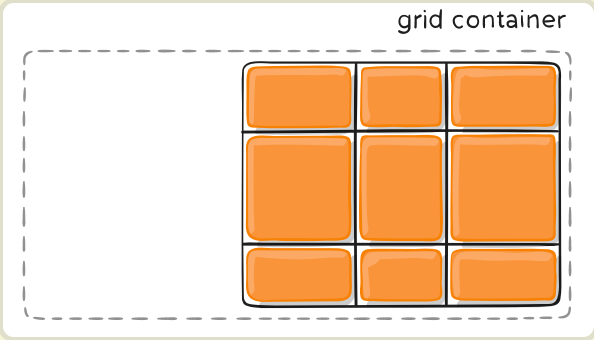
endпјҡеҜ№йҪҗеҚ•е…ғж јзҡ„з»“жқҹиҫ№зјҳгҖӮ
еҚ•е…ғж јзҡ„еҶ…е®№з»“жқҹиҫ№зјҳеҜ№йҪҗпјҢж•ҲжһңеҰӮдёӢеӣҫгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
justify-items: end; /* еҚ•е…ғж јзҡ„еҶ…е®№з»“жқҹиҫ№зјҳеҜ№йҪҗ */
}
.box {
width: 100px;
height: 100px;
}
centerпјҡеҚ•е…ғж јеҶ…йғЁеұ…дёӯгҖӮ
stretchпјҡжӢүдјёпјҢеҚ ж»ЎеҚ•ж јзҡ„ж•ҙдёӘе®ҪеәҰпјҲй»ҳи®ӨеҖјпјүгҖӮ
place-itemsеұһжҖ§
place-itemsеұһжҖ§жҳҜalign-itemsеұһжҖ§е’Ңjustify-itemsеұһжҖ§зҡ„еҗҲ并з®ҖеҶҷеҪўејҸгҖӮ
place-items: <align-items> <justify-items>;
place-items: start end
еҰӮжһңзңҒз•Ҙ第дәҢдёӘеҖјпјҢеҲҷжөҸи§ҲеҷЁи®ӨдёәдёҺ第дёҖдёӘеҖјзӣёзӯүгҖӮ
justify-contentеұһжҖ§пјҢalign-contentеұһжҖ§
justify-itemsеұһжҖ§жҳҜж•ҙдёӘеҶ…е®№еҢәеҹҹеңЁе®№еҷЁйҮҢйқўзҡ„ж°ҙе№ідҪҚзҪ®пјҲе·ҰдёӯеҸіпјүпјҢalign-itemsеұһжҖ§жҳҜж•ҙдёӘеҶ…е®№еҢәеҹҹзҡ„еһӮзӣҙдҪҚзҪ®пјҲдёҠдёӯдёӢпјүгҖӮ
иҝҷдёӨеұһжҖ§зҡ„еҶҷжі•е®Ңе…ЁзӣёеҗҢпјҢйғҪеҸҜд»ҘдҪҝз”ЁдёҖдёӢеұһжҖ§еҖјгҖӮ
.content-box {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}дёӢйқўзҡ„еӣҫйғҪд»Ҙjustify-itemsеұһжҖ§дёәдҫӢпјҢalign-itemsеұһжҖ§зҡ„еӣҫе®Ңе…ЁдёҖж ·пјҢеҸӘжҳҜе°Ҷж°ҙе№іж–№еҗ‘ж”№жҲҗеһӮзӣҙж–№еҗ‘гҖӮ
startпјҡ еҜ№йҪҗе®№еҷЁзҡ„иө·е§Ӣиҫ№жЎҶгҖӮ

endпјҡ еҜ№йҪҗе®№еҷЁзҡ„з»“жқҹиҫ№жЎҶгҖӮ

centerпјҡ е®№еҷЁеҶ…йғЁеұ…дёӯгҖӮ

stretchпјҡ йЎ№зӣ®еӨ§е°ҸжІЎжңүжҢҮе®ҡж—¶пјҢжӢүдјёеҚ жҚ®ж•ҙдёӘзҪ‘ж је®№еҷЁгҖӮ

space-aroundпјҡ жҜҸдёӘйЎ№зӣ®дёӨдҫ§зҡ„й—ҙйҡ”зӣёзӯүгҖӮжүҖд»ҘпјҢйЎ№зӣ®д№Ӣй—ҙзҡ„й—ҙйҡ”жҜ”йЎ№зӣ®дёҺе®№еҷЁиҫ№жЎҶзҡ„й—ҙйҡ”еӨ§дёҖеҖҚгҖӮ

space-betweenпјҡ йЎ№зӣ®дёҺйЎ№зӣ®зҡ„й—ҙйҡ”зӣёзӯүпјҢйЎ№зӣ®дёҺе®№еҷЁиҫ№жЎҶд№Ӣй—ҙжІЎжңүй—ҙйҡ”гҖӮ

space-evenlyпјҡ йЎ№зӣ®дёҺйЎ№зӣ®зҡ„й—ҙйҡ”зӣёзӯүпјҢйЎ№зӣ®дёҺе®№еҷЁиҫ№жЎҶд№Ӣй—ҙд№ҹжҳҜеҗҢж ·й•ҝеәҰзҡ„й—ҙйҡ”гҖӮ

place-contentеұһжҖ§
place-contentеұһжҖ§жҳҜalign-contentеұһжҖ§е’Ңjustify-contentеұһжҖ§зҡ„еҗҲ并з®ҖеҶҷеҪўејҸгҖӮ
place-content: <align-content> <justify-content>;
place-content: space-around space-evenly;
еҰӮжһңзңҒз•Ҙ第дәҢдёӘеҖјпјҢжөҸи§ҲеҷЁе°ұдјҡеҒҮе®ҡ第дәҢдёӘеҖјзӯүдәҺ第дёҖдёӘеҖјгҖӮ
grid-auto-columns еұһжҖ§пјҢ grid-auto-rows еұһжҖ§
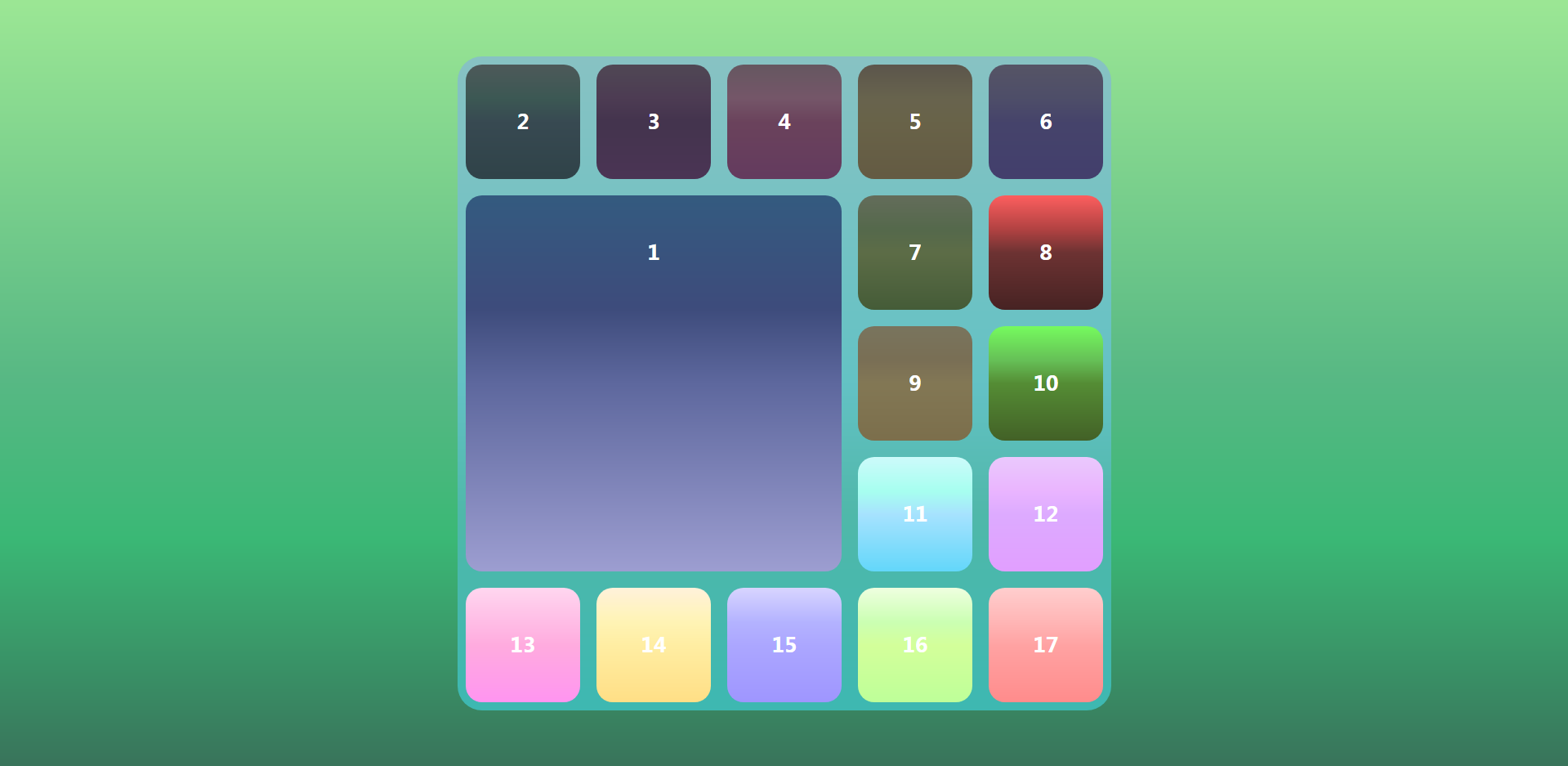
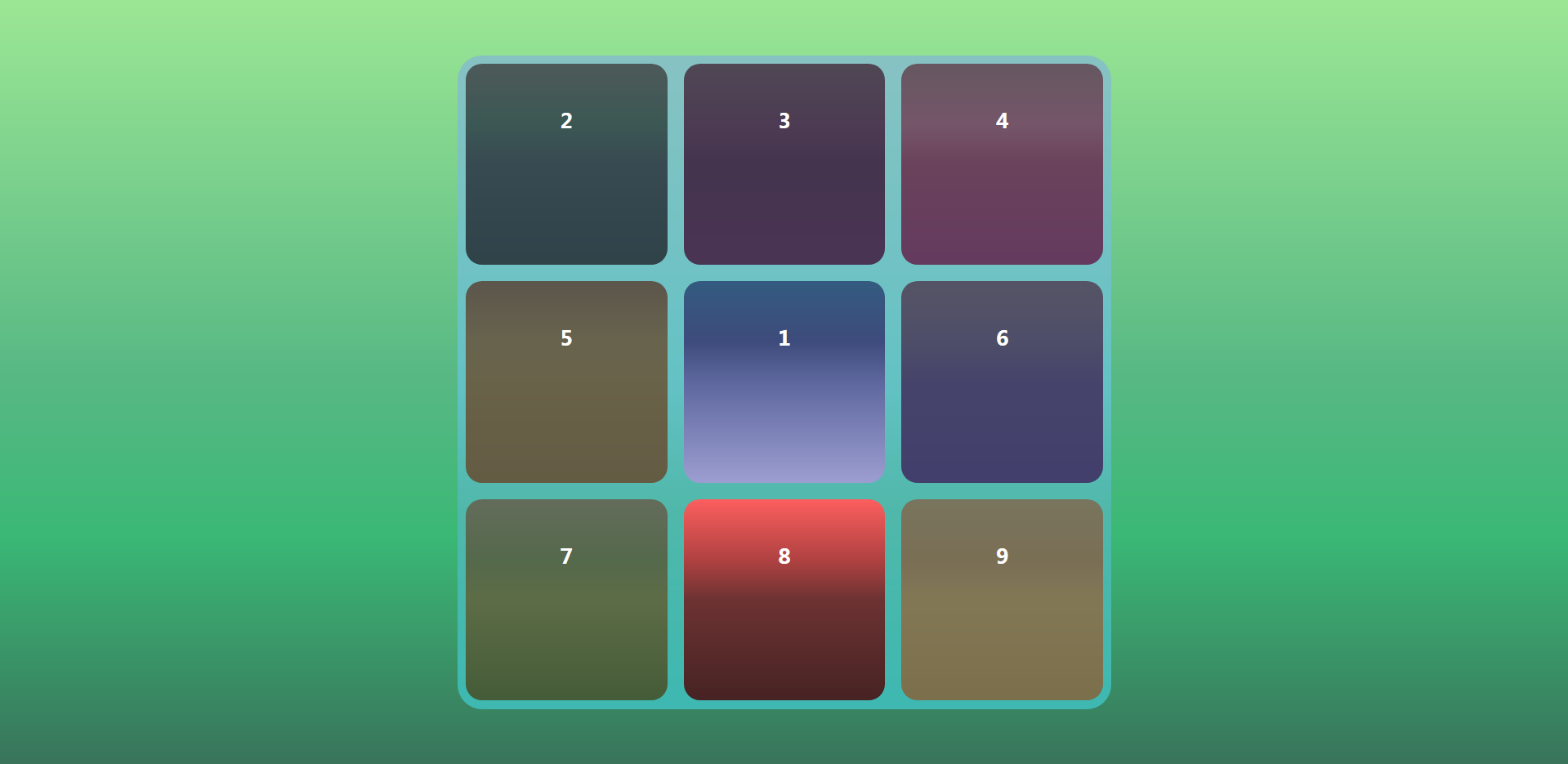
дёҖгҖҒжңүж—¶еҖҷпјҢдёҖдәӣйЎ№зӣ®зҡ„жҢҮе®ҡдҪҚзҪ®пјҢеңЁзҺ°жңүзҪ‘ж јзҡ„еӨ–йғЁгҖӮжҜ”еҰӮзҪ‘ж јеҸӘжңү3еҲ—пјҢдҪҶжҳҜжҹҗдёҖдёӘйЎ№зӣ®жҢҮе®ҡеңЁз¬¬5иЎҢгҖӮиҝҷж—¶пјҢжөҸи§ҲеҷЁдјҡиҮӘеҠЁз”ҹжҲҗеӨҡдҪҷзҡ„зҪ‘ж јпјҢд»Ҙдҫҝж”ҫзҪ®йЎ№зӣ®гҖӮ
дәҢгҖҒgrid-auto-columnsеұһжҖ§е’Ңgrid-auto-rowsеұһжҖ§з”ЁжқҘи®ҫзҪ®пјҢжөҸи§ҲеҷЁиҮӘеҠЁеҲӣе»әзҡ„еӨҡдҪҷзҪ‘ж јзҡ„еҲ—е®Ҫе’ҢиЎҢй«ҳгҖӮе®ғ们зҡ„еҶҷжі•дёҺgrid-template-columnsе’Ңgrid-template-rowsе®Ңе…ЁзӣёеҗҢгҖӮеҰӮжһңдёҚжҢҮе®ҡиҝҷдёӨдёӘеұһжҖ§пјҢжөҸи§ҲеҷЁе®Ңе…Ёж №жҚ®еҚ•е…ғж јеҶ…е®№зҡ„еӨ§е°ҸпјҢеҶіе®ҡж–°еўһзҪ‘ж јзҡ„еҲ—е®Ҫе’ҢиЎҢй«ҳгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(3, 250px);
grid-template-rows: repeat(3, 200px);
grid-auto-rows: 100px; /* ж–°еўһзҡ„иЎҢй«ҳ */
}
.box:nth-child(8) {
line-height: 80px;
grid-row-start: 4; /*и®ҫзҪ®з¬¬еӣӣиЎҢ*/
grid-column-start: 2; /*и®ҫзҪ®з¬¬дәҢеҲ—*/
}
.box:nth-child(9) {
line-height: 80px;
grid-row-start: 5; /*и®ҫзҪ®з¬¬дә”иЎҢ*/
grid-column-start: 3; /*и®ҫзҪ®з¬¬дёүеҲ—*/
}
дёҠйқўд»Јз ҒжҢҮе®ҡж–°еўһзҡ„иЎҢй«ҳз»ҹдёҖдёә100pxпјҲеҺҹе§Ӣзҡ„иЎҢй«ҳдёә200pxпјүгҖӮ
grid-templateеұһжҖ§жҳҜgrid-template-columnsгҖҒgrid-template-rowsе’Ңgrid-template-areasиҝҷдёүдёӘеұһжҖ§зҡ„еҗҲ并з®ҖеҶҷеҪўејҸгҖӮ
gridеұһжҖ§жҳҜgrid-template-rowsгҖҒgrid-template-columnsгҖҒgrid-template-areasгҖҒ grid-auto-rowsгҖҒgrid-auto-columnsгҖҒgrid-auto-flowиҝҷе…ӯдёӘеұһжҖ§зҡ„еҗҲ并з®ҖеҶҷеҪўејҸгҖӮ
д»Һжҳ“иҜ»жҳ“еҶҷзҡ„и§’еәҰиҖғиҷ‘пјҢиҝҳжҳҜе»әи®®дёҚиҰҒеҗҲ并еұһжҖ§пјҢжүҖд»ҘиҝҷйҮҢе°ұдёҚиҜҰз»Ҷд»Ӣз»ҚиҝҷдёӨдёӘеұһжҖ§дәҶгҖӮ
GirdзҪ‘ж јеёғеұҖпјҲйЎ№зӣ®еұһжҖ§пјү
grid-column-startгҖҒgrid-column-endгҖҒgrid-row-startгҖҒgrid-row-endеұһжҖ§
grid-column-startеұһжҖ§пјҡе·Ұиҫ№жЎҶжүҖеңЁзҡ„еһӮзӣҙзҪ‘ж јзәҝ
grid-column-endеұһжҖ§пјҡеҸіиҫ№жЎҶжүҖеңЁзҡ„еһӮзӣҙзҪ‘ж јзәҝ
grid-row-startеұһжҖ§пјҡдёҠиҫ№жЎҶжүҖеңЁзҡ„ж°ҙе№ізҪ‘ж јзәҝ
grid-row-endеұһжҖ§пјҡдёӢиҫ№жЎҶжүҖеңЁзҡ„ж°ҙе№ізҪ‘ж јзәҝ
дёҖгҖҒ1еҸ·йЎ№зӣ®зҡ„е·Ұиҫ№жЎҶжҳҜ第дә”ж №еһӮзӣҙзҪ‘ж јзәҝпјҢдёҠиҫ№жЎҶжҳҜ第дёүж №ж°ҙе№ізҪ‘ж јзәҝгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
.box:nth-child(1) {
grid-row-start: 3; /* дёҠиҫ№жЎҶжҳҜ第дёүж №ж°ҙе№ізҪ‘ж јзәҝ */
grid-column-start: 5; /* е·Ұиҫ№жЎҶжҳҜ第дә”ж №еһӮзӣҙзҪ‘ж јзәҝ */
}
йҷӨдәҶ1еҸ·йЎ№зӣ®д»ҘеӨ–пјҢе…¶д»–йЎ№зӣ®йғҪжІЎжңүжҢҮе®ҡдҪҚзҪ®пјҢз”ұжөҸи§ҲеҷЁиҮӘеҠЁеёғеұҖпјҢиҝҷж—¶е®ғ们зҡ„дҪҚзҪ®з”ұе®№еҷЁзҡ„grid-auto-flowеұһжҖ§еҶіе®ҡпјҢиҝҷдёӘеұһжҖ§зҡ„й»ҳи®ӨеҖјжҳҜrowпјҢеӣ жӯӨдјҡ"е…ҲиЎҢеҗҺеҲ—"иҝӣиЎҢжҺ’еҲ—гҖӮжҲ‘们еҸҜд»ҘжҠҠиҝҷдёӘеұһжҖ§зҡ„еҖјеҲҶеҲ«ж”№жҲҗcolumnгҖҒrow denseе’Ңcolumn denseпјҢзңӢзңӢе…¶д»–йЎ№зӣ®зҡ„дҪҚзҪ®еҸ‘з”ҹдәҶжҖҺж ·зҡ„еҸҳеҢ–гҖӮ
дәҢгҖҒжҢҮе®ҡеӣӣдёӘиҫ№жЎҶдҪҚзҪ®зҡ„ж•Ҳжһңеӣҫ
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
.box:nth-child(1) {
grid-row-start: 2; /* дёҠиҫ№жЎҶжҳҜ第дәҢж №ж°ҙе№ізҪ‘ж јзәҝ */
grid-row-end: 5; /* дёӢиҫ№жЎҶжҳҜ第дә”ж №ж°ҙе№ізҪ‘ж јзәҝ */
grid-column-start: 1; /* е·Ұиҫ№жЎҶжҳҜ第дёҖж №еһӮзӣҙзҪ‘ж јзәҝ */
grid-column-end: 4; /* еҸіиҫ№жЎҶжҳҜ第еӣӣж №еһӮзӣҙзҪ‘ж јзәҝ */
}
дёүгҖҒиҝҷеӣӣдёӘеұһжҖ§зҡ„еҖјпјҢйҷӨдәҶжҢҮе®ҡдёә第еҮ дёӘзҪ‘ж јзәҝпјҢиҝҳеҸҜд»ҘжҢҮе®ҡдёәзҪ‘ж јзәҝзҡ„еҗҚеӯ—гҖӮпјҲж•Ҳжһңе’ҢдёҠеӣҫдёҖж ·пјү
.content-box {
display: grid;
grid-template-columns: [c1] 160px [c2] 160px [c3] 160px [c4] 160px [c5] 160px [c6];
grid-template-rows: [r1] 160px [r2] 160px [r3] 160px [r4] 160px [r5] 160px [r6];
}
.box:nth-child(1) {
grid-row-start: r2;
grid-row-end: r5;
grid-column-start: c1;
grid-column-end: c4;
}еӣӣгҖҒиҝҷеӣӣдёӘеұһжҖ§зҡ„еҖјиҝҳеҸҜд»ҘдҪҝз”Ёspanе…ій”®еӯ—пјҢиЎЁзӨә"и·Ёи¶Ҡ"пјҢеҚіе·ҰеҸіиҫ№жЎҶпјҲдёҠдёӢиҫ№жЎҶпјүд№Ӣй—ҙи·Ёи¶ҠеӨҡе°‘дёӘзҪ‘ж јгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
.box:nth-child(1) {
grid-column-start: span 3; /* е·ҰеҸіиҫ№жЎҶи·Ёи¶Ҡ3дёӘзҪ‘ж ј */
grid-row-start: span 2; /* дёҠдёӢиҫ№жЎҶи·Ёи¶Ҡ2дёӘзҪ‘ж ј */
}
ж•Ҳжһңе’ҢдёҠеӣҫдёҖж ·
.box:nth-child(1) {
grid-column-end: span 3; /* е·ҰеҸіиҫ№жЎҶи·Ёи¶Ҡ3дёӘзҪ‘ж ј */
grid-row-end: span 2; /* дёҠдёӢиҫ№жЎҶи·Ёи¶Ҡ2дёӘзҪ‘ж ј */
}дҪҝз”ЁиҝҷеӣӣдёӘеұһжҖ§пјҢеҰӮжһңдә§з”ҹдәҶйЎ№зӣ®зҡ„йҮҚеҸ пјҢеҲҷдҪҝз”Ёz-indexеұһжҖ§жҢҮе®ҡйЎ№зӣ®зҡ„йҮҚеҸ йЎәеәҸгҖӮ
grid-column еұһжҖ§пјҢ grid-row еұһжҖ§
grid-columnеұһжҖ§жҳҜgrid-column-startе’Ңgrid-column-endзҡ„еҗҲ并з®ҖеҶҷеҪўејҸпјҢgrid-rowеұһжҖ§жҳҜgrid-row-startеұһжҖ§е’Ңgrid-row-endзҡ„еҗҲ并з®ҖеҶҷеҪўејҸгҖӮ
.box:nth-child(1) {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}.box:nth-child(1) {
grid-column: 1 / 4;
grid-row: 2 / 4;
}
/* зӯүеҗҢдәҺ */
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
}
еңЁиҝҷдёӨдёӘеұһжҖ§дёӯд№ҹеҸҜд»ҘдҪҝз”Ёspanе…ій”®еӯ—пјҢиЎЁзӨәи·Ёи¶ҠеӨҡдёӘзҪ‘ж јгҖӮ
.box:nth-child(1) {
grid-column: 1 / span 3;
grid-row: 2 / span 3;
}
/* зӯүеҗҢдәҺ */
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 5;
}
ж–ңжқ д»ҘеҸҠеҗҺйқўзҡ„йғЁеҲҶеҸҜд»ҘзңҒз•ҘпјҢй»ҳи®Өи·Ёи¶ҠдёҖдёӘзҪ‘ж ј
.box:nth-child(1) {
grid-column: 1;
grid-row: 1;
}grid-areaеұһжҖ§
grid-areaеұһжҖ§жҢҮе®ҡйЎ№зӣ®ж”ҫеңЁе“ӘдёҖдёӘеҢәеҹҹгҖӮ
.content-box {
display: grid;
grid-template-columns: repeat(3, auto);
grid-template-rows: repeat(3, auto);
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
.box:nth-child(1) {
grid-area: e; /* 1еҸ·йЎ№зӣ®дҪҚдәҺeеҢәеҹҹ */
}
grid-areaеұһжҖ§иҝҳеҸҜз”ЁдҪңgrid-row-startгҖҒgrid-column-startгҖҒgrid-row-endгҖҒgrid-column-endзҡ„еҗҲ并з®ҖеҶҷеҪўејҸпјҢзӣҙжҺҘжҢҮе®ҡйЎ№зӣ®зҡ„дҪҚзҪ®гҖӮ
.box:nth-child(1) {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}.box:nth-child(1) {
grid-area: 3 / 3 / 4 / 4;
}
justify-self еұһжҖ§пјҢ align-self еұһжҖ§пјҢ place-self еұһжҖ§
justify-selfеұһжҖ§и®ҫзҪ®еҚ•е…ғж јеҶ…е®№зҡ„ж°ҙе№ідҪҚзҪ®пјҲе·ҰдёӯеҸіпјүпјҢи·ҹjustify-itemsеұһжҖ§зҡ„з”Ёжі•е®Ңе…ЁдёҖиҮҙпјҢдҪҶеҸӘдҪңз”ЁдәҺеҚ•дёӘйЎ№зӣ®гҖӮ
align-selfеұһжҖ§и®ҫзҪ®еҚ•е…ғж јеҶ…е®№зҡ„еһӮзӣҙдҪҚзҪ®пјҲдёҠдёӯдёӢпјүпјҢи·ҹalign-itemsеұһжҖ§зҡ„з”Ёжі•е®Ңе…ЁдёҖиҮҙпјҢд№ҹжҳҜеҸӘдҪңз”ЁдәҺеҚ•дёӘйЎ№зӣ®гҖӮ
дёҖгҖҒиҝҷдёӨдёӘеұһжҖ§йғҪеҸҜд»ҘеҸ–дёӢйқўеӣӣдёӘеҖјгҖӮ
.box:nth-child(1) {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}startпјҡеҜ№йҪҗеҚ•е…ғж јзҡ„иө·е§Ӣиҫ№зјҳгҖӮ
endпјҡеҜ№йҪҗеҚ•е…ғж јзҡ„з»“жқҹиҫ№зјҳгҖӮ
centerпјҡеҚ•е…ғж јеҶ…йғЁеұ…дёӯгҖӮ
stretchпјҡжӢүдјёпјҢеҚ ж»ЎеҚ•е…ғж јзҡ„ж•ҙдёӘе®ҪеәҰпјҲй»ҳи®ӨеҖјпјүгҖӮ
дёӢйқўжҳҜjustify-self: startзҡ„дҫӢеӯҗгҖӮ
.box:nth-child(1) {
justify-self: start;
}
place-selfеұһжҖ§жҳҜalign-selfеұһжҖ§е’Ңjustify-selfеұһжҖ§зҡ„еҗҲ并з®ҖеҶҷеҪўејҸгҖӮ
.box:nth-child(1) {
place-self: <align-self> <justify-self>;
}жҜ”еҰӮпјҡ
.box:nth-child(1) {
place-self: center center;
}еҰӮжһңзңҒз•Ҙ第дәҢдёӘеҖјпјҢplace-selfеұһжҖ§дјҡи®ӨдёәиҝҷдёӨдёӘеҖјзӣёзӯүгҖӮ
ж„ҹи°ўдҪ зҡ„йҳ…иҜ»пјҢеёҢжңӣдҪ еҜ№вҖңcss3дёӯdispalyзҡ„GridеёғеұҖдёҺFlexеёғеұҖжңүд»Җд№ҲдёҚеҗҢвҖқиҝҷдёҖе…ій”®й—®йўҳжңүдәҶдёҖе®ҡзҡ„зҗҶи§ЈпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һйӘҢдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҢеҰӮжһңжғійҳ…иҜ»жӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ