您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家介绍如何在Dreamweaver中设置不可见元素的参数,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
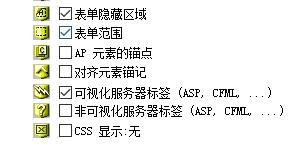
1、在我们这个分类栏目下,我们点击不可见元素的按钮。

2、然后我们可以在这里设置显示的命令。

3、接下来我们可以在这里设置表单范围以及其他类容的显示。

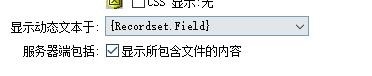
4、还能在这里显示动态文本的类型。

5、点击后,我们会看到下拉选项,我们可以点击选择。

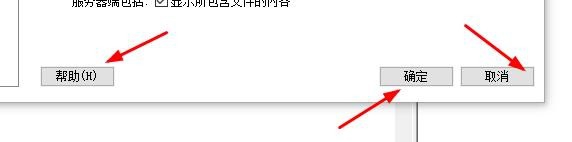
6、不会使用可以查看帮助,确定设置点击确定,取消可点击取消按钮。

关于如何在Dreamweaver中设置不可见元素的参数就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。