您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关Dreamweaver如何设计歌曲下载链接页面,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、首先我们打开我们桌面的Dreamweaver的软件,双击打开它

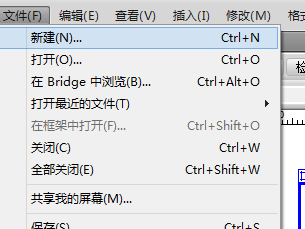
2、我们执行文件----新建

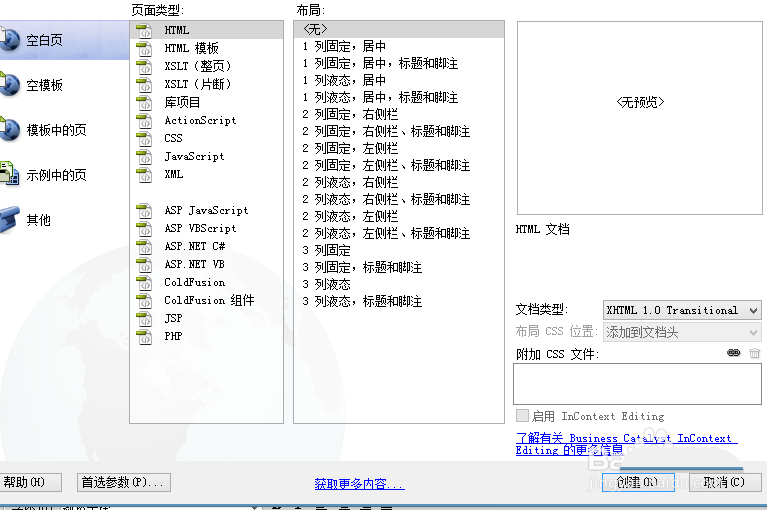
3、新建一个空白HTML

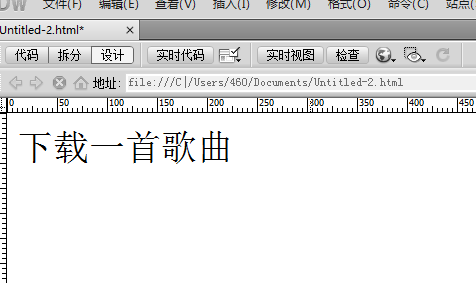
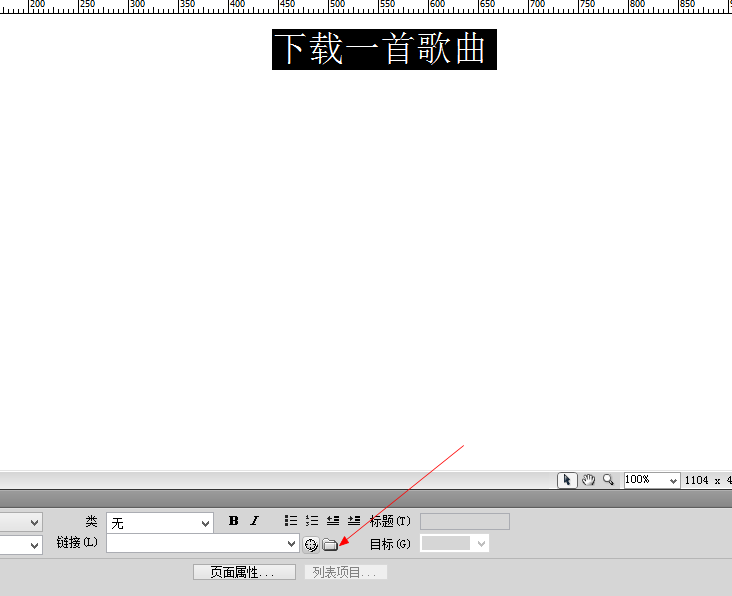
4、输入下载歌曲的字样,然后我们开始制作

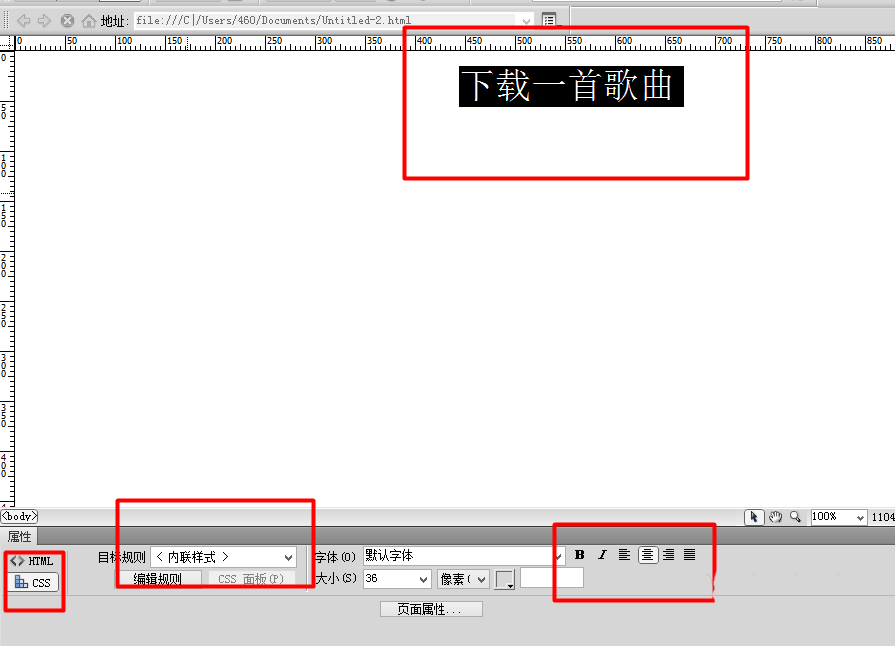
5、我们把他字体设置一下,然后居中一下

6、我们选中文字,然后点击下边链接这块点击浏览文件

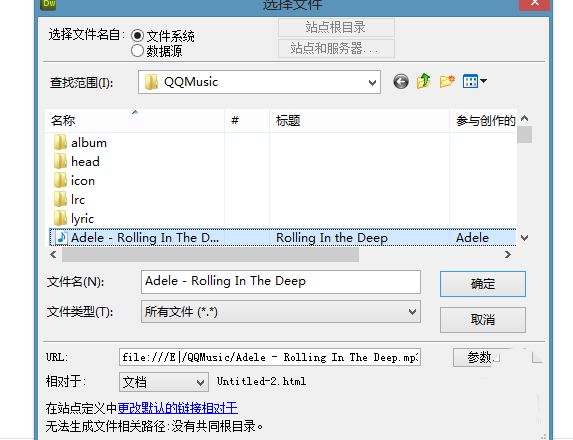
7、选中我们歌曲文件,就行了

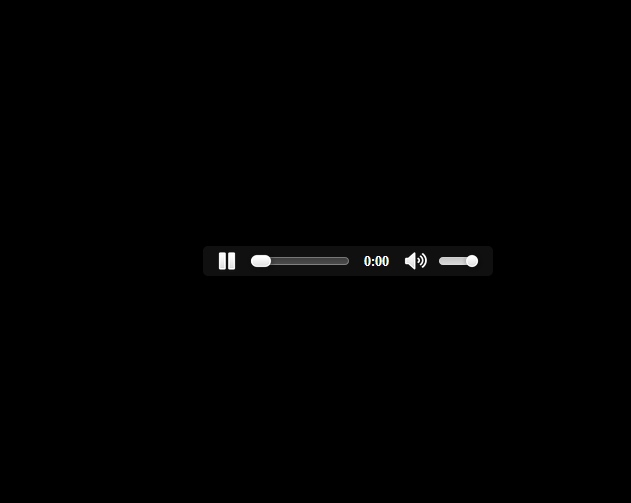
8、我们保存一下,点击它就是播放

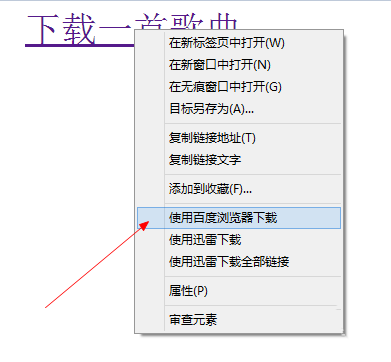
9、右击我们可以下载,非常方便

关于“Dreamweaver如何设计歌曲下载链接页面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。