您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了css中:focus-within怎么用,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css中:focus-within怎么用”这篇文章吧。
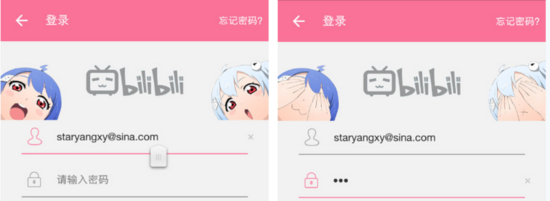
这里我们用:focus-within玩一把

布局是这样的
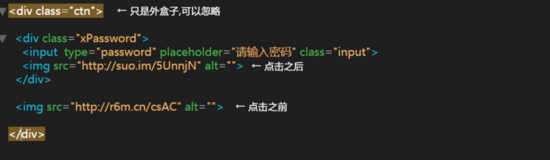
外面有一个ctn 可以忽略,就是一个居中固定位置而已
xPassword在没点击之前里面的“suo”这个图是隐藏的
xPassword 同级屁股后的“r6m”此时是显示的
当我们一点击xPassword后同级第一张图‘r6m’隐藏
:focus-within ~ img的 ~ 这个符号是同级屁股后第一个的意思
同时xPassword里面的一张图‘suo’的这个display为显示!这时就成了你输密码我就装作看不见

<div class="ctn"> <div class="xPassword"> <input type="password" placeholder="请输入密码" class="input"> <img src="http://suo.im/5UnnjN" alt=""> </div> <img src="http://r6m.cn/csAC" alt=""> </div>
.ctn {
position: relative;
width: 318px;
margin: 100px auto;
height: 370px;
padding: 20px;
box-sizing: border-box;
background: #fff;
z-index: 10;
box-shadow: 0 0 15px #cfcfcf;
}
.ctn h3 {
font-size: 20px;
font-weight: bold;
margin-bottom: 30px;
}
.ctn input {
padding: 10px;
width: 100%;
border: 1px solid #e9e9e9;
border-radius: 2px;
outline: none;
box-sizing: border-box;
font-size: 16px;
}
img {
position: absolute;
top: -23%;
left: 50%;
width: 80px;
height: auto;
transform: translate(-50%, 0);
}
.xPassword img {
display: none;
width: 103px;
height: auto;
top: -26%;
}
//以上毫无价值,可以忽略,下方两个才是重点
.xPassword:focus-within ~ img {
display: none;
}
.xPassword:focus-within img {
display: block;
}以上就是关于“css中:focus-within怎么用”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。