жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңеҰӮдҪ•зҗҶи§ЈBootstrap3.0дёӯCSSзҹҘиҜҶвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁеҰӮдҪ•зҗҶи§ЈBootstrap3.0дёӯCSSзҹҘиҜҶй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқеҰӮдҪ•зҗҶи§ЈBootstrap3.0дёӯCSSзҹҘиҜҶвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
жң¬ж–ҮеӯҰд№ зҡ„еҶ…е®№дё»иҰҒеҰӮдёӢжүҖзӨәпјҡ
1.жөҸи§ҲеҷЁж”ҜжҢҒ
2.еӣҫзүҮ
3.е“Қеә”ејҸе·Ҙе…·
4.йҒҮеҲ°зҡ„й—®йўҳ
5.жҖ»з»“
жөҸи§ҲеҷЁж”ҜжҢҒ
гҖҖгҖҖBootstrapзҡ„зӣ®ж ҮжҳҜеңЁжңҖж–°зҡ„жЎҢйқўе’Ң移еҠЁжөҸи§ҲеҷЁдёҠжңүжңҖдҪізҡ„иЎЁзҺ°пјҢд№ҹе°ұжҳҜиҜҙпјҢеңЁиҫғиҖҒж—§зҡ„жөҸи§ҲеҷЁдёҠеҸҜиғҪдјҡеҜјиҮҙжҹҗдәӣ组件表зҺ°еҮәзҡ„ж ·ејҸжңүдәӣдёҚеҗҢпјҢдҪҶжҳҜеҠҹиғҪжҳҜе®Ңж•ҙзҡ„гҖӮ
иў«ж”ҜжҢҒзҡ„жөҸи§ҲеҷЁ
зү№еҲ«жіЁж„ҸпјҢBootstrapеқҡеҶіж”ҜжҢҒиҝҷдәӣжөҸи§ҲеҷЁзҡ„жңҖж–°зүҲжң¬пјҡ
Chrome (MacгҖҒWindowsгҖҒiOSе’ҢAndroid) Safari (еҸӘж”ҜжҢҒMacе’ҢiOSзүҲпјҢWindowsзүҲе·Із»Ҹеҹәжң¬жӯ»жҺүдәҶ) Firefox (MacгҖҒWindows) Internet Explorer Opera (MacгҖҒWindows)
BootstrapеңЁChromiumгҖҒLinuxзүҲChromeгҖҒLinuxзүҲFirefoxе’ҢInternet Explorer 7дёҠзҡ„иЎЁзҺ°д№ҹжҳҜеҫҲдёҚй”ҷзҡ„пјҢиҷҪ然BootstrapдёҚеҜ№е…¶иҝӣиЎҢе®ҳж–№ж”ҜжҢҒгҖӮ
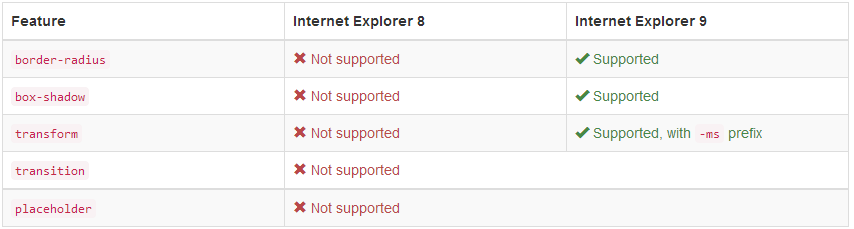
Internet Explorer 8 е’Ң 9
Internet Explorer 8 е’Ң 9 жҳҜиў«ж”ҜжҢҒзҡ„пјҢ然иҖҢпјҢдҪ иҰҒзҹҘйҒ“пјҢеҫҲеӨҡCSS3еұһжҖ§е’ҢHTML5е…ғзҙ -- дҫӢеҰӮпјҢеңҶи§’зҹ©еҪўе’ҢжҠ•еҪұ -- жҳҜиӮҜе®ҡдёҚиў«ж”ҜжҢҒзҡ„гҖӮеҸҰеӨ–пјҢInternet Explorer 8 йңҖиҰҒRespond.jй…ҚеҗҲжүҚиғҪе®һзҺ°еҜ№еӘ’дҪ“жҹҘиҜўпјҲmedia queryпјүзҡ„ж”ҜжҢҒгҖӮ

еӣҫзүҮ
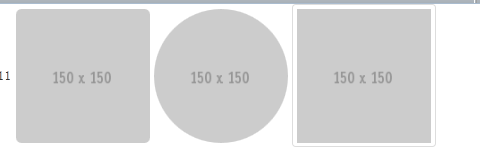
дёә<img>е…ғзҙ еўһеҠ дёҚеҗҢзҡ„classпјҢе°ұеҸҜд»ҘиҪ»жқҫзҡ„ж”№еҸҳе…¶ж ·ејҸгҖӮ
и·ЁжөҸи§ҲеҷЁе…је®№жҖ§
дҪ иҰҒзҹҘйҒ“пјҢInternet Explorer 8жҳҜдёҚж”ҜжҢҒеңҶи§’зҹ©еҪўзҡ„гҖӮ
д»Јз ҒеҰӮдёӢ:
<img src="http://placehold.it/150x150" class="img-rounded"> <img src="http://placehold.it/150x150" class="img-circle"> <img src="http://placehold.it/150x150" class="img-thumbnail">

йЎәдҫҝжҸҗдёҖдёӢе“Қеә”ејҸеӣҫзүҮ
йҖҡиҝҮж·»еҠ .img-responsiveclassеҸҜд»Ҙи®©Bootstrap 3дёӯзҡ„еӣҫзүҮеҜ№е“Қеә”ејҸеёғеұҖзҡ„ж”ҜжҢҒжӣҙеҸӢеҘҪгҖӮе…¶е®һиҙЁжҳҜдёәеӣҫзүҮиөӢдәҲдәҶmax-width: 100%;е’Ңheight: auto;еұһжҖ§пјҢеҸҜд»Ҙи®©еӣҫзүҮжҢүжҜ”дҫӢзј©ж”ҫпјҢдёҚи¶…иҝҮе…¶зҲ¶е…ғзҙ зҡ„е°әеҜёгҖӮ
д»Јз ҒеҰӮдёӢ:
<img src="..." class="img-responsive">
е“Қеә”ејҸе·Ҙе…·
йҖҡиҝҮдҪҝз”Ёиҝҷдәӣе·Ҙе…·classеҸҜд»Ҙж №жҚ®еұҸ幕е’ҢдёҚеҗҢзҡ„еӘ’дҪ“жҹҘиҜўжҳҫзӨәжҲ–йҡҗи—ҸйЎөйқўеҶ…е®№пјҢеҠ йҖҹй’ҲеҜ№з§»еҠЁи®ҫеӨҮзҡ„ејҖеҸ‘гҖӮ
иҜ•дҪҝз”Ёиҝҷдәӣclass并йҒҝе…ҚеҲӣе»әеҗҢдёҖдёӘзҪ‘з«ҷзҡ„дёҚеҗҢзүҲжң¬пјҢд»ҺиҖҢиғҪеӨҹе®Ңе–„дёҚеҗҢи®ҫеӨҮдёҠзҡ„жҳҫзӨәж•ҲжһңгҖӮе“Қеә”ејҸе·Ҙе…·зӣ®еүҚеҸӘжҳҜй’ҲеҜ№еқ—зә§е…ғзҙ пјҢдёҚж”ҜжҢҒinlineе…ғзҙ е’ҢиЎЁж је…ғзҙ гҖӮ
еҸҜз”Ёзҡ„class
йҖҡиҝҮеҚ•зӢ¬жҲ–иҒ”еҗҲдҪҝз”Ёд»ҘдёӢеҲ—еҮәзҡ„classпјҢеҸҜд»Ҙй’ҲеҜ№дёҚеҗҢеұҸ幕е°әеҜёйҡҗи—ҸжҲ–жҳҫзӨәйЎөйқўеҶ…е®№гҖӮ

жү“еҚ°class
е’Ң常规зҡ„е“Қеә”ејҸclassдёҖж ·пјҢдҪҝз”ЁдёӢйқўзҡ„classеҸҜд»Ҙй’ҲеҜ№жү“еҚ°жңәйҡҗи—ҸжҲ–жҳҫзӨәжҹҗдәӣеҶ…е®№гҖӮ

жөӢиҜ•з”ЁдҫӢ
и°ғж•ҙдҪ зҡ„жөҸи§ҲеҷЁзӘ—еҸЈзҡ„е°әеҜёжҲ–иҖ…еңЁдёҚеҗҢзҡ„и®ҫеӨҮдёҠеҠ иҪҪжӯӨйЎөйқўпјҢеқҮеҸҜжөӢиҜ•дёҠйқўжҸҗеҲ°зҡ„е·Ҙе…·classгҖӮ
йҒҮеҲ°зҡ„й—®йўҳ
1.жөҸи§ҲеҷЁзҡ„е…је®№жҖ§:д№ӢеүҚд№ҹжңүиҝҮд»Ӣз»ҚгҖӮжҡӮж—¶жҲ‘дё»иҰҒдҪҝз”Ёзҡ„жҳҜIE10гҖҒжңҖж–°зүҲзҡ„ChromeгҖҒжңҖж–°зүҲзҡ„FireFoxгҖӮ
2.жөҸи§ҲеҷЁе®ҪеәҰеҸҳеҢ–зҡ„ж—¶еҖҷCSSж–Ү件жҳҜеҗҰдјҡйҮҚж–°еҠ иҪҪпјҡжҲ‘зҡ„зӯ”жЎҲжҡӮж—¶жҳҜдёҚдјҡзҡ„пјҢеӣ дёәд»–еҸӘдјҡеҺ»йҮҚж–°иҜ»еҸ–еҗҲйҖӮеҪ“еүҚе°әеҜёзҡ„ж ·ејҸзұ»гҖӮпјҲдёҚзҹҘйҒ“иҝҷдёӘи§ЈйҮҠжҳҜеҗҰеҗҲзҗҶпјү
3.PrntScrеұҸ幕жү“еҚ°иҝҷдёӘпјҢжҡӮж—¶жІЎжңүеңЁbootstrapжүҫеҲ°пјҢеҰӮжһңжңүдәәеҸ‘зҺ°еңЁд»Җд№Ҳең°ж–№еҸҜд»ҘйҖҡзҹҘдёҖдёӢгҖӮ
4.require.jsиҝҷдёӘдёҚзҹҘйҒ“еӨ§е®¶йғҪзҹҘйҒ“дёҚпјҢеә”иҜҘдё»иҰҒжҳҜдёәдәҶжҸҗй«ҳзҪ‘йЎөжөҸи§ҲйҖҹеәҰзҡ„пјҢдҪҶжҳҜеҜ№дәҺеҰӮдҪ•дҪҝз”Ёд»ҘеҸҠеҰӮдҪ•е’ҢBootstrapдҪҝз”ЁиҝҷдёӘжҡӮж—¶дёҚдәҶи§ЈгҖӮ
5.!importantзҡ„дҪңз”ЁпјҡиҝҷдёӘеҫҲеӨҡеүҚз«Ҝж”»еҹҺеёҲеә”иҜҘйғҪеҫҲжё…жҘҡгҖӮ
6.Bootstrap.jsеј•з”Ёпјҡи®°еҫ—иҰҒе…Ҳеј•з”ЁjQueryеә“пјҢиҖҢдё”иҰҒжҗһжё…жҘҡе…ҲеҗҺйЎәеәҸгҖӮ
еҪ“然иӮҜе®ҡиҝҳжңүе…¶д»–й—®йўҳпјҢжҡӮж—¶жғідёҚиө·жқҘдәҶпјҢе…Ҳи®°зқҖиҝҷ6дёӘеҗ§гҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңеҰӮдҪ•зҗҶи§ЈBootstrap3.0дёӯCSSзҹҘиҜҶвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ