您好,登录后才能下订单哦!
这篇“CSS3如何实现线性渐变用法”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“CSS3如何实现线性渐变用法”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
前言
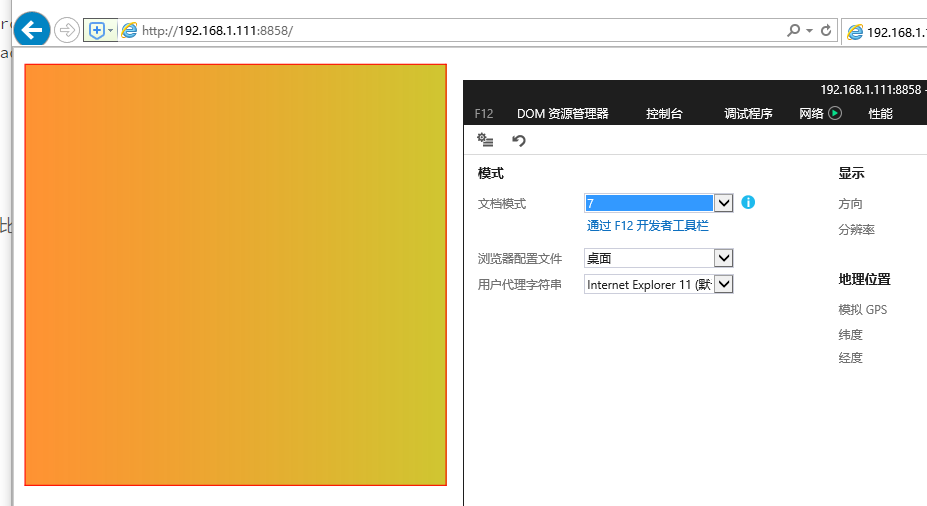
演示下太老版本浏览器的渐变实现了[IE9-];
IE9以前,渐变都是通过滤镜实现的,大体的写法就是这样;
.testDiv {
width:400px;
height:400px;
border:1px solid #f00;
/*
IE滤镜写法;
gradientType : 1代表水平方向 , 0 代表垂直线性渐变 ;
startColorstr是起始颜色,endColorstr是结束颜色;
颜色支持十六进制的写法或者英文单词
当然也支持透明度[十六进制]
#AAFF0000[AA是透明度(00是完全透明,FF是完全不透明)],后六位是标准的十六进制颜色写法;
*/
/*IE6~7*/
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ccff7700", endColorstr="#eeccc222", GradientType=1);
/*IE8*/
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ccff7700", endColorstr="#eeccc222", GradientType=1);
}效果图就是这样: 水平渐变且颜色比较淡,设置了透明

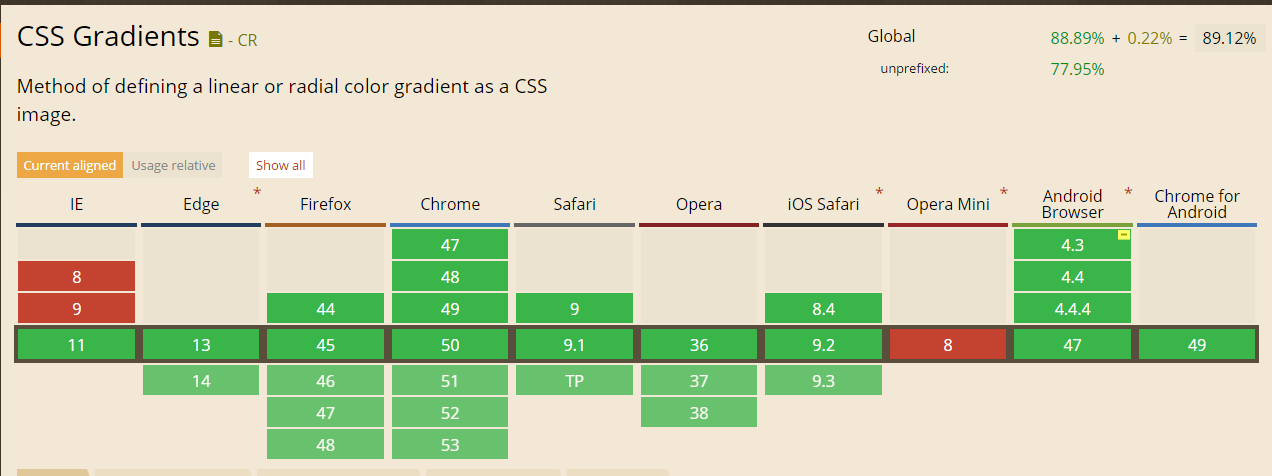
CSS3线性渐变兼容性

标准语法(包含两个参数,第一个参数可以是角度或者英文方向,第二个是渐变起始,可以多个颜色值!)
gradient : ([方向或者角度] , 起始值颜色)
firefox/chrome/ms/opera 四者的写法已经标准化,较前一些版本需要带前缀
firefox(-moz-)/chrome(-webkit-)/microsoft(-ms)/opera(-o-) [四种前缀对应四种解析引擎,我那样写只是曾经的代表浏览器,…比如现在opera都跑去用google的blink引擎]
###渐变角度(deg是degree的缩写,角度的意思)
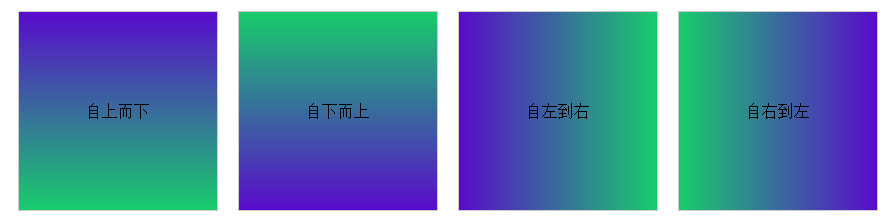
自下而上: to top = 0deg || 360deg
自上而下: top bottom = 180deg || -180deg
自左到右: top left = -90deg || 270deg
自右到左: to right = 90deg || -270deg
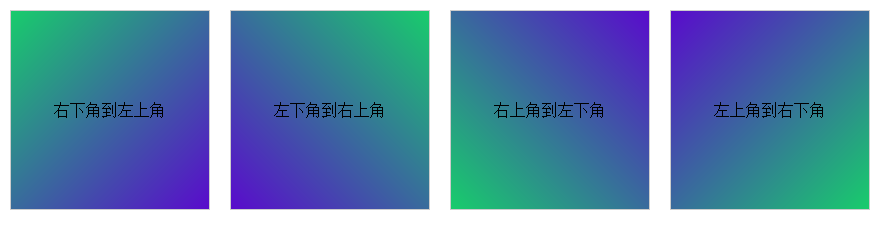
右下角到左上角: to top left = 315deg || -45deg
左下角到右上角: to top right = -315deg || 45deg
右上角到左下角: to bottom left = 225deg || -135deg
左上角到右下角:to bootom right = 135deg || -225deg
温馨提示: 建议用角度比较标准化,英文方向的safari有些解析后和其他浏览器好像不一样
效果图



代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css" media="screen">
div {
width: 200px;
height: 200px;
border: 1px solid #ccc;
box-sizing: border-box;
text-align: center;
line-height: 200px;
float: left;
margin: 10px;
}
/*
我这里的类命名都是简写:
u :up,
d:down,
l:left,
r:right,
b:bottom,
2: to;
角度正数是顺时针,负的逆时针;角度是代表到某个角度的时候开始往其他范围扩散哦;
以前刚搞的时候也挺懵,其实自己多写写就晓得了;
截止我写这篇文章,渐变的标准规范更加完善了,许多都不需要带前缀了;
而为了兼顾移动端,webkit这种还不能丢掉
*/
.u2d {
background: -webkit-linear-gradient(180deg, #590BCC, #18CC6C);
background: linear-gradient(180deg, #590BCC, #18CC6C);
}
.d2u {
background: -webkit-linear-gradient(0deg, #590BCC, #18CC6C);
background: linear-gradient(0deg, #590BCC, #18CC6C);
}
.l2r {
background: -webkit-linear-gradient(90deg, #590BCC, #18CC6C);
background: linear-gradient(90deg, #590BCC, #18CC6C);
}
.r2l {
background: -webkit-linear-gradient(-90deg, #590BCC, #18CC6C);
background: linear-gradient(-90deg, #590BCC, #18CC6C);
}
.rb2lu {
background: -webkit-linear-gradient(-45deg, #590BCC, #18CC6C);
background: linear-gradient(-45deg, #590BCC, #18CC6C);
}
.lb2ru {
background: -webkit-linear-gradient(45deg, #590BCC, #18CC6C);
background: linear-gradient(45deg, #590BCC, #18CC6C);
}
.ru2lb {
background: -webkit-linear-gradient(-135deg, #590BCC, #18CC6C);
background: linear-gradient(-135deg, #590BCC, #18CC6C);
}
.lu2rd {
background: -webkit-linear-gradient(135deg, #590BCC, #18CC6C);
background: linear-gradient(135deg, #590BCC, #18CC6C);
}
.mclg1 {
background: -webkit-linear-gradient(135deg, #D6C4F0, #F6B5B5,#18CC6C,#1AB25E);
background: linear-gradient(135deg, #D6C4F0, #F6B5B5,#18CC6C,#1AB25E);
}
.mclg2 {
background: -webkit-linear-gradient(135deg, #1FB4DC ,#18CC6C , #8B1A1A,#677C67,#BED128);
background: linear-gradient(135deg, #1FB4DC ,#18CC6C , #8B1A1A,#677C67,#BED128);
}
.mclg3 {
background: webkit-linear-gradient(135deg, #590BCC, #18CC6C,#B5D821,#22CB33,#BA8787,#050201);
background: linear-gradient(135deg, #590BCC, #18CC6C,#B5D821,#22CB33,#BA8787,#050201);
}
.mclg4 {
background: -webkit-linear-gradient(-135deg, rgba(20,20,20,.9) ,rgba(50,50,50,.6),rgba(60,125,70,.7), rgba(150,150,150,.8),rgba(200,200,200,.9),rgba(80,125,6,.75),rgba(175,75,75,.5));
background: linear-gradient(-135deg, rgba(20,20,20,.9) ,rgba(50,50,50,.6),rgba(60,125,70,.7), rgba(150,150,150,.8),rgba(200,200,200,.9),rgba(80,125,6,.75),rgba(175,75,75,.5));
}
</style>
</head>
<body>
<div class="u2d">自上而下</div>
<div class="d2u">自下而上</div>
<div class="l2r">自左到右</div>
<div class="r2l">自右到左</div>
<div class="rb2lu">右下角到左上角</div>
<div class="lb2ru">左下角到右上角</div>
<div class="ru2lb">右上角到左下角</div>
<div class="lu2rd">左上角到右下角</div>
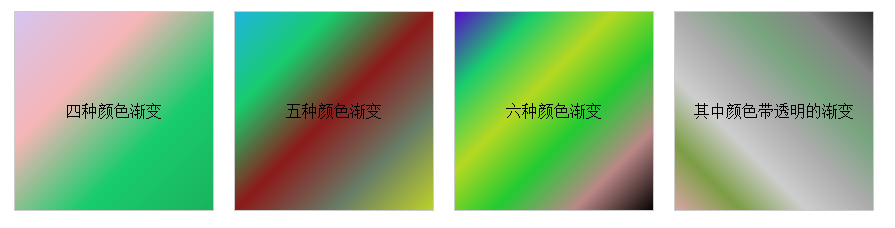
<div class="mclg1">四种颜色渐变</div>
<div class="mclg2">五种颜色渐变</div>
<div class="mclg3">六种颜色渐变</div>
<div class="mclg4">其中颜色带透明的渐变</div>
</body>
</html>感谢你的阅读,希望你对“CSS3如何实现线性渐变用法”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。