您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Dreamweaver中的AP元素如何修改宽度高度和颜色,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、首先我们找到桌面的网页设计软件,双击打开应用程序

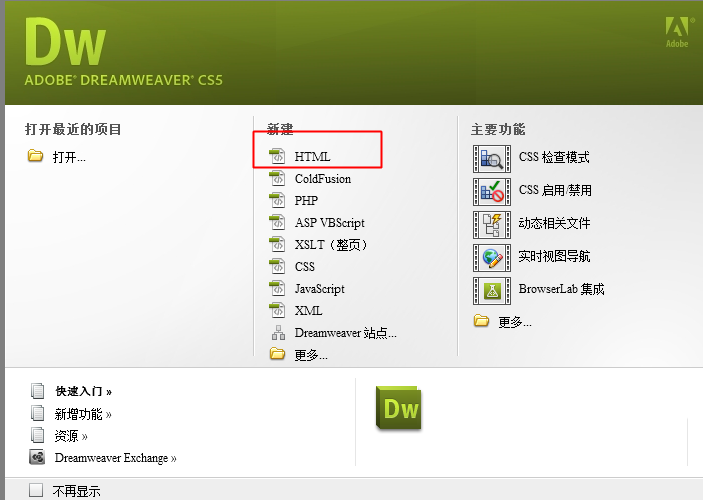
2、然后我们我们进来了,进入之后新建一个空白的HTML

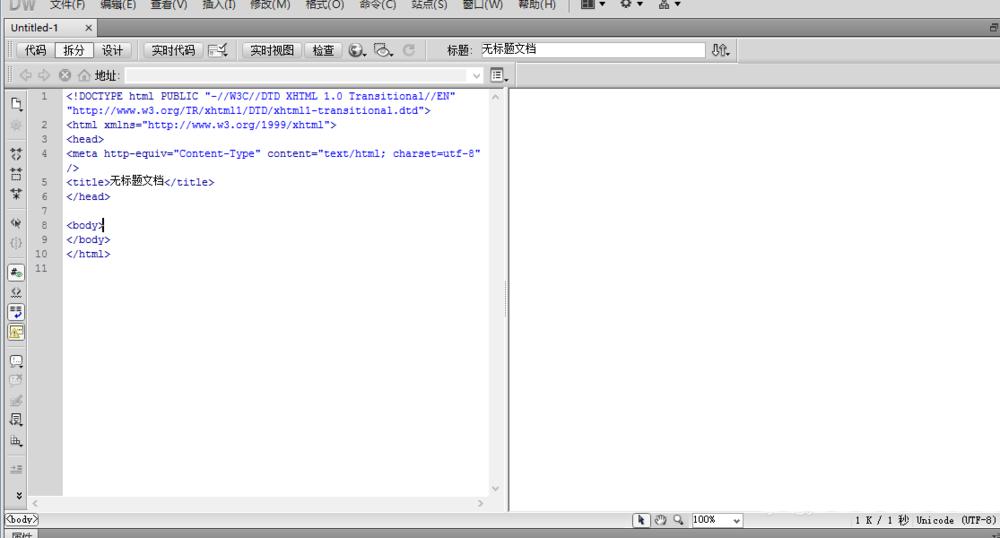
3、我们看我我们现在是分栏视图,然后我们找到上边的编辑的选项

4、然后我们点击上边的编辑选项

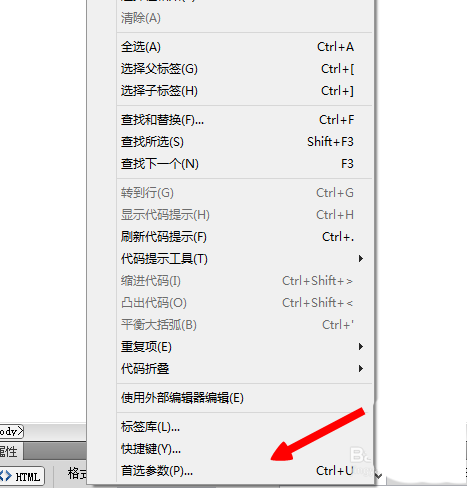
5、找到最底下的首选项的选项卡

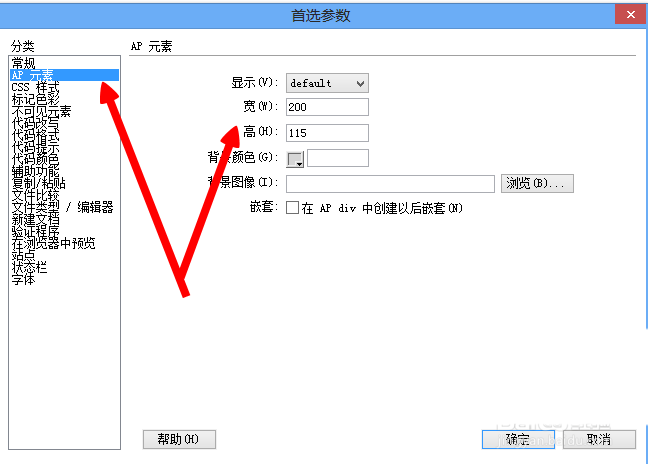
6、找到左边的ap元素,我们可以修改上边的宽度和高度,我们可以修改下边颜色

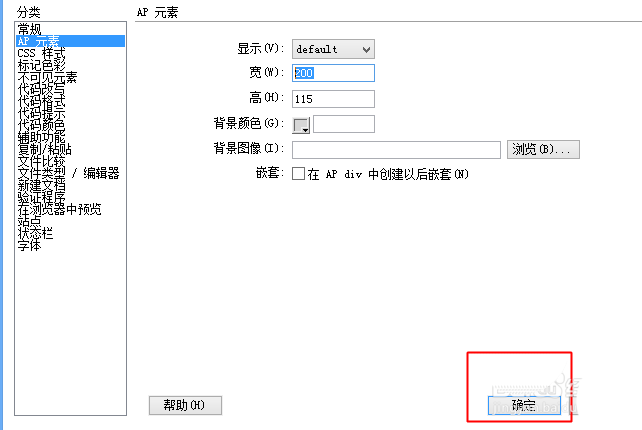
7、修改之后,我们点击下边完成或者确定,完成我们的设置

以上是“Dreamweaver中的AP元素如何修改宽度高度和颜色”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。