您好,登录后才能下订单哦!
这篇文章主要介绍了DreamWeaver中css代码不换行显示的实现方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
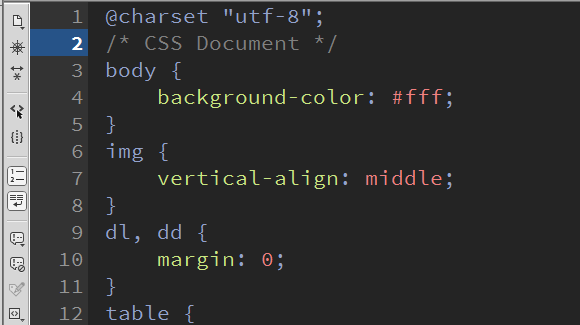
1、首先,我们打开自己电脑上的Dreamweaver软件,然后打开一个css文件。

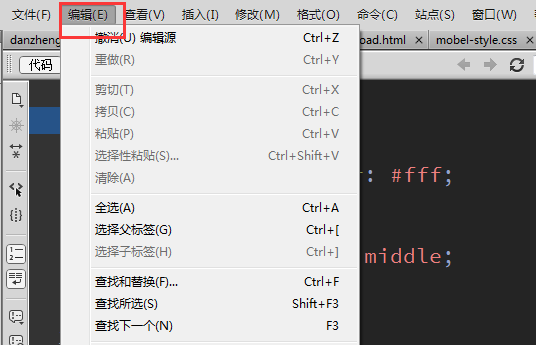
2、然后,我们点击软件最上方的一行选项中的“编辑”选项。

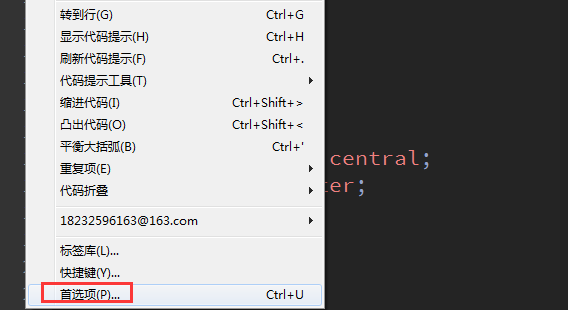
3、点击之后,有下拉菜单出现,我们选中最下面的“首选项”选项,进入到首选项的设置中。

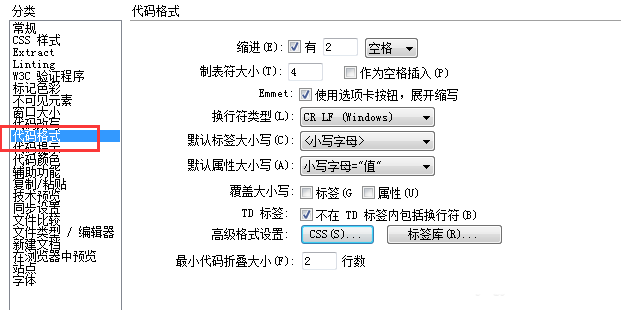
4、在首选项的左侧分类栏中有很多选项,我们选择“代码格式”选项。

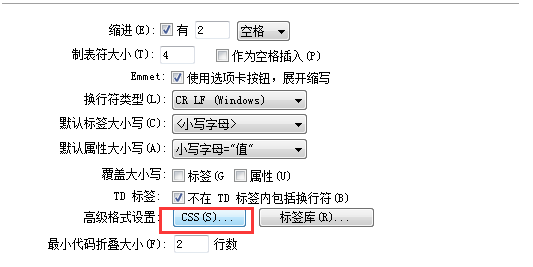
5、然后我们选择“高级格式设置”中的css按钮,设置css代码的格式

6、可以看到css源格式选项。默认情况下,“每个属性位于单独的行上”的前面是有对勾的,我们需要将对勾去掉。可以对比一下去掉对勾之前和之后的效果、


7、然后我们点击“确定”,再点击“应用”就可以了。
感谢你能够认真阅读完这篇文章,希望小编分享的“DreamWeaver中css代码不换行显示的实现方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。