您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Dreamweaver中css选择器中的类如何使用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Dreamweaver中的css选择器是定义css规则首选需要选择的,css选择器主要有:类\id\标签\复合内容,Dreamweaver中css选择器中类的使用方法。
方法如下:

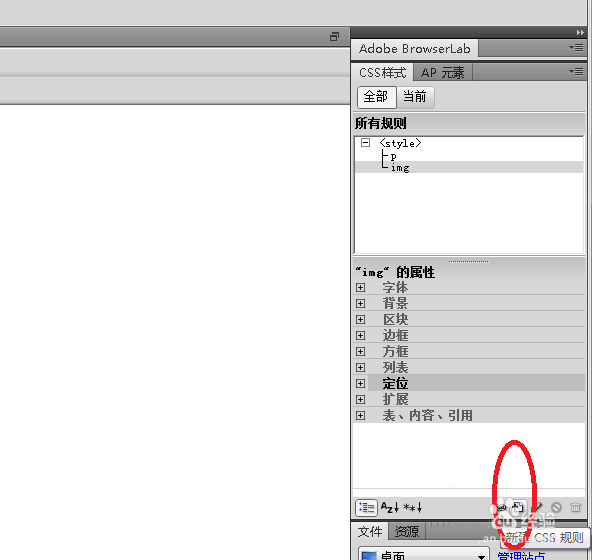
1、打开css样式窗口,点击新建css规则。


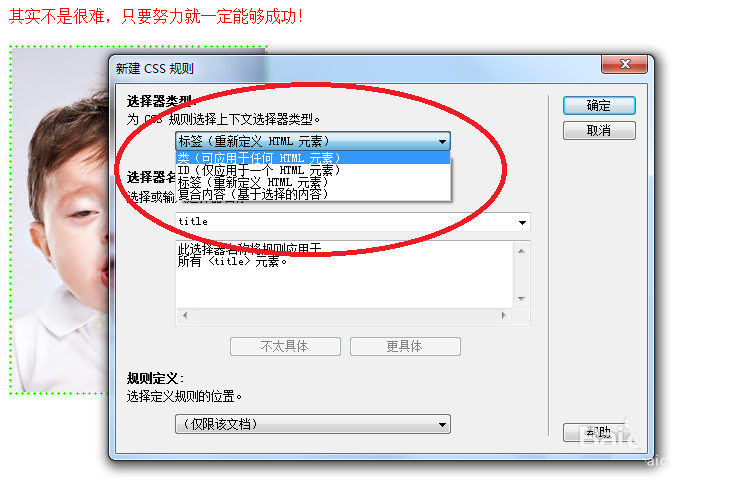
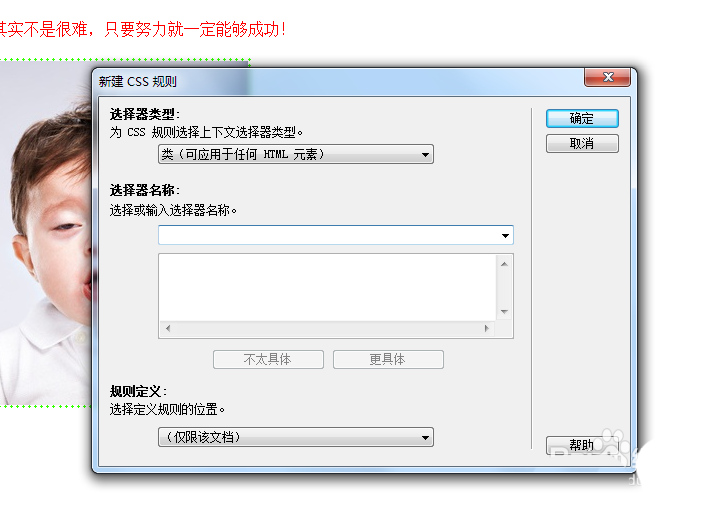
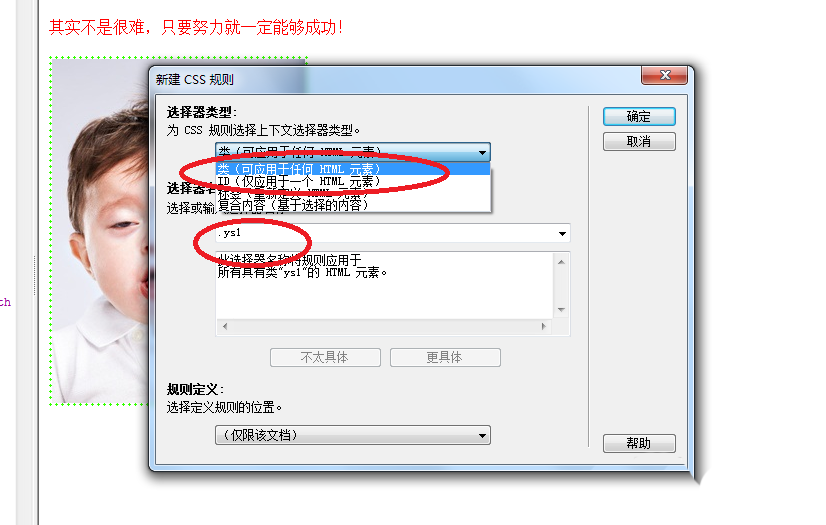
2、在弹出的对话框中的css选择器中选择"类",在选择器名称中任意取名,但前面必须加一个点,比如.ys1

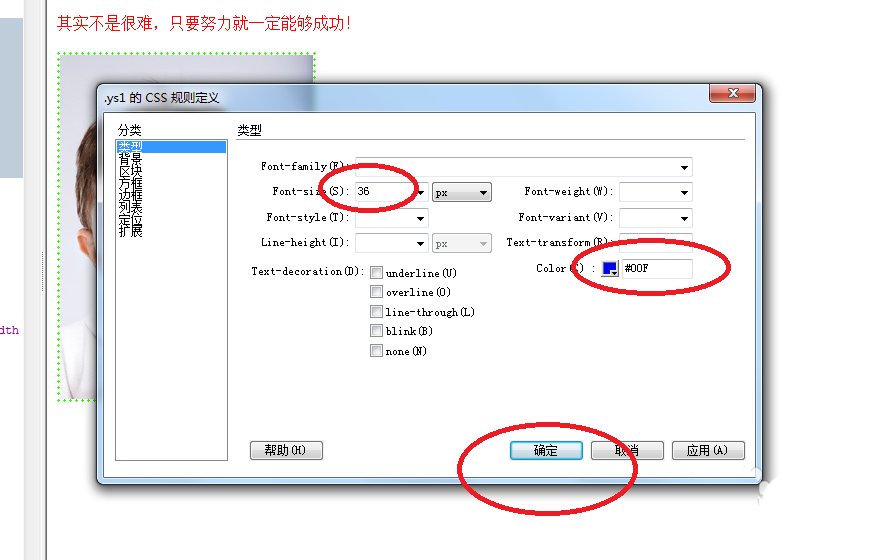
3、在弹出的css规则定义对话框中定义需要的属性,比如字体大小和颜色。

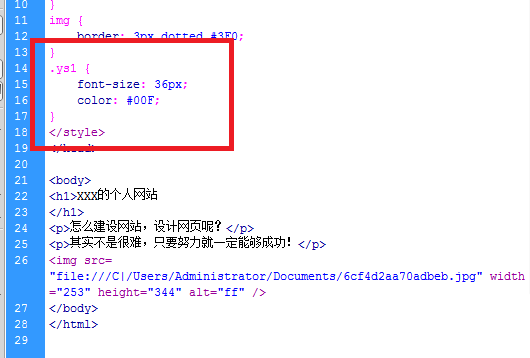
4、在头部信息的代码中就多了一个.ys1的css样式代码,但这只是新建了一个样式,还没有运用到页面中。

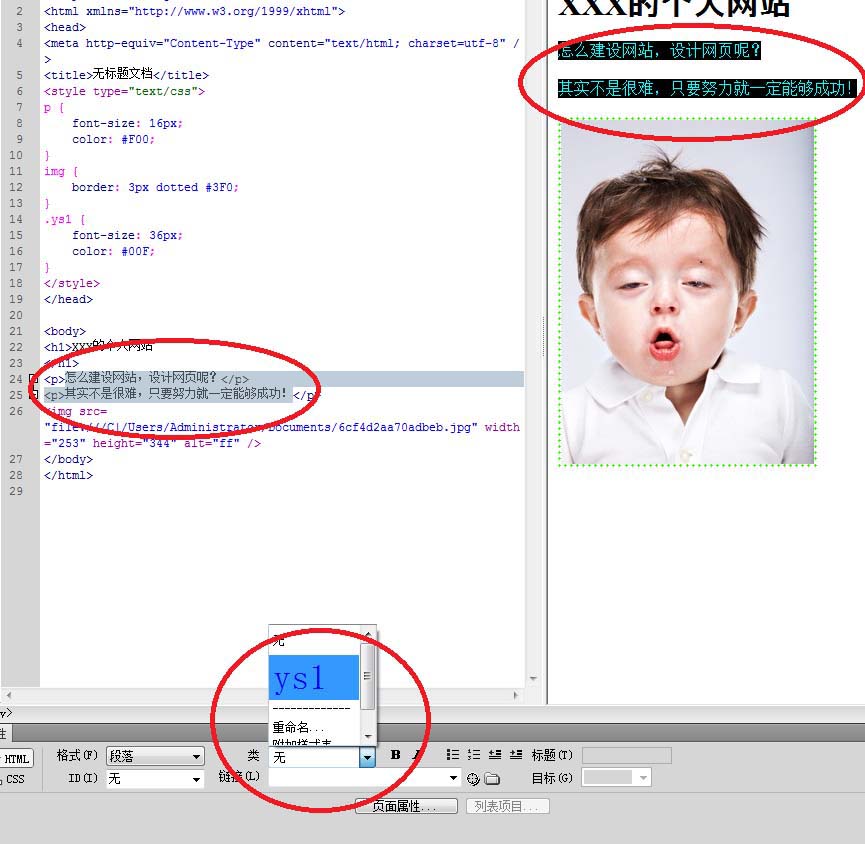
5、选中需要运用该样式的文本,在属性的类中直接选中.ys1。

6、这样文本就出现变化,一个类就正式运用到网页中去了。

以上是“Dreamweaver中css选择器中的类如何使用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。