жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚDreamweaverж–Ү件еӨҙйғЁдҝЎжҒҜзҡ„дҪңз”ЁжҳҜд»Җд№ҲпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
Dreamweaverдёӯзҡ„зҪ‘йЎөжңүдёӨдёӘз»„жҲҗйғЁеҲҶпјҢдёҖдёӘжҳҜ<head></head>пјҢдёҖдёӘжҳҜ<body></body>пјҢе…¶дёӯ<head></head>е°ұжҳҜж–Ү件еӨҙйғЁдҝЎжҒҜгҖӮж–№жі•еҰӮдёӢ
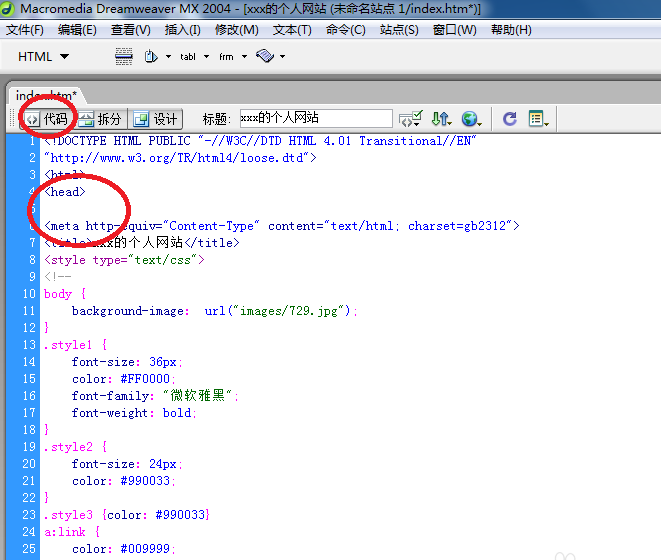
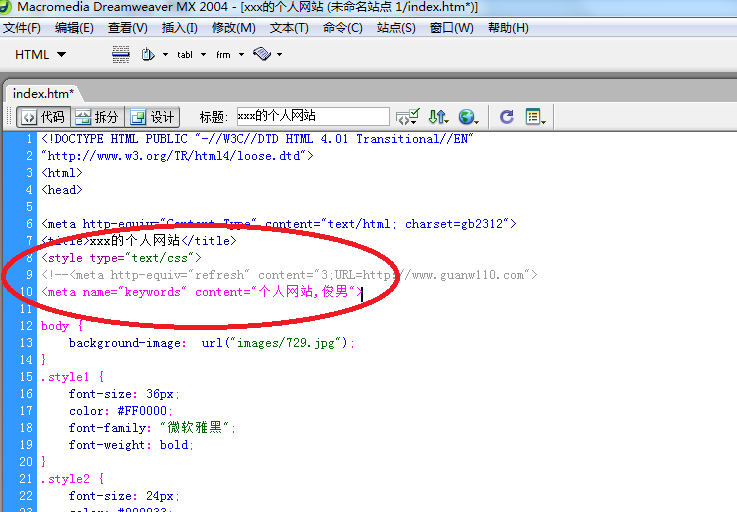
1гҖҒе…ҲзңӢзңӢжҖҺд№Ҳе®һзҺ°еҲ·ж–°еҠҹиғҪгҖӮжү“ејҖDreamweaverжүҫеҲ°<head>зҡ„дҪҚзҪ®гҖӮ

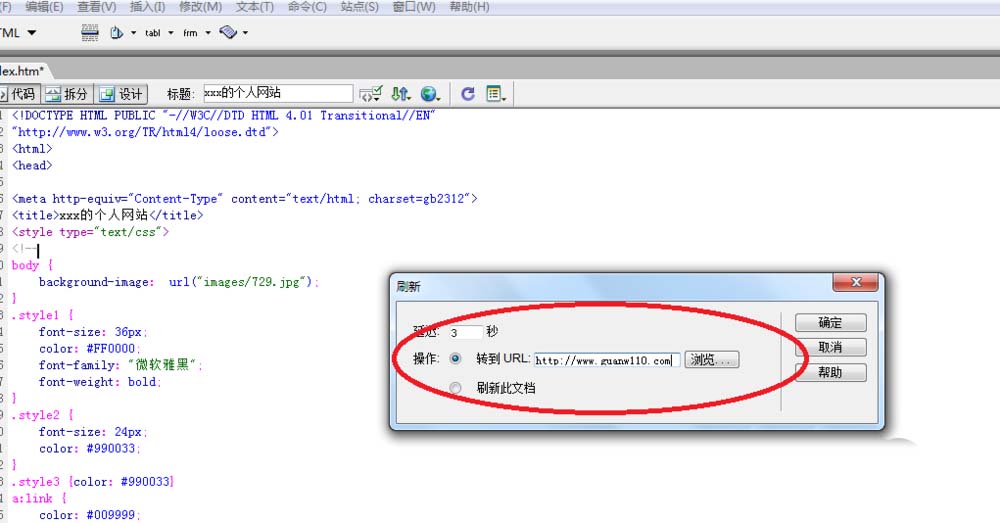
2гҖҒзӮ№еҮ»жҸ’е…ҘиҸңеҚ•\html\ж–Ү件еӨҙж Үзӯҫ\еҲ·ж–°пјҢжү“ејҖеҲ·ж–°еҜ№иҜқжЎҶгҖӮ


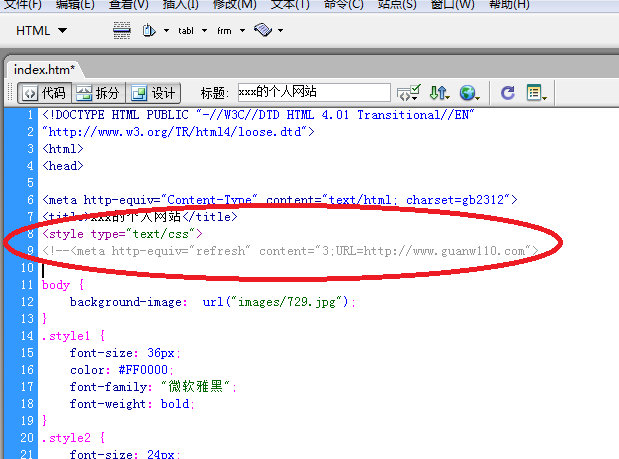
3гҖҒеңЁеҜ№иҜқжЎҶдёӯиҫ“е…Ҙж—¶й—ҙе’ҢиҰҒи·іиҪ¬зҡ„зҪ‘йЎөгҖӮзЎ®е®ҡпјҢеҸ‘зҺ°еңЁж–Ү件еӨҙеӨҡдәҶдёҖиЎҢд»Јз ҒпјҢиҝҷеҚіеҲ·ж–°д»Јз ҒгҖӮ


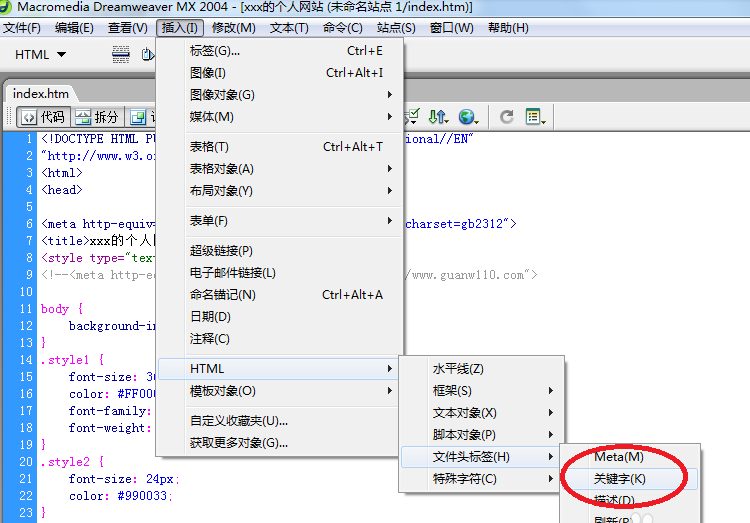
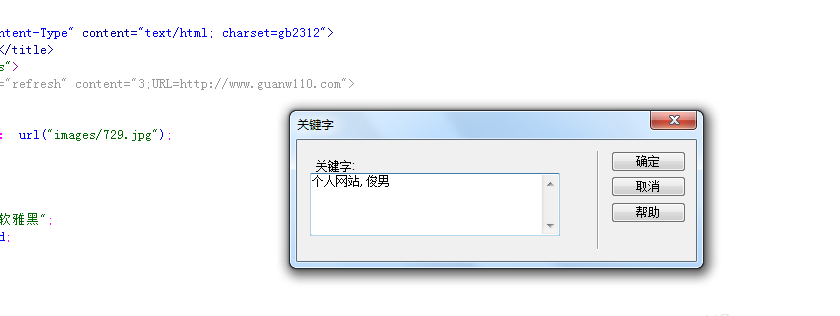
4гҖҒеҶҚзңӢзңӢжҖҺд№ҲжҸ’е…Ҙе…ій”®еӯ—пјҢжҸ’е…Ҙе…ій”®еӯ—жңүеҲ©дәҺжҗңзҙўеј•ж“ҺжүҫеҲ°еҲ¶дҪңзҡ„зҪ‘з«ҷгҖӮж“ҚдҪңе’ҢеҲ·ж–°е·®дёҚеӨҡгҖӮ



д»ҘдёҠжҳҜвҖңDreamweaverж–Ү件еӨҙйғЁдҝЎжҒҜзҡ„дҪңз”ЁжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ