жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶCSSеҸҳйҮҸеёҰжқҘзҡ„иҙЁеҸҳжңүе“ӘдәӣпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
дёҖгҖҒCSSеҸҳйҮҸеёҰжқҘзҡ„иҙЁеҸҳ
CSSеҸҳйҮҸеёҰжқҘзҡ„жҸҗеҚҮз»қдёҚд»…д»…жҳҜиҠӮзәҰзӮ№CSSд»Јз ҒпјҢд»ҘеҸҠйҷҚдҪҺCSSејҖеҸ‘е’Ңз»ҙжҠӨжҲҗжң¬гҖӮ
жӣҙйҮҚиҰҒзҡ„жҳҜпјҢжҠҠ组件дёӯдј—еӨҡзҡ„дәӨдә’ејҖеҸ‘д»ҺеҺҹжқҘзҡ„JSиҪ¬з§»еҲ°дәҶCSSд»Јз ҒдёӯпјҢ让组件代з Ғжӣҙз®ҖжҙҒпјҢеҗҢж—¶и®©и§Ҷи§үиЎЁзҺ°е®һзҺ°жӣҙеҠ зҒөжҙ»дәҶгҖӮ
жҲ‘们йҖҡиҝҮеҮ дёӘжЎҲдҫӢжқҘиҜҙжҳҺиҝҷдёҖеҸҳеҢ–гҖӮ
дәҢгҖҒз®ҖеҢ–дәҶJSеҜ№DOMи®ҫзҪ®зҡ„д»Ӣе…Ҙ
жЎҲдҫӢ1пјҡloadingиҝӣеәҰж•Ҳжһң
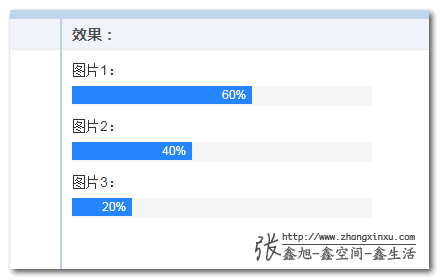
дҫӢеҰӮе®һзҺ°дёӢеӣҫжүҖзӨәзҡ„еҸҳйҮҸж•Ҳжһңпјҡ

еӨ–йқўжңүдёҖеұӮиғҢжҷҜеұӮпјҢ然еҗҺйҮҢйқўжңүиҝӣеәҰжқЎпјҢиҝҳжңүиҝӣеәҰеҖјгҖӮ
еңЁиҝҮеҺ»пјҢдјҡдҪҝз”ЁдёӨеұӮdivе…ғзҙ пјҢ然еҗҺJSеҺ»ж”№еҸҳйҮҢйқўжңүйўңиүІжқЎжқЎзҡ„е®ҪеәҰпјҢеҗҢж—¶и®ҫзҪ®иҝӣеәҰеҖјгҖӮ
д№ҹе°ұжҳҜпјҢloadingзҡ„иҝӣеәҰж•Ҳжһңе’ҢиҝӣеәҰеҖје…ЁйғЁйғҪжҳҜJSзӣҙжҺҘи®ҫзҪ®зҡ„пјҢJSеҗҢж—¶еҜ№еә”еӨҡдёӘHTMLдҝЎжҒҜгҖӮ
зҺ°еңЁпјҢжңүдәҶCSSеҸҳйҮҸпјҢJSжүҖеҒҡзҡ„е·ҘдҪңе°ұйқһеёёз®ҖеҚ•пјҢд»…д»…еңЁе®№еҷЁе…ғзҙ дёҠи®ҫзҪ®loadingиҝӣеәҰеҖјеҚіеҸҜпјҢе…¶д»–д»Җд№ҲйғҪдёҚйңҖиҰҒеҒҡпјҢиҮідәҺж ·ејҸиЎЁзҺ°пјҢжҲ–иҖ…иҝӣеәҰеҖјеҰӮдҪ•жҳҫзӨәпјҢе…ЁйғЁйғҪжҳҜCSSзҡ„дәӢжғ…гҖӮ
зӣёе…ід»Јз ҒеҰӮдёӢпјҡ
<label>еӣҫзүҮ1пјҡ</label> <div class="bar" style="--percent: 60;"></div> <label>еӣҫзүҮ2пјҡ</label> <div class="bar" style="--percent: 40;"></div> <label>еӣҫзүҮ3пјҡ</label> <div class="bar" style="--percent: 20;"></div>
.bar {
height: 20px; width: 300px;
background-color: #f5f5f5;
}
.bar::before {
display: block;
counter-reset: progress var(--percent);
content: counter(progress) '%\2002';
width: calc(1% * var(--percent));
color: #fff;
background-color: #2486ff;
text-align: right;
white-space: nowrap;
overflow: hidden;
}еҸҜд»ҘзңӢеҲ°пјҢжҲ‘们еҸӘйңҖиҰҒдёҖеұӮdivж ҮзӯҫпјҢDOMеұӮзә§з®ҖеҚ•дәҶпјҢ然еҗҺпјҢйңҖиҰҒдҝ®ж”№зҡ„HTMLеҸҳеҢ–йЎ№д»…д»…жҳҜдёҖдёӘ --percent иҮӘе®ҡд№үеұһжҖ§иҖҢе·ІгҖӮ
зңји§Ғдёәе®һпјҢжӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡ CSSзҷҫеҲҶжҜ”еҸҳйҮҸдёҺиҝӣеәҰжқЎdemo
дёүгҖҒCSSеҸҳйҮҸжҲҗдёәдәҶCSS APIжҺҘеҸЈ
иҝҮеҺ»зӮ№еҮ»еҮәзҺ°жҸҗзӨәпјҢеҲҮжҚўзӯүж•ҲжһңйғҪйңҖиҰҒJSй’ҲеҜ№зү№е®ҡзҡ„е…ғзҙ иҝӣиЎҢж ·ејҸи®ҫзҪ®пјҢзҺ°еңЁжңүдәҶCSSеҸҳйҮҸпјҢжҲ‘们еҸӘйңҖиҰҒдёҖж®өйҖҡз”Ёзҡ„йқһеёёз®ҖеҚ•зҡ„е…ЁеұҖJSе°ұеҸҜд»ҘдәҶпјҢJSе°ұеҸҜд»ҘиҮӘе·ұзҺ©иҖҚеҺ»дәҶпјҢе…¶д»–ж•ҲжһңпјҢе…ЁйғЁдәӨз»ҷJSеӨ„зҗҶгҖӮ
иҝҷж®өJSеҰӮдёӢпјҡ
/**
* @author zhangxinxu(.com)
* @description зӮ№еҮ»йЎөйқўд»»ж„ҸдҪҚзҪ®пјҢж Үи®°еқҗж ҮдҪҚзҪ®
*/
document.addEventListener('mousedown', function (event) {
var target = event.target;
var body = document.body;
var html = document.documentElement;
// и®ҫзҪ®иҮӘе®ҡд№үеұһжҖ§еҖј
body.style.setProperty('--pagex', event.pageX);
body.style.setProperty('--pagey', event.pageY);
html.style.setProperty('--clientx', event.clientX);
html.style.setProperty('--clienty', event.clientY);
html.style.setProperty('--scrolly', window.pageYOffset);
target.style.setProperty('--offsetx', event.offsetX);
target.style.setProperty('--offsety', event.offsetY);
target.parentElement.style.setProperty('--target-width', target.clientWidth);
target.parentElement.style.setProperty('--target-height', target.clientHeight);
target.parentElement.style.setProperty('--target-left', target.offsetLeft);
target.parentElement.style.setProperty('--target-top', target.offsetTop);
});еҸҜд»ҘзңӢеҲ°пјҢJavaScriptд»Јз ҒеҶҚд№ҹдёҚиҙҹиҙЈд»»дҪ•дёҺдәӨдә’иЎҢдёәзӣёе…ізҡ„йҖ»иҫ‘пјҢзӣҙжҺҘеҸҳжҲҗдәҶе·Ҙе…·дәәпјҢдёҖдёӘеҚ•зәҜең°дј йҖ’зӮ№еҮ»еқҗж ҮдҪҚзҪ®пјҢд»ҘеҸҠзӮ№еҮ»е…ғзҙ еҒҸ移е’Ңе°әеҜёдҝЎжҒҜзҡ„е·Ҙе…·дәәгҖӮ
CSSеҫ—еҲ°дәҶд»Җд№Ҳе‘ўпјҹ
еҫ—еҲ°дәҶдёҖдёӘе·ЁеӨ§зҡ„е®қи—ҸпјҢдёҖдёӘйҡҸж—¶еҸҜд»ҘжӢҝжқҘдҪҝз”Ёзҡ„е®қи—ҸгҖӮ
жҲ‘жғіиҰҒзӮ№еҮ»жҢүй’®зҡ„ж—¶еҖҷжңүд»Җд№ҲиҠұе“Ёзҡ„еҸҚйҰҲпјҢжҲ–иҖ…зӮ№еҮ»йЎөйқўз©әзҷҪд№ҹжқҘдёӘеҲӣж„Ҹзҡ„дәӨдә’жҸҗзӨәпјҢе®Ңе…ЁдёҚжҲҗй—®йўҳпјҢйҡҸз”ЁйҡҸеҸ–пјҢж— жҜ”ж–№дҫҝпјҢж— жҜ”иҮӘз”ұгҖӮ
еҸҜд»ҘиҜҙпјҢдёҠйқўиҝҷж®өJSпјҢжҲ–иҖ…зұ»дјјзҡ„JSд»Јз ҒжҳҜжңӘжқҘwebејҖеҸ‘зҡ„ж Үй…ҚгҖӮ
жҲ‘们жқҘзңӢзңӢдёҠйқўзҡ„д»Јз ҒеҸҜд»Ҙе®һзҺ°жҖҺж ·зҡ„ж•ҲжһңгҖӮ
жЎҲдҫӢ2пјҡжҢүй’®зӮ№еҮ»еңҲеңҲж•Ҳжһң
зӮ№еҮ»жҢүй’®зҡ„ж—¶еҖҷжңүдёӘеңҲеңҲж”ҫеӨ§зҡ„ж•ҲжһңпјҢеңҲеңҲж”ҫеӨ§зҡ„дёӯеҝғзӮ№е°ұжҳҜзӮ№еҮ»зҡ„дҪҚзҪ®гҖӮ
ж•ҲжһңеҰӮдёӢGIFжүҖзӨәпјҡ

ж ёеҝғCSSд»Јз ҒеҰӮдёӢпјҡ
.btn:not([disabled]):active::after {
transform: translate(-50%,-50%) scale(0);
opacity: .3;
transition: 0s;
}
.btn::after {
content: "";
display: block;
position: absolute;
width: 100%; height: 100%;
left: var(--x, 0); top: var(--y, 0);
pointer-events: none;
background: radial-gradient(circle, currentColor 10%, transparent 10.01%) no-repeat 50%;
transform: translate(-50%,-50%) scale(10);
opacity: 0;
transition: transform .3s, opacity .8s;
}:active ж—¶еҖҷйҡҗи—ҸпјҢеҗҢж—¶и®ҫзҪ®иҝҮжёЎж—¶й—ҙдёә0гҖӮдәҺжҳҜпјҢзӮ№еҮ»йҮҠж”ҫзҡ„ж—¶еҖҷпјҢе°ұдјҡжңүиҝҮжёЎж•ҲжһңгҖӮ
еӨ§е®¶еҸҜд»Ҙи®ҝй—®иҝҷдёӘең°еқҖиҝӣиЎҢдҪ“йӘҢпјҡ https://xy-ui.codelabo.cn/docs/#/xy-button
жЎҲдҫӢ3пјҡзӮ№еҮ»йЎөйқўеҮәзҺ°ж–Үеӯ—ж•Ҳжһң
еҸҲдҫӢеҰӮпјҢзӮ№еҮ»жң¬ж–ҮйЎөйқўд»»ж„ҸдҪҚзҪ®йғҪдјҡеҮәзҺ°дёӢеӣҫжүҖзӨәзҡ„жҸҗзӨәдҝЎжҒҜгҖӮ

е°ұжҳҜдёӢйқўдёҠйқўйӮЈж®өдёҮиғҪе·Ҙе…·дәәJSеҠ дёӢйқўиҝҷж®өCSSе®һзҺ°зҡ„пјҡ
body:active::after {
transform: translate(-50%, -100%);
opacity: 0.5;
transition: 0s;
left: -999px;
}
body::after {
content: 'zhangxinxu.com';
position:fixed;
z-index: 999;
left: calc(var(--clientx, -999) * 1px);
top: calc(var(--clienty, -999) * 1px);
transform: translate(-50%, calc(-100% - 20px));
opacity: 0;
transition: transform .3s, opacity .5s;
}жЎҲдҫӢ3пјҡдёӨдёӘжҢүй’®дёӢеҲ’зәҝж»‘жқҘж»‘еҺ»ж•Ҳжһң
д»ҘеүҚпјҢдёӢеӣҫиҝҷз§ҚзӮ№еҮ»йҖүйЎ№еҚЎжҢүй’®пјҢ然еҗҺдёӢеҲ’зәҝж»‘жқҘж»‘еҺ»пјҢе°әеҜёиҝҳеҸҳеҢ–ж•ҲжһңпјҢдҪҝз”ЁзәҜCSSе®һзҺ°еҫҲиҖғйӘҢеҠҹеҠӣпјҢеҮ д№Һ99.99%зҡ„ејҖеҸ‘йғҪжҳҜеҖҹеҠ©JSеҺ»жҹҘиҜўеҜ№еә”DOMе…ғзҙ пјҢ然еҗҺи®ҫзҪ®е®Ҫй«ҳе’ҢдҪҚзҪ®е®һзҺ°зҡ„дәӨдә’ж•ҲжһңгҖӮ

зҺ°еңЁпјҢжңүдәҶе·Ҙе…·дәәJSпјҢеҸӘйңҖиҰҒдёҖж®өCSSе°ұеҸҜд»Ҙжҗһе®ҡдәҶпјҢз”ҡиҮіж–Үеӯ—зҡ„й«ҳдә®еҲҮжҚўйғҪеҸҜд»ҘзәҜCSSжҗһе®ҡпјҢе°ұжҳҜиҝҷд№ҲзҘһеҘҮгҖӮ
дёӢйқўиҝҷйҮҢзҡ„ж•Ҳжһңе°ұжҳҜе®һзҺ°зҡ„е®һж—¶ж•ҲжһңпјҲиӢҘжІЎжңүж•ҲжһңпјҢиҜ·и®ҝй—®еҺҹж–Ү еј й‘«ж—ӯ https://www.zhangxinxu.com/wordpress/?p=9477 пјүпјҡ
зӮ№еҮ»д»»ж„Ҹзҡ„йҖүйЎ№еҚЎе…ғзҙ пјҢе°ұеҸҜд»ҘзңӢеҲ°дёӢеҲ’зәҝж»‘еҲ°еҜ№еә”дҪҚзҪ®пјҢеҗҢж—¶дёәй«ҳдә®зҡ„ж•ҲжһңгҖӮ
зӣёе…ід»Јз ҒеҰӮдёӢпјҡ
<div class="yw-tab-tab"> <a href="javascript:" class="yw-tab-a">QQйҳ…иҜ»</a> <a href="javascript:" class="yw-tab-a">иө·зӮ№иҜ»д№Ұ</a> <a href="javascript:" class="yw-tab-a">зәўиў–иҜ»д№Ұ</a> <a href="javascript:" class="yw-tab-a">йЈһиҜ»е…Қиҙ№е°ҸиҜҙ</a> </div>
.yw-tab-tab {
position: relative;
display: flex;
max-width: 414px;
justify-content: space-between;
border-bottom: 1px solid #717678;
background-color: #fff;
margin: 30px auto;
}
.yw-tab-tab::before,
.yw-tab-tab::after {
position: absolute;
width: calc(var(--target-width, 0) * 1px);
left: calc(var(--target-left, -299) * 1px);
color: #2a80eb;
}
.yw-tab-tab[style]::before,
.yw-tab-tab[style]::after {
content: '';
}
.yw-tab-tab::before {
background-color: currentColor;
height: calc(var(--target-height) * 1px);
mix-blend-mode: overlay;
}
.yw-tab-tab::after {
border-bottom: solid;
bottom: -2px;
transition: left .2s, width .2s;
}
.yw-tab-a {
color: #717678;
padding: 10px 0;
}еҰӮжһңжҳҜ移еҠЁз«Ҝи®ҝй—®пјҢйңҖиҰҒ mousedown дәӢ件дҝ®ж”№жҲҗ touchstart пјҢжҲ‘е°ұжҮ’еҫ—и°ғж•ҙдәҶгҖӮ
еӣӣгҖҒweb组件зҡ„еҫҲеӨҡAPIжҺҘеҸЈеҸҜд»ҘжӢңжӢңдәҶ
д»ҘеүҚweb组件жңүдёҖдёӘд»Җд№ҲеҠҹиғҪпјҢе°ұж–°еўһдёҖдёӘAPIжҺҘеҸЈпјҢзңӢдёҠеҺ»еҫҲеҺүе®іпјҢе®һйҷ…дёҠпјҢеҠ зқҖеҠ зқҖпјҢAPIи¶ҠжқҘи¶ҠеӨҡпјҢ组件д№ҹи¶ҠжқҘи¶ҠйҮҚпјҢеӯҰд№ жҲҗжң¬д№ҹи¶ҠжқҘи¶Ҡй«ҳпјҢжңҖеҗҺиө°еҗ‘дәҶжӯ»иғЎеҗҢпјҢеҸҳеҫ—з¬ЁйҮҚпјҢиҝҺжқҘдәҶзҒӯдәЎгҖӮ
зҺ°еңЁпјҢеҸҜд»Ҙж”№еҸҳжҖқи·ҜдәҶгҖӮ
йӮЈдәӣдёҺдәӨдә’иЎЁзҺ°еҜҶеҲҮзӣёе…ізҡ„еҠҹиғҪпјҢдәӢе®һдёҠд»…д»…еңЁз»„件容еҷЁе…ғзҙ дёҠдј йҖ’CSSиҮӘе®ҡд№үеұһжҖ§е°ұеҸҜд»ҘдәҶпјҢж— йңҖиҙҹиҙЈе…·дҪ“зҡ„е®ҡдҪҚпјҢжҳҫйҡҗпјҢжҲ–иҖ…ж ·ејҸеҸҳеҢ–пјҢе…ЁйғЁдәӨз»ҷCSSгҖӮ
еӣ дёәи®ҫи®ЎиЎЁзҺ°зҡ„дёңиҘҝжҳҜдёҠеұӮзҡ„пјҢзҒөжҙ»зҡ„пјҢдёӘжҖ§зҡ„пјҢеә”иҜҘеңЁCSSеұӮйқўиҝӣиЎҢй©ҫй©ӯжүҚжҳҜеҗҲзҗҶзҡ„пјҢеҢ№й…Қзҡ„гҖӮ
дҫӢеҰӮдёҠйқўжҸҗеҲ°зҡ„loading组件пјҢж— и®әжҳҜжқЎзҠ¶зҡ„иҝҳжҳҜйҘјзҠ¶зҡ„йғҪжҳҜиҝҷж ·зҡ„еӨ„зҗҶйҖ»иҫ‘пјҢеҸӘиҙҹиҙЈдј йҖ’иҝӣеәҰеҖјпјҢж ·ејҸж— йңҖе…іеҝғгҖӮ
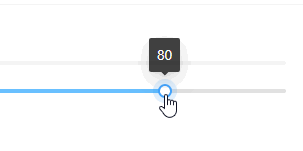
еҸҲдҫӢеҰӮж»‘жқЎжЎҶпјҲеҰӮдёӢеӣҫAnt Designдёӯзҡ„ж»‘жқЎзҡ„дҪҚзҪ®е’ҢжҸҗзӨәж•ҲжһңпјүгҖҒpopupжҸҗзӨәжЎҶзӯүйғҪеҸҜд»ҘйҖҡиҝҮдёҖдёӘCSSиҮӘе®ҡд№үеұһжҖ§е®ҢжҲҗпјҢJSд»…дј еҸӮдёҚиҙҹиҙЈUIж ·ејҸгҖӮ

е®һеңЁеӨӘжҷҡдәҶпјҢе·Із»Ҹ0:56дәҶпјҢжҲ‘е°ұдёҚеҮәdemoжј”зӨәдәҶпјҢеӨ§е®¶йўҶдјҡеҺ»зІҫзҘһеҚіеҸҜгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңCSSеҸҳйҮҸеёҰжқҘзҡ„иҙЁеҸҳжңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ