жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№Ҳз”ЁDreamweaver8еҜ№зҪ‘з«ҷж–Ү件иҝӣиЎҢжЈҖжҹҘж•ҙзҗҶвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№Ҳз”ЁDreamweaver8еҜ№зҪ‘з«ҷж–Ү件иҝӣиЎҢжЈҖжҹҘж•ҙзҗҶвҖқеҗ§пјҒ
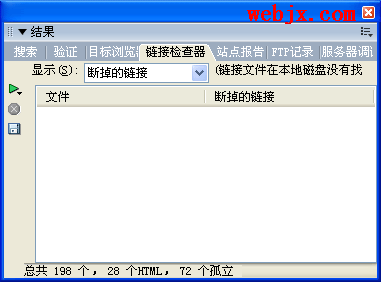
гҖҖгҖҖжӯҘйӘӨеҰӮдёӢпјҡеңЁзј–иҫ‘и§ҶеӣҫзӮ№еҮ»иҸңеҚ•ж Ҹзҡ„гҖҢз«ҷзӮ№гҖҚпјһйҖүвҖңжЈҖжҹҘз«ҷзӮ№иҢғеӣҙзҡ„й“ҫжҺҘвҖқпјҢеј№еҮәвҖңз»“жһңвҖқеҜ№иҜқжЎҶпјҢеҰӮдёӢеӣҫпјҡ

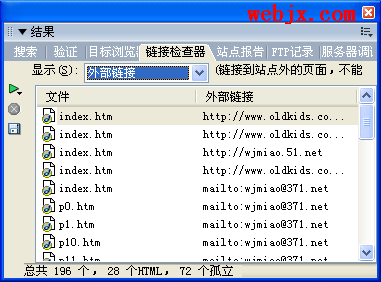
гҖҖгҖҖдёӢеӣҫжҳҜжЈҖжҹҘеҷЁжЈҖжҹҘеҮәжң¬зҪ‘з«ҷдёҺеӨ–йғЁзҪ‘з«ҷзҡ„й“ҫжҺҘзҡ„е…ЁйғЁдҝЎжҒҜпјҢеҜ№дәҺеӨ–йғЁй“ҫжҺҘпјҢжЈҖжҹҘеҷЁдёҚиғҪеҲӨж–ӯжӯЈзЎ®дёҺеҗҰпјҢиҜ·иҮӘиЎҢж ёеҜ№гҖӮ

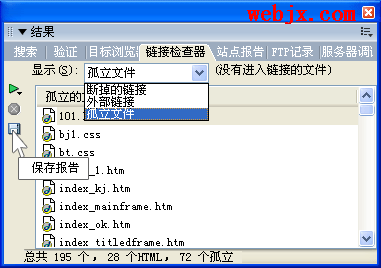
гҖҖгҖҖдёӢеӣҫжҳҜжЈҖжҹҘеҷЁжүҫеҮәзҡ„еӯӨз«Ӣж–Ү件пјҢиҝҷдәӣж–Ү件жӮЁзҡ„зҪ‘йЎөжІЎжңүдҪҝз”ЁпјҢдҪҶжҳҜд»ҚеңЁдҪ зҡ„зҪ‘з«ҷж–Ү件еӨ№йҮҢеӯҳж”ҫпјҢдёҠдј еҗҺе®ғдјҡеҚ жҚ®жңүж•Ҳз©әй—ҙпјҢеә”иҜҘжҠҠе®ғжё…йҷӨгҖӮжё…йҷӨеҠһжі•жҳҜпјҡе…ҲйҖүдёӯж–Ү件пјҢзӮ№Deleteй”®пјҢзЎ®е®ҡгҖӮиҝҷдәӣж–Ү件е°ұж”ҫеҲ°дәҶвҖңеӣһ收з«ҷвҖқгҖӮ

гҖҖгҖҖеҰӮжһңдёҚжғіеҲ йҷӨиҝҷдәӣж–Ү件пјҢзӮ№дҝқеӯҳжҠҘе‘ҠжҢүй’®пјҲдёҠеӣҫжүҖзӨәпјүпјҢеңЁеј№еҮәзҡ„еҜ№иҜқжЎҶдёӯжӮЁз»ҷжҠҘе‘Ҡж–Ү件дёҖдёӘдҝқеӯҳи·Ҝеҫ„е’Ңж–Ү件еҗҚеҚіеҸҜгҖӮиҜҘжҠҘе‘Ҡж–Ү件дёәдёҖдёӘжЈҖжҹҘз»“жһңеҲ—иЎЁгҖӮдҪ еҸҜд»ҘеҸӮз…§жӯӨиЎЁпјҢиҝӣиЎҢеӨ„зҗҶгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№Ҳз”ЁDreamweaver8еҜ№зҪ‘з«ҷж–Ү件иҝӣиЎҢжЈҖжҹҘж•ҙзҗҶвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№Ҳз”ЁDreamweaver8еҜ№зҪ‘з«ҷж–Ү件иҝӣиЎҢжЈҖжҹҘж•ҙзҗҶиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ