您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了CSS如何实现三栏布局中间一栏自适应且随文字大小变化宽,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
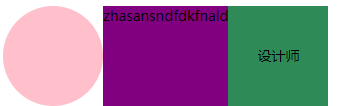
百度面试碰到的题,要实现如下布局效果

其中中间这紫色的一栏的大小随字体的多少而变宽/变窄,且多出的文字自动省略为[...],右边的绿色栏要紧紧连着紫色这一栏。 主要对紫色这一栏的操作为:
1.flex: 0 1 auto (自适应)
2.text-overflow:ellipsis;(自动省略文字)
overflow:hidden;
white-space: nowrap;
完整的代码如下
// CSS 部分
.container {
display: flex;
}
.pic {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: pink;
}
.name {
flex:0 1 auto;
height: 100px;
background-color: purple;
text-overflow:ellipsis;
overflow:hidden;
white-space: nowrap;
}
.tag {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: seagreen;
}// HTML 部分 <div class="container"> <div class="pic"></div> <div class="name"> zhasansndfdkfnald </div> <div class="tag">设计师</div> </div>
感谢你能够认真阅读完这篇文章,希望小编分享的“CSS如何实现三栏布局中间一栏自适应且随文字大小变化宽”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。