您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
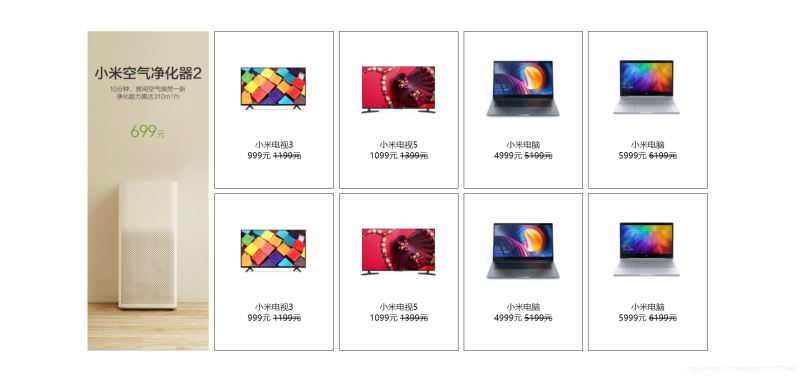
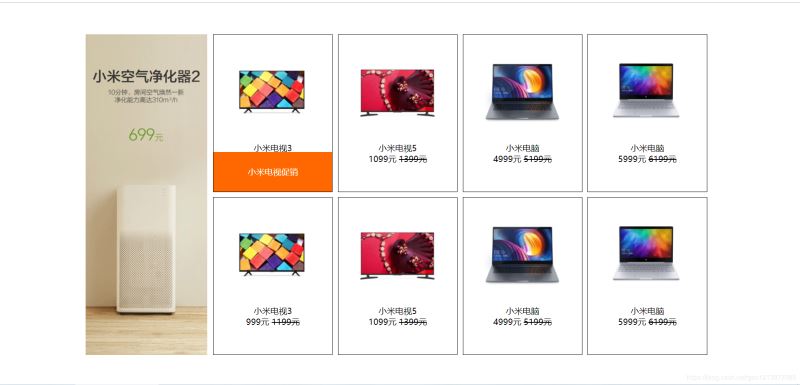
小编给大家分享一下CSS盒子隐藏/显示后再最上层的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

.imgbox{
width: 1200px;
height: 612px;
margin-right: auto;
margin-left: auto;
margin-top: 60px;
}
.m1{
border: solid;
border-width: 1px;
height: 300px;
width: 227px;
}
#m1img{
text-align:center;
padding-top: 55px;
}
#img2{
margin-bottom: 35px;
}
p>span {
text-decoration:line-through;
}
#where1{
position: absolute;
left:412px;
top: 60px;
}
#where2{
position: absolute;
left:651px;
top: 60px;
}
#where3{
position: absolute;
left:890px;
top: 60px;
}
#where4{
position: absolute;
left:1129px;
top: 60px;
}
#where5{
position: absolute;
left:412px;
top: 372px;
}
#where6{
position: absolute;
left:651px;
top: 372px;
}
#where7{
position: absolute;
left:890px;
top: 372px;
}
#where8{
position: absolute;
left:1129px;
top: 372px;
}
#sbox{
height:76px;
width: 227px;
background-color: #ff6700;
opacity: 0;/*隐身*/
z-index:999;
position: absolute;
bottom: -0.5px;
}
#where1:hover #sbox{
opacity: 1;
}
#where2:hover #sbox{
opacity: 1; (显示)
}
#where3:hover #sbox{
opacity: 1;
}
#where4:hover #sbox{
opacity: 1;
}
#where5:hover #sbox{
opacity: 1;
}
#where6:hover #sbox{
opacity: 1;
}
#where7:hover #sbox{
opacity: 1;
}
#where8:hover #sbox{
opacity: 1;
}
#sboxp{
line-height: 76px;
color: white;
}
HTML的代码
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" type="text/css" href="css/1.css"> <link rel="stylesheet" type="text/css" href="css/normalize.css"> </head> <body> <div class="imgbox"> <img src="images/mi.png"> <div class="m1" id="where1"> <div id="m1img"> <div id="img2"><img src="images/m1.png"></div> <p>小米电视3</p> <p>999元 <span>1199元</span></p> <div id="sbox"><p id="sboxp">小米电视促销</p></div> </div> </div> <div class="m1" id="where2"> <div id="m1img"> <div id="img2"><img src="images/m2.png"></div> <p>小米电视5</p> <p>1099元 <span>1399元</span></p> <div id="sbox"><p id="sboxp">小米电视促销</p></div> </div> </div> <div class="m1" id="where3"> <div id="m1img"> <div id="img2"><img src="images/m3.png"></div> <p>小米电脑</p> <p>4999元 <span>5199元</span></p> <div id="sbox"><p id="sboxp">小米电脑促销</p></div> </div> </div> <div class="m1" id="where4"> <div id="m1img"> <div id="img2"><img src="images/mi4.png"></div> <p>小米电脑</p> <p>5999元 <span>6199元</span></p> <div id="sbox"><p id="sboxp">小米电脑促销</p></div> </div> </div> <div class="m1" id="where5"> <div id="m1img"> <div id="img2"><img src="images/m1.png"></div> <p>小米电视3</p> <p>999元 <span>1199元</span></p> <div id="sbox"><p id="sboxp">小米电视促销</p></div> </div> </div> <div class="m1" id="where6"> <div id="m1img"> <div id="img2"><img src="images/m2.png"></div> <p>小米电视5</p> <p>1099元 <span>1399元</span></p> <div id="sbox"><p id="sboxp">小米电视促销</p></div> </div> </div> <div class="m1" id="where7"> <div id="m1img"> <div id="img2"><img src="images/m3.png"></div> <p>小米电脑</p> <p>4999元 <span>5199元</span></p> <div id="sbox"><p id="sboxp">小米电脑促销</p></div> </div> </div> <div class="m1" id="where8"> <div id="m1img"> <div id="img2"><img src="images/mi4.png"></div> <p>小米电脑</p> <p>5999元 <span>6199元</span></p> <div id="sbox"><p id="sboxp">小米电脑促销</p></div> </div> </div> </div> </body> </html>
以上是“CSS盒子隐藏/显示后再最上层的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。