您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Dreamweaver如何给网页添加符号/水平线,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Dreamweaver如何给网页添加符号/水平线?
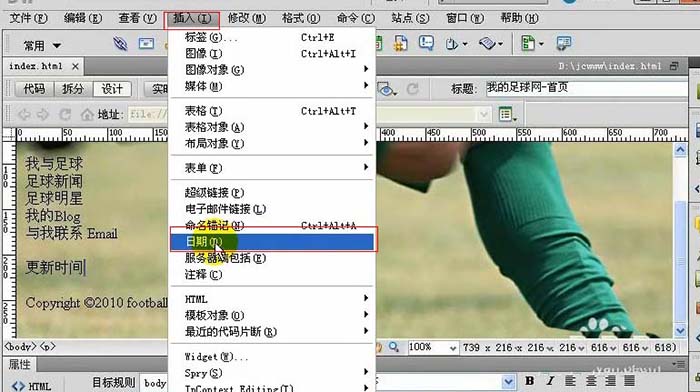
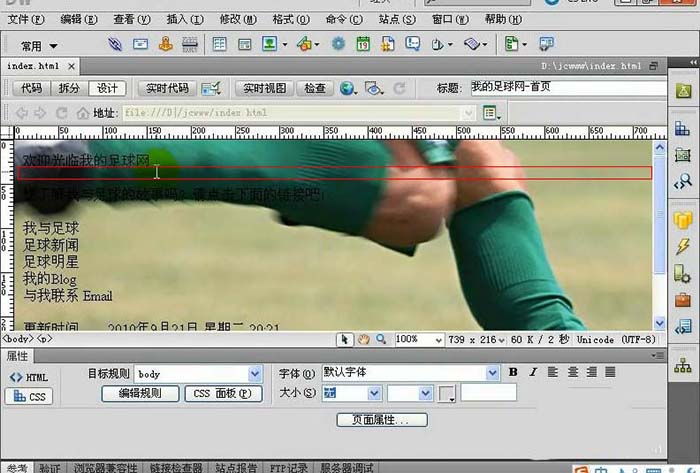
1、在添加网页中添加自动更新的时间日期;点击插入按钮-日期

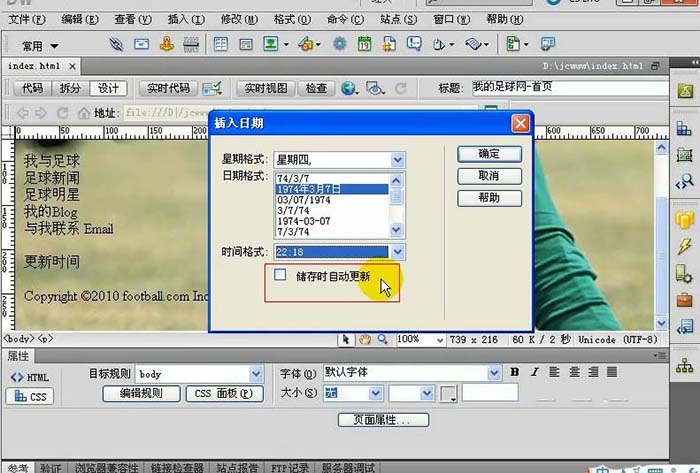
2、弹出对话框点击;自动更新时间-确定

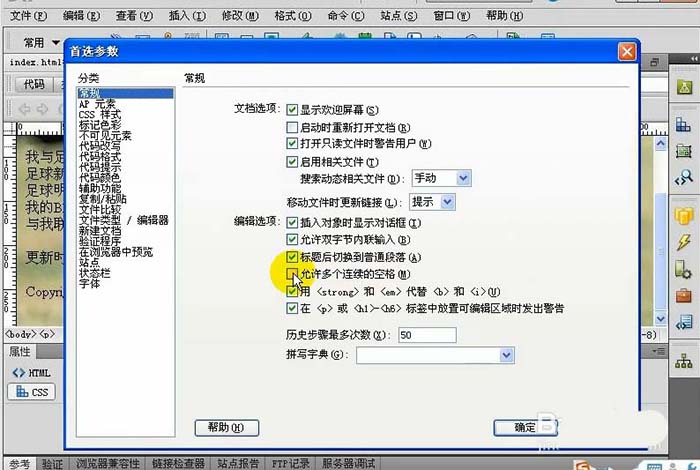
3、在网页中添加空格;快捷键ctrl+shift+Space或点击编辑-首选参数-允许多个连续的空格


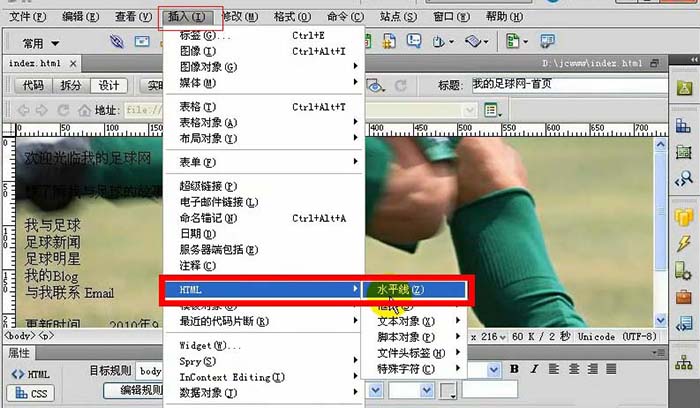
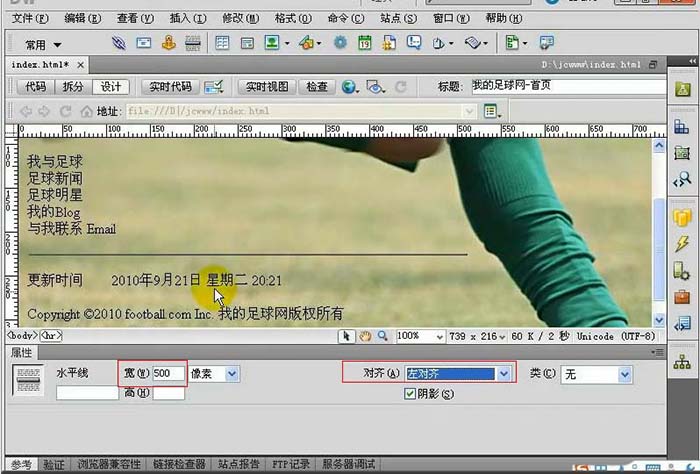
4、水平线的添加;选中要插入的位置-插入-HTML-水平线修改长度与对齐方式可自定义,选中水平线点击代码可查看到水平线代码已被选中点击字符末端选中color(颜色)按下f12预览效果



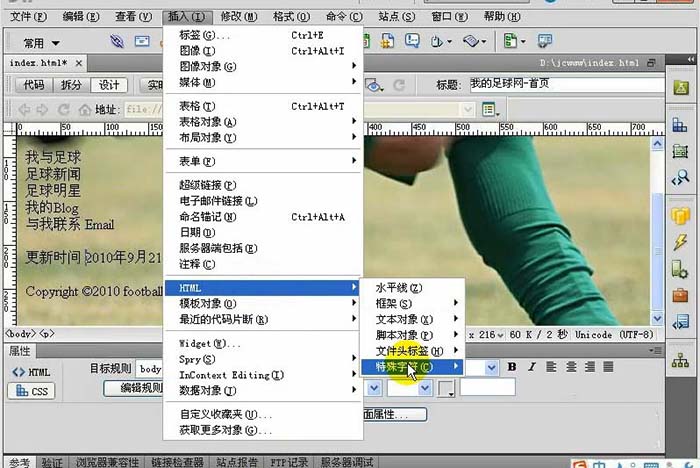
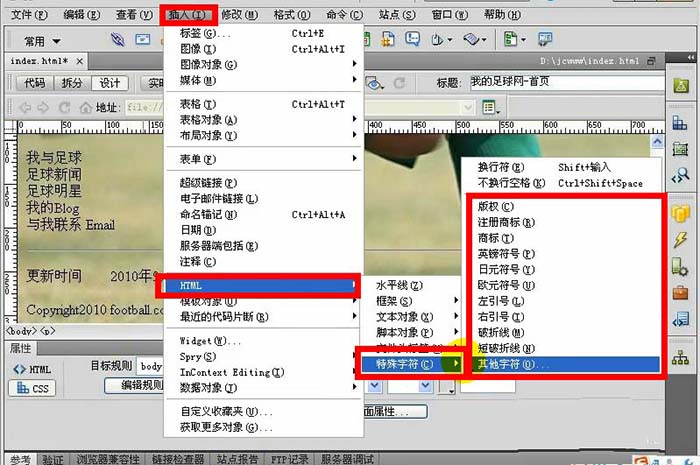
5、添加特殊点击插入-HTML-特殊符号添加网页需要的类型

使用dw在网页中添加自动更新的时间日期、及添加空格号到网页中;插入水平线;特殊符号都是很简单的。
关于“Dreamweaver如何给网页添加符号/水平线”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。