您好,登录后才能下订单哦!
小编给大家分享一下CSS样式的分类有哪些,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css样式的分类
1.内部样式----内联样式
使用的是style标签
<style type="text/css"> /* 样式 */ </style>
多学一招:把页面的公共样式(不多的情况下)写在style标签中
2.行内样式
直接写在标签上的style属性中
<div style="color:red;"> 我是盒子 </div>
多学一招:通常是后台程序员进行修改页面的时候使用
3.外部样式
新建一个css文件,然后和html页面关联起来
a) 使用标签关联
<!-- 在html的head标签中 --> <link rel="stylesheet" type="text/css" href="css文件路径">
b) 使用指令关联
<style type="text/css">
/* 在style标签中 */
@import url("css文件路径")
</style>多学一招:做项目最常用的是外部样式,link标签
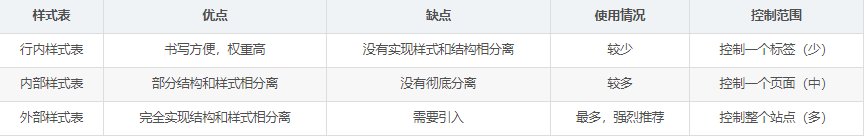
三种样式表总结

知识点补充:CSS 样式分类
CSS样式可以分为三大类:内联样式、内部样式表和外部样式表
1.内联样式(样式写在html标签里,只对该标签的内容起作用)
<span style="color:red;font-size:48;">Hello World!</span>
2.内部样式(样式写在html的head标签之间,只对该html的内容起作用)
<html>
<head>
<title></title>
<style type="text/css">
body{font-size:12px}
</style>
</head>
<body></body>
</html>3.外部样式(样式引用写在head标签之间,对引用该css文件的网页起作用)
<html> <head> <title></title> <link href="common.css” rel="stylesheet" type="text/css"> </head> <body></body> </html>
css样式中#表示id选择器,.表示类选择器
<div class="font"></div>
<div id="top"></div>在html中id是不能重复的。
以上是“CSS样式的分类有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。