жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚеҰӮдҪ•еңЁDreamweaverдёӯеҲ©з”ЁеұӮеёғеұҖзҪ‘йЎөпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
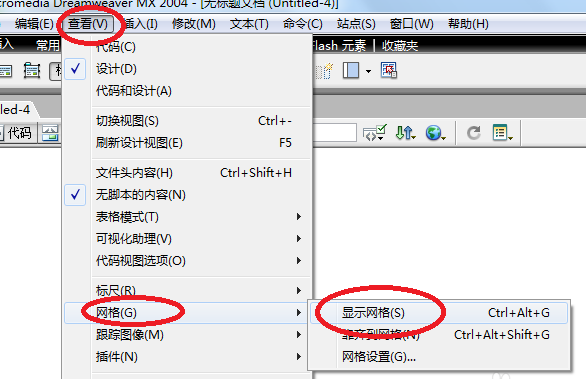
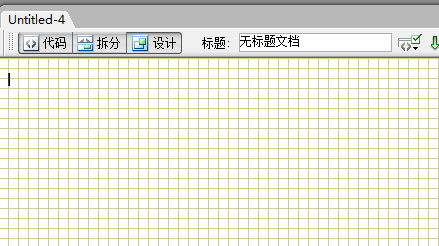
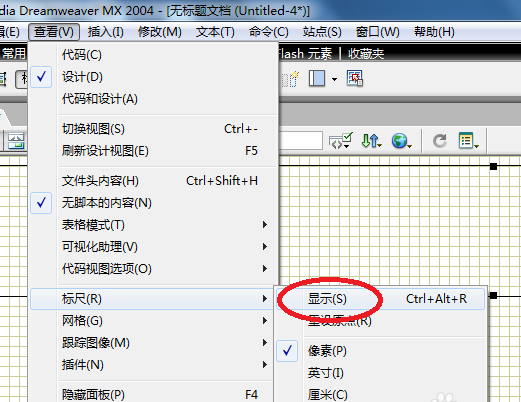
1гҖҒжҳҫзӨәзҪ‘ж јгҖӮеңЁDIVеёғеұҖдёӯйҰ–йЎөиҰҒжҳҫзӨәзҪ‘ж јпјҢиғҪжӣҙеҠ зӣҙи§Ӯзҡ„йҖҡиҝҮзҪ‘ж јжқҘз»ҳеҲ¶еұӮгҖӮзӮ№еҮ»жҹҘзңӢ\зҪ‘ж ј\жҳҫзӨәзҪ‘ж јгҖӮ


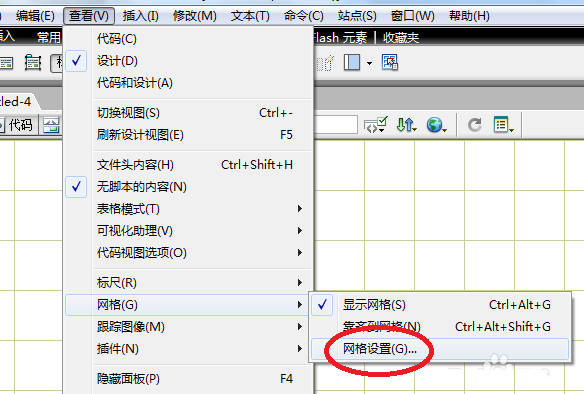
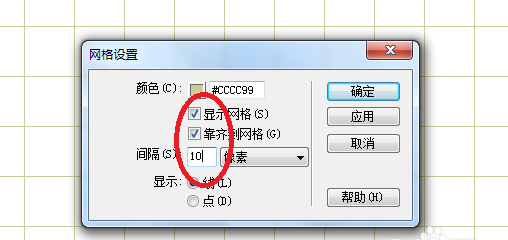
2гҖҒзҪ‘ж ји®ҫзҪ®гҖӮзӮ№еҮ»жҹҘзңӢ\зҪ‘ж ј\зҪ‘ж ји®ҫзҪ®пјҢеҜ№зҪ‘ж јиҝӣиЎҢи®ҫзҪ®гҖӮ



3гҖҒжҳҫзӨәж Үе°әгҖӮзӮ№еҮ»жҹҘзңӢ\ж Үе°ә\жҳҫзӨәпјҢеҸҜд»ҘжҳҫзӨәж Үе°әгҖӮ


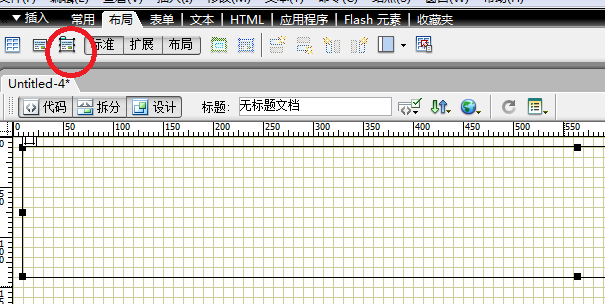
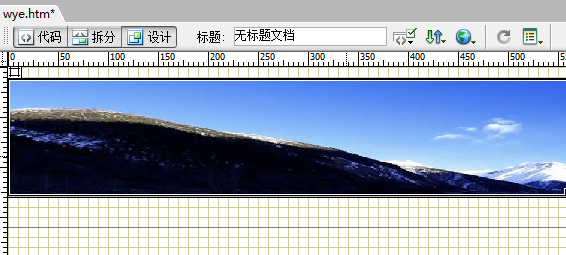
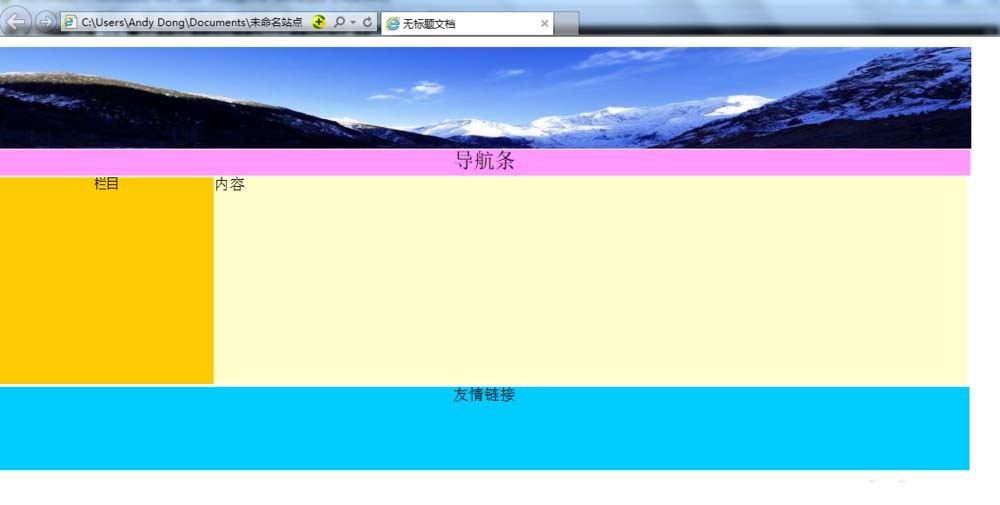
4гҖҒзӮ№еҮ»з»ҳеҲ¶еұӮпјҢеңЁзҪ‘ж јдёҠзӣҙжҺҘз»ҳеҲ¶дёҖдёӘзҪ‘йЎөеӨҙпјҢ并жҸ’е…ҘеӣҫзүҮгҖӮ


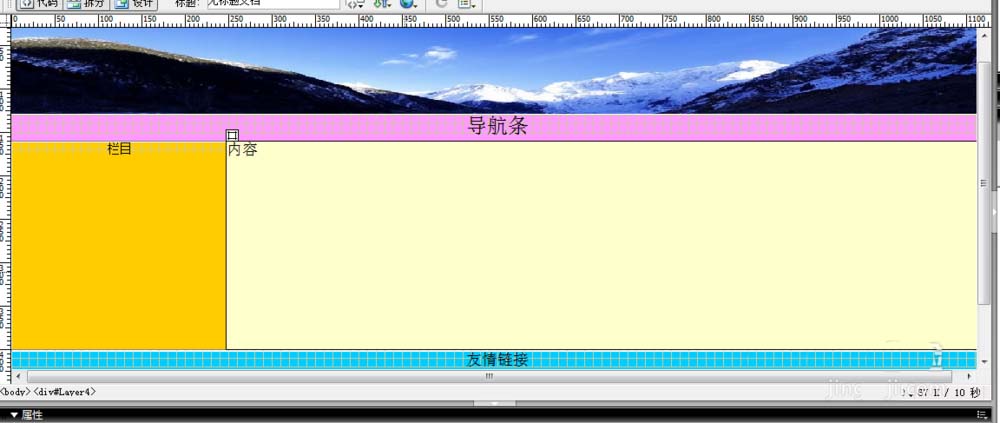
5гҖҒеңЁеӣҫеғҸдёӢйқўз»ҳеҲ¶дёҖдёӘеұӮпјҢи®ҫзҪ®еұһжҖ§з”ЁжқҘж”ҫзҪ®еҜјиҲӘжқЎгҖӮ并з»ҳеҲ¶е…¶д»–зҡ„еұӮжқҘж”ҫзҪ®еҶ…е®№гҖӮ

6гҖҒиҝҷж ·дёҖдёӘз®ҖеҚ•зҡ„зҪ‘йЎөйЎөйқўе°ұеҒҡеҘҪдәҶпјҢзӮ№еҮ»F12йў„и§ҲгҖӮ

е…ідәҺеҰӮдҪ•еңЁDreamweaverдёӯеҲ©з”ЁеұӮеёғеұҖзҪ‘йЎөе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ