您好,登录后才能下订单哦!
这篇文章给大家分享的是有关CSS如何实现带遮罩层可关闭的弹窗效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
实际开发中常常少不了使用弹窗,在学习css3的时候我发现可以通过纯css实现带遮罩层可关闭的弹窗。
使用CSS3实现带遮罩层可关闭的弹窗需要用到 :target伪类,::before 、::after伪元素。
实现弹窗的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*关闭弹窗*/
.popBox {
display: none;
}
/*打开弹窗*/
.popBox:target {
align-items: center;
display: flex;
justify-content: center;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
/*设置弹窗内容*/
.popBox .con {
background-color: rgba(250, 188, 199, 0.76);
border-radius: 5px;
padding: 1.5rem;
position: relative;
width: 25rem;
}
/*关闭按钮*/
.popBox .close {
display: block;
position: relative;
}
.popBox .close::after {
align-items: center;
color: white;
content: "×";
cursor: pointer;
background-color: rgba(79, 79, 79, 0.9);
border-radius: 50%;
display: flex;
font-size: 1.25rem;
justify-content: center;
position: absolute;
right: -2.5rem;
top: -2.5rem;
height: 2rem;
width: 2rem;
z-index: 2;
}
/*弹窗遮罩层*/
.popBox::before {
content: "";
cursor: default;
background-color: rgba(173, 173, 173, 0.66);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
</head>
<body>
<ul>
<li><a href="#example1">案例1</a></li>
<li><a href="#example2">案例2</a></li>
</ul>
<article class="popBox" id="example1">
<div class="con">
<a href="#" class="close"></a>
<p>案例,就是人们在生产生活当中所经历的典型的富有多种意义的事件陈述。它是人们所经历的故事当中的有意截取。案例一般包括三大要素。案例对于人们的学习、研究、生活借鉴等具有重要意义。基于案例的教学是通过案例向人们传递有针对性的教育意义的有效载体。</p>
</div>
</article>
<article class="popBox" id="example2">
<div class="con">
<a href="#" class="close"></a>
<p>A case is a typical multi-meaning event statement that people experience in production and life. It is a deliberate interception of the stories people experience. Cases generally include three major elements. Cases are of great significance to people's learning, research, and life reference. Case-based teaching is an effective carrier to convey targeted educational significance to people through cases.</p>
</div>
</article>
</body>
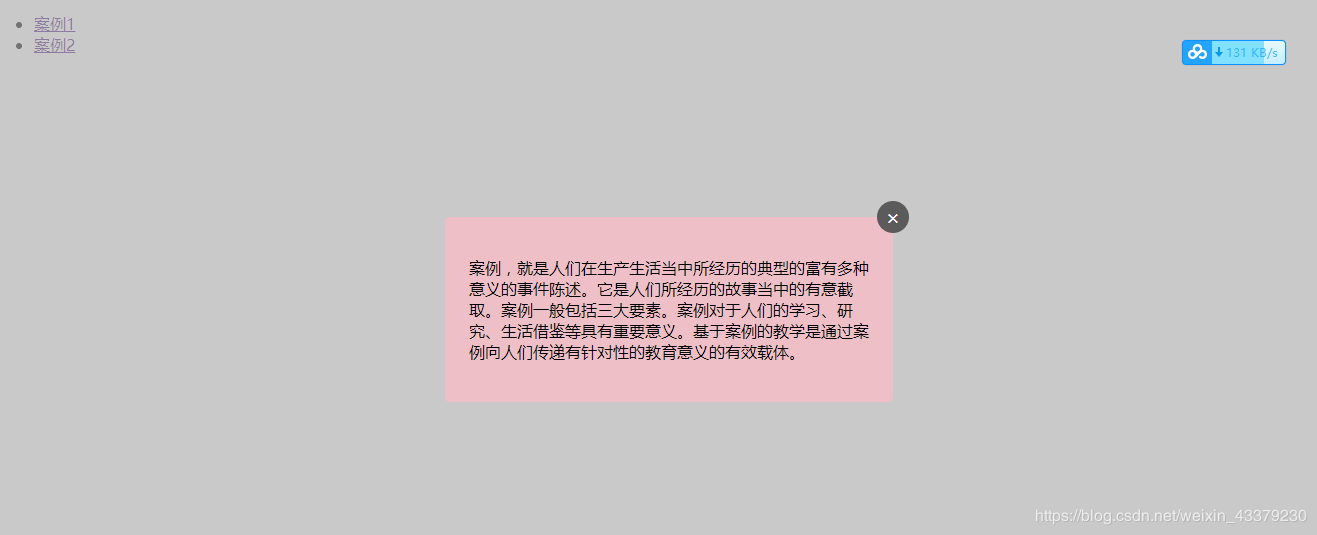
</html>效果如下图片所示

知识点补充:
点击遮罩层的背景关闭遮罩层
在模仿华为官方网页的练习当中我发现华为官网中有一个遮罩层是随便点击遮罩层的背景也能关闭掉遮罩层,但唯独点击内容区域不会关闭掉遮罩层。于是我开始模仿这个写案例,连内容也一模一样(因为这个练习就是要写出和华为关一样的效果或则比它更好的效果),一开始我是这样子写的(图1)

图1
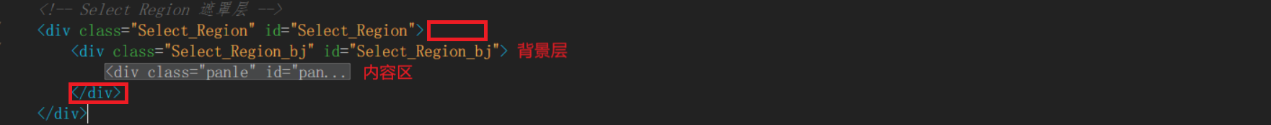
class=Select_Region_bj 我给了一个灰色半透明的背景样式,后来在Javascript中写onclick事件无论这么写,点击内容区也是会关闭掉遮罩层。我百思不得其解到底怎么样写才能点击内容区不会关闭遮罩层,后来下课期间我看见我同学他写的带能点击内容区不会关闭遮罩层。我问他你是这么写的,他告诉我:“把他们分离就可以的了。”我思考了一会,脑补:分离?怎么分离?补着补着补着就补出了背景和内容区分离。分离写(图2)

图2
把背景层和内容区分开来写,不要在背景层中包裹内容,这样子点击内容区就不会关闭掉遮罩层了!
感谢各位的阅读!关于“CSS如何实现带遮罩层可关闭的弹窗效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。