您好,登录后才能下订单哦!
这篇文章主要介绍“Dreamweaver8怎么制作网页滚动文字效果”,在日常操作中,相信很多人在Dreamweaver8怎么制作网页滚动文字效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Dreamweaver8怎么制作网页滚动文字效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、打开Dreamweaver 8,新建HTML。

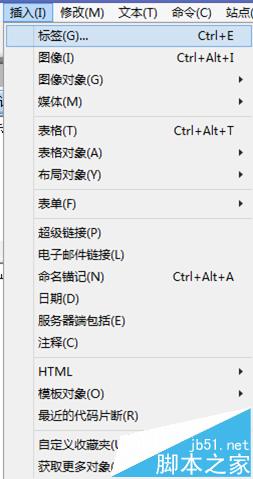
2、选择插入,标签。

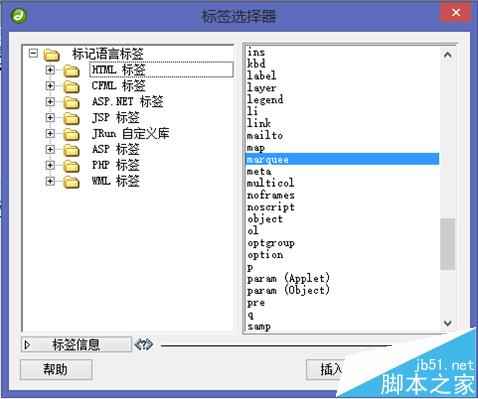
3、选择HTML标签,拉动滚动条选择marquee插入。

4、点一下插入后,点关闭。

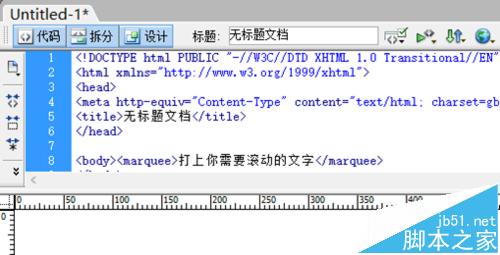
5、在两对<marque><marquee>之间打上要输入的文字

6、Ctrl+S保存,F12预览,是不是看见文字从右往左滚动呢?下面我们来设置文字滚动的方向。
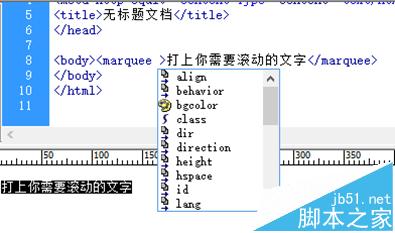
7、在代码第一个<marque>,e得后面敲空格,选择direction双击。

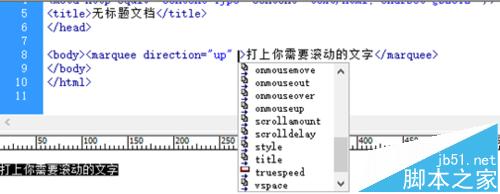
8、接下来设置滚动速度。在“up”后在敲空格,选择scrolldelay

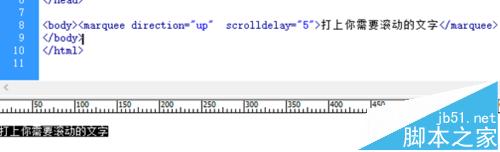
9、写上速度大小,数字越大滚动越慢,大家可以试一下‘’5‘’和‘’500‘’的区别。

到此,关于“Dreamweaver8怎么制作网页滚动文字效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。