您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关怎么使用CSS实现图片帧动画与曲线运动,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
所有动画的基本原理都是:在短时间内连续依次展示对应的图片,这样在视觉上看起来就是'动'的了。
本文主要来说一说第4点和第5点。
图片帧动画
当我们要实现的动画效果比较复杂,而且开发排期比较紧的情况下,用一张gif动图来实现动画是成本最低,效果也不错的一种方案。比如下面这种动画效果:

可是如果我们想让动效在某个时候暂停,隔一段时间后,再从断点开始继续播放动效,用gif图就实现不了了。 gif图的动效是没有办法暂停的 。这个时候,可以考虑采用图片帧动画。
图片帧动画可以看做是:把gif图的原理在前端用代码实现了一遍。
上面个那个动效,(假设)可以分成100帧,即100张图片,然后用代码控制100张图片依次显示。并且,可以随时在中途暂停。
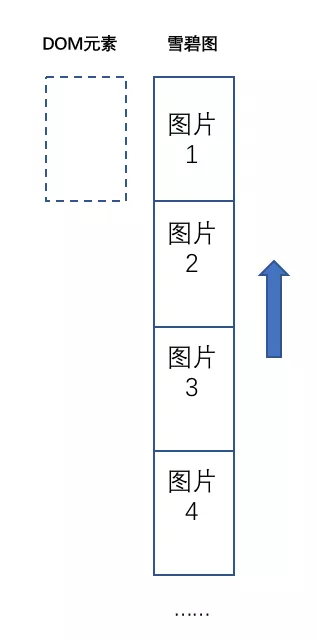
为了节省http请求,把100张图片合成一张雪碧图,然后用background-position去控制显示哪一张图。推荐一个很不错的图片生成工具: GKA
我把100张图片生成了一个竖直的雪碧图。

在代码里,只需要更新DOM元素的 background-position 即可实现动画。
首先第一个点需要注意: background-position 设置的是 背景图片相对于DOM元素 的起始位置。
假设DOM元素和图片宽高都是 100 * 200
--- css
#wrapper {
width: 100px;
height: 200px;
background-image: url('雪碧图.png');
background-size: 100% 10000%; // 有100张图, 100*100
background-repeat: no-repeat;
}--- js
var domEl = document.querySelector('#wrapper');
var n; // n:显示雪碧图中第几张图片,n >=0 && n<100
domEl.style.backgroundPosition = `0px ${-n*200}px`; // 注意这里是负值我们只需要用js控制n的值就行,就可以很容易实现 随时执行、暂停动效 。
上面的例子中,dom元素宽高是固定的,如果不固定、想要自适应的话,需要根据图片宽高比,通过 padding-top 来设置dom元素的宽高比。这个时候,在 background-position 中,也无法使用具体的数值了,需要使用百分比。这里有一个需要注意的地方:
background-position 百分比取值时,很自然的以为是直接用背景图片宽高乘以百分比即可得到最终偏移量,但其实不是的。计算公式如下:
x偏移量 = (元素宽度—背景图片的宽度)*x百分比
y偏移量 = (元素高度—背景图片的高度)*y百分比
换算一下:
x百分比 = x偏移量 / (元素宽度 - 背景图片宽度)
y百分比 = y偏移量 / (元素高度 - 背景图片高度)
具体到上面的例子中,就是:
// 假设每一张小图片宽度为w, 高度为h, 当前需要展示第n张图片,一共有100张图,则
var xPercent = 0;
var yPercent = -hn / (h - 100h) * 100 = n / 99 * 100;
domEl.style.backgroundPosition = `${xPercent}% ${yPercent}%`;最终,我们就能实现图片帧动画了。当然,如果不需要完全控制动画效果,可以不借助js,直接用css即可。或者直接用gif动图就好。
css曲线运动
曲线运动,使用svg,canvas是很不错的选择。但是在对曲线的路径不那么严格要求的时候,使用svg和canvas或许略微麻烦了。可以直接用css来实现一个『看起来是曲线』的运动。以类似抛物线的一个运动为例,大概是一个这样的效果:

位移曲线上某点的切线就是速度,而速度可以分解成x轴的速度和y轴的速度。也就是说,上面的运动可以分解成水平方向x轴的运动和竖直方向y轴的运动。从感官上,不难看出,x轴的运动大概是匀速的,而y轴的运动是越来越快的。
另外,由于运动分解成了两个方向的运动,需要两个DOM,分别写动画,才能实现最终的效果。
--- html
<div class='x-container'> <div class='y-container'></div> </div>
--- css
.x-container {
width: 50px;
height: 50px;
animation: xMove 2s linear;
}
.y-container {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #000;
animation: yMove 2s cubic-bezier(.98,.03,.91,.77);
}
@keyframes xMove {
0% {
}
100% {
transform: translateX(400px);
}
}
@keyframes yMove {
0% {
}
100% {
transform: translateY(400px);
}
}两个方向的运动合起来,就是上面的效果了
关于“怎么使用CSS实现图片帧动画与曲线运动”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。