жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁCSSдёӯеҲ©з”ЁHoudiniе®һзҺ°дёҖдёӘеҠЁжҖҒжіўжөӘзә№ж•Ҳжһңпјҹй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
cssжҳҜдёҖз§Қз”ЁжқҘиЎЁзҺ°HTMLжҲ–XMLзӯүж–Үд»¶ж ·ејҸзҡ„и®Ўз®—жңәиҜӯиЁҖпјҢдё»иҰҒжҳҜз”ЁжқҘи®ҫи®ЎзҪ‘йЎөзҡ„ж ·ејҸпјҢдҪҝзҪ‘йЎөжӣҙеҠ зҫҺеҢ–гҖӮе®ғд№ҹжҳҜдёҖз§Қе®ҡд№үж ·ејҸз»“жһ„еҰӮеӯ—дҪ“гҖҒйўңиүІгҖҒдҪҚзҪ®зӯүзҡ„иҜӯиЁҖпјҢ并且cssж ·ејҸеҸҜд»ҘзӣҙжҺҘеӯҳеӮЁдәҺHTMLзҪ‘йЎөжҲ–иҖ…еҚ•зӢ¬зҡ„ж ·ејҸеҚ•ж–Ү件дёӯпјҢиҖҢж ·ејҸ规еҲҷзҡ„дјҳе…Ҳзә§з”ұcssж №жҚ®иҝҷдёӘеұӮж¬Ўз»“жһ„еҶіе®ҡпјҢд»ҺиҖҢе®һзҺ°зә§иҒ”ж•ҲжһңпјҢеҸ‘еұ•иҮід»ҠпјҢcssдёҚд»…иғҪиЈ…йҘ°зҪ‘йЎөпјҢд№ҹеҸҜд»Ҙй…ҚеҗҲеҗ„з§Қи„ҡжң¬еҜ№дәҺзҪ‘йЎөиҝӣиЎҢж јејҸеҢ–гҖӮ
д»Җд№ҲжҳҜ CSS Houdiniпјҹ
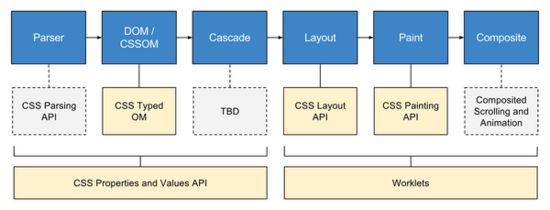
CSS Houdini еҜ№еӨ–ејҖж”ҫдәҶжөҸи§ҲеҷЁи§ЈжһҗжөҒзЁӢзҡ„дёҖзі»еҲ— APIпјҢиҝҷдәӣ API е…Ғи®ёејҖеҸ‘иҖ…д»Ӣе…ҘжөҸи§ҲеҷЁзҡ„ CSS engine иҝҗдҪңпјҢеёҰжқҘдәҶжӣҙеӨҡзҡ„ CSS и§ЈеҶіж–№жЎҲгҖӮ

CSS Houdini дё»иҰҒжҸҗдҫӣдәҶд»ҘдёӢеҮ дёӘ APIпјҡ
CSS Properties and Values API
е…Ғи®ёеңЁ CSS дёӯе®ҡд№үеҸҳйҮҸе’ҢдҪҝз”ЁеҸҳйҮҸпјҢжҳҜзӣ®еүҚе…је®№жҖ§жңҖеҘҪзҡ„дёҖдёӘ APIпјӣ
Layout API
е…Ғи®ёејҖеҸ‘иҖ…зј–еҶҷиҮӘе·ұзҡ„ Layout ModuleпјҢиҮӘе®ҡд№үиҜёеҰӮ display иҝҷзұ»зҡ„еёғеұҖеұһжҖ§пјӣ
Painting API
е…Ғи®ёејҖеҸ‘иҖ…зј–еҶҷиҮӘе·ұзҡ„ Paint ModuleпјҢиҮӘе®ҡд№үиҜёеҰӮ background-image иҝҷзұ»зҡ„з»ҳеҲ¶еұһжҖ§гҖӮ
еҹәзЎҖпјҡдёүжӯҘз”ЁдёҠ Painting API
1гҖҒHTML дёӯйҖҡиҝҮ Worklets иҪҪе…Ҙж ·ејҸзҡ„иҮӘе®ҡд№үд»Јз Ғпјҡ
<div class="rect"></div>
<script>
if ("paintWorklet" in CSS) {
CSS.paintWorklet.addModule("paintworklet.js");
}
</script>Worklets д№ҹжҳҜ Houdini жҸҗдҫӣзҡ„ API д№ӢдёҖпјҢиҙҹиҙЈеҠ иҪҪе’Ңжү§иЎҢж ·ејҸзҡ„иҮӘе®ҡд№ү JS д»Јз ҒгҖӮе®ғзұ»дјјдәҺ Web WorkerпјҢжҳҜдёҖдёӘиҝҗиЎҢдәҺдё»д»Јз Ғд№ӢеӨ–зҡ„зӢ¬з«Ӣе·ҘдҪңиҝӣзЁӢпјҢдҪҶжҜ” Worker жӣҙдёәиҪ»йҮҸпјҢиҙҹиҙЈ CSS жёІжҹ“д»»еҠЎжңҖдёәеҗҲйҖӮгҖӮ
2гҖҒж–°е»әдёҖдёӘ paintworklet.jsпјҢеҲ©з”Ё registerPaint ж–№жі•жіЁеҶҢдёҖдёӘ paint зұ» rectпјҢе®ҡд№ү paint еұһжҖ§зҡ„з»ҳеҲ¶йҖ»иҫ‘пјҡ
registerPaint(
"rect",
class {
static get inputProperties() {
return ["--rect-color"];
}
paint(ctx, geom, properties) {
const color = properties.get("--rect-color")[0];
ctx.fillStyle = color;
ctx.fillRect(0, 0, geom.width, geom.height);
}
}
);дёҠиҫ№е®ҡд№үдәҶдёҖдёӘеҗҚдёә rect зҡ„ paint еұһжҖ§зұ»пјҢеҪ“ rect иў«дҪҝз”Ёж—¶пјҢдјҡе®һдҫӢеҢ– rect 并иҮӘеҠЁи§ҰеҸ‘ paint ж–№жі•жү§иЎҢжёІжҹ“гҖӮpaint ж–№жі•дёӯпјҢжҲ‘们иҺ·еҸ–иҠӮзӮ№ CSS е®ҡд№үзҡ„ --rect-color еҸҳйҮҸпјҢ并е°Ҷе…ғзҙ зҡ„иғҢжҷҜеЎ«е……дёәжҢҮе®ҡйўңиүІгҖӮctx еҸӮж•°жҳҜдёҖдёӘ Canvas зҡ„ Context еҜ№иұЎпјҢеӣ жӯӨ paint зҡ„йҖ»иҫ‘и·ҹ Canvas зҡ„з»ҳеҲ¶ж–№ејҸдёҖж ·гҖӮ
3гҖҒCSS дёӯдҪҝз”Ёзҡ„ж—¶еҖҷпјҢеҸӘйңҖиҰҒи°ғз”Ё paint ж–№жі•пјҡ
.rect {
width: 100vw;
height: 100vh;
background-image: paint(rect);
--rect-color: rgb(255, 64, 129);
}иҝҷжҳҜдёҖдёӘиҮӘе®ҡд№ү CSS иғҢжҷҜиүІеұһжҖ§зҡ„з®ҖеҚ•е®һзҺ°пјҢзңӢеҫ—еҮәеҲ©з”Ё CSS HoudiniпјҢжҲ‘们еҸҜд»ҘеғҸж“ҚдҪң canvas дёҖж ·зҒөжҙ»иҮӘеҰӮең°е®һзҺ°жҲ‘们жғіиҰҒзҡ„ж ·ејҸеҠҹиғҪгҖӮ
иҝӣйҳ¶пјҡе®һзҺ°еҠЁжҖҒжіўзә№
ж №жҚ®дёҠиҝ°жӯҘйӘӨпјҢжҲ‘们演зӨәдёҖдёӢеҰӮдҪ•з”Ё CSS Painting API е®һзҺ°дёҖдёӘеҠЁжҖҒжіўжөӘзҡ„ж•Ҳжһңпјҡ
<!-- index.html -->
<div id="wave"></div>
<style>
#wave {
width: 20%;
height: 70vh;
margin: 10vh auto;
background-color: #ff3e81;
background-image: paint(wave);
}
</style>
<script>
if ("paintWorklet" in CSS) {
CSS.paintWorklet.addModule("paintworklet.js");
const wave = document.querySelector("#wave");
let tick = 0;
requestAnimationFrame(function raf(now) {
tick += 1;
wave.style.cssText = `--animation-tick: ${tick};`;
requestAnimationFrame(raf);
});
}
</script>
// paintworklet.js
registerPaint('wave', class {
static get inputProperties() {
return ['--animation-tick'];
}
paint(ctx, geom, properties) {
let tick = Number(properties.get('--animation-tick'));
const {
width,
height
} = geom;
const initY = height * 0.4;
tick = tick * 2;
ctx.beginPath();
ctx.moveTo(0, initY + Math.sin(tick / 20) * 10);
for (let i = 1; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY + Math.sin(tick / 20) * 10);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 255, 255, 0.5)';
ctx.fill();
}
})paintworklet дёӯпјҢеҲ©з”Ё sin еҮҪж•°з»ҳеҲ¶жіўжөӘзәҝпјҢз”ұдәҺ AnimationWorklets е°ҡеӨ„дәҺе®һйӘҢйҳ¶ж®өпјҢејҖж”ҫиҫғе°‘пјҢиҝҷйҮҢжҲ‘们еңЁ worklet еӨ–йғЁз”Ё requestAnimationFrame API жқҘеҒҡеҠЁз”»й©ұеҠЁпјҢи®©жіўжөӘзә№еҠЁиө·жқҘгҖӮе®ҢжҲҗеҗҺиғҪзңӢеҲ°дёӢиҫ№иҝҷж ·зҡ„ж•ҲжһңгҖӮ

然иҖҢдәӢе®һдёҠиҝҷдёӘж•Ҳжһңз•ҘжҳҫеғөзЎ¬пјҢsin еҮҪж•°еӨӘиҝҮдәҺ规еҲҷдәҶпјҢзҺ°е®һдёӯзҡ„жіўжөӘеә”иҜҘжҳҜдёҚ规еҲҷжіўеҠЁзҡ„пјҢиҝҷз§ҚдёҚ规еҲҷдё»иҰҒдҪ“зҺ°еңЁдёӨдёӘж–№йқўпјҡ
1пјүжіўзә№й«ҳеәҰпјҲYпјүйҡҸдҪҚзҪ®пјҲXпјүеҸҳеҢ–иҖҢдёҚ规еҲҷеҸҳеҢ–

жҠҠеӣҫжҢүз…§ x-y жӯЈдәӨеҲҶи§Јд№ӢеҗҺпјҢжҲ‘们еёҢжңӣзҡ„дёҚ规еҲҷпјҢеҸҜд»Ҙи®ӨдёәжҳҜеӣәе®ҡжҹҗдёҖж—¶еҲ»пјҢйҡҸзқҖ x иҪҙеҸҳеҢ–пјҢжіўзә№й«ҳеәҰ y е‘ҲзҺ°дёҚ规еҲҷеҸҳеҢ–пјӣ
2пјүеӣәе®ҡжҹҗзӮ№пјҲX еӣәе®ҡпјүпјҢжіўзә№й«ҳеәҰпјҲYпјүйҡҸж—¶й—ҙжҺЁиҝӣиҖҢдёҚ规еҲҷеҸҳеҢ–
еҠЁжҖҒиҝҮзЁӢйңҖиҰҒиҖғиҷ‘ж—¶й—ҙз»ҙеәҰпјҢжҲ‘们еёҢжңӣзҡ„дёҚ规еҲҷпјҢиҝҳйңҖиҰҒдҪ“зҺ°еңЁж—¶й—ҙзҡ„еҪұе“ҚдёӯпјҢжҜ”еҰӮйЈҺеҗ№иҝҮзҡ„еүҚдёҖз§’е’ҢеҗҺдёҖз§’пјҢеҗҢдёҖдёӘдҪҚзҪ®зҡ„жіўжөӘй«ҳеәҰиӮҜе®ҡжҳҜдёҚ规еҲҷеҸҳеҢ–зҡ„гҖӮ
жҸҗеҲ°дёҚ规еҲҷпјҢжңүжңӢеҸӢеҸҜиғҪжғіеҲ°дәҶз”Ё Math.random ж–№жі•пјҢ然иҖҢиҝҷйҮҢзҡ„дёҚ规еҲҷ并дёҚйҖӮеҗҲз”ЁйҡҸжңәж•°жқҘе®һзҺ°пјҢеӣ дёәеүҚеҗҺдёӨж¬ЎеҸ–зҡ„йҡҸжңәж•°жҳҜдёҚиҝһз»ӯзҡ„пјҢиҖҢеүҚеҗҺдёӨдёӘзӮ№зҡ„жіўжөӘжҳҜиҝһз»ӯзҡ„гҖӮиҝҷдёӘдёҚйҡҫзҗҶи§ЈпјҢдҪ и§ҒиҝҮй•ҝжҲҗй”ҜйҪҝзҠ¶зҡ„жіўжөӘеҗ—пјҹеҸҲжҲ–иҖ…дҪ и§ҒиҝҮдёҠдёҖеҲ» 10 зұій«ҳгҖҒдёӢдёҖеҲ»е°ұжҺүеҲ° 2 зұізҡ„жіўжөӘеҗ—пјҹ
дёәдәҶе®һзҺ°иҝҷз§Қиҝһз»ӯдёҚ规еҲҷзҡ„зү№еҫҒпјҢжҲ‘们ејғз”Ё sin еҮҪж•°пјҢеј•е…ҘдәҶдёҖдёӘеҢ… simplex-noiseгҖӮз”ұдәҺеҪұе“Қжіўй«ҳзҡ„жңүдёӨдёӘз»ҙеәҰпјҢдҪҚзҪ® X е’Ңж—¶й—ҙ TпјҢиҝҷйҮҢйңҖиҰҒз”ЁеҲ° noise2D ж–№жі•пјҢе®ғжҸҗеүҚеңЁдёҖдёӘдёүз»ҙзҡ„з©әй—ҙдёӯпјҢжһ„е»әдәҶдёҖдёӘиҝһз»ӯзҡ„дёҚ规еҲҷжӣІйқўпјҡ
// paintworklet.js
import SimplexNoise from 'simplex-noise';
const sim = new SimplexNoise(() => 1);
registerPaint('wave', class {
static get inputProperties() {
return ['--animation-tick'];
}
paint(ctx, geom, properties) {
const tick = Number(properties.get('--animation-tick'));
this.drawWave(ctx, geom, 'rgba(255, 255, 255, 0.4)', 0.004, tick, 15, 0.4);
this.drawWave(ctx, geom, 'rgba(255, 255, 255, 0.5)', 0.006, tick, 12, 0.4);
}
/**
* з»ҳеҲ¶жіўзә№
*/
drawWave(ctx, geom, fillColor, ratio, tick, amp, ih) {
const {
width,
height
} = geom;
const initY = height * ih;
const speedT = tick * ratio;
ctx.beginPath();
for (let x = 0, speedX = 0; x <= width; x++) {
speedX += ratio * 1;
var y = initY + sim.noise2D(speedX, speedT) * amp;
ctx[x === 0 ? 'moveTo' : 'lineTo'](x, y);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY + sim.noise2D(0, speedT) * amp);
ctx.closePath();
ctx.fillStyle = fillColor;
ctx.fill();
}
})е…ідәҺжҖҺд№ҲеңЁCSSдёӯеҲ©з”ЁHoudiniе®һзҺ°дёҖдёӘеҠЁжҖҒжіўжөӘзә№ж•Ҳжһңй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ