您好,登录后才能下订单哦!
本篇内容主要讲解“怎么解决dreamweaver8.0中CSS应用无效的问题”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么解决dreamweaver8.0中CSS应用无效的问题”吧!
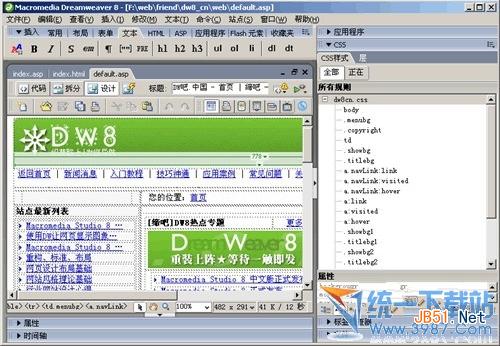
在使用Deamweaver 8的时候都会遇到这样的情况:给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在Deamweaver 8中却看不到任何效果。
如下图:

主要原因就是Deamweaver 8新多出了一个“样式呈现工具栏”,该工具栏允许你轻易的为不同的媒体类型,例如屏幕、手持设备和打印输出进行设计。其他的支持媒体类型有投影设备, TTY(Television Type Devices),以及TV媒体类型。同时还提供了通过开关CSS显示按钮来打开或关闭所有样式呈现的能力。
打开“样式呈现工具栏”方法是:打开Deamweaver 8的“查看”菜单,选择“工具栏”的下级子菜单“样式呈现”,即可在Deamweaver 8环境内打开该工具栏面板。

1、屏幕
2、打印
3、手持设备
4、投影设备
5、TTY
6、TV
7、打开/关闭CSS
单击“打开/关闭CSS”激活按钮,页面的CSS样式加载就成功了。

到此,相信大家对“怎么解决dreamweaver8.0中CSS应用无效的问题”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。