жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶDreamweaverеҰӮдҪ•еҲ¶дҪңзҪ‘йЎөжү“ејҖзү№ж•ҲпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
Dreamweaver v8.0 з®ҖдҪ“дёӯж–ҮзүҲ(йҷ„жіЁеҶҢжңә+8.02иЎҘдёҒ)пјҡhttps://www.yisu.com/softs/243.html
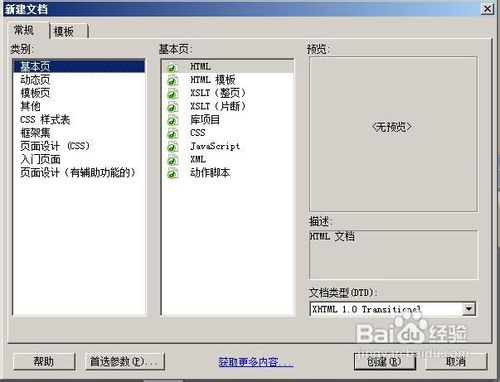
1гҖҒжҢүеҝ«жҚ·й”®ctrl+nж–°е»әдёҖдёӘйЎөйқўпјҢйҖүжӢ©еҹәжң¬йЎө htmlпјҢеҲӣе»әгҖӮ

2гҖҒжҺҘзқҖжҲ‘们жҸ’е…ҘдёҖдёӘеӣҫзүҮдҪҝеҫ—жҲ‘们зҡ„ж•ҲжһңжӣҙеҘҪзңӢеҮәжқҘгҖӮзӮ№еҮ»жҸ’е…Ҙ——еӣҫеғҸгҖӮ

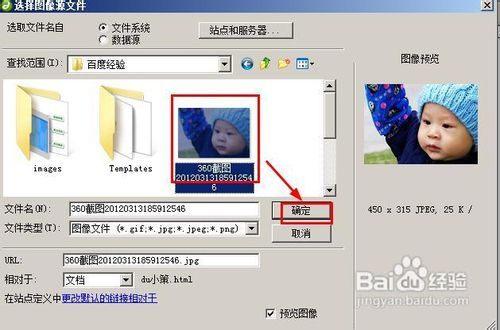
3гҖҒеңЁжҸ’е…ҘеӣҫзүҮеҜ№иҜқжЎҶдёӯйҖүжӢ©дёҖдёӘеӣҫзүҮпјҢжҲ‘们йҖүжӢ©duе°Ҹзӯ–зҡ„иүәжңҜз…§дёҖеј гҖӮ
 4
4
жҸ’е…ҘеӣҫзүҮд»ҘеҗҺпјҢжҲ‘们еңЁеӣҫзүҮдёҠж–№иҫ“е…Ҙduе°Ҹзӯ–е’Ңduеё®её®гҖӮ

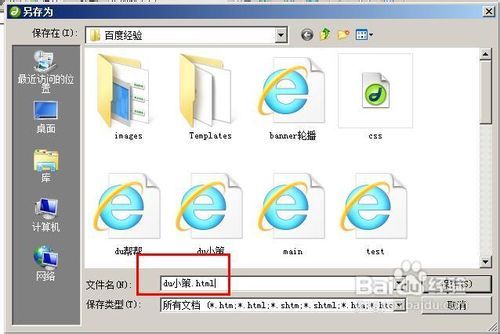
5гҖҒжҢүеҝ«жҚ·й”®ctrl+sпјҢеӮЁеӯҳпјҢж–Ү件еҗҚдёәduе°Ҹзӯ–гҖӮ

6гҖҒеҗҢж ·зҡ„ж–№жі•жҲ‘们е»әз«Ӣduеё®её®зҡ„дёӘдәәйЎөйқўгҖӮ

7гҖҒжҺҘзқҖжҲ‘们з»ҷduе°Ҹзӯ–иҝҷеҮ дёӘеӯ—ж·»еҠ жҢҮеҗ‘вҖңduе°Ҹзӯ–.htmlвҖқзҡ„ж–Ү件зҡ„й“ҫжҺҘгҖӮеҰӮеӣҫжүҖзӨәпјҢжҲ‘们йҖүдёӯduе°Ҹзӯ–иҝҷеҮ дёӘеӯ—пјҢ然еҗҺжӢ–еҠЁй“ҫжҺҘеҢЎеҸідҫ§зҡ„е°ҸеңҶеңҲпјҢжӢ–еҲ°duе°Ҹзӯ–иҝҷдёӘж–Ү件еӨ„гҖӮ

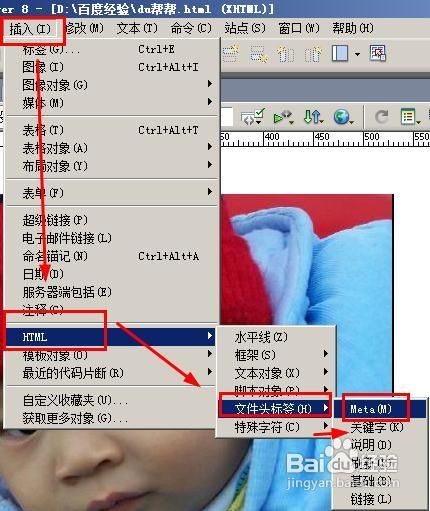
8гҖҒеҗҢж ·зҡ„ж–№жі•жҠҠduеё®её®иҝҷеҮ дёӘеӯ—еҒҡдёҖдёӘй“ҫжҺҘпјҢжҢҮеҗ‘duеё®её®зҡ„йЎөйқўгҖӮжҺҘдёӢжқҘжҲ‘们иҰҒж·»еҠ зү№ж•ҲпјҢзӮ№еҮ»жҸ’е…Ҙ——html——ж–Ү件еӨҙж Үзӯҫ——metaгҖӮ
 9
9
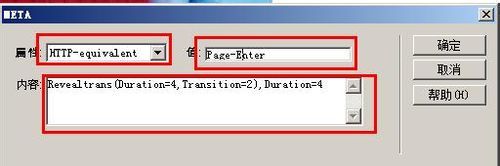
еј№еҮәиҝҷдёӘеҜ№иҜқжЎҶдёӯпјҢеұһжҖ§йҖүжӢ©http_equivalentпјҢеҖјдҪ иҰҒиҮӘе·ұиҫ“е…ҘPage-EnterгҖӮеҶ…е®№дҪ иҰҒеЎ«вҖңRevealtrans(Duration=4,Transition=2),Duration=4вҖқпјҢиҝҷж®өд»Јз Ғзҡ„ж„ҸжҖқжҳҜпјҡdurationжҢҮзҡ„жҳҜзү№ж•ҲжҢҒз»ӯж—¶й—ҙпјҢtransitionжҢҮзҡ„жҳҜж•Ҳжһңж ·ејҸпјҢжҲ‘们еңЁеҸӮиҖғиө„ж–ҷдёӯзҡ„иЎЁж јдёӯеҸҜд»ҘзңӢеҲ°зү№ж•ҲеҖјеҜ№еә”зҡ„зү№ж•ҲгҖӮжҲ‘们дҪҝз”Ёзҡ„зү№ж•ҲжҳҜ第дёүдёӘпјҢеңҶеҪўж”¶зј©гҖӮ

10гҖҒеҗҢж ·зҡ„ж–№жі•жҲ‘们з»ҷduе°Ҹзӯ–зҡ„йЎөйқўд№ҹж·»еҠ зү№ж•ҲгҖӮ然еҗҺжҢүеҝ«жҚ·й”®F12зңӢзңӢж•ҲжһңпјҢзӮ№еҮ»duе°Ҹзӯ–е’Ңduеё®её®еңЁд»–дҝ©д№Ӣй—ҙеҲҮжҚўпјҢ笔иҖ…жҸҗзӨәдҪ жіЁж„ҸпјҢз”ұдәҺжң¬ең°жөҸи§Ҳж— жі•зңӢеҲ°зү№ж•ҲпјҢдҪ йңҖиҰҒеҸ‘еёғзҪ‘йЎөд»ҘеҗҺзңӢж•ҲжһңпјҢдёҚиҝҮдҪ еӯҰдјҡдәҶиҝҷдёӘжҠҖжңҜеҸҠеҸҜд»ҘдәҶгҖӮ

жіЁж„ҸдәӢйЎ№
transitionзҡ„зү№ж•ҲеҖјд»Ӣз»ҚпјҢд»ҘдёҠжүҖжңүз”Ёзҡ„еӣҫзүҮжқҘиҮӘзҪ‘з»ңжҗңйӣҶгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңDreamweaverеҰӮдҪ•еҲ¶дҪңзҪ‘йЎөжү“ејҖзү№ж•ҲвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ