您好,登录后才能下订单哦!
小编给大家分享一下如何让Dreamweaver支持cshtml、phtml等其他文件类型,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
(1)添加文件类型:
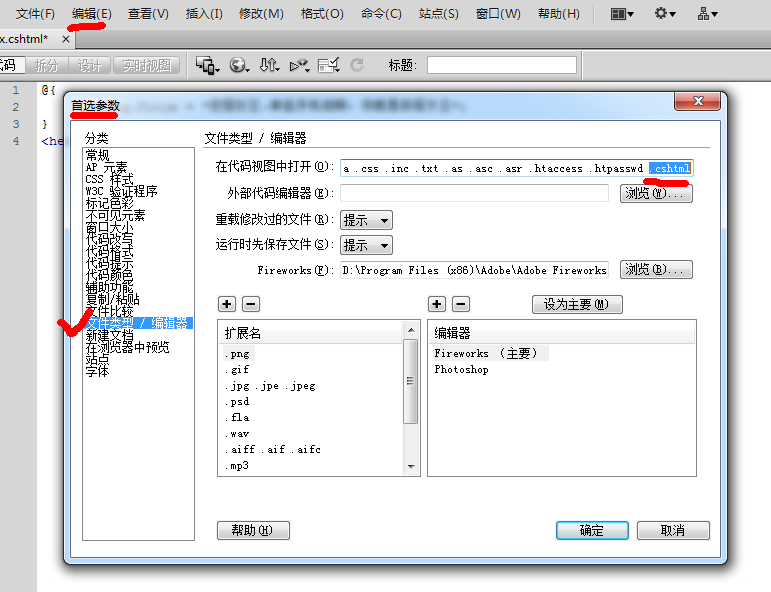
打开DW,点击工具栏的“编辑”,最下面的“首选参数”,选中“文件类型/编辑器”,在“在代码视图中打开”那里添加你需要添加的文件类型,按确定。

(2)打开 Dreamweaver 安装目录下的configuration\DocumentTypesand找到 MMDocumentTypes.xml 打开
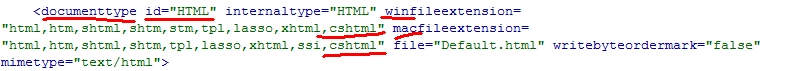
然后修改id为“HTML” 的documenttype标签里面的winfileextension和macfileextension属性,在那两个属性里面添加文件类型

(3)打开 Dreamweaver 安装目录下的configuration找到Extensions.txt 打开
然后找到第一行和第二行的结尾, 其实就是 “ : All Documents ”结尾和“ : HTML Documents ”结尾,在这两个冒号前添加你的文件类型

(4)打开C:\Users\**(你的用户名)\AppData(可能隐藏了)\Roaming\Adobe\Dreamweaver CS5\en_US(中文版是zh_CN)\Configuration\DocumentTypes
然后就像步骤(2),打开MMDocumentTypes.xml 再修改
(5)同样位置,打开C:\Users\**(你的用户名)\AppData(可能隐藏了)\Roaming\Adobe\Dreamweaver CS5\en_US(中文版是zh_CN)\Configuration
也像步骤(3),打开Extensions.txt 再修改
(6)修改完之后重启DW。
让Dreamweaver支持phtml:
ZendFramework模板默认扩展名是.phtml,用DW打开后默认是使用纯文本编辑,不能高亮显示也不能显示代码提示等。只需简单修改Dreamweaver的配置文件,即可让DW打开phtml后是使用php引擎解析:
找到如下文件:
%Dreamweaver安装目录%\ configuration\documenttypes\mmdocumenttypes.xml
将原始内容:
保存后重新启动DW即可。
以上是“如何让Dreamweaver支持cshtml、phtml等其他文件类型”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。