您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
第一,需要添加一个 php 文件来实现删除功能,文件添加到: ueditor\php\action_delete.php 代码内容:
<?php
/*---------------------------
* wang
*zhibeiwang.blog.51cto.com
* 2017-08-10
* action_delete.php
* 删除 Ueditor 目录下的文件
*---------------------------*/
try {
//获取路径
$path = $_POST['path'];
$path = str_replace('../', '', $path);
$path = str_replace('/', '\\', $path);
//安全判断(只允许删除 ueditor 目录下的文件)
if(stripos($path, '\\ueditor\\') !== 0)
{
return '非法删除';
}
//获取完整路径
$path = $_SERVER['DOCUMENT_ROOT'].$path;
if(file_exists($path)) {
//删除文件
unlink($path);
return 'ok';
} else {
return '删除失败,未找到'.$path;
}
} catch (Exception $e) {
return '删除异常:'.$e->getMessage();
}第二,需要在 ueditor\php\controller.php 文件的 switch 中添加命令 deletep_w_picpath 的处理:
....
switch ($action) {
....
/* 删除图片命令处理 */
case 'deletep_w_picpath':
$result = include('action_delete.php');
break;
/* 在 default 之前添加 */
default:
$result = json_encode(array(
'state'=> '请求地址出错'
));
break;
}
....第三,在图片上添加删除按钮,需要修改 Js 文件:ueditor\dialogs\p_w_picpath\p_w_picpath.js
....
/* 在这两句之后添加 */
item.appendChild(img);
item.appendChild(icon);
/* 添加删除功能 */
item.appendChild($("<span class='delbtn' url='" + list[i].url + "'></span>").click(function() {
var del = $(this);
try{
window.event.cancelBubble = true; //停止冒泡
window.event.returnValue = false; //阻止事件的默认行为
window.event.preventDefault(); //取消事件的默认行为
window.event.stopPropagation(); //阻止事件的传播
} finally {
if(!confirm("确定要删除吗?")) return;
$.post(editor.getOpt("serverUrl") + "?action=deletep_w_picpath", { "path": del.attr("url") }, function(result) {
if (result == "ok") del.parent().remove();
else alert(result);
});
}
})[0]);
/* 在这一句之前添加 */
this.list.insertBefore(item, this.clearFloat);
....第四,为删除按钮添加一个样式,修改文件:ueditor\dialogs\p_w_picpath\p_w_picpath.css 在最底部添加如下代码:
/* 在线管理删除按钮样式 */
#online li .delbtn {
position: absolute;
top: 0;
right: 0;
border: 0;
z-index: 3;
color: #ffffff;
display: inline;
font-size: 12px;
line-height: 10.5px;
padding:3px 5px;
text-align: center;
background-color: #d9534f;
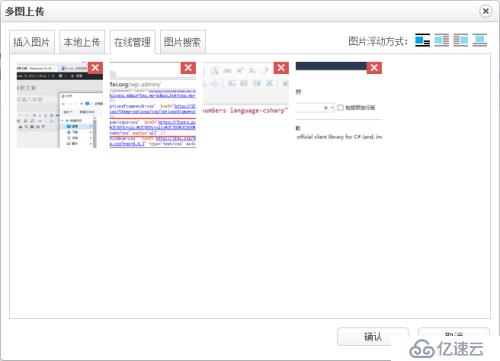
}效果如下:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。