您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容介绍了“小程序怎么实现计算器功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
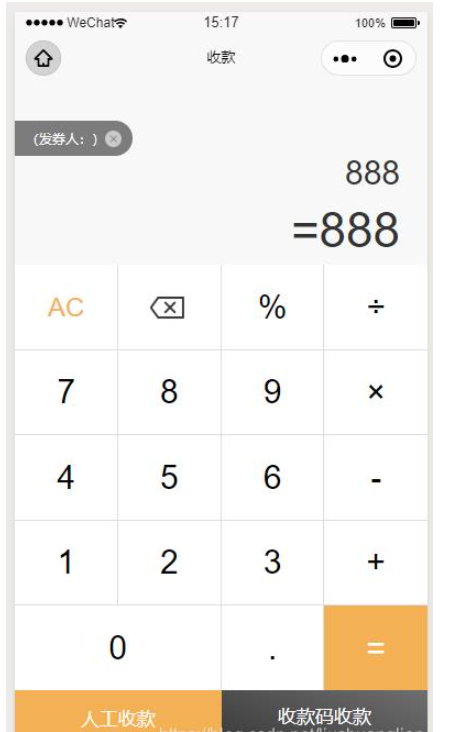
实现模拟手机上的计算器,输入即可运算

本页面是做一个计算收款的页面,如果不需要下面的内容可以删除掉
wxml
<view class="calculate-box">
<view class="calculate-txt">{{express}}</view>
<view class="result-num">={{result}}</view>
</view>
<view class="fixation-box">
<view class="calculator-box">
<view class="calculator-line">
<view data-con="c" class="boxtn btn1 clear" catchtap="clickKeyBoard">AC</view>
<view data-con="←" class="boxtn btn1" catchtap="clickKeyBoard">
<image src="../../../images/clear-icon.png" class="clear-icon"></image>
</view>
<view data-con="÷100" class="boxtn btn1 percent" catchtap="clickKeyBoard">%</view>
<view data-con="÷" class="boxtn num" catchtap="clickKeyBoard">÷</view>
</view>
<view class="calculator-line">
<view data-con="7" class="boxtn btn1 num" catchtap="clickKeyBoard">7</view>
<view data-con="8" class="boxtn btn1 num" catchtap="clickKeyBoard">8</view>
<view data-con="9" class="boxtn btn1 num" catchtap="clickKeyBoard">9</view>
<view data-con="×" class="boxtn num" catchtap="clickKeyBoard">×</view>
</view>
<view class="calculator-line">
<view data-con="4" class="boxtn btn1 num" catchtap="clickKeyBoard">4</view>
<view data-con="5" class="boxtn btn1 num" catchtap="clickKeyBoard">5</view>
<view data-con="6" class="boxtn btn1 num" catchtap="clickKeyBoard">6</view>
<view data-con="-" class="boxtn num" catchtap="clickKeyBoard">-</view>
</view>
<view class="calculator-line">
<view data-con="1" class="boxtn btn1 num" catchtap="clickKeyBoard">1</view>
<view data-con="2" class="boxtn btn1 num" catchtap="clickKeyBoard">2</view>
<view data-con="3" class="boxtn btn1 num" catchtap="clickKeyBoard">3</view>
<view data-con="+" class="boxtn num" catchtap="clickKeyBoard">+</view>
</view>
<view class="calculator-line">
<view data-con="0" class="boxtn btn2 num" catchtap="clickKeyBoard">0</view>
<view data-con="." class="boxtn btn1 num" catchtap="clickKeyBoard">.</view>
<view data-con="=" class="boxtn equal" catchtap="result">=</view>
</view>
</view>
<view class="bottom-handle">
<!-- <view class="sweep-code-verification" bindtap="sweepCodeVerification">
<image src="../../../images/sweep-code-verification.png"></image>
<text>扫码核销</text>
</view> -->
<view style="flex: 1;font-size: 34rpx;" class="artificial-collection" bindtap="artificial_collection">
<!--<image src="../../../images/artificial-collection.png"></image> -->
<text>人工收款</text>
</view>
<view class="payment-code" bindtap="qrcode_collection">收款码收款</view>
</view>
</view>js
data: {
express: "", //第一行的表达式
result: "0", //第二行的结果
calc2: {
str: "", //临时字符串
strList: [], //中缀表达式存储(队列先进先出)
strListP: [], //后缀表达式(队列先进先出)
list: [], //存放运算符的堆栈 (先进后出)
count: [], //计算表达式堆栈(先进后出)
flag: 0 //表示字符串最后一位是否是运算符号位
},
isqr: false,
},
//给所有text或view绑定此事件,同时增加对应的自定义属性值
clickKeyBoard(e) {
let that = this;
let input = e.currentTarget.dataset.con //获取每次输入的内容
if (input == "c") {
that.handleClear();
} else if (input == "←") {
that.handleDelete();
} else {
//调用处理字符串
that.handleInfo(input);
}
},
//处理本地用户的输入操作
handleInfo(input) {
if (this.data.calc2.str.length == 0) { //第一次点击
if (input == "-" || this.checkShuZi(input)) { //为减号
this.addStr(input);
} else {
return;
}
} else {
if (this.data.calc2.flag == 1) { //说明最后一位是符号
if (this.checkFuHao(input)) {
this.data.calc2.str = this.data.calc2.str.substring(0, this.data.calc2.str.length - 1); //去掉最后一位符号,添加最新的符号进去
this.addStr(input);
} else {
this.addStr(input);
}
console.log();
} else {
this.addStr(input);
this.result();
}
}
this.result();
},
//客户点击等号了
result() {
//每次点击等号重新把列表给空
this.data.calc2.strList.length = 0;
this.data.calc2.strListP.length = 0;
this.data.calc2.list.length = 0;
this.data.calc2.count.length = 0;
//将表达式变成中缀表达式队列
this.expressToStrList(this.data.express);
console.log(this.data.calc2.strList);
//将中缀表达式集合赋值给临时变量
let tempList = this.data.calc2.strList;
this.expressToStrListP(tempList);
console.log(this.data.calc2.strListP);
//最终的计算
let tempP = this.data.calc2.strListP
for (let m in tempP) {
if (this.checkFuHao2(tempP[m])) { //不含点号的符号方法判断
let m1 = this.data.calc2.count[0]; //取出第一个数据
this.data.calc2.count.shift(); //取出后删除该数据
let m2 = this.data.calc2.count[0];
this.data.calc2.count.shift();
// console.log("m1是" +m1);
// console.log("m2是" + m2);
// console.log("运算符是" + tempP[m]);
// console.log("计算结果是:" + this.countDetail(m2, tempP[m], m1));
this.data.calc2.count.unshift(this.countDetail(m2, tempP[m], m1)); //将计算结果放到count中
} else {
this.data.calc2.count.unshift(tempP[m]) //将数字压进去
}
}
console.log("最终的计算结果是" + parseFloat(this.data.calc2.count[0]).toFixed(2));
this.setData({
result: this.data.calc2.count[0]
});
},
//实际具体计算
countDetail(e1, e2, e3) {
let result = 0.0;
console.log(e1);
console.log(e2);
console.log(e3);
try {
if (e2 == "×") {
if (typeof(e1) != "undefined") {
result = parseFloat(e1) * parseFloat(e3);
} else {
result = parseFloat(e3);
}
} else if (e2 == "÷") {
if (typeof(e1) != "undefined") {
result = parseFloat(e1) / parseFloat(e3);
} else {
result = parseFloat(e3);
}
} else if (e2 == "%") {
if (typeof(e1) != "undefined") {
result = parseFloat(e1) / parseFloat(e3);
} else {
result = parseFloat(e3);
}
} else if (e2 == "+") {
if (typeof(e1) != "undefined") {
result = parseFloat(e1) + parseFloat(e3);
} else {
result = parseFloat(e3);
}
} else {
if (typeof (e1) != "undefined") {
result = parseFloat(e1) - parseFloat(e3);
} else {
result = parseFloat(e3);
}
}
} catch (error) {
}
return result;
},
//将中缀表达式集合转变为后缀表达式集合
expressToStrListP(tempList) {
for (let item in tempList) {
if (this.checkFuHao2(tempList[item])) { //不含点号的符号方法判断
if (this.data.calc2.list.length == 0) {
this.data.calc2.list.unshift(tempList[item]); //直接添加添加运算符
} else {
if (this.checkFuHaoDX(this.data.calc2.list[0], tempList[item])) {
for (let x in this.data.calc2.list) {
this.data.calc2.strListP.push(this.data.calc2.list[x]); //将运算符都放到listP中
}
this.data.calc2.list.length = 0; //循环完把list置空
this.data.calc2.list.unshift(tempList[item]); //加新元素进去
} else {
this.data.calc2.list.unshift(tempList[item]); //直接添加添加运算符
}
}
} else {
this.data.calc2.strListP.push(tempList[item]); //数字直接加到后缀集合中
}
}
//循环完有可能最后一个是数字了,取到的不是字符,那么运算符里剩余的还的加到listP中
if (this.data.calc2.list.length > 0) {
for (let x in this.data.calc2.list) {
this.data.calc2.strListP.push(this.data.calc2.list[x]); //将运算符都放到listP中
}
this.data.calc2.list.length = 0; //循环完把list置空
}
},
//判断两个运算符的优先级(m1是list集合中最后加进去的那个元素比较将要进来的元素,如果m1比m2大,弹出list集合到listp中,再把m2加到list中,否则直接将m2加入list)
checkFuHaoDX(m1, m2) {
if ((m1 == "%" || m1 == "×" || m1 == "÷") && (m2 == "-" || m2 == "+")) {
return true;
} else {
return false;
}
},
//将字符串表达式变成中缀队列
expressToStrList(express) {
let temp = ""; //定义临时变量
//将表达式改为中缀队列
for (let i = 0; i < express.length; i++) {
if (i == 0 && express[i] == "-") {
temp = temp + express[i];
} else {
if (this.checkShuZi2(express[i])) { //如果i是数字
temp = temp + express[i];
} else {
if (temp.length > 0) {
if (express[i] == ".") {
temp = temp + express[i];
} else {
this.data.calc2.strList.push(parseFloat(temp));
temp = "";
this.data.calc2.strList.push(express[i]);
}
} else {
temp = temp + express[i];
}
}
}
}
//循环到最后再看temp中有没有数字了,如果有加进来
if (temp.length > 0 && this.checkShuZi(temp.substring(temp.length - 1))) {
this.data.calc2.strList.push(parseFloat(temp));
temp = "";
}
},
//处理客户输入清除键
handleClear() {
this.data.calc2.str = "";
this.data.calc2.strList.length = 0;
this.data.calc2.strListP.length = 0;
this.data.calc2.list.length = 0;
this.data.calc2.count.length = 0;
this.data.calc2.minusFlag = 0;
this.setData({
express: "",
result: ""
});
},
//处理客户输入回退键
handleDelete() {
let that = this;
let str = that.data.calc2.str;
if (str.length > 0) {
str = str.substring(0, str.length - 1);
that.data.calc2.str = str;
that.setData({
express: str,
});
} else {
return;
}
},
//判断是否是运算符(含点号,用在组织表达式时 .不能重复输入)
checkFuHao(input) {
if (input == "-" || input == "+" || input == "÷" || input == "%" || input == "×" || input == ".") {
return true;
} else {
return false;
}
},
//判断是否是运算符(不含点号)
checkFuHao2(input) {
if (input == "-" || input == "+" || input == "÷" || input == "%" || input == "×") {
return true;
} else {
return false;
}
},
//判断是否是数字
checkShuZi(input) {
if (input == "0" || input == "1" || input == "2" ||
input == "3" || input == "4" || input == "5" ||
input == "6" || input == "7" || input == "8" || input == "9") {
return true;
} else {
return false;
}
},
//判断是否是数字(包含.号,用在表达式转中缀方法中)
checkShuZi2(input) {
if (input == "0" || input == "1" || input == "2" ||
input == "3" || input == "4" || input == "5" ||
input == "6" || input == "7" || input == "8" || input == "9" || input == ".") {
return true;
} else {
return false;
}
},
//给字符串添加新字符(直接追加 在判断是否要改变变量flag)
addStr(input) {
this.data.calc2.str = this.data.calc2.str + input;
if (this.checkFuHao(input)) {
this.data.calc2.flag = 1; //设置标记位位1
} else {
this.data.calc2.flag = 0;
}
this.setData({
express: this.data.calc2.str
});
},wxss
/* pages/index/collect-money/collect-money.wxss */
page {
background-color: #f8f8f8;
}
.bottom-handle {
height: 100rpx;
width: 100%;
display: flex;
align-items: center;
}
.fixation-box {
position: fixed;
bottom: 0;
width: 750rpx;
}
.sweep-code-verification {
background: #fff;
border-top: 1rpx solid #e3e3e3;
width: 220rpx;
color: #333;
}
.artificial-collection, .sweep-code-verification {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
font-size: 24rpx;
justify-content: center;
}
.artificial-collection {
background: #f3b055;
width: 248rpx;
color: #fff;
}
.payment-code {
background-image: linear-gradient(203deg, #6f6f6f 0%, #3c3c3c 96%);
flex: 1;
font-size: 34rpx;
color: #fff;
text-align: center;
line-height: 100rpx;
}
.sweep-code-verification image {
width: 40rpx;
height: 40rpx;
}
.artificial-collection image {
width: 40rpx;
height: 40rpx;
}
.calculator-box {
background-color: #fff;
}
.calculator-line {
display: flex;
align-items: center;
}
.boxtn {
width: 25%;
height: 154rpx;
border-left: none;
display: flex;
align-items: center;
justify-content: center;
}
.calculator-box .calculator-line:last-child {
border-bottom: none;
}
.calculator-line {
border-bottom: 1rpx solid #dedede;
}
.btn1, .btn2 {
border-right: 1rpx solid #dedede;
}
.btn2 {
width: 50%;
}
.equal {
background: #f3b055;
font-size: 61rpx;
color: #fff;
}
.num {
font-size: 60rpx;
color: #000;
}
.clear {
font-size: 48rpx;
color: #f3b055;
}
.percent {
font-size: 60rpx;
color: #000;
}
.charge-content {
background: #fff;
border-radius: 24rpx;
width: 540rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.charge-title {
background: #f3b055;
border-radius: 12px 12px 0 0;
width: 100%;
height: 92rpx;
font-size: 34rpx;
line-height: 92rpx;
text-align: center;
color: #fff;
}
.charge-money {
font-size: 60rpx;
color: #333;
line-height: 84rpx;
margin-top: 35rpx;
}
.charge-propmt {
font-size: 28rpx;
color: #999;
line-height: 42rpx;
padding-bottom: 40rpx;
}
.charge-btn {
display: flex;
align-items: center;
height: 100rpx;
border-top: 1rpx solid #ddd;
width: 100%;
}
.charge-cancel, .charge-confirm {
flex: 1;
text-align: center;
line-height: 100rpx;
font-size: 34rpx;
}
.charge-cancel {
color: #999;
border-right: 1rpx solid #ddd;
}
.charge-confirm {
color: #f3b055;
}
.successful-content {
background: #fff;
border-radius: 24rpx;
width: 540rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.success-icon {
width: 120rpx;
margin-top: 45rpx;
height: 120rpx;
}
.successful-title {
font-size: 34rpx;
color: #333;
line-height: 42rpx;
padding: 30rpx 0;
font-weight: 600;
}
.clear-icon {
width: 80rpx;
height: 80rpx;
}
.calculate-box {
position: fixed;
top: 0;
bottom: 875rpx;
width: 100%;
display: flex;
flex-direction: column;
align-items: flex-end;
padding: 0 50rpx;
}
.result-num {
font-size: 88rpx;
color: #333;
line-height: 124rpx;
}
.calculate-txt {
font-size: 60rpx;
color: #333;
line-height: 84rpx;
margin-top: auto;
word-wrap: break-word;
text-align: right;
word-break: break-all;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.suspend-box{
height: 64rpx;
background-color: rgba(0, 0, 0, .5);
position: fixed;
top: 70rpx;
left: 0;
color: #fff;
display: flex;
align-items: center;
font-size: 24rpx;
padding: 0 20rpx;
border-radius: 0 100rpx 100rpx 0;
z-index: 9;
}
.close-suspend{
width: 30rpx;
height: 30rpx;
}“小程序怎么实现计算器功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。