您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关怎么解决IE6中奇数宽高的BUG,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
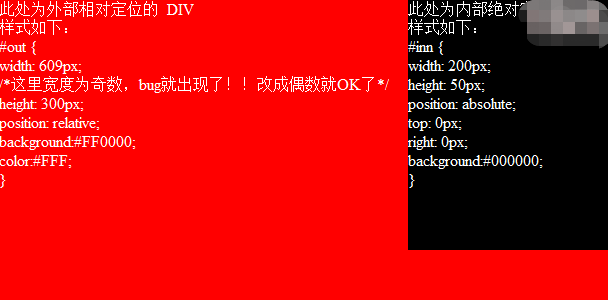
如图:

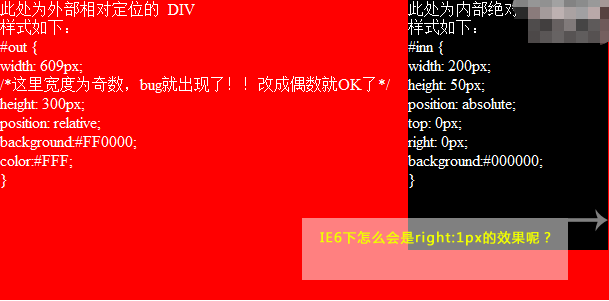
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽高的bug,解决方案就是将外部相对定位的div宽度改成偶数。高度也是一样的
查看源码:
CSS代码:
#out {
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/HTML代码:
<div id=“out”>
<div id=“inn”>此处为内部绝对定位的 DIV</div>
</div>
关于“怎么解决IE6中奇数宽高的BUG”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。