您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了如何使用Dreamweaver代码片断提高css开发效率,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
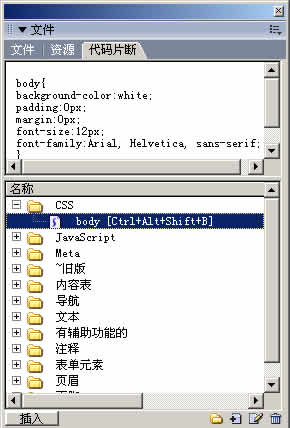
昨天在看别人blog的时候发现DW有这么一个东西。叫做代码片断。
我们可以将常用的css定义写一个代码片断。保存在DW中,作为公用库。当再次写新的css的时候可以直接插入。
还有自己的一些菜单、图片、等等的样式定义,我们都可以在日常的工作中保存成片断。这样过一段时间,我们的DW中就会有一个CSS的常用库,日后的css开发将提高很多的效率。
感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用Dreamweaver代码片断提高css开发效率”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。