您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下Dreamweaver2018如何设计下拉列表选项,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
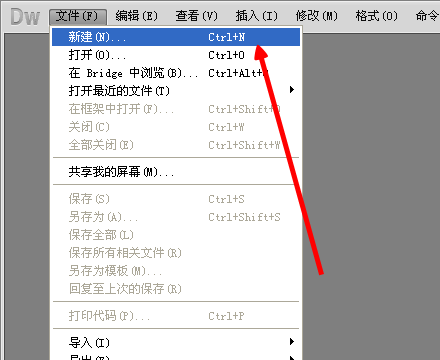
1、我们打开我们的Dreamweaver软件,执行文件新建的命令

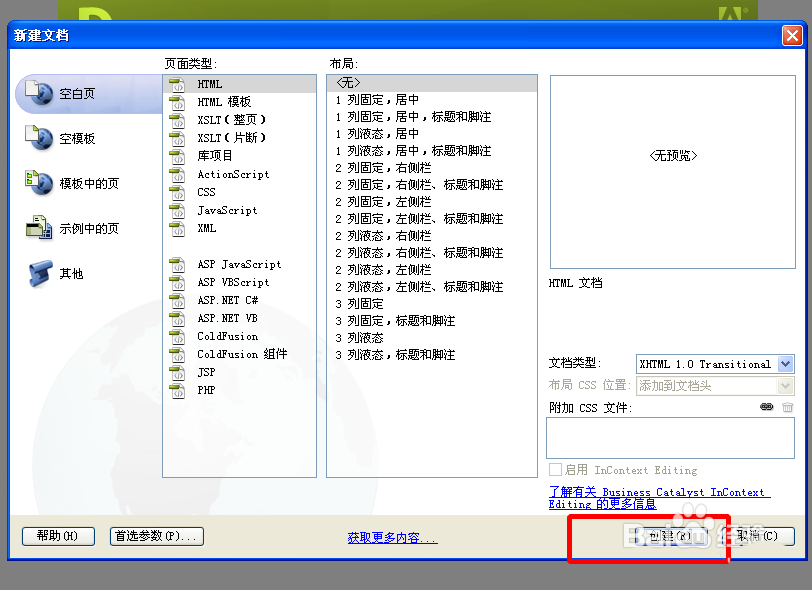
2、然后我们新建一个新的html文件

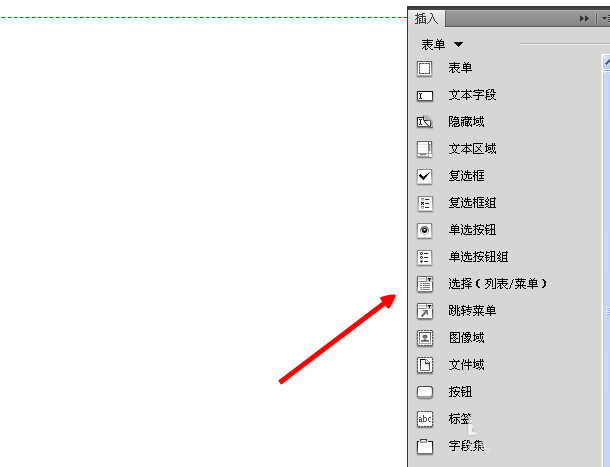
3、然后我们在右边的表单里面找到列表和菜单

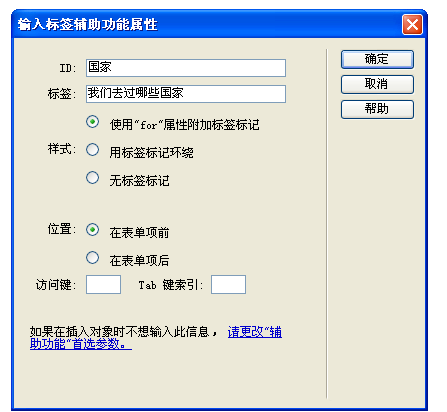
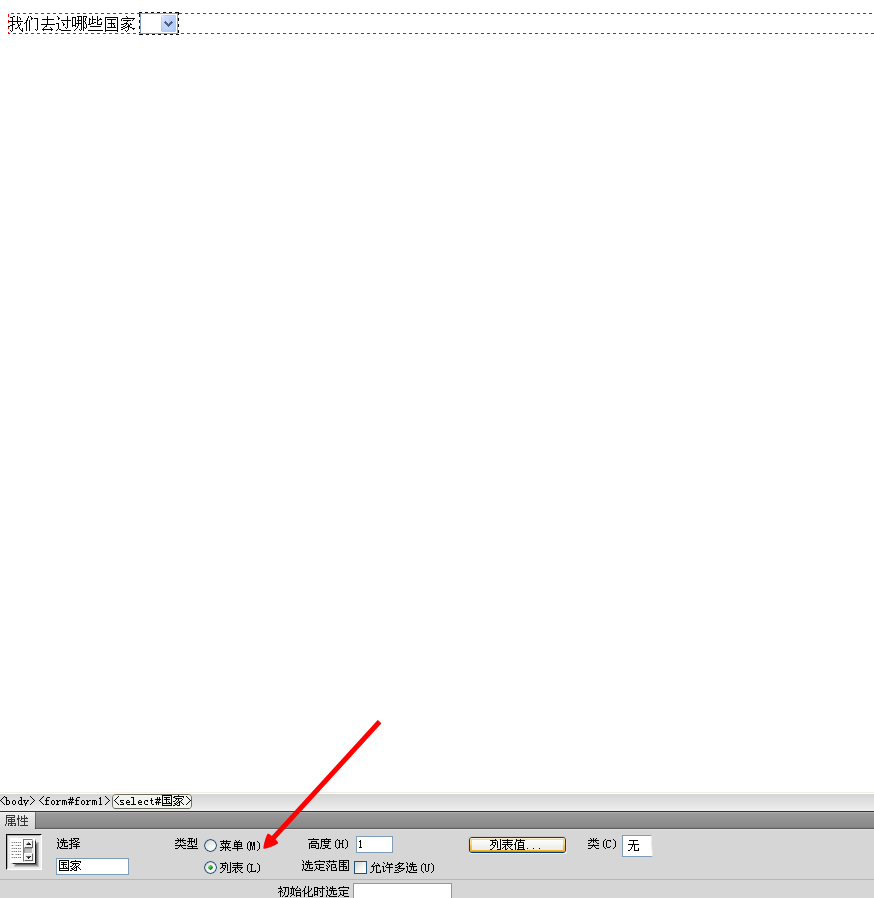
4、然后我们输入‘我们去过哪些国家’

5、点击下拉选框,我们选择下边的列表

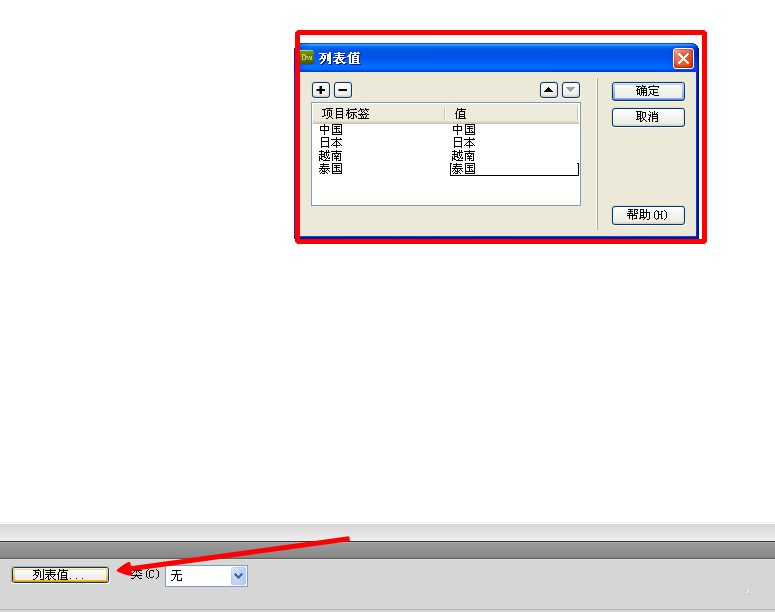
6、然后我们添加他的列表值

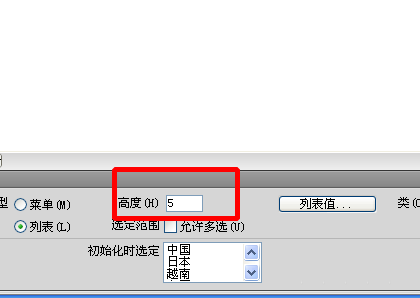
7、然后我们选中下拉框,我们给他一个高度,我给高度为5把

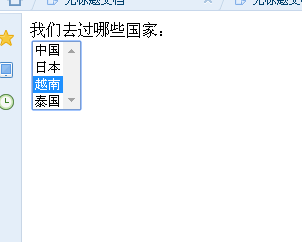
8、我们保存一下看看效果,是图中的效果,是不是很方便呢。

以上是“Dreamweaver2018如何设计下拉列表选项”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。