жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•иҝӣиЎҢзҪ‘йЎөзҡ„ж …ж ји®ҫи®ЎеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
зҪ‘йЎөи®ҫи®Ўдёӯзҡ„и„ҸгҖҒд№ұгҖҒе·®пјҢжҳҜжҲ‘们еңЁи®ҫи®ЎиҝҮзЁӢдёӯеёёдјҡйҒҮеҲ°зҡ„й—®йўҳгҖӮйҖҡеёё"и„Ҹ"жҳҜз”ұеҜ№иүІеҪ©дҪҝз”ЁдёҚеҪ“жүҖдә§з”ҹзҡ„пјҢиҖҢиүІеҪ©дҪҝз”ЁдёҚеҪ“дә§з”ҹзҡ„дёҚеҘҪж•Ҳжһңд№ҹеҲҶдёәпјҡ"иҠұгҖҒзҒ°"пјҢиҠұе“ЁгҖҒзҒ°еӨҙеңҹи„ёд№ҹе°ұжҳҜиҝҷйҮҢжүҖиҜҙзҡ„"и„Ҹ"гҖӮжҲ‘е·Із»ҸеңЁж—©еүҚзҡ„дёҖдәӣж–Үз« дёӯи°ҲиҝҮжҲ‘еҜ№и®ҫи®Ўдёӯиҝҗз”ЁиүІеҪ©зҡ„зңӢжі•гҖӮжңүе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘжҹҘйҳ…дёҖдёӢгҖҠиүІеҪ©и§ЈйҮҠгҖӢгҖӮиҖҢ"е·®" еҹәжң¬дёҠжҳҜз”ұдәҺжҲ‘们зҡ„жҠҖжі•дёҠдёҚеӨҹеЁҙзҶҹжүҖдә§з”ҹзҡ„гҖӮжҜ”еҰӮз»ҶиҠӮдёҠзҡ„еӨ„зҗҶдёҚеҲ°дҪҚпјҢжҹҗдёӘеұҖйғЁзҡ„ж•ҲжһңеҲ¶дҪңеҫ—зІ—зіҷгҖӮиҝҷеҸҜд»Ҙз§°д№Ӣдёә"е·®"пјҢзү№еҲ«жҳҜеңЁеӨ„зҗҶеёҰжңү2Dж•Ҳжһңзҡ„и®ҫи®ЎдҪңе“Ғж—¶пјҢиҝҷз§Қжғ…еҶөеёёдјҡеҮәзҺ°гҖӮдҪҶжҳҜжҲ‘д»ҠеӨ©еңЁжң¬ж–ҮдёӯжүҖиҰҒи°Ҳзҡ„жҳҜ"д№ұ"гҖӮд»Җд№ҲжҳҜд№ұпјҹиҝҷйҮҢзҡ„д№ұдёҚжҳҜжҢҮз”ЁиүІд№ұпјҢд№ҹдёҚжҳҜжҢҮеҶ…е®№д№ұпјҢиҖҢдё»иҰҒжҳҜжҢҮеёғеұҖд№ұгҖӮд»ҘеүҚжҲ‘жңүе№ёжҺҘи§ҰдәҶе№ійқўи®ҫи®ЎпјҢ并且д»ҺдёӯеӯҰеҲ°дәҶеҫҲеӨҡе№ійқўи®ҫи®ЎдёҠзҡ„дёҖдәӣзҹҘиҜҶдёҺжҠҖжі•гҖӮе…¶дёӯ"ж …ж ји®ҫи®Ў"е°ұжҳҜе№ійқўи®ҫи®Ўдёӯз”ЁдәҺеӨ„зҗҶеёғеұҖзҡ„дёҖз§ҚзҗҶи®әгҖӮеҲ°зӣ®еүҚдёәжӯўжҲ‘иҝҳеңЁз ”究"ж …ж ји®ҫи®Ў"гҖӮеӣ дёәзқҖе®һжІЎжңүд»Җд№ҲжҜ”иҫғеҘҪзҡ„иҜӯиЁҖеҸҜд»Ҙйқһеёёз®ҖжҙҒжҳҺдәҶзҡ„жҰӮжӢ¬иҝҷдёӘиҜҚгҖӮиҝҷжӣҙеғҸжҳҜйңҖиҰҒдёҚж–ӯз”Ёе®һи·өеҺ»зҗҶи§Јзҡ„гҖӮжүҖд»ҘеҫҲеӨҡж—¶еҖҷжҲ‘们们йғҪж— жі•еҺ»и®Іиҝ°гҖӮдҪҶжҳҜеңЁи®ҫи®ЎдёӯиҝҷдёӘж …ж јеҚҙжҳҜиғҪеё®еҠ©жҲ‘们е®ҢжҲҗжӣҙеҘҪдҪңе“Ғзҡ„дёҖдёӘйқһеёёеҘҪз”Ёзҡ„еҲ©еҷЁгҖӮеҜ№дәҺж …ж ји®ҫи®ЎжҲ‘д№ҹдёҚиғҪиҜҙжҳҜи®ӨиҜҶж·ұеҲ»пјҢжҲ‘иҝҷйҮҢеҸӘжҳҜдҫқжҚ®жҲ‘еҜ№дәҺж …ж ји®ҫи®Ўзҡ„зҗҶи§ЈпјҢе°Ҷд№Ӣз”ЁдәҺзҪ‘йЎөи®ҫи®ЎдёӯпјҢеёҢжңӣиғҪз»ҷжӣҙеӨҡзҡ„жңӢеҸӢ们дёҖзӮ№еҗҜзӨәпјҢжҲ–и®ёиғҪжү“ејҖдёҖдәӣжңӢеҸӢзҡ„жҖқи·ҜгҖӮ
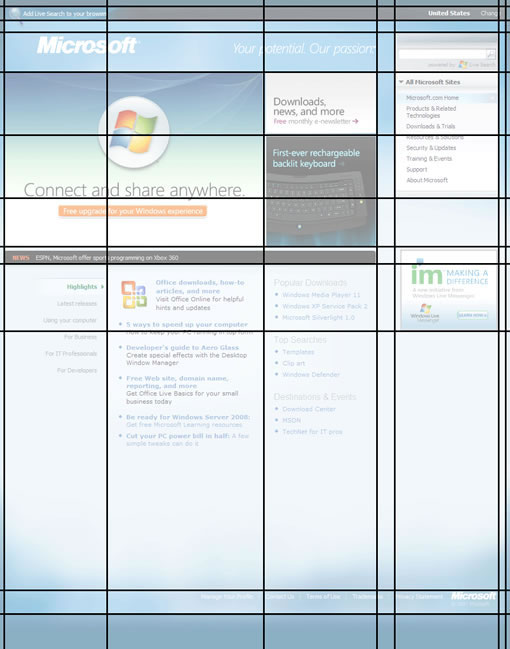
еҚ•зәҜзҡ„ж–Үеӯ—жҳҜжІЎеҠһжі•и®©и®ҫи®ЎеёҲ们иҖҗеҝғзҡ„зңӢдёӢеҺ»зҡ„пјҢжүҖд»ҘиҝҳжҳҜиҖҒеҠһжі•пјҢз”ЁзӨәеӣҫжқҘдҪңдёәи®Іи§ЈжЁЎеһӢгҖӮиҝҷж¬ЎжҲ‘们дҪҝз”Ёзҡ„зҪ‘йЎөжҳҜеҫ®иҪҜгҖҒIBMгҖҒASTROдёүдёӘе…¬еҸёзҪ‘з«ҷжқҘи®Іи§ЈгҖӮеёҢжңӣйҖҡиҝҮеҲҶи§ЈиҝҷдёүдёӘе…¬еҸёзҡ„зҪ‘з«ҷи®ҫи®ЎпјҢиғҪжҠҠжҲ‘жүҖзҗҶи§Јзҡ„ж …ж ји®ҫи®Ўдј иҫҫеҮәжқҘгҖӮеәҹиҜқе°‘иҜҙпјҢзңӢзӨәеӣҫпјҡ
жҲ‘们зңӢеҲ°еҫ®иҪҜе…¬еҸёзҡ„зҪ‘з«ҷи®ҫи®Ўдёӯ并没жңүд»Җд№ҲжҳҺжҳҫзҡ„зәҝеҺ»еҢәйҡ”дёҚеҗҢзҡ„еҢәеқ—пјҢдҪҶжҳҜеҪ“жҲ‘们жҠҠеҪ“и’ҷдёҠдёҖеұӮзәұпјҢ然еҗҺз”Ёе®һзәҝжҠҠжҜҸдёӘйғЁеҲҶйғҪз”»еҮәжқҘиҝҷж—¶жҲ‘们еҸ‘зҺ°иҝҷдёӘзҪ‘з«ҷе…¶е®һжҳҜеӨ„еңЁдёҖдёӘж …ж јйҳөеҲ—дёӯгҖӮйӮЈд№ҲиҝҷдёӘйҳөеҲ—дёӯзҡ„еҶ…е®№е·Із»ҸеҫҲжҳҺжҳҫдәҶпјҢ并且жҲ‘们д»ҺдёӯеҸ‘зҺ°дәҶеҫҲеӨҡеҢәеқ—еңЁйЎөйқўдёӯзҡ„дҪҚзҪ®еұ…然жҳҜйӮЈд№Ҳзҡ„жңүжқЎзҗҶпјҢ并且жңүдёҖдәӣ并дёҚеңЁдёҖиө·зҡ„еҢәеқ—пјҢеұ…然д№ҹжңүдёҖе®ҡзҡ„规еҫӢгҖӮеҪ“然жңүдәәеҸҜиғҪдјҡиҜҙпјҢйғҪз”Ёзәҝз”»еҮәжқҘдәҶеҪ“然жҳҫеҫ—жқЎзҗҶпјҢж•ҙйҪҗдәҶгҖӮй—®йўҳе°ұеңЁдәҺиҝҷйҮҢпјҢжҲ‘们зҡ„зҪ‘з«ҷйғҪеҸҜд»Ҙз”ЁзәөжЁӘзәҝеҢәеҲҶејҖгҖӮдҪҶжҳҜдёҖдәӣи®ҫи®Ўеҫ—дёҚеҘҪзҡ„зҪ‘з«ҷзҡ„зәөжЁӘзәҝеҸҜиғҪж•°йҮҸйқһеёёзҡ„еӨҡпјҢзәөжЁӘзәҝзҡ„ж•°йҮҸиҝҮеӨҡ并且йғҪжҢӨеңЁдёҖзӣҙпјҢиҝҷе°ұиҜҙжҳҺзҪ‘з«ҷзҡ„еёғеұҖжҳҫеҫ—еӨӘд№ұгҖӮжҲ–иҖ…жҳҜиҝҮдәҺжқЎзҗҶиҖҢеҸҳеҫ—еёғеұҖе№іеқҮпјҢжІЎжңүеҜ№жҜ”пјҢзјәд№ҸзҫҺж„ҹгҖӮе…¶е®һеҸӘиҰҒз”Ёиҝҷж ·зҡ„ж–№жі•еҺ»еҲҶжһҗдёҖдёӢиҮӘе·ұи®ҫи®Ўзҡ„дҪңе“Ғд№ҹи®ёе°ұиғҪд»ҺдёӯзңӢеҲ°й—®йўҳжүҖеңЁгҖӮ
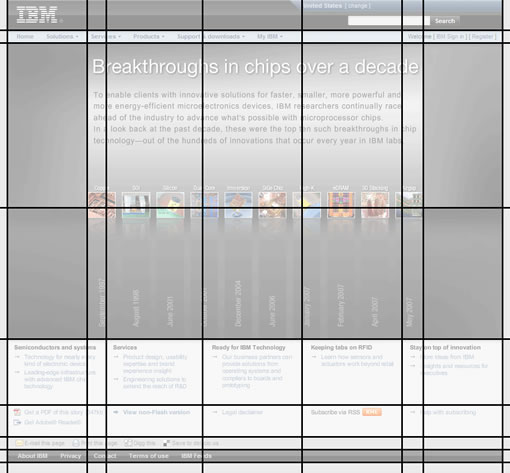
дёӢйқўжҲ‘们еҶҚжқҘзңӢдёҖдёӢIBMзҡ„зҪ‘з«ҷзҡ„еҲҶи§Јеӣҫпјҡ
жҲ‘们зңӢеҲ°IBMзҡ„ж …ж јдёҺMSзҡ„жңүеҫҲеӨ§зҡ„дёҚеҗҢпјҢIBMдёӯиҝҳеҮәзҺ°дәҶдёҖдәӣе·®дёҚеӨҡеӨ§зҡ„ж …ж јпјҢдҪҶжҳҜиҝҷйҮҢиҰҒжіЁж„Ҹе…¶е®һиҝҷдәӣж …ж јжҳҜз”ұдәҺеә•йғЁеҫҲе°Ҹзҡ„еҮ дёӘеҢәеқ—жүҖдә§з”ҹзҡ„пјҢ并且иҝҷеҮЎдёӘеҢәеқ—иҝҳеҸҜд»ҘзңӢдҪңжҳҜдёҖдёӘжЁӘеҗ‘зҡ„еҢәеқ—гҖӮжҲ‘们д»ҺиҝҷйҮҢеҸҜд»ҘзңӢеҲ°IBMзҡ„еёғеұҖи®ҫи®ЎжҳҜеҜ№з§°зҡ„гҖӮдҪҶжҳҜиҝҷз§ҚеҜ№з§°еҚҙжҳҜеңЁзҰ»еңЁзәөжЁӘзәҝдёҠеҚҙдёҚе®№жҳ“жіЁж„ҸеҲ°зҡ„гҖӮиҝҷжҳҜеҫҲй«ҳжҳҺзҡ„жүӢжі•гҖӮ
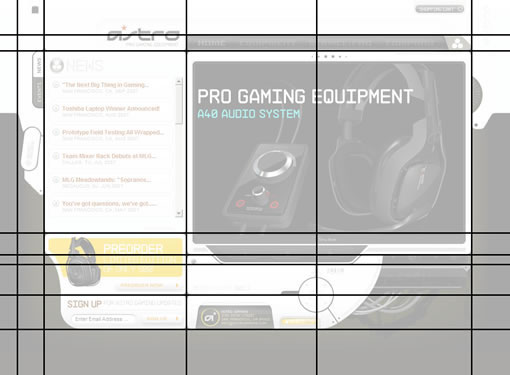
жҲ‘们еҶҚжқҘзңӢзңӢASTROе…¬еҸёзҡ„зҪ‘з«ҷпјҢиҝҷдёӘзҪ‘з«ҷжҜ”иө·дёҠйқўдёӨдёӘе…¬еҸёзҡ„зҪ‘з«ҷе°ұжӣҙеЁұд№җеҢ–пјҢжӣҙжңүи¶ЈдәҶгҖӮ
д»ҺиҝҷдёүдёӘзҪ‘з«ҷдёӯжҲ‘们еҸҜд»ҘзңӢеҲ°дёүз§ҚдёҚеҗҢйЈҺж јзҡ„ж …ж ји®ҫи®ЎпјҢиҷҪ然жңүжүҖдёҚеҗҢпјҢдҪҶжҲ‘们дҫқ然еҸҜд»ҘеҸ‘зҺ°дёүиҖ…йғҪдјҡе°ҪеҸҜиғҪзҡ„жҠҠжңҖйҮҚиҰҒзҡ„дҝЎжҒҜж”ҫеңЁи§Ҷи§үдёӯеҝғзӮ№дёҠпјҢдёҚи®әжҳҜж”ҫеңЁе·Ұиҫ№зҡ„иҝҳжҳҜеҸіиҫ№зҡ„жҲ–жҳҜдёӯй—ҙзҡ„пјҢ他们йғҪеҫ—еҲ°дәҶжңҖеӨ§зҡ„ж …ж јеҢәпјҢеҫ—еҲ°дәҶи¶іеӨҹзҡ„йҮҚи§ҶпјҒжҲ‘们зҡ„и§Ҷи§үдёӯеҝғд№ҹиҮӘ然зӣҜеңЁдәҶдёҠйқўпјҒ
д»ҘдёҠе°ұжҳҜеҰӮдҪ•иҝӣиЎҢзҪ‘йЎөзҡ„ж …ж ји®ҫи®ЎеҲҶжһҗпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ