жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶcssж …ж јзі»з»ҹеңЁйЎ№зӣ®дёӯзҒөжҙ»иҝҗз”Ёзҡ„зӨәдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
еүҚиЁҖ
cssж …ж јйҖҡеёёжҚҶз»‘еңЁеҗ„з§ҚжЎҶжһ¶дёӯпјҢдҪҶжңүж—¶дҪ йңҖиҰҒиҮӘе·ұеҺ»е®ҡеҲ¶дёҖдёӘcssж …ж јжқҘж»Ўи¶іе®һйҷ…зҡ„дёҡеҠЎйңҖиҰҒпјҢжң¬ж–ҮиҒҠиҒҠcssж …ж јзі»з»ҹеңЁйЎ№зӣ®дёӯзҡ„зҒөжҙ»иҝҗз”ЁгҖӮ
йңҖжұӮ
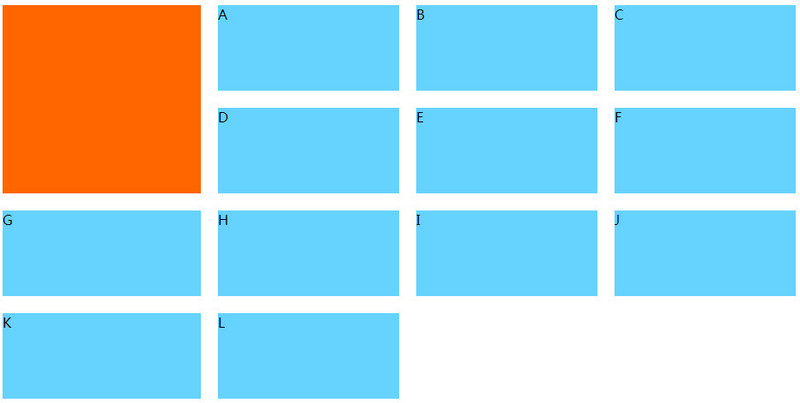
UIи®ҫи®ЎдәҶеҰӮдёӢеёғеұҖпјҢе…¶дёӯе·ҰдёҠи§’ж©ҷиүІйғЁеҲҶжҳҜеӣәе®ҡзҡ„пјҢи“қиүІйғЁеҲҶжҳҜеҠЁжҖҒжёІжҹ“зҡ„пјҢд»ҺеүҚеҫҖеҗҺдҫқж¬Ўеұ•зӨәпјҢжңүдёҖдёӘе°ұжҳҫзӨәдёҖеқ—пјҢжңүдәҢдёӘе°ұжҳҫзӨәдәҢеқ—пјҢдҫқж¬Ўзұ»жҺЁгҖӮеҰӮжһңж•°жҚ®еӨҡдәҺ6дёӘпјҢйӮЈд№ҲеӨҡдҪҷзҡ„ж•°жҚ®пјҢдҫқж¬ЎеҶҚеңЁдёӢж–№еӣӣеҲ—зҡ„ең°ж–№иҝӣиЎҢеұ•зӨәгҖӮ

еҲҶжһҗ
д»ҺеӣҫдёӯеҸҜд»ҘзңӢеҲ°пјҢж …ж јеҲҶдёӨз§ҚпјҢдёҖз§ҚжҳҜ3еҲ—зҡ„ж …ж јпјҢдёҖз§ҚжҳҜ4еҲ—зҡ„ж …ж јгҖӮеҪ“еҗҺз«ҜжҺҘеҸЈиҝ”еӣһж•°жҚ®еҗҺпјҢjsйңҖиҰҒиҝӣиЎҢеҲӨж–ӯпјҡеҪ“ж•°жҚ®еӨ§дәҺ6дёӘж—¶пјҢеүҚ6дёӘж”ҫеңЁж•°з»„AдёӯпјҢж•°з»„Aдёӯзҡ„ж•°жҚ®еұ•зӨәеңЁ3еҲ—зҡ„ж …ж јдёӯпјҢеӨҡдҪҷйғЁеҲҶж”ҫеңЁж•°з»„BдёӯпјҢж•°з»„Bдёӯзҡ„ж•°жҚ®еұ•зӨәеңЁ4еҲ—зҡ„ж …ж јдёӯгҖӮ
htmlйғЁеҲҶ
<div id="app">
<div class="grid-container">
<div style="width: 25%; height: 220px; float: left; background-color: #FF6600; "></div>
<div class="row" style="width: 75%; float: right;">
<div class="col-3" v-for="(item, index) in groupListCol3" :key="index">
<div class="groups-cell">{{item.name}}</div>
</div>
</div>
<div class="row" style="width: 100%;">
<div class="col-4" v-for="(item, index) in groupListCol4" :key="index">
<div class="groups-cell">{{item.name}}</div>
</div>
</div>
</div>
</div>cssйғЁеҲҶ
.grid-container {
width: 100%;
}
.grid-container *{
box-sizing: border-box;
}
.grid-container .row:before,
.grid-container .row:after {
content: "";
display: table;
clear: both;
}
.grid-container [class*='col-'] {
float: left;
min-height: 1px;
/*-- gutter --*/
padding: 0 0 20px 20px;
}
.grid-container .col-3{
width: 33.33%;
height: 120px;
}
.grid-container .groups-cell {
background-color: #66d3ff;
height: 100px;
}
.grid-container .col-4 {
width: 25%;
height: 120px;
}
.grid-container .col-4:nth-child(4n+1) {
padding: 0 0px 20px 0px;
}жіЁж„ҸпјҡеңЁ4еҲ—зҡ„ж …ж јдёӯпјҢжҜҸиЎҢзҡ„第дёҖдёӘеҚ•е…ғж јдёҚйңҖиҰҒpadding-leftпјҢжүҖд»ҘпјҢжңҖеҗҺпјҢиҝҳеҫ—и®ҫзҪ®.col-4:nth-child(4n+1)зҡ„еҖјгҖӮ
jsйғЁеҲҶ
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script> <script> new Vue({ el: '#app', data: { groupListCol3: [], groupListCol4: [] }, created () { let list = [ {name: 'A'}, {name: 'B'}, {name: 'C'}, {name: 'D'}, {name: 'E'}, {name: 'F'}, {name: 'G'}, {name: 'H'}, {name: 'I'}, {name: 'J'}, {name: 'K'}, {name: 'L'} ] if (list.length > 6) { this.groupListCol3 = list.slice(0, 6) this.groupListCol4 = list.slice(6) } else { this.groupListCol3 = list } } }) </script>
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңcssж …ж јзі»з»ҹеңЁйЎ№зӣ®дёӯзҒөжҙ»иҝҗз”Ёзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ