жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…ідҪҝз”ЁCSSжҖҺд№Ҳе®һзҺ°дёҖдёӘеҜјиҲӘж Ҹе’ҢдёӢжӢүиҸңеҚ•пјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
дёҖгҖҒCSSеҜјиҲӘж Ҹ
пјҲ1пјүеҜјиҲӘж Ҹзҡ„дҪңз”Ё
зҶҹз»ғдҪҝз”ЁеҜјиҲӘж ҸпјҢеҜ№дәҺзҪ‘з«ҷжҺ’зүҲйқһеёёйҮҚиҰҒ,дҪҝз”ЁCSSдҪ еҸҜд»ҘиҪ¬жҚўжҲҗеҘҪзңӢзҡ„еҜјиҲӘж ҸиҖҢдёҚжҳҜжһҜзҮҘзҡ„HTMLиҸңеҚ•гҖӮ
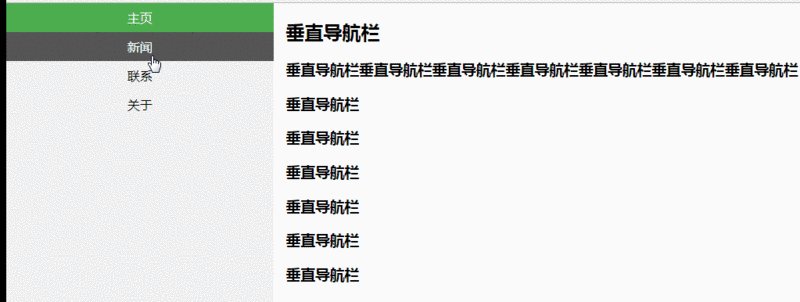
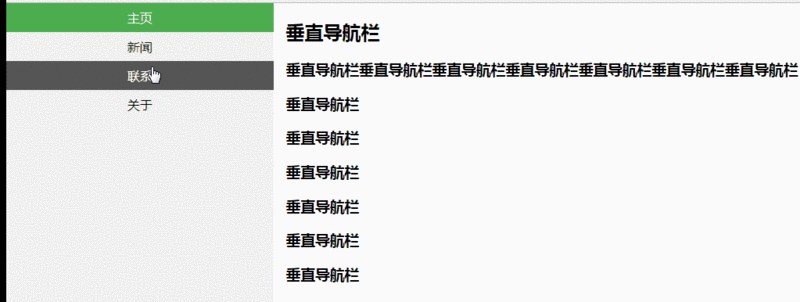
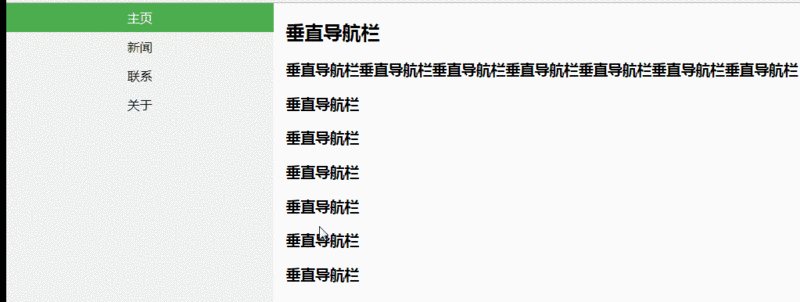
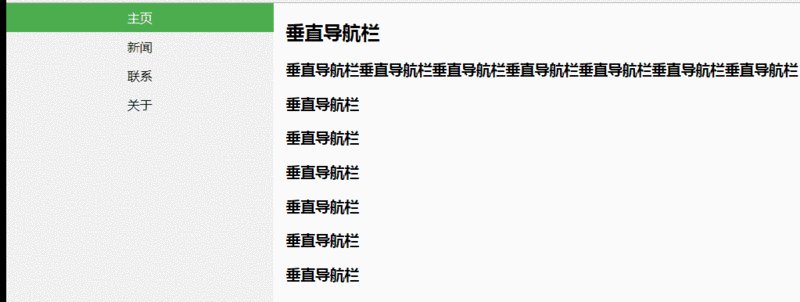
пјҲ2пјүеһӮзӣҙеҜјиҲӘж Ҹ
<1>д»Јз ҒеҰӮдёӢ
<!doctyre html>
<html>
<head>
<meta charset="utf-8">
<title>еһӮзӣҙеҜјиҲӘж Ҹ</title>
<link rel="stylesheet" href="daohanglan1.css"/>
</head>
<body>
<ul>
<li><a class="active" href="#home">дё»йЎө</a></li>
<li><a href="#news">ж–°й—»</a></li>
<li><a href="#contact">иҒ”зі»</a></li>
<li><a href="#about">е…ідәҺ</a></li>
</ul>
<div>
<h3>еһӮзӣҙеҜјиҲӘж Ҹ</h3>
<h4>еһӮзӣҙеҜјиҲӘж ҸеһӮзӣҙеҜјиҲӘж ҸеһӮзӣҙеҜјиҲӘж ҸеһӮзӣҙеҜјиҲӘж ҸеһӮзӣҙеҜјиҲӘж ҸеһӮзӣҙеҜјиҲӘж ҸеһӮзӣҙеҜјиҲӘж Ҹ</p>
<p>еһӮзӣҙеҜјиҲӘж Ҹ</p>
<p>еһӮзӣҙеҜјиҲӘж Ҹ</p>
<p>еһӮзӣҙеҜјиҲӘж Ҹ</p>
<p>еһӮзӣҙеҜјиҲӘж Ҹ</p>
<p>еһӮзӣҙеҜјиҲӘж Ҹ</p>
<p>еһӮзӣҙеҜјиҲӘж Ҹ</p>
<p>еһӮзӣҙеҜјиҲӘж Ҹ</p>
</div>
</body>
</html>
body{
margin:0;
}
ul{
padding:0;
margin:0;
list-style-type:none;
width:25%;
background-color:#f1f1f1;
position:fixed;
height:100%;
top:0;
overflow:auto;
/* border:1px solid #000; */
}
/* ul>li:not(:last-child){
border-bottom:1px solid #000;
} */
ul a{
display:block;
text-decoration:none;
color:#000;
padding:8px 16px;
text-align:center;
}
li a:hover:not(.active){
background-color:#555;
color:white;
}
a.active{
background-color:#4caf50;
color:white;
}
div{
margin-left:25%;
padding:1px 16px;
height:100px;
}<2>ж•ҲжһңеӣҫеҰӮдёӢпјҡ

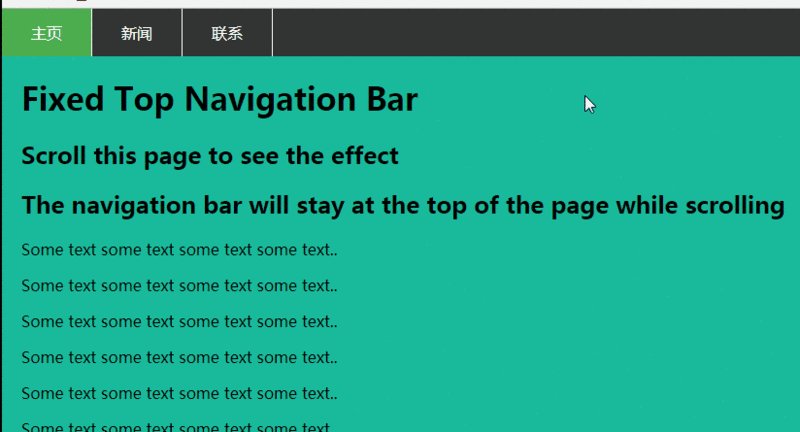
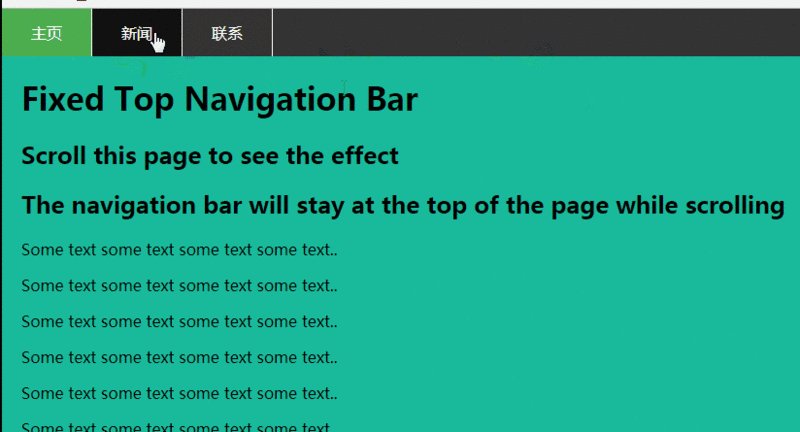
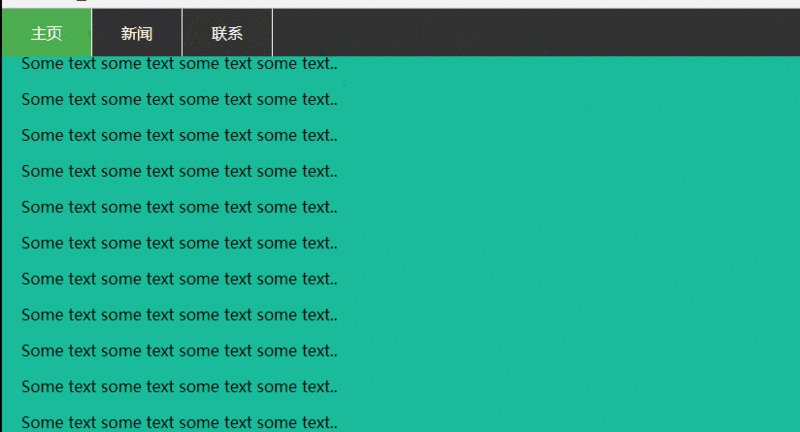
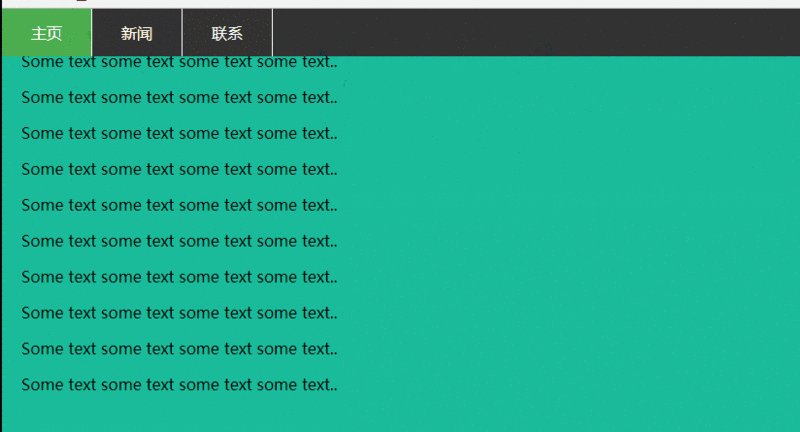
пјҲ3пјүж°ҙе№іеҜјиҲӘж Ҹ
<1>д»Јз ҒеҰӮдёӢпјҡ
<!doctyre html>
<html>
<head>
<meta charset="utf-8">
<title>ж°ҙе№іеҜјиҲӘж Ҹ</title>
<link rel="stylesheet" href="daohanglan2.css"/>
</head>
<body>
<ul>
<li><a class="active" href="#home">дё»йЎө</a></li>
<li><a href="#news">ж–°й—»</a></li>
<li><a href="#contact">иҒ”зі»</a></li>
<li style="float:right"><a href="#about">е…ідәҺ</a></li>
</ul>
<div class="box">
<h3>ж°ҙе№іеҜјиҲӘж Ҹ</h3>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
<p>ж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹпјӣж°ҙе№іеҜјиҲӘж Ҹ</p>
</div>
</body>
</html>
body{
margin:0;
}
ul{
padding:0px;
margin:0px;
list-style-type:none;
background-color:#333;
overflow:hidden;
position:fixed;
top:0px;
width:100%;
}
ul>li{
float:left;
border-right:1px solid #fff;
display:inline;
}
ul>li:last-child{
border-right:none;
}
a{
padding:14px 16px;
display:block;
width:60px;
text-align:center;
text-decoration:none;
color:white;
}
li a:hover:not(.active) {
background-color: #111;
}
li a.active {
color: white;
background-color: #4CAF50;
}
.box{padding:20px;
margin-top:30px;
background-color:#1abc9c;
height:1500px;}<2>ж•ҲжһңеӣҫеҰӮдёӢпјҡ

дәҢгҖҒдёӢжӢүиҸңеҚ•
пјҲ1пјүдёӢжӢүиҸңеҚ•зҡ„дҪңз”Ё
дёӢжӢүиҸңеҚ•еҸҜд»ҘдҪҝдҪ зҡ„зҪ‘йЎөдёҚеңЁжһҜзҮҘпјҢеҸҜд»ҘйҖҡиҝҮcssж”№еҸҳзҪ‘йЎөзҡ„зҫҺи§ӮпјҢиҝҷд№ҹжҳҜзҪ‘йЎөжҺ’зүҲеҝ…дёҚеҸҜе°‘зҡ„дёңиҘҝгҖӮ
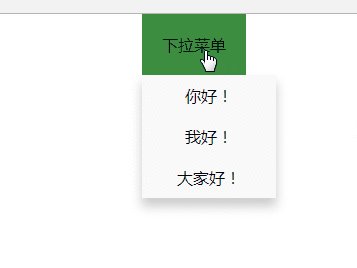
пјҲ2пјүдёӢжӢүиҸңеҚ•
<1>д»Јз ҒеҰӮдёӢпјҡ
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="xialacaidan.css"/>
</head>
<body>
<div class="dropdown">
<span>
дёӢжӢүиҸңеҚ•
</span>
<div class="di">
<ul>
<li>дҪ еҘҪпјҒ</li>
<li>жҲ‘еҘҪпјҒ</li>
<li>еӨ§е®¶еҘҪпјҒ</li>
</ul>
</div>
</div>
</body>
</html>
body{
margin:0;
text-align:center;
}
.dropdown{
background-color:green;
text-align:center;
padding:20px;
display:inline-block;
cursor:pointer;
position:relative;
}
.di{
display:none;
position:absolute;
top:61px;
left:0;
}
.di ul{
list-style:none;
padding:0;
margin:0;
background-color: #f9f9f9;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.di ul li{
min-width:104px;
padding:10px 15px;
}
.dropdown:hover{
background-color:#3e8e41
}
.dropdown:hover .di{
display:block;
}
.di ul li:hover{
background-color: #f1f1f1
}<2>ж•ҲжһңеӣҫеҰӮдёӢ

cssзҡ„йҖүжӢ©еҷЁеҸҜд»ҘеҲҶдёәдёүеӨ§зұ»пјҢеҚіidйҖүжӢ©еҷЁгҖҒclassйҖүжӢ©еҷЁгҖҒж ҮзӯҫйҖүжӢ©еҷЁгҖӮе®ғ们д№Ӣй—ҙеҸҜд»ҘжңүеӨҡз§Қз»„еҗҲпјҢжңүеҗҺд»ЈйҖүжӢ©еҷЁгҖҒеӯҗйҖүжӢ©еҷЁгҖҒдјӘзұ»йҖүжӢ©еҷЁгҖҒйҖҡз”ЁйҖүжӢ©еҷЁгҖҒзҫӨз»„йҖүжӢ©еҷЁзӯүзӯү
е…ідәҺдҪҝз”ЁCSSжҖҺд№Ҳе®һзҺ°дёҖдёӘеҜјиҲӘж Ҹе’ҢдёӢжӢүиҸңеҚ•е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ