您好,登录后才能下订单哦!
这篇文章主要介绍“Ajax异步请求JSon数据实例介绍”,在日常操作中,相信很多人在Ajax异步请求JSon数据实例介绍问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Ajax异步请求JSon数据实例介绍”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
亿速云友情提醒本文所需工具和原料如下:
wamp或lamp环境、jquery.js、编辑器
具体方法/步骤请看下面:
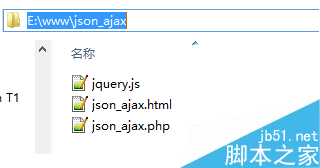
1.创建基本的文件结构json_ajax.html和json_ajax.php,下载jquery.js,如图:

2.如图分别编写json_ajax.html和json_ajax.php文件的编码:


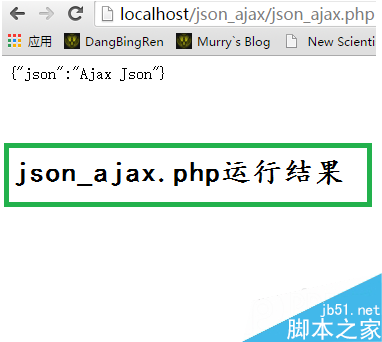
3.分别在w(l)amp环境下运行json_ajax.html和json_ajax.php,运行结果如图:
这个运行的结果应该是正常的,理解上没有困难的,继续向下看,如果这里理解困惑,就没必要在继续阅读的必要了。


4.经过源码和运行结果的分析,知道了在json_ajax.html中设置了按钮的点击事件,点击按钮,正常的运行结果如下图;
若没有正常的显示,可参考我的《jQuery的Ajax之调试》

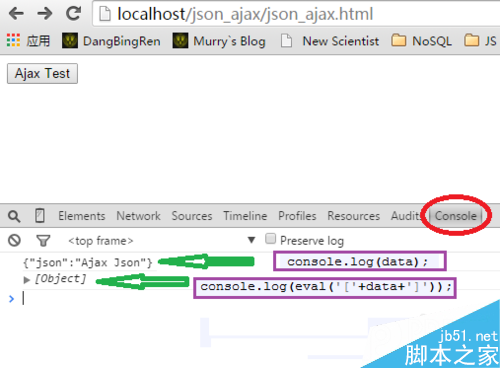
5.第4步结果分析:
console.log(data),直接将json_ajax.php返回的结果返回,就是json字符串;
console.log(eval('['+data+']')),这样做的目的是将json_ajax.php返回的json字符串转换成对象。
‘对象'在PHP里面是区别于过程的,但是在JS中,所有的数据都是对象,或许现在有点明白了,为什么要将json字符串转换成对象了;在js中处理对象更方便,就像在PHP中处理数据的时候,首先想到的是数组(array)一样。
6.细节总结:
1.php返回的必须是json,即是需要将数据用json_encode()处理;
2.ajax接受数据之后,需要eval()处理,里面'['+data+']'可以用'('+data+')';
3.console.log()可以使用alert()代替;
4.在此主要是过程思路,一旦接收到data数据,就可以按需求进行逻辑处理了。
到此,关于“Ajax异步请求JSon数据实例介绍”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。