您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下css背景函数cross-fade()有什么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
cross-fade用于在两张叠加的背景图片上施加透明度。用法如下
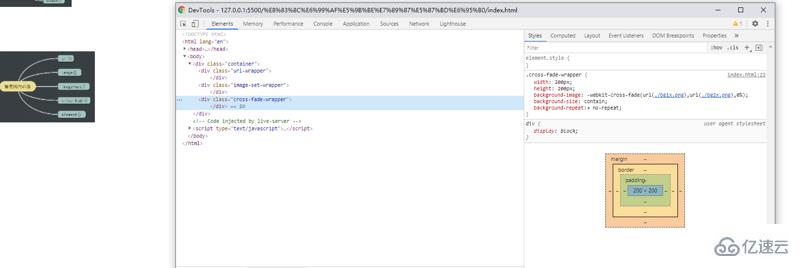
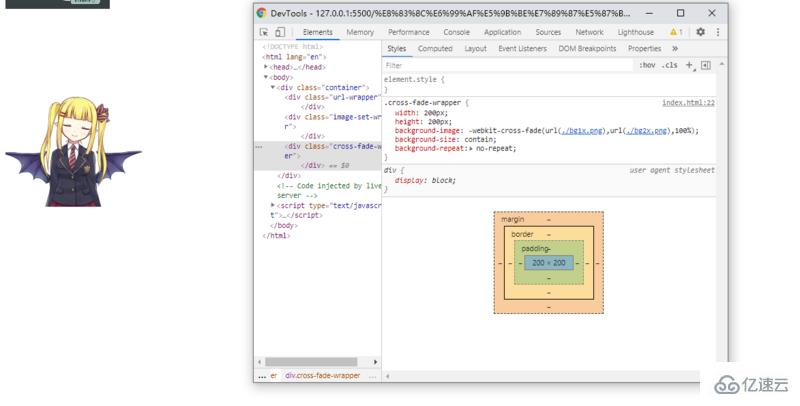
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%);
前面两个参数为图片的资源位置,后面一个需要传入百分比,表示透明度,这个透明度是相对于最后那张图片的,比如,当百分比为0%时,此时应该只显示第一张图片

当百分比为100%时,只显示第二张图片。

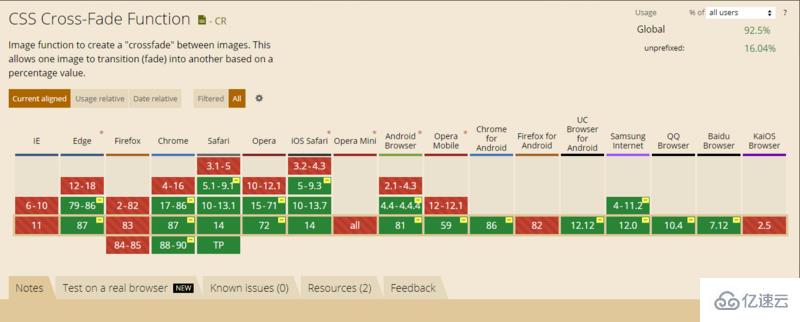
这个属性,在firefox中完全不兼容,在chrome和safari中兼容性要好太多

以上是“css背景函数cross-fade()有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。