您好,登录后才能下订单哦!
这篇文章给大家分享的是有关HTML中如何实现带有"显示更多"按钮的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
刚好最近遇到这个小需求,记得很早之前都是用 JS 处理,毕竟那时候年少无知。 切换类的操作 可以用 Checked 伪类实现,成本会比较低一点,那么先来列一下功能要点:
多行文本截断,显示省略号
"显示更多" 按钮可以展开所有文本
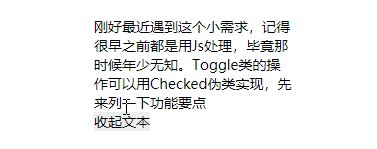
展开文本后,按钮的文字变成 "收起文本"
按钮的出现条件为当文本 被截断 时(如果你文本只有 一行 ,那就没必要显示了吧:sweat:)
疑问点: text-overflow: ellipsis 不支持多行 截断 。按钮文字切换, CSS 该如何切换文本? 按钮的出现条件又如何判断? 下面我将逐一讲解:balloon:
多行文本截断
假设现有的 HTML 结构如下:
<div class="box"> <p>文本内容</p> </div>
如果需要单行 截断 ,一般的做法是:
p {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}效果如下:

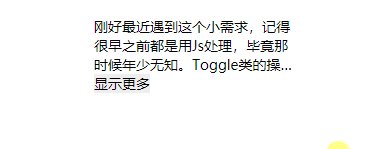
多行文本需要用到 line-clamp ,定义 被截断 文本的行数:
p {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
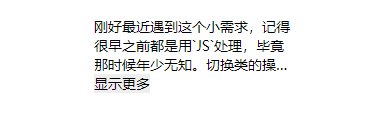
}效果如下:

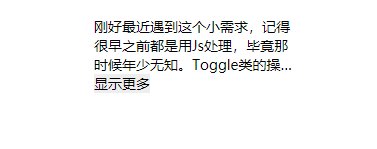
按钮点击展示所有文本
现在 HTML 结构改造成如下:
<div class="box"> <input type="checkbox" name="toggle" id="toggle" style="display: none;"> <p>文本内容</p> <label for="toggle">显示更多</label> </div>
监听按钮的点击行为则用文首说的 Checked 伪类:
input[name="toggle"]:checked {
& + p {
-webkit-line-clamp: unset;
}
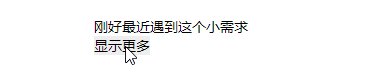
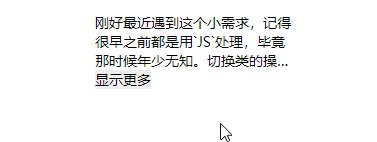
}这样当用户点击(选中)的时候,将 展示 所有文本,未选中则 收起 文本:

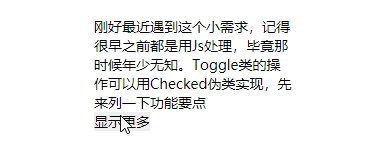
按钮文字动态化
讲道理,当展示所有文本之后,按钮的文字应该要切换成 "收起文本" , CSS 怎么修改文本啊,其实用伪元素的 content 就行了。
把 HTML 中的文字去掉,然后换成 CSS 控制:
<label for="toggle"></label>
label {
&::after {
content: "显示更多";
}
}同理可得:
input[name="toggle"]:checked {
& ~ label {
&::after {
content: "收起文本";
}
}
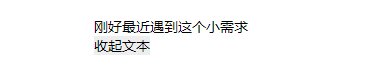
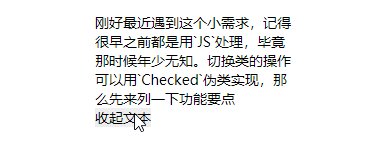
}效果如下:

按钮样式丑的那就自己调一下咯:sweat:
按钮出现的条件
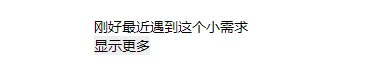
当文本少于 三行 时,按钮不应该出现,因为没必要:

出大问题,网上冲浪后,发现没有任何 伪类 可以判断文本是否 被截断 ,如果有,我们可以这样做:
p {
&:truncated {
& + label {
display: block;
}
}
}
label {
display: none;
}truncated 意思是 截断 的。
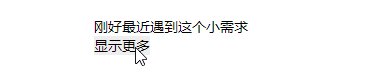
不过就算这样,也无法实现我们的需求,因为当你显示所有文本后,你的文本就没有 被截断 了,所以按钮会消失:

以上是依靠一段 JS 实现的 模拟效果 ,源码如下:
let list = document.querySelectorAll("p");
let observer = new ResizeObserver(entries => {
entries.forEach(item => {
item.target.classList[item.target.scrollHeight > item.contentRect.height ? "add" : "remove"]("truncated");
});
});
list.forEach(p => {
observer.observe(p);
});原理就是 监听 文本元素的大小变化,然后动态增加 truncated 类名:joy:
所以,你的 CSS 中的 truncated 伪类应该改成 truncated 类:sweat:
p {
&.truncated {
& + label {
display: block;
}
}
}我们希望 切换 的时候,按钮一直都在,而不是文本没 被截断 的时候就不显示按钮,因此,我们不需要一直 监听 文本元素的大小改变,我们只需要一个初始值(文本初始化的时候到底有没有 被截断 ),也就是只监听一次!
entries.forEach(item => {
//... 原来的代码
observer.unobserve(item.target); // 移除监听
});或者根本不需要用这个 API ,直接页面初始化的时候,遍历判断一遍就行拉!
let list = document.querySelectorAll("p");
list.forEach(item => {
item.classList[item.scrollHeight > item.offsetHeight ? "add" : "remove"]("truncated");
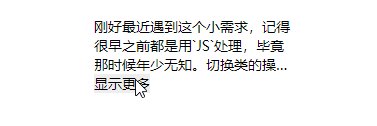
});这样, P 元素在页面初始化的时候,会自动加上 truncated 类名,而按钮又可以一直显示:

感谢各位的阅读!关于“HTML中如何实现带有"显示更多"按钮”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。