您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
phpcms V9 中的自定义字段支持图片上传和多图上传,但是上图片后 看不到的,因为TA直接输出了数组,没有编译过!
想直接在表单后台显示其上传的图片只需要修改表单的模版即可,下面是修改的文件和相关代码:
首先找到表单的页面模版,“../phpcms/modules/formguide/templates/formguide_info_view.tpl.php”,打开并编辑!
<?php
if(is_array($forminfos_data)){
foreach($forminfos_data as $key => $form){
?>
<tr>
<td>< ?php echo $fields[$key]['name']?>:</td>
<td>< ?php echo $form?></td>
</tr>
<?php
}
}
?>将其替换为:
<?php foreach($forminfos_data as $key => $val): ?> <tr> <?php if(is_array($val) && $key === 'imgs'): ?> <td><?php echo $fields[$key]['name'] ?>:</td> <td><?php foreach($val as $v): ?> <a href="<?php echo $v['url'] ?>" target="_blank" ><img src="<?php echo $v['url'] ?>" /></a> <?php endforeach ?></td> <?php else: ?> <td><?php echo $fields[$key]['name'] ?>:</td> <td><?php echo $val ?></td> <?php endif ?> </tr> <?php endforeach ?>
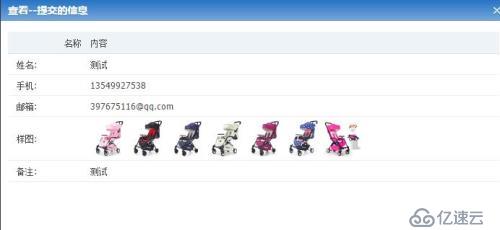
效果截图:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。