жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңcssжҖҺд№ҲдҪҝз”Ёrelativeи®ҫзҪ®topдёәзҷҫеҲҶжҜ”еҖјвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңcssжҖҺд№ҲдҪҝз”Ёrelativeи®ҫзҪ®topдёәзҷҫеҲҶжҜ”еҖјвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
еүҚиЁҖпјҡ
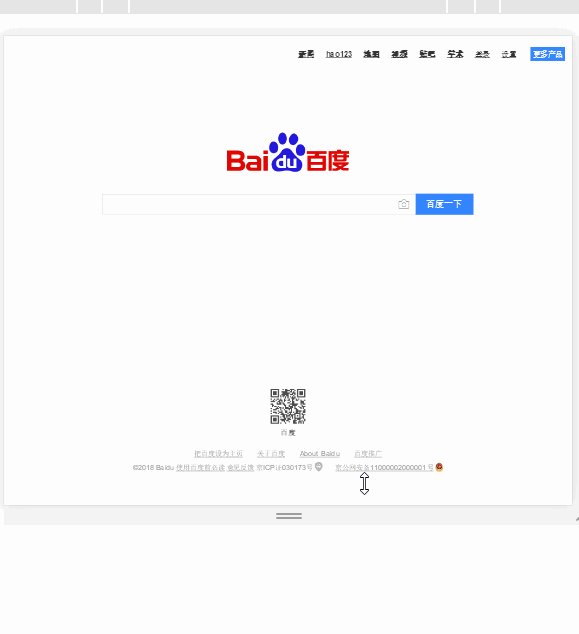
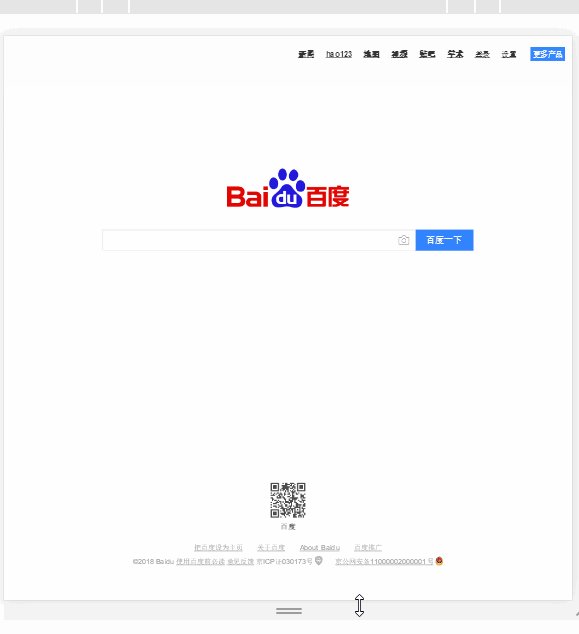
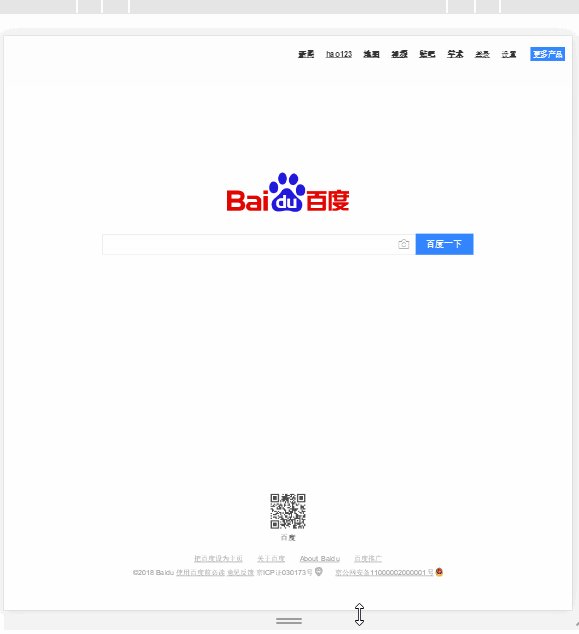
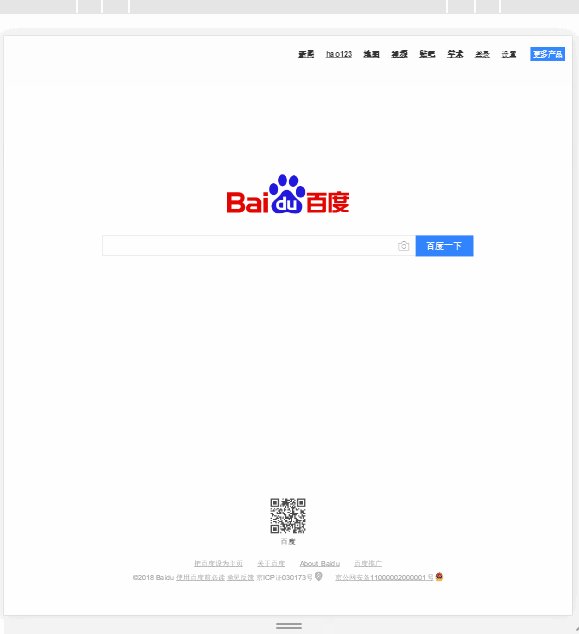
жңҖиҝ‘еңЁеӯҰд№ HTMLгҖҒCSSзҡ„иҝҮзЁӢдёӯпјҢжғіжЁЎд»ҝдёҖдёӢзҷҫеәҰйҰ–йЎөгҖӮеҸ‘зҺ°жҗңзҙўжЎҶиҝҷдёҖйғЁеҲҶдёҺдёҠдёӢе…¶е®ғе…ғзҙ зҡ„з©әзҷҪи·қзҰ»еҸҜд»ҘйҡҸзқҖзӘ—еҸЈеӨ§е°ҸеҸҳеҢ–пјҲж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәпјүпјҢдәҺжҳҜиҮӘе·ұз ”з©¶дәҶдёҖдёӢ并记еҪ•дёӢжқҘгҖӮ

ж•Ҳжһңе®һзҺ°
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>еһӮзӣҙдјёзј©</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body,html{
height: 100%;
}
.content{
min-width: 810px;
min-height: 600px;
height: 100%;
border: 1px dashed green;
}
.wrap{
width: 100%;
height: 191px;
border: 1px solid blue;
position: relative;
top: 38.2%;
}
.wrap-content{
width: 100%;
height: 191px;
background-color: red;
position: relative;
top: -191px;
}
</style>
</head>
<body>
<div class="content">
<div class="wrap">
<div class="wrap-content">
</div>
</div>
</div>
</body>
</html>еҲҶжһҗ
еҲ©з”Ёзҡ„еҺҹзҗҶпјҡ
зҷҫеҲҶжҜ”еҖјзҡ„и®Ўз®—ж–№ејҸпјҡе®һйҷ…еҖј = е…·жңүзЎ®е®ҡе®Ҫй«ҳзҡ„зҘ–е…Ҳе…ғзҙ зҡ„е®Ҫй«ҳ * зҷҫеҲҶжҜ”еҖјгҖӮй»ҳи®Өжғ…еҶөдёӢпјҢеқ—зә§е…ғзҙ зҡ„е®Ҫдёә100%пјҢй«ҳеәҰеҲҷжҳҜж №жҚ®еҶ…е®№жқҘи®Ўз®—гҖӮжүҖд»ҘеҰӮжһңзҘ–е…Ҳе…ғзҙ жІЎжңүзЎ®е®ҡдәҶй«ҳеәҰзҡ„пјҢйӮЈд№ҲзҷҫеҲҶжҜ”еҖјд№ҹж— жі•зЎ®е®ҡпјҢе®ғзҡ„еҖјдјҡиў«и®ҫзҪ®дёә0гҖӮ
еҰӮжһңи®ҫзҪ®дәҶhtmlе…ғзҙ зҡ„й«ҳеәҰдёәheight: 100%;йӮЈд№Ҳhtmlе…ғзҙ зҡ„й«ҳеәҰдјҡйҡҸзқҖviewportзҡ„й«ҳеәҰж”№еҸҳгҖӮ
д»ҘдёҠжҳҜвҖңcssжҖҺд№ҲдҪҝз”Ёrelativeи®ҫзҪ®topдёәзҷҫеҲҶжҜ”еҖјвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ